Совсем недавно наткнулся на pwa приложения. На удивление они легко создаются и устанавливаются на ios, android и даже windows. Если говорить просто pwa – это ваш веб сайт, который ведет себя как обычное приложение в телефоне. Но обо всем по порядку.
Преимущества pwa приложений:
- Легкость создания
- Кроссплатформенность – достаточно сделать один код, который будет работать сразу на несколько платформах.
- Лучший рейтинг в Google
- Кэширование ресурсов (картинки, css, js) – соответственно, быстрая загрузка
- И самое главное pwa приложения могут работать при отсутствии интернета
По последнему пункту уточню – если в настройках установлено кэширование для страниц и пользователь их открывал хотя бы раз, то эти страницы будут тянуться из его кэша при отсутствии интернета.
Как установить pwa приложение в Android?
Если на сайте все правильно настроено, то при открытии сайта, автоматически появится уведомление – Добавить на рабочий стол? Когда юзер нажмет да, появится ярлычек на страницу вашего сайта. Все, на этом приложение установлено!
Как установить pwa приложение в IOS?
К сожалению, у меня нет iphone (или к счастью 🙂 ), поэтому тестировал у знакомых. Вот, что я выяснил – официально pwa на ios работает с версии 11.7. Уведомление, добавить на экран не появляется. Нужно в сафари нажать поделиться и выбрать На экран «Домой» или подобное. В общем-то так можно сделать с любым сайтом на сафари, но при нажатии на иконку от pwa открывается pwa приложение, которое работает без интернета и навигации браузера.
Как установить pwa приложение в Chrome браузере?
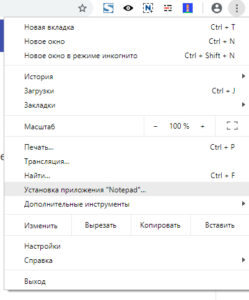
Для этого надо открыть сайт с pwa (подождите, чтобы он сначала полностью загрузился), нажать кнопку Настройки (три точки) и выбрать Установка приложения “Название”. Оно сразу установится и откроется.
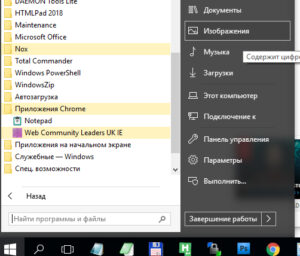
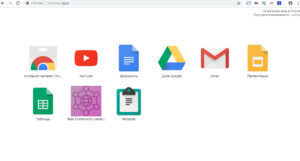
Автоматически оно продублируется в Пуск > Приложения Chrome > “Название”. Оттуда его можно запустить, создать ярлык на рабочий стол или удалить. Также вы можете управлять всеми приложениями из браузера Chrome по адресу: chrome://apps/



А теперь самое интересное – во второй части мы начнем создавать собственное pwa приложение, которое будет тестировать и устанавливать.


 (Пока оценок нет)
(Пока оценок нет)