

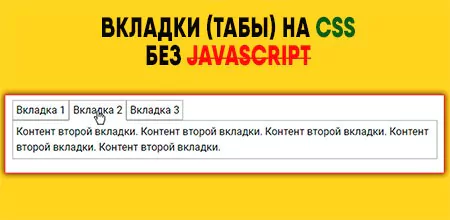
Решение. Чтобы организовать контент на странице сайта в виде вкладок (еще называют «табы») можно использовать нижеприведенный Код №1 из Примера 1:
.tabs label {padding: 5px; border: 1px solid #d33; line-height: 28px; cursor: pointer; position: relative; bottom: 1px;}
.tabs > input:checked + label {background: #f83b2b59;}
.tabs > input:nth-of-type(1):checked ~ div:nth-of-type(1),
.tabs > input:nth-of-type(2):checked ~ div:nth-of-type(2),
.tabs > input:nth-of-type(3):checked ~ div:nth-of-type(3) {display: block; padding: 5px; border: 1px solid #d33; margin-bottom: 20px;}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class=“tabs”>
<input type=“radio” name=“name1” checked=“checked” id=“htmltab”>
<label for=“htmltab”>Вкладка 1</label>
<input type=“radio” name=“name1” id=“csstab”>
<label for=“csstab”>Вкладка 2</label>
<input type=“radio” name=“name1” id=“tab3”>
<label for=“tab3”>Вкладка 3</label>
<div>Контент для первой вкладки (для вкладки “HTML”)</div>
<div>Контент для второй вкладки (для вкладки “CSS”)</div>
<div>Контент для третей вкладки (для вкладки “Вкладка 3” – Контент третей вкладки…)</div>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<style>
.tabs > div, .tabs > input {display: none}
.tabs label {padding: 5px; border: 1px solid #d33; line-height: 28px; cursor: pointer; position: relative; bottom: 1px;}
.tabs > input:checked + label {background: #f83b2b59;}
.tabs > input:nth-of-type(1):checked ~ div:nth-of-type(1),
.tabs > input:nth-of-type(2):checked ~ div:nth-of-type(2),
.tabs > input:nth-of-type(3):checked ~ div:nth-of-type(3) {display: block; padding: 5px; border: 1px solid #d33}
</style>
|
Контент третей вкладки. Контент третей вкладки. Контент третей вкладки. Контент третей вкладки. Контент третей вкладки. Контент третей вкладки. Контент третей вкладки.
При добавлении или уменьшении количества вкладок нужно учесть, что нужно добавлять/убирать новые пары тега div и в стилях добавлять/убирать строки свойств «.tabs > input:nth-of-type(1):checked ~ div:nth-of-type(n)».
Подборка примеров вкладок на CSS
See the Pen
Pure CSS Project Filter Tabs (Responsive) by Jalaj (@jalajcodes)
on CodePen.
See the Pen
Tabs only CSS by Gabriela (@GabrielaOR)
on CodePen.
See the Pen
Tabs Only CSS by Taxi News (@TaxiNews)
on CodePen.
See the Pen
inputタブ切り替え スライド by Peach-Code (@peach-code)
on CodePen.
See the Pen
Tabs — Only CSS — Attention by Aurélien Talbot — Com’Bawa (@aurelientalbot_combawa)
on CodePen.


 (Пока оценок нет)
(Пока оценок нет)