Метод jQuery $.getJSON, как следует из его названия, предназначен для получения методом GET данных в формате JSON. Поэтому ему в качестве параметра необходимо передать путь к JSON-файлу.
Мы рассмотрим пример, в котором с помощью API Privatbank сможем загрузить JSON-файл с данными о курсах валют на сегодняшний день.
Сделаем html-разметку в виде таблицы:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<body>
<table id=“currencyTable”>
<caption>Курс валют от Приватбанка на <span id=“date”></span></caption>
<thead>
<tr>
<th>Валюта 1</th>
<th>Валюта 2</th>
<th>Покупка</th>
<th>Продажа</th>
</tr>
</thead>
<tbody></tbody>
</table>
<!— Google jQuery—>
<script src=“https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=“js/currency-get.js”></script>
</body>
|
Внизу, перед закрывающим тегом </body> мы подключим библиотеку jQuery c Google CDN, а после этого – наш файл currency-get.js, в котором напишем такой скрипт:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
$(‘#date’).text(new Date().toLocaleDateString());
const currencyObj = {
USD: ‘доллар США’,
UAH: ‘укр. гривна’,
RUR: ‘рос. рубль’,
EUR: ‘евро’,
BTC: ‘биткоин’
}
$.getJSON(“https://api.privatbank.ua/p24api/pubinfo?json&exchange&coursid=5”, function (result) {
console.log(result);
$.each(result, function (i, field) {
console.log(‘field’, field);
var tr = “<td>” + currencyObj[field.base_ccy] + “</td><td>” + currencyObj[field.ccy]
+ “</td><td>” + field.buy + “</td><td>” + field.sale + “</td>”;
$(“#currencyTable tbody”).append(“<tr>” + tr + “</tr>”);
});
});
|
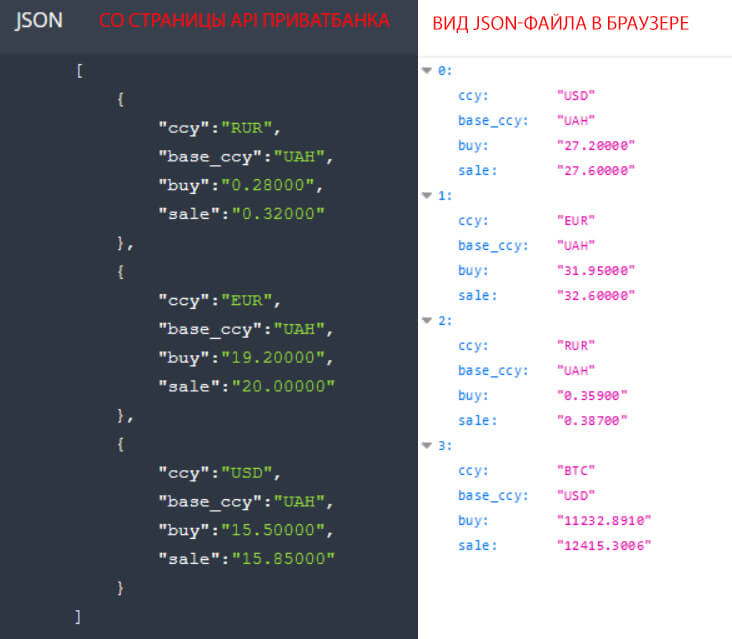
В первой строке скрипта мы определяем сегодняшнюю дату с помощью встроенного объекта Date, чтобы вывести ее в заголовке таблицы. Затем создаем объект, который позволит нам указать не сокращенные имена валют, а полное их название. Данные берем со страницы API Приватбанка:

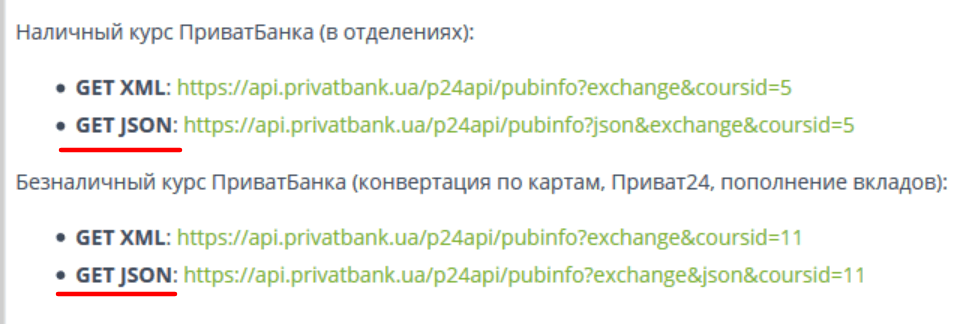
Там же видим ссылку на нужный JSON-файл:
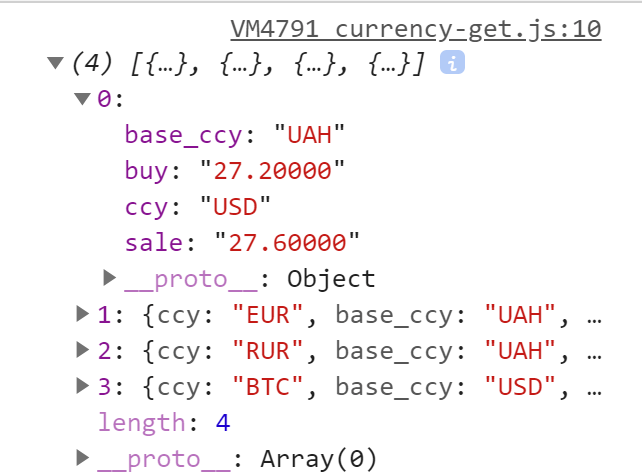
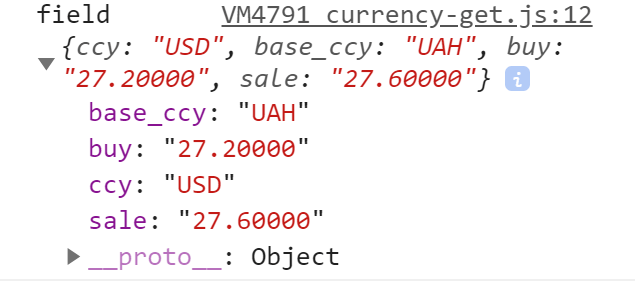
Когда мы выполняем загрузку этого JSON-файла, то в 10-й строке выводим информацию в виде данных из него в консоль:
В каждом из значений элементов массива, которые мы получили после парсинга JSON-файла (причем, ничего для этого не делая), содержится ряд полей, которые мы потом размещаем в ячейках таблицы, формируя строку из данных.

Теперь было бы неплохо посмотреть на саму таблицу с курсами валют, которую мы получили (открыть в новой вкладке):
Все достаточно просто, не так ли?
Важным моментом при выводе информации является то, каким образом сформирован JSON-файл. Чаще всего в нем находится массив с объектами, которые имеют одинаковые поля, поэтому парсинг такого файла будет аналогичен вышеприведенному коду.

Если же кроме аналогичного массива есть еще какие-нибудь поля и данные, то вам придется самостоятельно разобраться, каким образом обращаться к нужному полю. Чаще всего, это будет что-то вроде result.fieldName, если вы назвали переменную, передаваемую функции-колбеку, именем result, как в примере выше.
|
1
2
3
4
5
|
$.getJSON(“filename.json”,
function (result) {
...; //код функции
console.log(result.fieldName);
});
|


 (Пока оценок нет)
(Пока оценок нет)