Чтобы создать плагин на движок wordpress нужно следовать данной инструкции и шаг за шагом вы сможете создать его.
Начиная работать с Wordpress, понимаешь, что это умный движок. В нем предусмотрено множество плюшек упрощающих жизнь как пользователю, так и начинающему разработчику.
1. Название плагина и папки
В любом плагине на WordPress есть главный исполняющий файл и второстепенные. Название php файла плагина должно быть латиницей, без пробелов. Название папки, в которой он должен находиться должно, быть таким же. Пример: папка плагина: anblog-test, исполняющий файл: anblog-test.php. Чем уникальнее название плагина тем выше вероятность, что он не будет конфликтовать с другими плагинами движка. Т что проявляйте фантазию.
2. Иерархия файлов и директорий
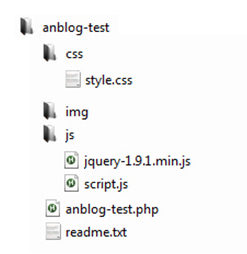
Если в плагине будут другие подключаемые файлы, то размещайте их в правильной иерархии. Все js скрипты в папке js, css стили в папки css, картинки в папке img:

3. Главный файл плагина
Теперь рассмотрим содержимое главного файла плагина (anblog-test.php).
<?php
/*
Plugin Name: Название плагина – можно на русском
Description: Описание плагина. Можно вставлять небольшой html: подробнее о плагине: <a target=”_blank” href=”http://blogprogram.ru/wordpress-plagin-calendarya-i-chasov”>здесь</a>
Version: 1.0
Author: Андрей
Author URI: http://blogprogram.ru/
Plugin URI: http://blogprogram.ru/wordpress-plagin-calendarya-i-chasov
License: GPL2
*/
/* Copyright YEAR PLUGIN_AUTHOR_NAME (email : test@mail.ru)
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License, version 2, as
published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
?>
Файл anblog-test.php сохраняйте в UTF-8 без BOM. Из всех этих записей можно оставить только одну, вот так:
<?php
/*
Plugin Name: Название плагина – можно на русском
*/
?>
4. Рабочая область плагина
Теперь пропишем пути к плагину через константы. Они необходимы, чтобы всегда знать директории до файлов с плагином. Используем переменные:
define(‘ANBLOG_TEST_DIR’, plugin_dir_path(__FILE__)); //полный путь к корню папки плагина (от сервера)
define(‘ANBLOG_TEST_URL’, plugin_dir_url(__FILE__)); //путь к корню папки плагина (лучше его использовать)
Теперь создадим функцию подключения css и js файлов (заметьте, здесь мы уже подключаем дополнительные файлы плагина за счет констант):
function anblogtest_include() {
echo ‘<link rel=”stylesheet” href=”‘.ANBLOG_TEST_URL.’css/style.css” type=”text/css” />’.PHP_EOL;
echo ‘<script src=”‘.ANBLOG_TEST_URL.’js/script.js” type=”text/javascript”></script>’.PHP_EOL;
}
Чтобы вывести содержимое функции на сайте откройте файл сайта (например, header.php, footer.php или любой другой), в котором она должна сработать и пропишите:
<?php anblogtest_include(); ?>
В том месте, где вы пропишите функцию, выведется ее значение (в данном случае подключатся стили и скрипты, естественно, вы можете туда вписать свой код, например, акции, кнопки поделиться и т.п.). Таких функций в файле плагина можно создавать бесконечно много.
На этом создание плагина можно считать законченным. Чтобы создать для него установщик просто заархивируйте папку anblog-test в zip архив.
В следующем уроке я расскажу о продвинутом создании плагинов с большими возможностями.


 (Пока оценок нет)
(Пока оценок нет)