Технология AJAX – это способ обмена данными клиента (компьютера пользователя) с сервером для обновления частей веб-страницы без перезагрузки всей страницы. Для выполнения AJAX-запросов в нативном JavaScript существует специальный объект XMLHTTPRequest. Библиотека jQuery предоставляет для работы с AJAX набор методов, которые имеет смысл использовать в различных ситуациях в зависимости от типа запроса и вида передаваемых данных.
Виды методов jQuery для выполнения AJAX-запросов
В следующей таблице перечислены все AJAX-методы. доступные в библиотеке jQuery, причем, если в первой колонке вы видите ссылку на метод, то на сайте есть статья, которая ему посвящена:
| Метод | Описание |
|---|---|
| $.ajax() | Выполняет асинхронный AJAX-запрос |
| $.ajaxPrefilter() | Обработка пользовательских Ajax -параметров или изменение существующих параметров перед отправкой каждого запроса и до того, как они будут обработаны методом $.ajax() |
| $.ajaxSetup() | Устанавливает значения по умолчанию для будущих AJAX-запросов |
| $.ajaxTransport() | Создает объект, который обрабатывает фактическую передачу данных Ajax |
| $.get() | Загружает данные с сервера с помощью AJAX-запроса методом GET |
| $.getJSON() | Загружает данные в кодировке JSON с сервера с помощью HTTP-запроса GET. |
| $.parseJSON() | Принимает правильно сформированную строку JSON и возвращает полученное значение JavaScript. Не рекомендуется в версии 3.0, используйте вместо этого метод JSON.parse(). |
| $.getScript() | Загружает (и выполняет) JavaScript с сервера с помощью AJAX и GET-запроса |
| $.param() | Создает сериализованное представление массива или объекта (может использоваться как строка запроса URL для запросов AJAX) |
| $.post() | Загружает данные с сервера с помощью HTTP POST-запроса |
| ajaxComplete() | Задает функцию, запускаемую после завершения AJAX-запроса |
| ajaxError() | Задает функцию, запускаемую, когда AJAX-запрос завершается с ошибкой |
| ajaxSend() | Задает функцию, запускаемую перед отправкой AJAX-запроса |
| ajaxStart() | Задает функцию, запускаемую при первом AJAX-запросе |
| ajaxStop() | Определяет функцию, запускаемую, когда все запросы AJAX завершены |
| ajaxSuccess() | Задает функцию, запускаемую при успешном завершении AJAX-запроса |
| load() | Загружает данные с сервера и помещает возвращенные данные в выбранный элемент |
| serialize() | Кодирует набор элементов формы как строку для отправки данных в виде пар “имя1=значение1&имя2=значение2” |
| serializeArray() | Кодирует набор элементов формы как массив имен и значений |
Каждый из этих методов может употребляться в зависимости от ситуации, но, пожалуй, самым универсальным из них является метод $.ajax, практическое использование которого мы рассмотрим в этой статье.
Метод $.ajax
Прежде,чем мы будем применять метод $.ajax в JavaScript, давайте определимся с практической задачей. Она достаточно простая – пользователь должен заполнить простую форму, а после этого мы отправим ее на сервер и получим все заполненные данные в виде таблицы. В форме нужно будет указать имя (логин), email и набор знаний в виде отмеченных флажков (чекбоксов).
HTML-разметка
Давайте посмотрим на разметку формы в html-файле:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<form action=“php/test-ajax.php” class=“small-form” id=“testForm”>
<p><label for=“username”>Ваше имя</label>
<input type=“text” id=“username” name=“username” required></p>
<p><label for=“useremail”>Ваш email</label>
<input type=“email” id=“useremail” name=“useremail” required></p>
<p class=“col-2”><label>Знания:</label></p>
<div class=“row”>
<div>
<label><input type=“checkbox” name=“skills[]” value=“HTML”> HTML</label>
<label><input type=“checkbox” name=“skills[]” value=“CSS”> CSS</label>
</div>
<div>
<label><input type=“checkbox” name=“skills[]” value=“JavaScript”> JavaScript</label>
<label><input type=“checkbox” name=“skills[]” value=“PHP”> PHP</label>
</div>
</div>
<button id=“send” class=“btn btn-info”>Отправить</button>
</form>
<div class=“loader” style=“display: none”>
<div id=“loader-1”>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<table class=“small-width”>
<thead>
<tr>
<th>Данные</th>
<th>Значение</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script src=“js/jquery-3.5.1.min.js”></script>
<script src=“js/jquery-ajax.js”></script>
|
Обратите внимание на name="skills[]" – мы даем одинаковые имена нескольким чекбоксам (флажкам), чтобы собрать затем все отмеченные пользователем значения в массив.
Кроме того, в самой форме (тег <form>) есть атрибут action, который нам понадобится в скрипте.
JavaScript
Метод – $.ajax позволяет передать ряд параметров внутри функции. Например, это url файла, который будет обрабатывать данные, – он передается в параметре url. В параметре type указывается метод передачи данных: чаще всего ‘POST’, т.к. он позволяет передавать бОльшие объемы данных, но также может быть ‘GET’, особенно, когда данные нужно получать, а не передавать.
В параметре data указываются те данные, которые нужно отправить на сервер в виде пар “имя_переменной: значение”. Очень удобно использовать для этой цели метод jQuery serialize(), который собирает все данные формы в строку "переменная1=значение1&переменная2=значение2&переменная3=значение3" и т.д.
Функция success позволит нам вставить полученное ею значение (параметр ) в нужное место html-разметки. Код, представленный ниже нужно разместить в файле jquery-ajax.js, который в разметке мы подключим после подключения jQuery нужной вам версии.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
$(document).ready(function() {
let testForm = $(‘#testForm’);
testForm.submit(function() {
if ($(‘#username’).val().length < 5) {
alert(“Введите не менее 5 символов!”);
$(‘#username’).focus();
return false;
}
if ($(‘#useremail’).val().length < 5) {
alert(“Введите не менее 5 символов!”);
$(‘#useremail’).focus();
return false;
}
if ($(‘input[name=”skills[]”]:checked’).length == 0) {
alert(“Выберите хотя бы один пункт!”);
return false;
}
$.ajax({
url: testForm.attr(‘action’),
type: ‘POST’,
data: testForm.serialize(),
dataType: ‘html’,
beforeSend: function(){
$(‘.loader’).show();
},
success: function(result) {
$(“.small-width tbody”).html(result);
},
complete: function(){
$(‘.loader’).hide();
}
});
return false;
});
});
|
Обратите внимание, что мы обрабатываем событие submit для формы. Сначала мы проверяем правильность заполнения всех полей, и только в случае, если все верно заполнено пользователем, переходим к методу $.ajax.
При отправке AJAX-запроса указываем в параметре url данные из атрибута action нашей формы. В нашем примере это файл test-ajax.php, который размещен в папке php, являющейся дочерней для каталога с нашим html-файлом.
Использование предзагрузчика
Как правило, для того чтобы данные ушли на сервер, и файл на сервере вернул ответ, нужно некоторое время. Чем проще передаваемые данные и меньше их объем, а также больше скорость Интернета, тем меньше времени требуется для выполнения этих действий. Чтобы показать пользоваелю, что процесс идет, обычно используют предзагрузчик – gif-изображение или код HTML+CSS. Мы используем второй вариант – для этого перед таблицей в html-разметке у нас есть <div class="loader" style="display: none">. Здесь сразу явно указано, что первоначально этот блок скрыт. Вы можете сделать это в css-файле – здесь код css приводить не будем.
В JavaScript при отправке запроса методом $.ajax можно использовать функцию beforeSend для отображения предзагрузчика и функцию complete для его скрытия.
|
1
2
3
4
5
6
7
|
beforeSend: function(){
$(‘.loader’).show();
},
...,
complete: function(){
$(‘.loader’).hide();
}
|
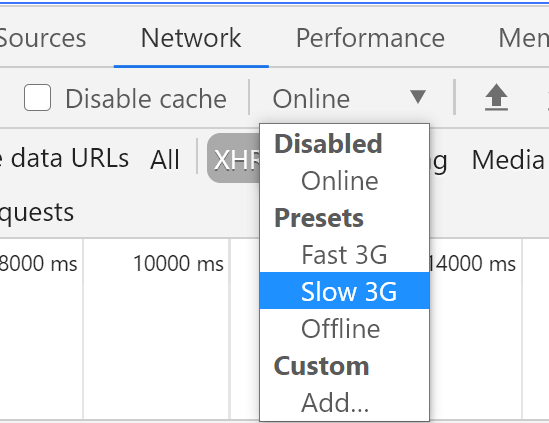
Если у вас хорошая скорость Интернета, то вы можете не заметить появления предзагрузчика. Если же вы смотрите работу кода через мобильный Интернет, то скорей всего увидите его. Кроме того, в Chrome можно эмулировать соединение через 3G, выбрав соответствующую настройку на вкладке Сеть.

Медленный Интернет в настройках Chrome
Код PHP-файла
Код PHP-файла test-ajax.php тоже простой. Мы сделаем проверку на наличие нужных переменных, а затем соберем их значения в виде строк таблицы:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?php
if(!isset($_POST[‘username’])|| !isset($_POST[‘useremail’]) ||
!isset($_POST[‘skills’]) ) die(‘Нет нужных данных’);
$res = ”;
foreach($_POST as $key=>$value){
if($key == ‘username’) $first = ‘Имя (Логин)’;
if($key == ‘useremail’) $first = ‘Email’;
if($key == ‘skills’) {
$first = ‘Знания:’;
if(is_array ($value))$value = implode(‘, ‘, $value);
}
$res .= “<tr><td>$first</td><td>$value</td></tr>”;
}
echo $res;
die();
|
Давайте проверим код в действии (открыть пример в новой вкладке).
Работаем с Инспектором свойств браузера
Заголовки AJAX-запроса
Помимо того, что мы видим работу запроса в виде таблицы в html-файле, мы можем также проверить наш XHR запрос на вкладке Сеть (Network) в Инструментах разработчика (F12, или CTRL +SHIFT + I) в Chrome или Mozilla Firefox, так как все передаваемые нами данные уходят с помощью специальных заголовков.

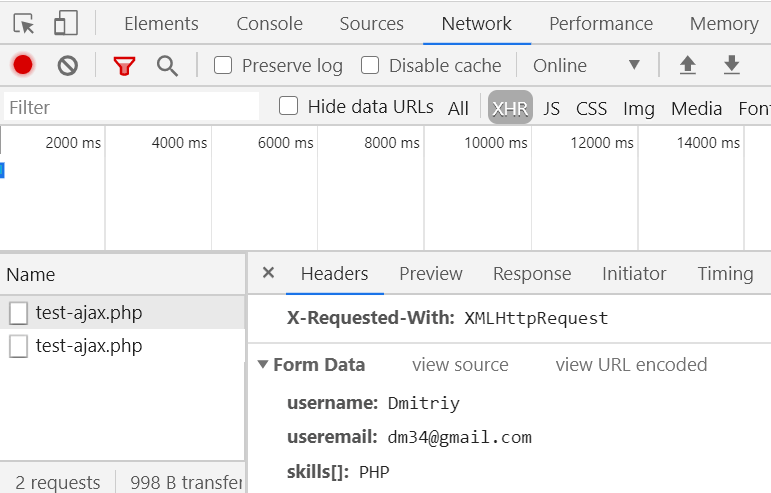
Запрос с одним чекбоксом в Chrome
Слева мы видим php-файл, который получил запрос и как-то на него ответил. Справа – данные самого запроса. На скриншоте выше это те отправленные данные, которые заполнил (отметил) в форме пользователь в виде пар имя_переменной: значение.
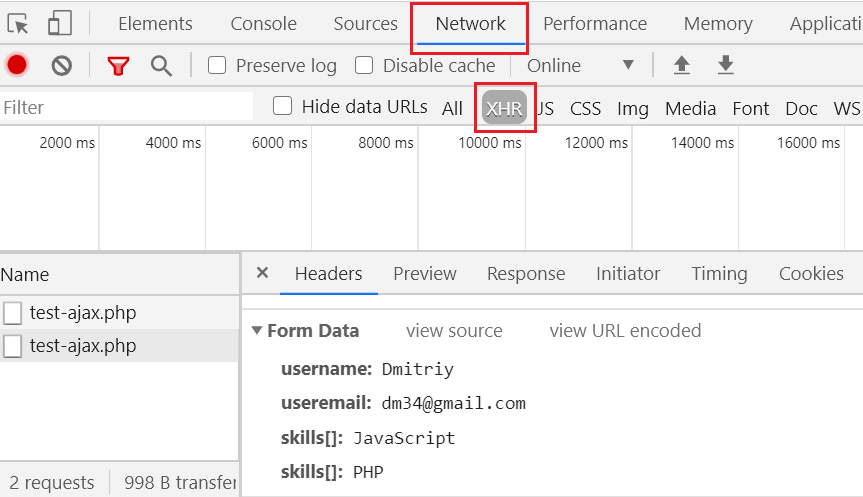
В случае, когда пользователь отметил 1, 2 и более чекбокса, мы видим, что в Google Chrome передаются данные массива.

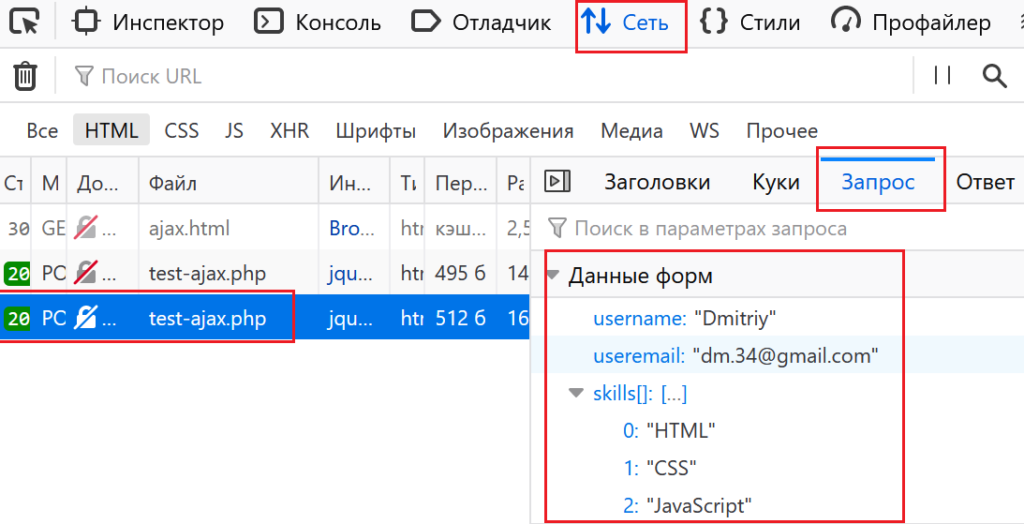
Запрос с несколькими чекбоксами в Chrome
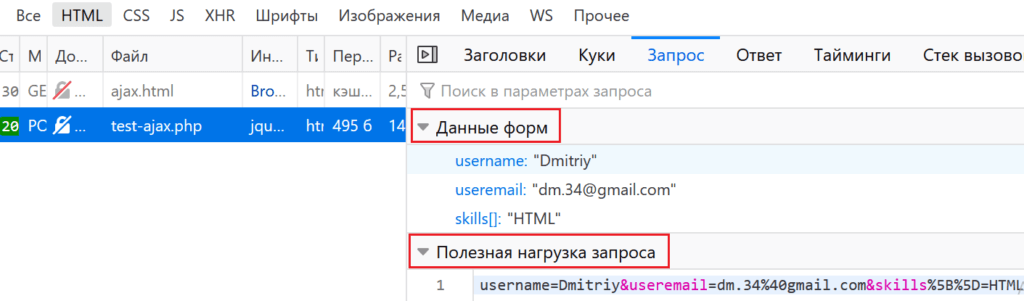
В инспекторе свойств браузера Firefox подобная картина, хоть и несколько иначе отображаемая.

Запрос с одним чекбоксом в Firefox

Запрос с несколькими чекбоксами в Firefox
Ответ сервера
В той же вкладке Сеть (Network) Инспектора свойств вы найдете и ответ сервера, который был сформирован нашим php-файлом. И в Chrome, и в Firefox мы можем видеть строки таблицы с отправленными данными.

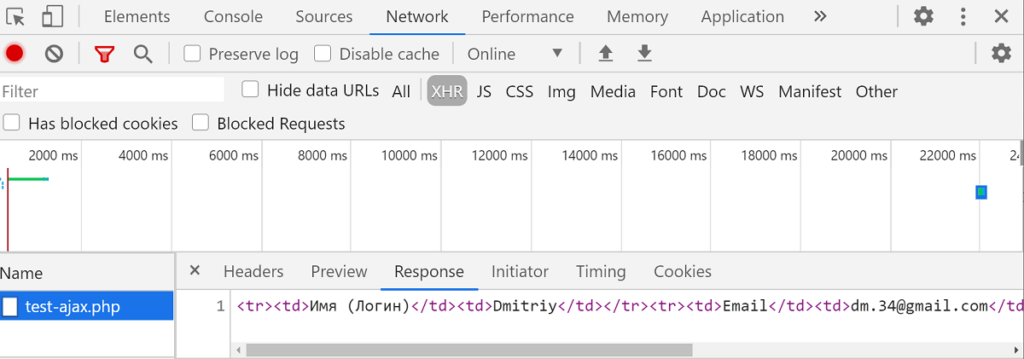
Результат из php-файла в Chrome

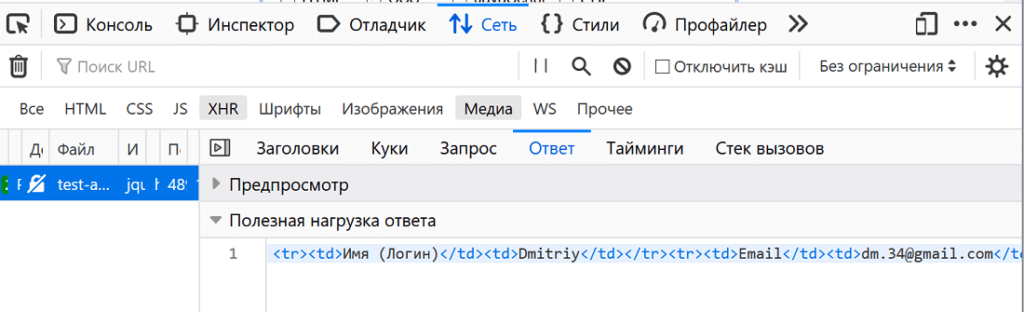
Результат из php-файла в Firefox
Ошибки при AJAX-запросах
К сожалению, не все бывает так радужно с первого раза. Довольно часто в консоли вы можете наблюдать 500-ю ошибку (Internal Server Error). Как правило, она возникает тогда, когда есть ошибки в PHP-коде.
![]() Например, эта возникла, когда в 4-й строке вместо знака
Например, эта возникла, когда в 4-й строке вместо знака => стоял знак = в записи foreach($_POST as $key=>$value) . Не хватало всего-навсего угловой скобки, но это та синтаксическая ошибка, которая не дает выполнить скрипт.
Узнать подробнее об ошибках вы можете из файла error_log, который автоматически формируется на сервере в той папке, где произошла ошибка.
|
1
|
PHP Parse error: syntax error, unexpected ‘=’, expecting :: (T_PAAMAYIM_NEKUDOTAYIM) in /ajax/php/test–ajax.php on line 4
|
Кроме того, у вас может возникнуть 403 ошибка в том случае, если доступ к каким-то файлам или папкам на сервере у вас ограничен.
Особенности AJAX-запросов в jQuery 3-й версии
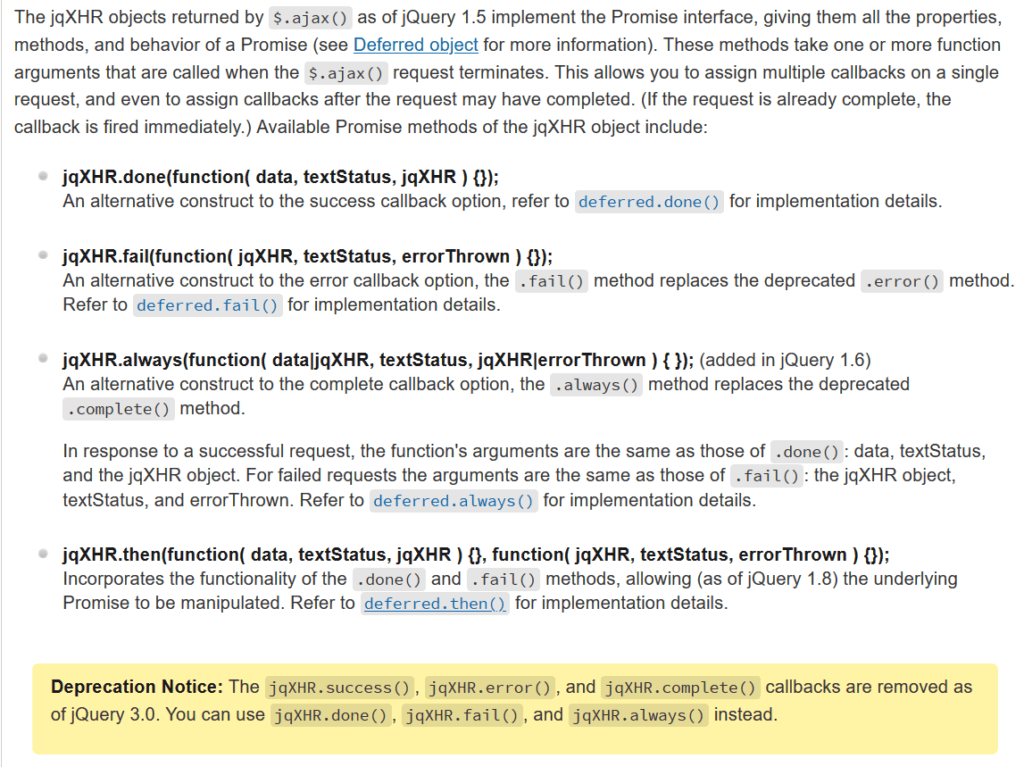
В официальной документации по методу jQuery.ajax() вы найдете информацию о том, что функции success(), error() и complete() заменены на done(), fail() и always().

ajax в jQuery v3
Однако, код, приведенный выше с использованием функций success() и complete() вполне работоспособный: запрос отправляется и ответ от сервера возвращается. Происходит это потому, что данные функции являются свойствами объекта $.ajax, а не его методами. Deprecated (устаревшими) являются методы изменения состояния AJAX .success, .error и .complete для объекта JQuery XML HTTP Request (jqXHR), которые действительно устарели.
Тем не менее, вы можете перейти к рекомендуемым функциям и несколько переделать код js-файла таким образом:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
$(document).ready(function() {
let testForm = $(‘#testForm’);
testForm.submit(function() {
if ($(‘#username’).val().length < 5) {
alert(“Введите не менее 5 символов!”);
$(‘#username’).focus();
return false;
}
if ($(‘#useremail’).val().length < 5) {
alert(“Введите не менее 5 символов!”);
$(‘#useremail’).focus();
return false;
}
if ($(‘input[name=”skills[]”]:checked’).length == 0) {
alert(“Выберите хотя бы один пункт!”);
return false;
}
$.ajax({
url: testForm.attr(‘action’),
type: ‘POST’,
data: testForm.serialize(),
dataType: ‘html’,
beforeSend: function() {
$(‘.loader’).show();
}
}).done(function(result) {
$(“.small-width tbody”).html(result);
}).always(function() {
$(‘.loader’).hide();
});
return false;
});
})
|
Второй пример с использованием функций done() и always() (открыть в новой вкладке):
Обратите внимание, что синтаксис этих функция несколько иной, т.к. используется технология промисов, которая позволяет назначать несколько обратных вызовов для одного запроса, например, так:
|
1
2
3
|
var somerequest = $.ajax({ ... });
somerequest.done(function(data) { /* Код 1 */ });
somerequest.done(function(data) { /* Код 2 */ });
|
Так что выбор способа описания функций остается за вами.
Еще один пример использования метода jQuery $.ajax вы можете найти в статье “Ajax-запросы с помощью jQuery 3-й версии и модального окна Bootstrap 4”.


 (Пока оценок нет)
(Пока оценок нет)