
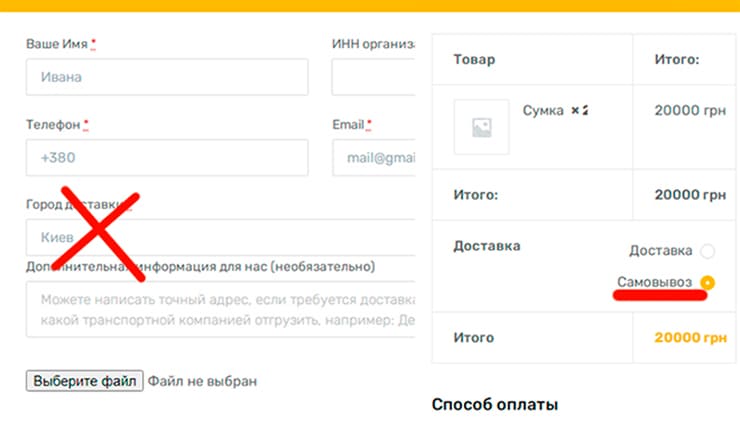
Задача. На странице оформления заказа в Woocommerce необходимо скрыть поля необходимые для доставки при методе доставки «Самовывоз».
Решение 1. Использовать плагин Saphali Woocommerce LITE — он позволяет скрывать поля как для всех методов доставки, так и выборочно. Также с помощью него можно перемещать (менять местами) поля, добавлять новые.
Решение 2. Checkout Field Editor for WooCommerce (ThemeHigh) – плагин (дополнение) для WooCommerce, который позволяет настроить и вывести поля для оформления заказа. И часто возникает вопрос как скрыть определенные поля в зависимости от способа доставки при оформлении заказа. Например, если пользователь выбирает «Самовывоз», то в поле «Адрес доставки» нет необходимости. К сожалению функцией настройки логики обладает только премиум версия, поэтом настроить зависимость отображения полей в бесплатной версии не получится. Нужно или брать PRO-версию или же на свой страх и риск искать ломанные.

Настройки плагина Checkout Field Editor
Вся суть заключается в том, что для поля которое должно скрываться в определенный момент нужно указать правила при которых оно будет выводиться.
Как скрыть определенные поля в зависимости от способа доставки:
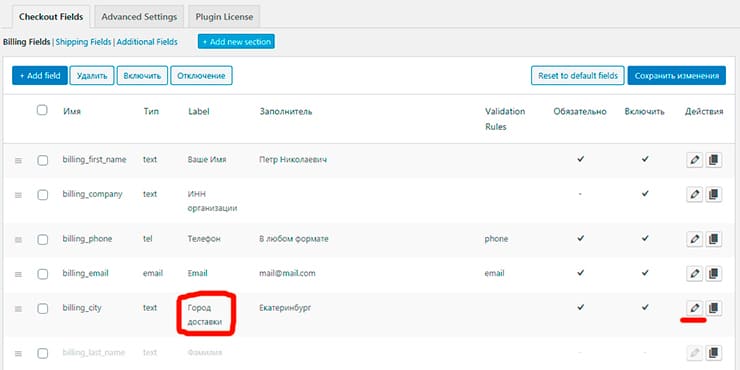
- Настройки Checkout Field Editor
- Открываем редактирование поля которое нужно скрывать.
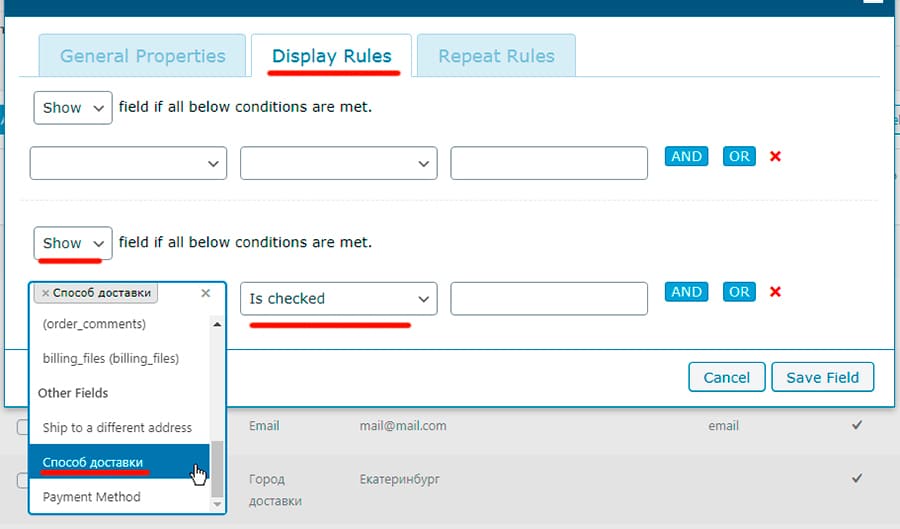
- В форме редактора переходим во вкладку «Display Rules».
- В нижнем списке оставляем «Show – field if all below conditions are met», внизу слева выбираем из списка «Способ доставки», внизу по середине выбираем «Is checked» – всё как на скриншоте ниже.
- Сохраняем.

Настройка скрытия поля в Checkout Field Editor
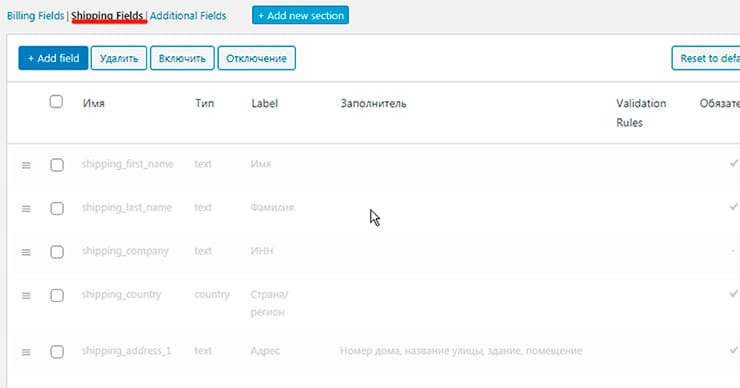
Важный момент! Видел на форумах люди жалуются, что при заполнении всех полей заявка всё равно не отправляется и выдает, что обязательные поля не заполнены, хотя вроде все поля заполнены. Причина может быть в том, что есть не скрытые поля в «Shipping Fields» это там же в настройках Checkout Field Editor. Не знаю в чем там проблема, но скорей всего эти поля тоже подгружаются в код, но поскольку мы их не видим и не заполняем, то выдает что обязательные поля не заполнены.

Поля в Shipping Fields стоит отключить если вы их не используете.


 (Пока оценок нет)
(Пока оценок нет)