Совсем необязательно использовать только один класс для построения сетки Bootstrap 4. Их можно сочетать в различных вариантах, для того чтобы на одном разрешении экрана (бОльшем, как правило) было, например, 4 колонки, а на меньшем разрешении оставалось 2 колонки.
Комбинация классов
Рассмотрим приведенный выше пример. Для экранов с разрешением от 768px будет действовать класс col-md-3, формирующий 4 колонки. Когда экран станет менее 768px, внешний вид перестроится, сформировав 2 колонки в 2 ряда. И для экранов с разрешением менее 576px колонки разместятся по вертикали друг под другом.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class=“row”>
<div class=“col-md-3 col-sm-6”>
<h3>.col–md–3+.col–sm–6</h3>
</div>
<div class=“col-md-3 col-sm-6”>
<h3>.col–md–3+.col–sm–6</h3>
</div>
<div class=“col-md-3 col-sm-6”>
<h3>.col–md–3+.col–sm–6</h3>
</div>
<div class=“col-md-3 col-sm-6”>
<h3>.col–md–3+.col–sm–6</h3>
</div>
</div><!— /.row —>
|
See the Pen Bootstrap 4 Different Cols by Elen (@ambassador) on CodePen.dark
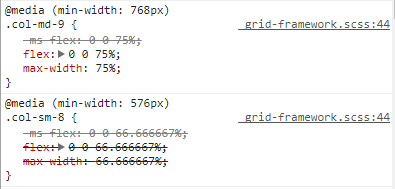
Второй блок колонок в примере выше имеет несколько разные соотношения на экранах с разрешением от 768px (9 и 3 из 12 колонок), а на экранах от 576px до 768px колонки распределяются как 8+4. Как видно из скриншота Инспектора свойств, ширина большей колонки меняется с 75% до 66.67%.

|
1
2
3
4
5
6
7
|
<div class=“row”>
<div class=“col-md-9 col-sm-8”>
<h3>.col–md–9+.col–sm–8</h3>
</div>
<div class=“col-md-3 col-sm-4”>
<h3>.col–md–3 + .col–sm–4</h3>
</div><!— /.row —>
|
Третий блок колонок в примере вообще не имеет цифры после класса col-sm, формируя 3 одинаковые колонки на экранах с разрешением от 576px. Для меньших экранов внешний вид перестраивается в 2 колонки сверху (класс col-6) и одну колонку внизу (col-12).
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=“row”>
<div class=“col-sm col-6”>
<h3>.col–sm + .col–6</h3>
</div>
<div class=“col-sm col-6”>
<h3>.col–sm+.col–6</h3>
</div>
<div class=“col-sm col-12”>
<h3>.col–sm+.col–12</h3>
</div>
</div><!— /.row —>
|
Предупреждение
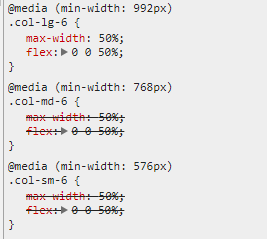
Не указывайте несколько классов с одной цифрой для одного и того же элемента, т.к. это не имеет смысла: все классы имеют одну и ту же ширину в своих свойствах, но для разных разрешений экранов:

Поэтому выберите то разрешение экрана, на котором колонки должны перестроится в вертикальный ряд и оставьте только его взамен перечисления нескольких, например:
See the Pen Используем один класс вместо нескольких by Elen (@ambassador) on CodePen.dark
Основой этого примера является следующий код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class=“row”>
<div class=“col-lg-6 col-md-6 col-sm-6”>
.col–lg–6 .col–md–6 .col–sm–6
</div>
<div class=“col-sm-6”>
.col–lg–6 .col–md–6 .col–sm–6
</div>
</div><!— /.row —>
<div class=“row”>
<div class=“col-md-4 col-sm-12”>
.col–md–4 + .col–sm–12
</div>
<div class=“col-md-4 col-12”>
.col–md–4 + .col–12
</div>
<div class=“col-md-4”>
.col–md–4
</div>
</div>
|
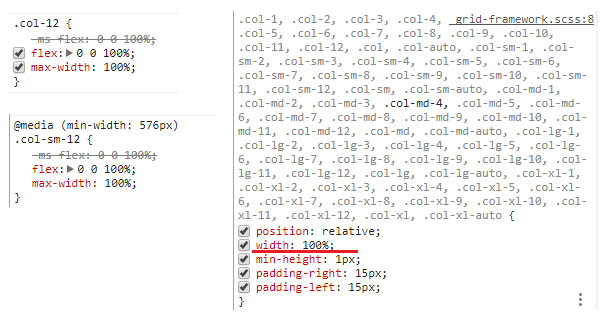
При изменение ширины экрана визуально разницы между использованием одного класса и нескольких НЕТ. И добавлять класс .col-*-12 не имеет смысла, т.к. если посмотреть на свойства этих классов, то один из вариантов назначения ширины (width, max-width или flex) имеет значение 100%.

Установка ширины одной колонки
Еще одна фишка Bootstrap 4 – это возможность создать колонки, в которых явно (с помощью соответствующего класса) указывается только ширина одной из колонок, а другие колонки имеют ширину, которая рассчитывается браузером автоматически.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<div class=“container”>
<h2>Установка ширины одной колонки</h2>
<div class=“row mb-3”>
<div class=“col bg-danger”>
1 из 3
</div>
<div class=“col-8 bg-secondary”>
2 из 3 (широкая) .col–8
</div>
<div class=“col bg-danger”>
3 из 3
</div>
</div><!— /.row —>
<div class=“row mb-3”>
<div class=“col bg-info”>
1 из 3
</div>
<div class=“col-6 bg-warning”>
2 из 3 (широкая) .col–6
</div>
<div class=“col bg-info”>
3 из 3
</div>
</div><!— /.row —>
<div class=“row”>
<div class=“col bg-dark text-white”>
1 из 3
</div>
<div class=“col-5 bg-success”>
2 из 3 (широкая) .col–5
</div>
<div class=“col bg-dark text-white”>
3 из 3
</div>
</div><!— /.row —>
</div><!— /.container —>
|
В примере явно прослеживается, что средняя колонка становится меньше при уменьшении цифры после префикса col- в используемом класса.
See the Pen Bootstrap 4 .col-auto-* class by Elen (@ambassador) on CodePen.dark
Если мы поменяем класс .col на один из классов с префиксами (-lg-, -md-, -sm-), то колонки будут перестраиваться в зависимости от разрешений экранов в одну колонку. Но на больших разрешениях визуально примеры выглядят одинаково.
See the Pen Bootstrap 4 wide column by Elen (@ambassador) on CodePen.dark
Использование колонок адаптивной ширины
В Bootstrap 4 появился классcol-{breakpoint}-auto , который имеет следующие css-правила:
|
1
2
3
4
5
6
|
.col–md–auto {
–ms–flex: 0 0 auto;
flex: 0 0 auto;
width: auto;
max–width: none;
}
|
Т.е. его можно использовать для создания колонок, изменяющих свою ширину по ширине содержимого. Но при этом необходимо следить за количеством контента, который будет находится в такой колонке, т.к. свойство max-width: none подразумевает, что ограничения по ширине нет. Поэтому большое количество текста изменит внешний вид колонок не в лучшую сторону. А вот для небольшого количества контента этот класс отлично подходит.
See the Pen Bootstrap 4 .col-*-auto class by Elen (@ambassador) on CodePen.dark
Перенос колонок с помощью класса w-100
Для того чтобы колонки размещались по горизонтали, необходимо помещать классы .col- в <div class="row">. Фактически класс row формирует строку или ряд с колонками. И для создания нового ряда нужно опять-таки создавать для классов .col-* обертку из класса .row. Если же вы не хотите это делать, можно использовать класс w-100 для переноса следующего блока колонок на новую строку (ряд).
Класс w-100 имеет одно единственное свойство width: 100% !important;, которое работает “на разрыв” ряда колонок.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class=“container”>
<h2>Разрыв колонок с помощью класса w–100</h2>
<div class=“row”>
<div class=“col bg-danger”>Колонка</div>
<div class=“col bg-dark text-white”>Колонка</div>
<div class=“w-100”></div>
<div class=“col bg-warning”>Колонка</div>
<div class=“col bg-success”>Колонка</div>
<div class=“col bg-secondary text-white”>Колонка</div>
<div class=“col bg-primary text-white”>Колонка</div>
<div class=“w-100”></div>
<div class=“col bg-dark text-light”>Колонка</div>
<div class=“col bg-primary text-white”>Колонка</div>
<div class=“col bg-danger text-white”>Колонка</div>
</div>
</div>
|
Вот как это выглядит на примере:
See the Pen Разрыв колонок Bootstrap 4 by Elen (@ambassador) on CodePen.dark


 (Пока оценок нет)
(Пока оценок нет)