Практика
SVG-графика поддаётся анимированию. В этой статье мы покажем, как анимировать отрисовку контуров.


Сначала мы разберём свойства SVG-анимации и синтаксис библиотеки Anime.js, а затем анимируем отрисовку котов. Если вы уже знакомы с теорией, можете сразу перейти к практике.
Для анимации нам понадобятся:
- элемент
path— контур; - атрибуты обводки:
strokeиstroke-dashoffset; - библиотека Anime.js.
Контур и обводка в SVG
path — это способ описать траекторию внутри векторного изображения. Далее эту траекторию можно отобразить, задав ей обводку. Как выглядит path:
<svg xmlns="http://www.w3.org/2000/svg" width="205" height="118" viewBox="0 0 205 118" fill="none">
<path d="M3 55.5286C8.43655 49.2385 14.7452 43.6721 21.6476 39.052C23.1876 38.0129 25.4513 37.1037 26.6945 38.4768C27.381 39.2375 27.3995 40.3693 27.384 V45.43 C8.43 48.57" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>Обводка задаётся с помощью атрибута stroke или аналогичного CSS-свойства. За толщину отвечает stroke-width, за скругление — stroke-linecap: round;.
stroke-dashoffset задаёт смещение обводки. Этот атрибут можно анимировать. Например, с его помощью создаётся примитивный индикатор загрузки.
Как сделать индикатор загрузки
В результате получится штрих обводки, который движется вдоль окружности за счёт изменения значения stroke-dashoffset.
See the Pen
svg preloader by Mikhail (@smfms)
on CodePen.
Синтаксис библиотеки Anime.js
Мы будем использовать Anime.js, потому что с ней легко настроить анимацию — библиотека берёт на себя часть вычислений. Например, когда мы не можем посчитать длину контура, anime.setDashoffset делает это за нас.
У библиотеки простой синтаксис. В примере ниже мы в первой строке находим все контуры, а внутри anime() описываем параметры анимации. Последняя строка указывает на изменяемое свойство, а остальные являются параметрами и не затрагивают конкретных атрибутов или свойств элемента.
const paths = document.querySelectorAll('svg path');
anime({
targets: paths,
duration: 2000,
delay: 200,
easing: 'easeInOutExpo',
strokeDashoffset: [anime.setDashoffset, 0]
});targets — элементы, у которых будет меняться значение атрибута.
duration — длительность анимации в миллисекундах.
delay — задержка перед началом анимации.
easing — временная функция. Здесь для примера приводим easeInOutExpo, а полный список временных функций вы найдёте на сайте библиотеки.
strokeDashoffset — изменяемый атрибут. Передаём туда массив с исходным и конечным значениями атрибута.
Мы не сможем вычислить длину каждого контура в SVG с котами, поэтому используем anime.setDashoffset, чтобы получить длину.
В результате получаем нечто похожее на такую анимацию:


Можно воздействовать на любые свойства и атрибуты, которые поддаются анимированию. Например, opacity, fill, background-color или transform:
const circles = document.querySelectorAll('svg circle');
anime({
targets: circles,
duration: 1000,
easing: 'easeInOutExpo',
opacity: [0, 1],
scale: [0, 1]
});В результате получится анимация плавного появления окружности из прозрачности.


Практика: создаём SVG-анимацию контуров
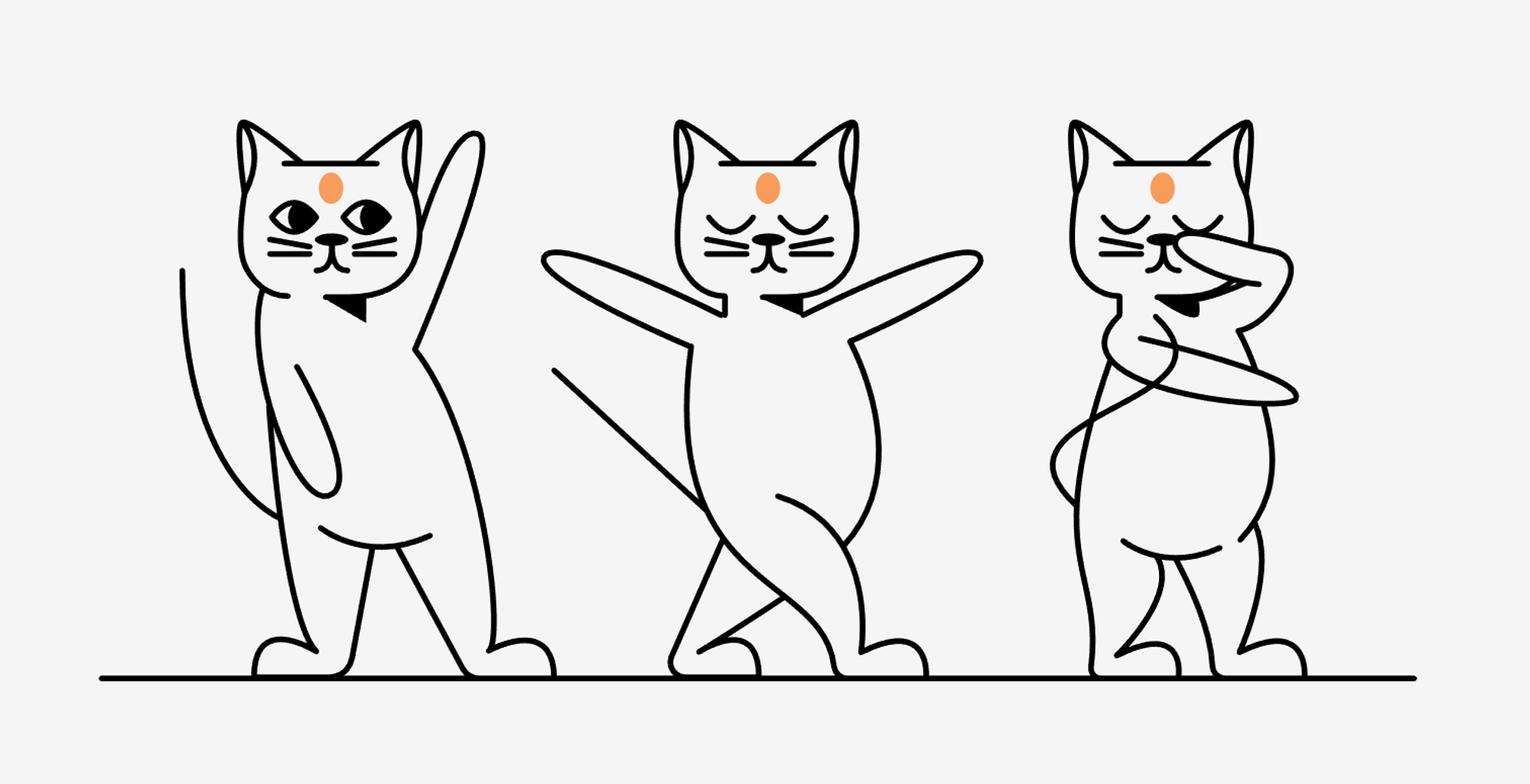
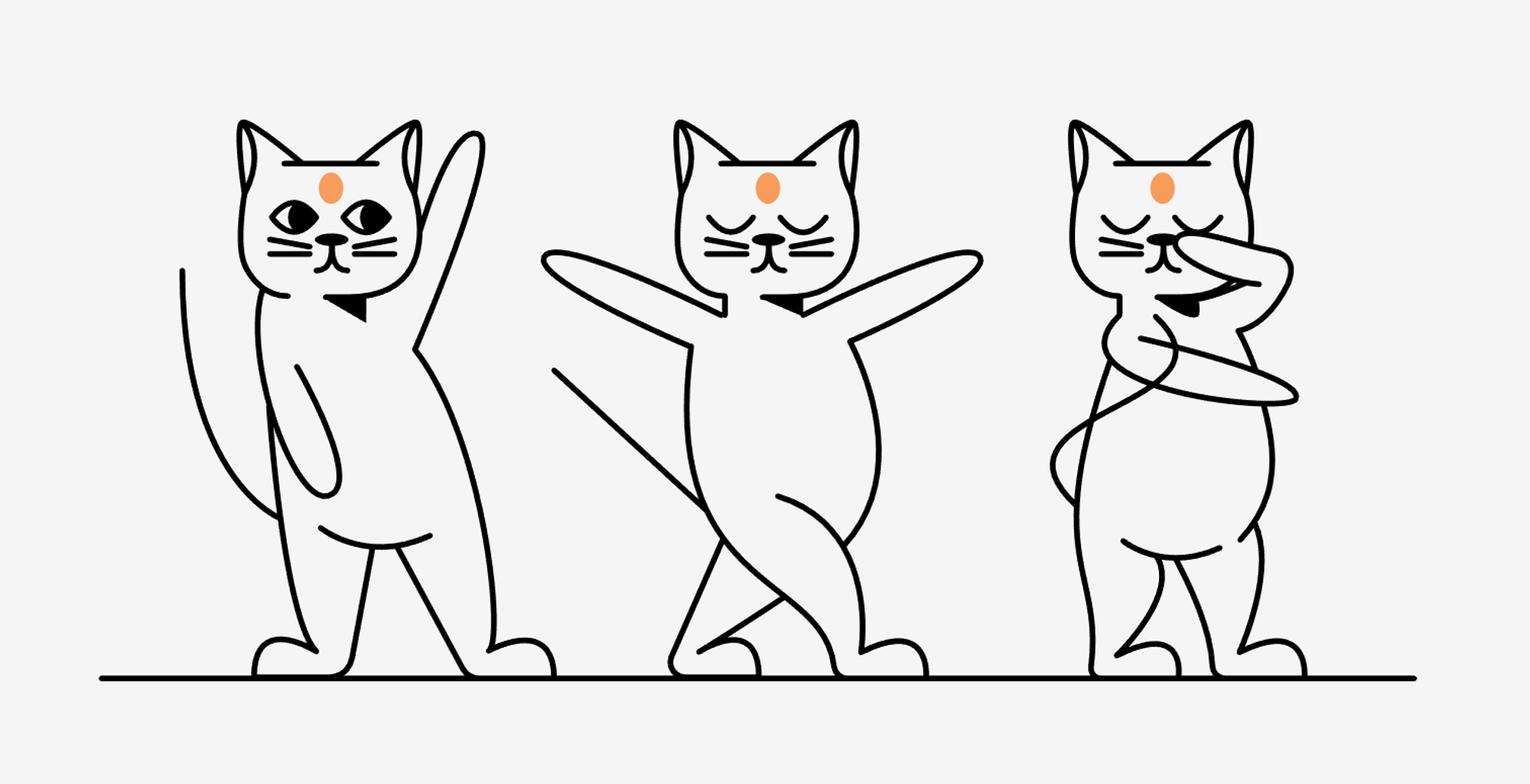
Соберём анимацию — отрисуем три изображения с котами. Используем для этого заготовку — SVG-файл.


Экспортируем каждое изображение в формате SVG и поместим в <div> с классом wrapper.
<div class='wrapper'>
//Сюда помещаем все <svg>
</div>Найдём все контуры и анимируем так, как показывали выше:
const paths = document.querySelectorAll('svg path');
anime({
targets: paths,
duration: 2000,
delay: 200,
easing: 'easeInOutExpo',
strokeDashoffset: [anime.setDashoffset, 0]
});See the Pen
anime. js step 1 by Mikhail (@smfms)
on CodePen.
Последовательная отрисовка картинок
Сейчас все изображения рисуются одновременно. Сделаем так, чтобы картинки появлялись последовательно. Используем для этого timeline — временной отрезок, на котором расставляется анимация в определённом порядке и с нужной задержкой.
Синтаксис timeline:
const timeline = anime.timeline({
duration: 3000,
easing: 'easeInOutExpo'
});
timeline.add({
targets: firstImagePaths,
strokeDashoffset: [anime.setDashoffset, 0]
});
timeline.add({
targets: secondImagePaths,
strokeDashoffset: [anime.setDashoffset, 0]
});
timeline.add({
targets: thirdImagePaths,
strokeDashoffset: [anime.setDashoffset, 0]
});timeline создаётся один раз. Он принимает параметры, общие для каждой анимации, которая будет на нём располагаться — в нашем случае duration и easing. Затем при помощи timeline.add() добавляются анимации — они будут выполняться последовательно.
💡 Некоторые параметры можно переопределять — например, delay, easing, duration. А вот loop и direction переопределить нельзя. Параметр loop отвечает за бесконечное проигрывание, direction — за направление анимации.
Задержка следующей анимации
Чтобы начать анимацию не сразу после окончания предыдущей, передайте второй аргумент со временем в миллисекундах:
timeline.add({
targets: firstImagePaths,
strokeDashoffset: [anime.setDashoffset, 0]
});
timeline.add({
targets: secondImagePaths,
strokeDashoffset: [anime.setDashoffset, 0]
}, ‘+=500’);Вторая анимация начнётся спустя полсекунды после окончания предыдущей.
Если вместо знака + поставить -, анимация начнётся заранее — когда предыдущей останется проигрывать 500 миллисекунд. Так можно управлять композицией.
See the Pen
anime. js step 2 by Mikhail (@smfms)
on CodePen.
Стейджер
Напоследок рассмотрим ещё одну возможность управлять анимацией контура — стейджер. Каждый кот состоит из нескольких контуров — сделаем так, чтобы эти контуры рисовались последовательно.
Стейджер реализуется при помощи конструкции anime.stagger(<время задержки>).
timeline.add({
targets: firstImagePaths,
strokeDashoffset: [anime.setDashoffset, 0],
delay: anime.stagger(300)
});Теперь каждый последующий контур начнёт анимироваться спустя 300 миллисекунд после начала анимирования предыдущего.
See the Pen
anime. js step 3 by Mikhail (@smfms)
on CodePen.
Итог
Мы рассмотрели лишь один из видов анимаций векторной графики, но есть и другие. Например, если совместить разобранную выше анимацию с SVG-масками, можно добиться такого эффекта:


Можно анимировать форму фигур. Такая анимация называется морфингом.


Ещё один эффект достигается при помощи SVG-фильтров:


Самые популярные и интересные техники для создания эффектов мы подробно разбираем на курсе «SVG-анимации». В этом курсе мы собрали теорию по векторной графике, пошаговые демо по созданию анимации, а ещё самостоятельные задания и эталонные решения для них.
Материалы по теме
- Как создавать CSS анимации
- Параллакс на CSS и JavaScript
- Зачем фронтендеру знать дизайн
- Дизайн-системы


 (Пока оценок нет)
(Пока оценок нет)