Функция, которую вы можете использовать в админке WordPress для вывода кнопки в общем стиле админ-панели. Кнопка выводится HTML-тегом <input type="submit" />.
Не рекомендую использовать эту функцию за пределами админки, если вы не хотите столкнуться с ошибкой 500 (Call to undefined function submit_button()).
Функцию довольно удобно использовать при создании кастомных страниц настроек в WordPress.
Кстати, если вы хотите возвратить результат и записать например в переменную, а не вывести, тогда используйте функцию get_submit_button() со всеми теми же доступными параметрами.
submit_button( $text = null, $type = 'primary', $name = 'submit', $wrap = true, $other_attributes = null )
Параметры
- $text
- (строка) Текст кнопки. По умолчанию «Сохранить изменения»
__( 'Save Changes' ). Если вы не знаете, что за два подчёркивания снизу, то читайте про локализацию. - $type
- (строка) Тип стиля кнопки. Зависит также от выбранной пользователем цветовой схемы в профиле. Может принимать три значения:
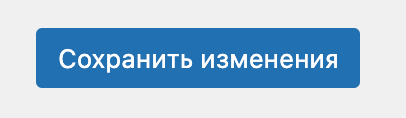
primary– основной стиль кнопки, залита цветом, добавляется CSS-классbutton-primary.
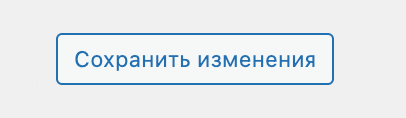
small– маленькая кнопка без заливки, добавляется CSS-классbutton-small.
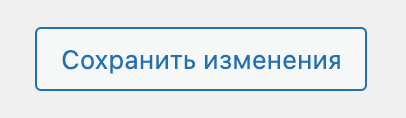
large– кнопка без заливки, обычная по размеру, ну мб чуть побольше по размеру, добавляется CSS-классbutton-large.
- $name
- (строка) Атрибут
nameполя кнопки. Если атрибутidне передан в параметре$other_attributes, то значениеnameбудет также использоваться и дляidкнопки. - $wrap
- (логический) Если равен
true, то кнопка будет обёрнута в тег<p class="submit"></p> - $other_attributes
- (строка|массив) Любые дополнительные HTML-атрибуты для тега кнопки. Передаются в виде массива вида
array( 'название_атрибута' => 'значение' ), напримерarray( 'tabindex' => 2 ).
Примеры
1. Использование с параметрами по умолчанию
submit_button();
Будет выведен HTML-код:
<p class="submit"><input type="submit" name="submit" id="submit" class="button button-primary" value="Сохранить изменения" /></p>
2. Добавление атрибутов
Также чуть подробнее хотел бы остановиться на добавлении дополнительных HTML-атрибутов в кнопку. Давайте попробуем добавить несколько.
submit_button( null, // текст оставляем без изменений 'primary', 'submit', true, array( 'id' => 'true_submit', // изменяем HTML-атрибут id кнопки 'tabindex' => 10, // добавляем ещё и tabindex атрибут ) );
Результат будет такой:
<p class="submit"><input type="submit" name="submit" id="true_submit" class="button button-primary" value="Сохранить изменения" tabindex="10"></p>


 (Пока оценок нет)
(Пока оценок нет)