Премиум тема WP Residence подойдет для сайтов по недвижимости на WordPress и агентств по недвижимости. Здесь будут некоторые заметки, которые могут пригодиться при редактировании темы.
Стоит отметить несколько моментов в теме WP Residence:
- Многие элементы скрываюся через CSS стили, т.е.
display: none;; - Для перевода или изменения настроек темы в основном придется работать с файлами темы (которые можно переносить в дочернюю тему для редактирования) и файлами ядра, которое подключено через плагин
wp-content/plugins/wpresidence-core.
Содержание
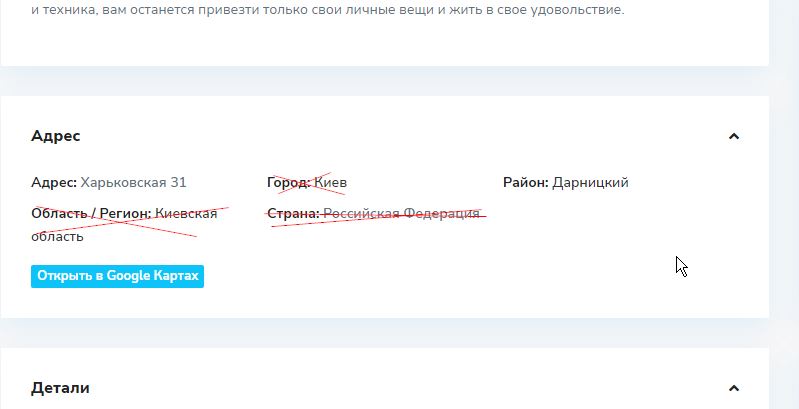
Скрыть город (область / регион, страну) из блока Адрес на страницах объявлений объектов недвижимости

Если сайт работает только по одному конкретному городу, то информация о стране или регионе может быть ненужна в объявлениях. Чтобы убрать вывод Страны, Области / Региона или Города необходимо перенести файл libs/listing_functions.php в дочерню тему и редактировать. Нужно закомментировать некоторые строчки кода, которые отвечают за вывод того или иного поля. Пример Код №1:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
/* ‘City’ – поле Город, ‘State/County’ – область / регион, ‘Country’ – Страна*/
$colmd=wpestat_get_content_comuns($columns);
$return_string=”;
if ($property_address != ”){
$return_string.=‘<div class=”listing_detail col-md-‘.$colmd.‘”><strong>’.esc_html__(‘Address’,‘wpresidence’).‘:</strong> ‘ . $property_address . ‘</div>’;
}
/* if ($property_city != ”){
$return_string.= ‘<div class=”listing_detail col-md-‘.$colmd.'”><strong>’.esc_html__(‘City’,’wpresidence’).’:</strong> ‘ .$property_city. ‘</div>’; */
}
if ($property_area != ”){
$return_string.= ‘<div class=”listing_detail col-md-‘.$colmd.‘”><strong>’.esc_html__(‘Area’,‘wpresidence’).‘:</strong> ‘ .$property_area. ‘</div>’;
}
/* if ($property_county != ”){
$return_string.= ‘<div class=”listing_detail col-md-‘.$colmd.'”><strong>’.esc_html__(‘State/County’,’wpresidence’).’:</strong> ‘ . $property_county . ‘</div>’;
}*/
if ($property_zip != ”){
$return_string.= ‘<div class=”listing_detail col-md-‘.$colmd.‘”><strong>’.esc_html__(‘Zip’,‘wpresidence’).‘:</strong> ‘ . $property_zip . ‘</div>’;
}
/* if ($property_country != ”) {
$return_string.= ‘<div class=”listing_detail col-md-‘.$colmd.'”><strong>’.esc_html__(‘Country’,’wpresidence’).’:</strong> ‘ . $property_country . ‘</div>’;
} */
$property_city = strip_tags ( get_the_term_list($post_id, ‘property_city’, ”, ‘, ‘, ”) );
|
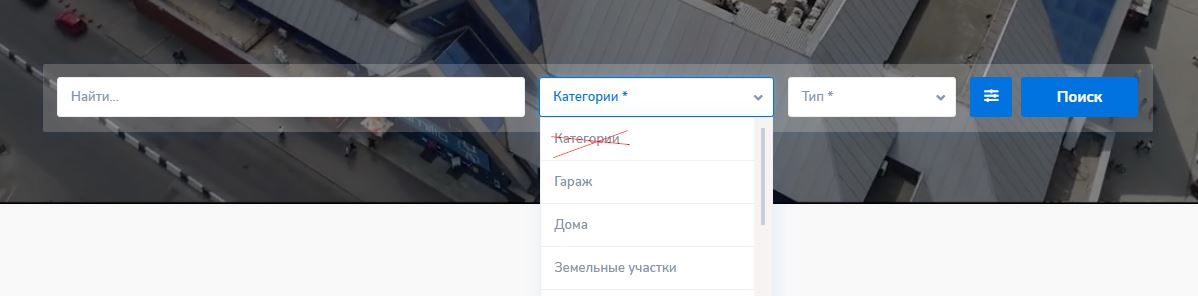
Скрыть первые варианты в выпадающем списке Поиска (Категории, Тип и т.п.)

По-умолчанию в форме поиска есть возможность фильтровать по Категории и Типу объектов. Дело в том, что здесь эти значения «Категории» и «Тип» доступны для выбора из выпадающего списка. Их и другие элементы можно скрыть через стили CSS, используя Код №2.1. Нужно учитывать атрибуты необходимых нам элементов [data-value="all"].
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#search_wrapper .dropdown.form-control .filter_menu [data-value=”all”],
#search_wrapper .dropdown.form-control #categlist.filter_menu [data-value=”all”],
#search_wrapper .dropdown.form-control #adv-search-city.filter_menu [data-value=”all”],
#search_wrapper .dropdown.form-control #adv-search-area.filter_menu [data-value=”all”],
#search_wrapper .dropdown.form-control #actionslist.filter_menu [data-value=”all”],
#search_wrapper .dropdown.form-control #adv-search-countystate.filter_menu [data-value=”all”],
.listing_filter_select .dropdown-menu.filter_menu [data-value=”all”],
.open>#adv-search-city.dropdown-menu [data-value=”all”],
.open>#acateglist.dropdown-menu [data-value=”all”],
.open>#adv-search-area.dropdown-menu [data-value=”all”],
.open>#actionslist.dropdown-menu [data-value=”all”],
.open>#adv-search-countystate.dropdown-menu [data-value=”all”]{
display: none;
}
|
Также может понадобиться отключение срабатывания кнопки Поиск до тех пор, пока пользователь не выберет конкретные категорию и тип. Т.е. нужно деактивировать кнопки пока выбраны значения «Категории» или «Тип». Данную задачу можно решить через JS-скрипт Код №2.2.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script>
// Отключение кнопки Поиски при выбранных Категории или Тип
let buttonSearch = document.querySelector(‘input.wpresidence_button’);
document.querySelector(‘#search_wrapper’).addEventListener(‘mouseover’, function () {
let searchCat = document.querySelector(‘#adv_categ’);
let searchActions = document.querySelector(‘#adv_actions’);
if (searchCat.getAttribute(‘data-value’) == “all” || searchActions.getAttribute(‘data-value’) == “all”){
buttonSearch.setAttribute(“disabled”, “”);
} else {
buttonSearch.removeAttribute(“disabled”);
}
});
</script>
|
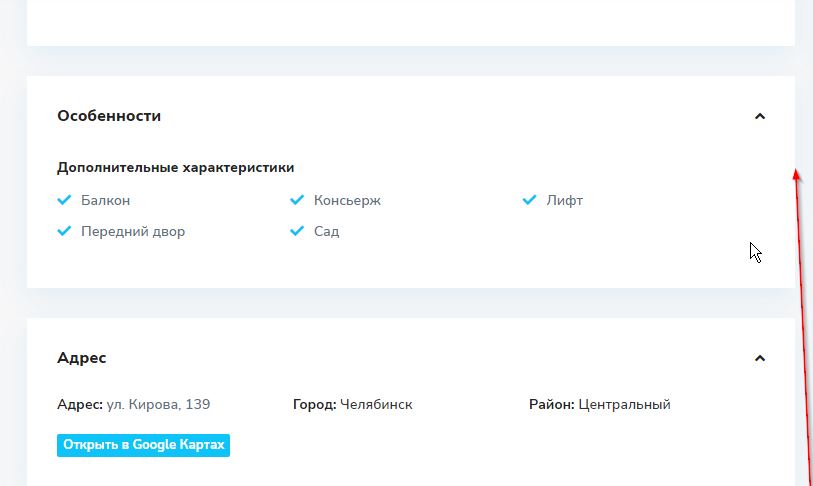
Перенос блоков Особенности, Адрес, Детали, Видео на странице объявлений объектов недвижимости

Чтобы поменять местами такие блоки как Особенности, Адрес, Детали, Видео, Карта или Расчет стоимости на странице объявления объекта недвижимости необходимо редактировать файл темы /templates/property_page_acc_content.php. Создаем папку «temlates» в дочерней теме и переносим туда файл шаблона, после чего редактируем код.
Например, нужно перенести блок «Особенности» с id=»accordion_prop_features» над блоком «Адрес» с id=»accordion_prop_addr». Ищем конструкцю, которая выводит блок с id=»accordion_prop_features» и переносим ее над конструкцией которая выводит блок с id=»accordion_prop_addr» как в Коде №3:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!— Features and Ammenties —>
<?php
if ( is_object_in_term($post–>ID,‘property_features’) ){ // if are features and ammenties
?>
<div class=“panel-group property-panel” id=“accordion_prop_features”>
<div class=“panel panel-default”>
<div class=“panel-heading”>
<a data–toggle=“collapse” data–parent=“#accordion_prop_features” href=“#collapseThree”>
<h4 class=“panel-title” id=“prop_ame”>
<!— Код —>
</div>
<?php
$sticky_menu_array[‘accordion_prop_features’]=$property_features_text;
} // end if are features and ammenties
?>
<!— END Features and Ammenties —>
<!— Тут начинается код блока с Адресом —>
<div class=“panel-group property-panel” id=“accordion_prop_addr”>
<div class=“panel panel-default”>
<div class=“panel-heading”>
<a data–toggle=“collapse” data–parent=“#accordion_prop_addr” href=“#collapseTwo”>
<h4 class=“panel-title”>
<?php /* Далее остальной код */ ?>
|
Скрытие блока Отзывов на странице объявлений
Скрыть блок отзывов можно двумя вариантами:
- Cкрыть отзывы через css-стили
#property_reviews_area {display: none;} - Закомментировать в файле /templates/property-reviews.php конструкцию вывода отзывов.
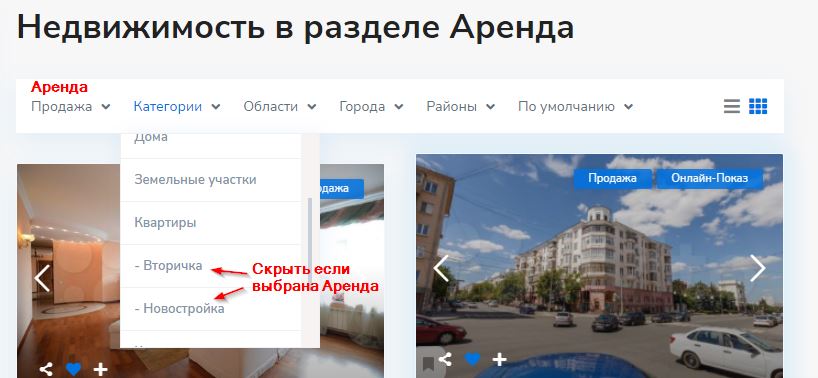
Скрытие пунктов категорий в фильтре объявлений
Задача. Необходимо скрыть некоторые категории в фильтре недвижимости в зависимости от типа предложения. Например, по Изображению №4 необходимо было скрыть категории «Вторичка» и «Новостройка» при выбранном типе «Аренда». В самой теме нет подобных настроек.

Решение нашлось такое Код №4:
- Создаем JS-код, который по атрибутам получает нужные опции категории (Вторичка — vtorichka, Новостройка — novostroka) и по id получает тип фильтра (a_filter_action, т.е. Аренда, Продажа). Добавляем уловие — если в типе фильтра a_filter_action стоит data-value=arenda, то элементам с атрибутами
data-value="vtorichka"иdata-value="novostroka"устанавливаемdisplay: none;т.е. скрываем. А если условие не выполняется, тоdisplayприсвоить пустое значение. Чтобы код выполнялся не только при загрузке, но и при изменениях, вешаем обработчик событий клика на элемент с выбором типа (filter_action_category). - Добавляем наш JavaScript-код в подвлал сайта через хук
add_action('wp_footer', 'my_function');в файлеfunctions.php.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/* Скрипт в футере для скрытия Вторички и Новостройки при выборе Аренда в фильтре */
add_action(‘wp_footer’, ‘add_script_filterActionCategory’);
function add_script_filterActionCategory() {
?>
<script>
function filterArenda () {
let aFilterAction = document.querySelector(“#a_filter_action”);
let vtorichka = document.querySelector(‘[data-value=”vtorichka”]’);
let novostroka = document.querySelector(‘[data-value=”novostroka”]’);
if (aFilterAction.getAttribute(“data-value”) == “arenda” || aFilterAction.getAttribute(“data-value”) == “%d0%b0%d1%80%d0%b5%d0%bd%d0%b4%d0%b0”) {
vtorichka.style.display = “none”;
novostroka.style.display = “none”;
} else {
vtorichka.style.display = “”;
novostroka.style.display = “”;
}
}
filterArenda ();
let filterActionCategory = document.querySelector(“.filter_action_category”);
filterActionCategory.addEventListener(“click”, filterArenda);
</script>
<?php
}
|
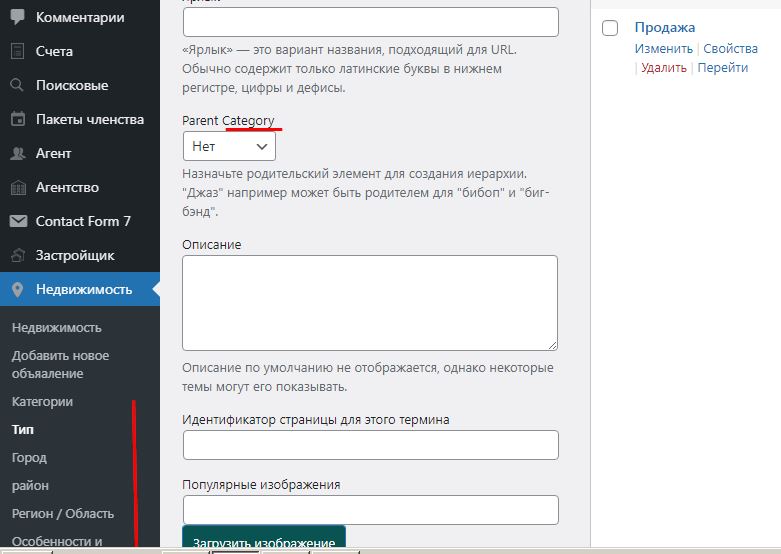
Отображение описания на странице категорий
К катагориям в данном случае можно увидеть в разделах «Недвижимость», «Застройщики» и т.п. Можно на изображении 5 увидеть.
Смотреть изобраение о каких категориях речь.

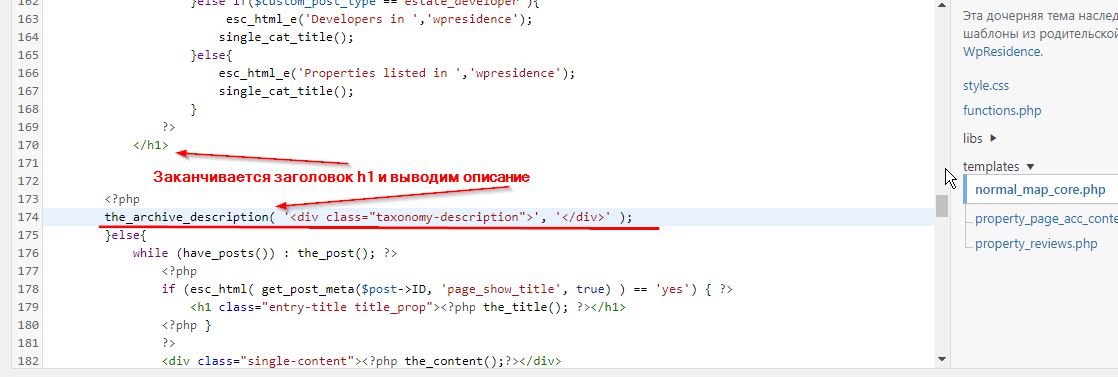
Чтобы добавить описание в такие категории нужно править файл темы templates/normal_map_core.php (лучше скопировать в дочернюю и править его). Добавляем Код №5 после заголовка категории h1 в тегах php:
|
1
2
3
4
5
|
the_archive_description( ‘<div class=”taxonomy-description”>’, ‘</div>’ );
|
Смотреть изобраение куда вставлять Код №5

Стоить отметить, что описания, которые будут вводиться в категориях, не поддерживают по умолчанию HTML. Т.е. добавленное описание выведится как текст, а если в тексте будут теги, то они уберутся при сохранении. Поправить это можно включив поддержку HTML-тегов описании категорий [См. здесь].


 (+2 баллов, 2 оценок)
(+2 баллов, 2 оценок)