Если вы планируете создавать одностраничные приложения, вам нужно изучить хотя бы один современный фреймворк — например, Vue, React или Angular. Давайте посмотрим, чем они отличаются и в чём преимущества Vue.
- React — UI-библиотека.
- Vue — фреймворк, который нужно расширять с помощью разных дополнений.
- Angular — полноценный фреймворк.
💡 Всё это — «большая тройка» фреймворков. Но сейчас набирают популярность и другие решения: Svelte, Qwik и Solid.
Популярность и поддержка
Сравниваем популярность по количеству форков и звёзд на GitHub.
Vue создан бывшим инженером Google — Эваном Ю. Фреймворк поддерживается сообществом, имеет 197 000 звёзд и 32 300 форков.
Известные сайты и приложения на Vue: Zoom, GitLab, Wizzair.
React создан компанией Meta. Поддерживается Meta и сообществом разработчиков. Имеет 189 000 звёзд и 39 000 форков.
Известные сайты и приложения на React: AirBnB, Nike, Udemy.
Angular 2+ создан и поддерживается Google, имеет 81 800 звёзд и 21 600 форков.
Известные сайты и приложения на Angular: YouTube TV, PayPal, Gmail.
Получается, в 2022 год Vue и React лидируют по количеству звёзд. Но по количеству написанных приложений или загруженных пакетов, выиграет React.
Количество вакансий
Vue встречается в каждой четвёртой вакансий для разработчиков с опытом 1–3 года и в 15% вакансий — с опытом от трёх лет.
React упоминается в половине вакансий для фронтендеров с опытом 1–3 года и в 64% вакансий, где нужен опыт от трёх лет.
Angular требуется в 21% вакансий для разработчиков с опытом 1–3 года и в 27% вакансий — с опытом более трёх лет.
Эти данные мы взяли из собственного исследования. Как видно, React выигрывает по количеству вакансий.
Сложность вхождения
Vue имеет низкий порог вхождения. В документации говорится, что разработчику нужен вечер, чтобы разобраться с основами фреймворка. Но чтобы писать сложные приложения, придётся потратить время и детальнее изучить Vue.
У React тоже невысокий порог вхождения. Чтобы приступить к работе, достаточно сделать импорт библиотеки и написать несколько строк кода. Но для создания сложных приложений придётся хорошенько изучить React, в том числе освоить синтаксис JSX.
Angular — более комплексный в изучении фреймворк. Чтобы начать работу, придётся изучить множество концепций и TypeScript. Но с другой стороны, Angular предлагает всё необходимое для работы «из коробки», поэтому разработчику не придётся «изобретать велосипед», создавая очередной API-модуль.
Производительность
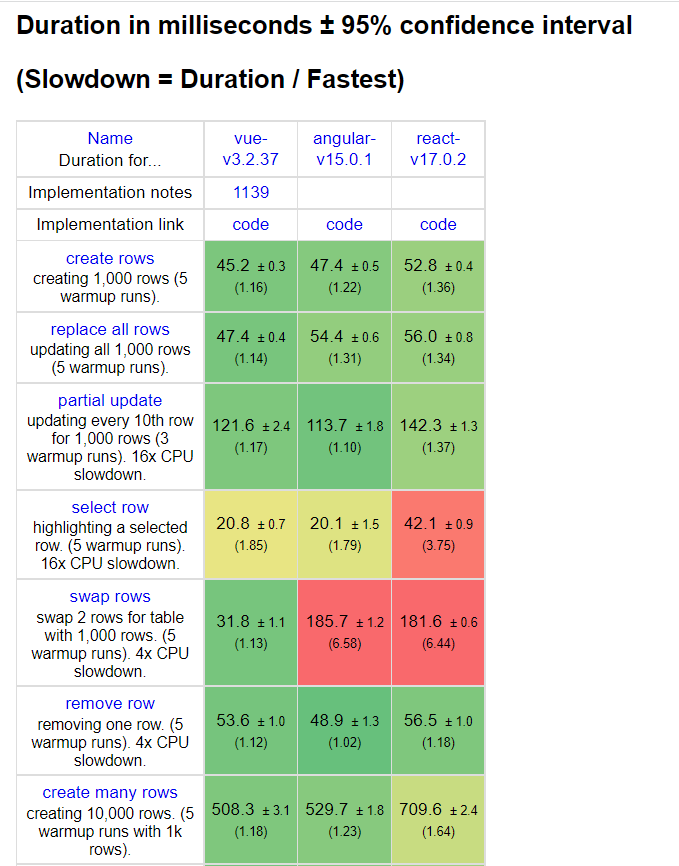
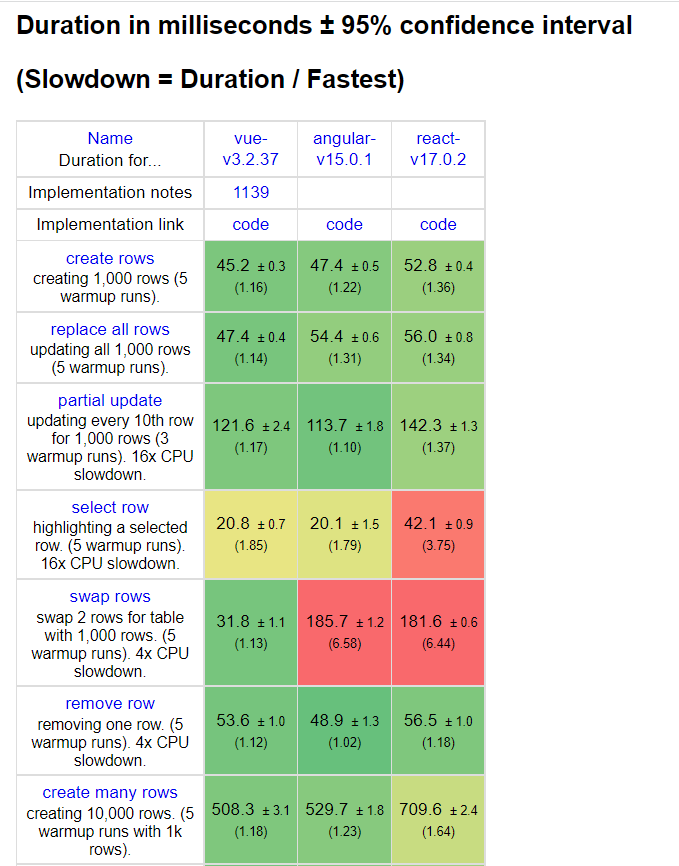
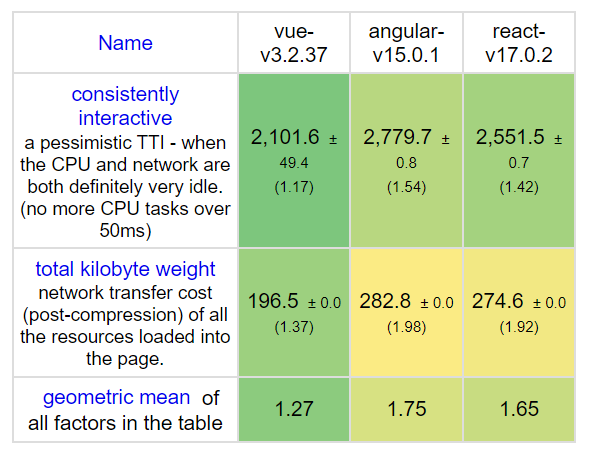
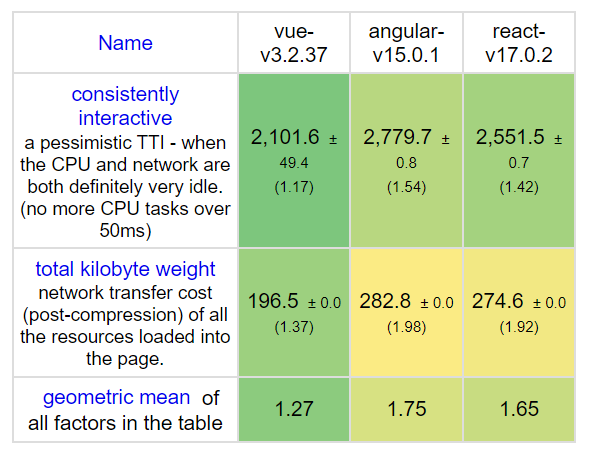
Итоги работы JS-фреймворков мы оцениваем по данным с сайта krausest. github.io. Все три инструмента показывают неплохие результаты, но у Vue производительность чуть выше, чем у React и Angular.


Как смотреть результаты тестов: например, в create rows создаётся 1000 строк и измеряется время, за которое каждый фреймворк их отрисовывает. В swap row две строки в таблице из 1000 строк меняются местами.
Цвет показывает относительные значения. Зелёный — лучшее время. Если результаты немного отстают, ячейка окрашивается в жёлтый цвет, а если значительно — в красный. Как видно, местами Vue показывает лучшие результаты.


Здесь показана проверка с помощью Google Lighthouse. И вновь показатели Vue чуть лучше.
Конечно, всё это синтетические тесты — на производительность больше влияет архитектура проекта, а не выбор фреймворка или библиотеки.
Заключение
У Vue неплохие показатели почти по всем критериям. Чем он хорош:
- Низкий порог вхождения.
- Возможности расширяются за счёт официальных пакетов.
- Широкая поддержка сообществом разработчиков. Можно быстро найти ответы на вопросы.
- Удобный шаблонизатор HTML с мощной функциональностью.
- JavaScript-, HTML- и CSS-компоненты находятся в одном файле — это ускоряет разработку.
- Можно использовать несколько подходов к разработке: Options API и Composition API.
Но вы можете изучить и что-то другое — React или Angular. Все три инструмента подходят для создания проектов любой сложности. Каждый из них находится в активной разработке и поддерживается профессиональным сообществом. Каждый имеет свои плюсы и минусы — поэтому вам решать, что выбирать и на чём писать приложения.
💡 В материалах упоминается библиотека React, созданная и поддерживаемая Meta Platforms Inc. — компанией, являющейся экстремистской организацией, деятельность которой запрещена в Российской Федерации на основании осуществления ею экстремистской деятельности.
Материалы по теме
- Зачем фронтендеру разбираться в дизайне
- Что должен уметь мидл в разных компаниях
- Зачем нужны анимации в вебе и как их создавать


 (Пока оценок нет)
(Пока оценок нет)