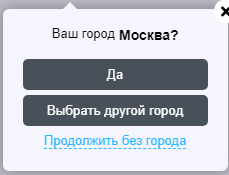
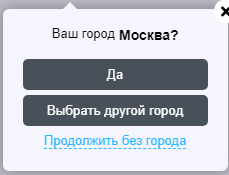
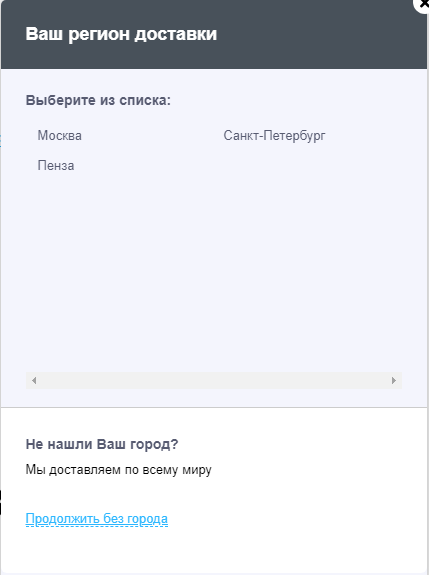
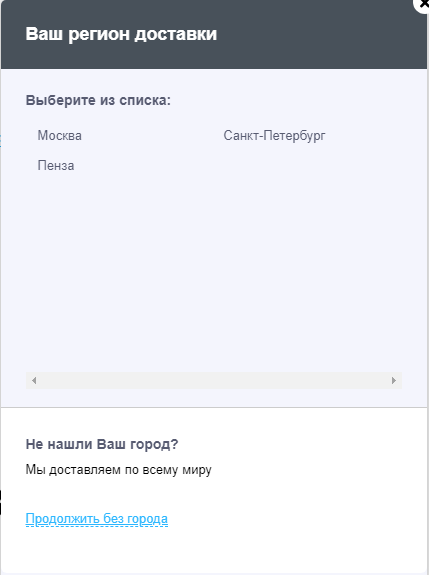
Очень часто на сайте требуется реализовать переключение городов и вывод различного контента в зависимости от города. С помощью плагина BelingoGeo можно разместить блок, в котором будет определяться город посетителя по его IP. В плагин встроены всплывающие окна с подтверждением определённого города и со списком городов для выбора города и переключения на него.




Для каждого города плагин генерирует уникальные УРЛ такого вида: site.ru/moskva/sample-page/, site.ru/sankt-peterburg/sample-page/ и т.д. В Pro версии плагина, есть возможность генерировать города на поддоменах, в этом случае УРЛ Вашего сайта будут выглядеть так: moskva.site.ru, sankt-peterburg.site.ru и т.д.
— Настройка поддоменов на хостинге timeweb
Для объединения сессии между поддоменами и устранения проблемы вылетания из панели администратора, добавьте в Ваш wp-config.php:
|
1
2
3
4
5
6
|
// * точка перед доменом обязательна
define(‘COOKIE_DOMAIN’, ‘.ваш_домен’);
|
Другие возможности
- Автоматическое определение города на странице оформления заказа Woocommerce (в Pro версии).
- Возможность исключения страниц, записей или таксономий, для которых url создавать нет необходимости.
- Определение тех городов, которые не добавлены в список.
- Возможность добавления города в хлебные крошки.
- Шорткоды для вывода городов в различных падежах.
- Шорткоды с телефоном и адресом для каждого города.
- Шорткоды, позволяющие добавить любой контент, в зависимости от выбранного города.
Шорткоды
Для создания уникального контента на страницах Вашего сайта в зависимости от города, плагин имеет набор шорткодов:
[belingogeo_select_city] – Основной шорткод, с помощью него выводится блок с определением города и всплывающими окнами, обычно используется где-нибудь в шапке сайта. Имеет дополнительный параметр «show», который предназначен для вывода блока на различных устройствах, например если Вы хотите, чтобы в десктоп версии город отображался возле логотипа, а в моб. версии в меню.[belingogeo_select_city show="desktop"] – для десктоп версии[belingogeo_select_city show="mobile"] – для моб. Версии
[belingogeo_city_field] – универсальный шорткод, с помощью него можно вывести любую мету города, например можно с помощью плагина ACF добавить дополнительное поле и вывести его в шаблоне. Использование: [belingogeo_city_field field="название поля"]
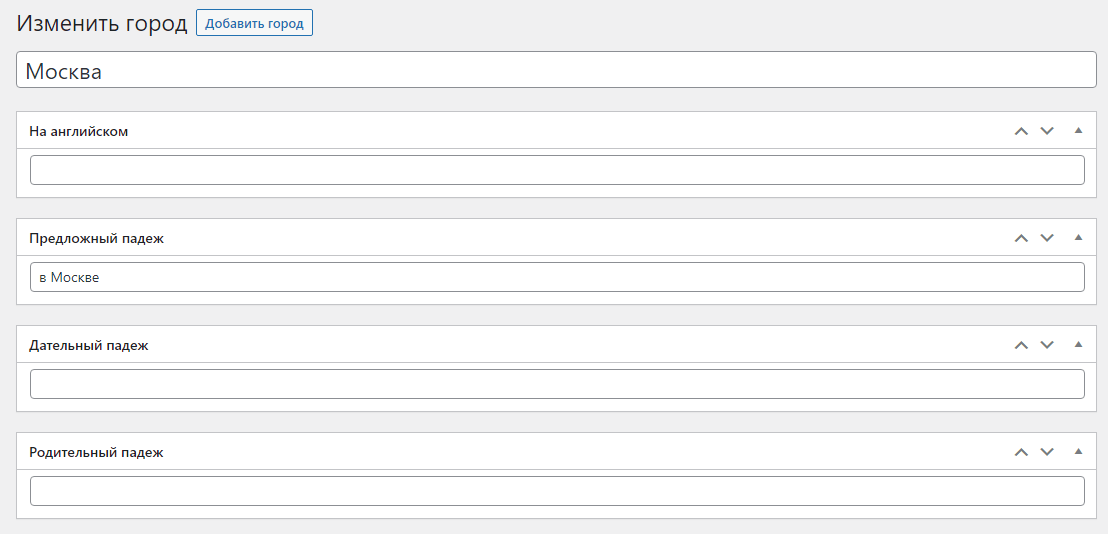
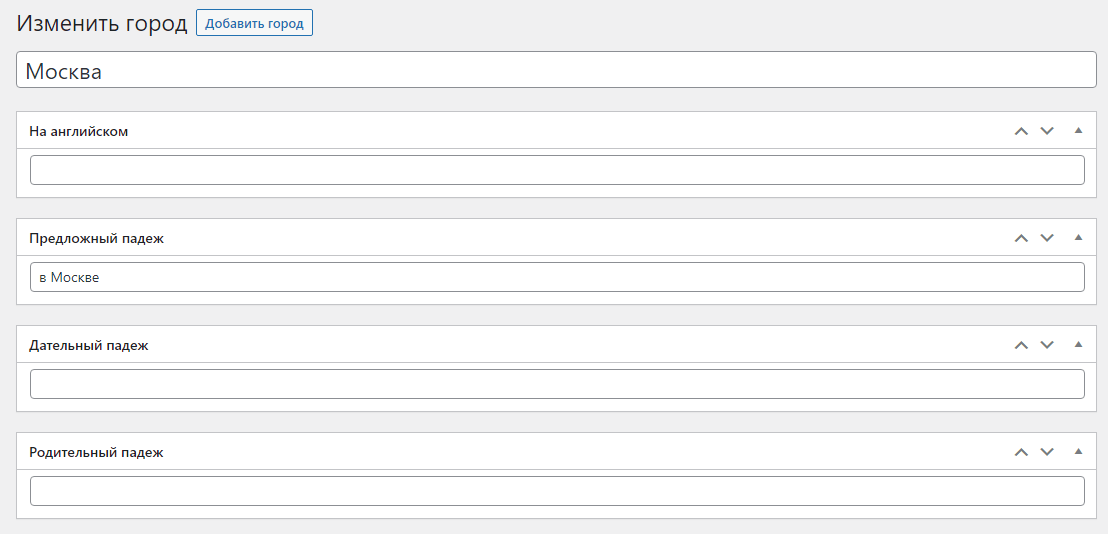
Предустановленные названия полей:
city_name— Выведет название города (Москва)city_slug— Выведет ярлык города (moskva)city_padej1— Название текущего выбранного города в предложном падеже, берётся из соответствующего поля.city_padej2— Название текущего выбранного города в дательном падеже, берётся из соответствующего поляcity_padej3— Название текущего выбранного города в родительном падеже, берётся из соответствующего поляcity_phone— Телефон текущего выбранного города, берётся из соответствующего поляcity_address— Адрес текущего выбранного города, берётся из соответствующего поля
[belingogeo_city_content] – это контентный шорткод, позволяющий в зависимости от указанного города вывести любое произвольное содержимое.
Использование:[belingogeo_city_content city="moskva"]Контент для города Москва[/city_content],
если Вы хотите вывести текст, который должен отобразиться без выбранного города, можно указать так:[belingogeo_city_content]Контент по умолчанию[/belingogeo_city_content].
В переменную city передаётся ярлык (слаг) города.
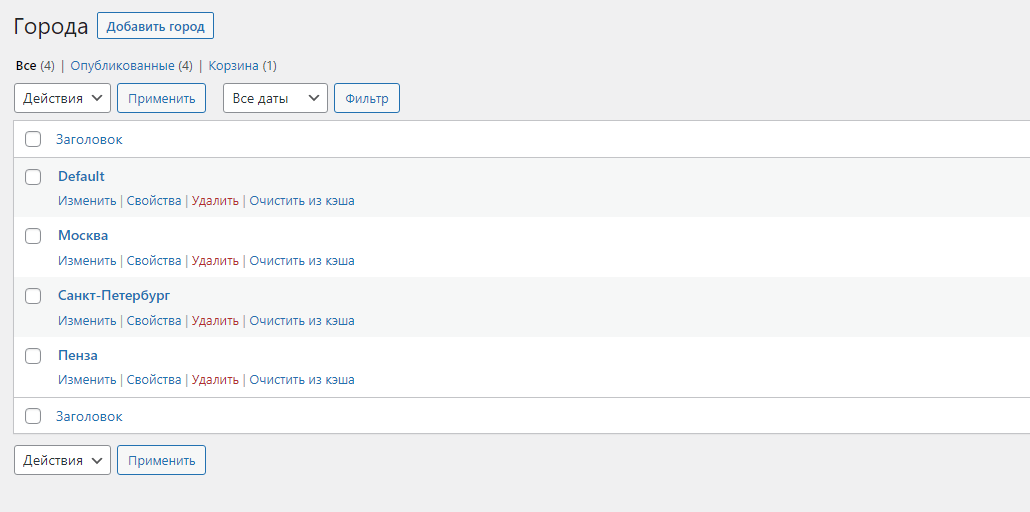
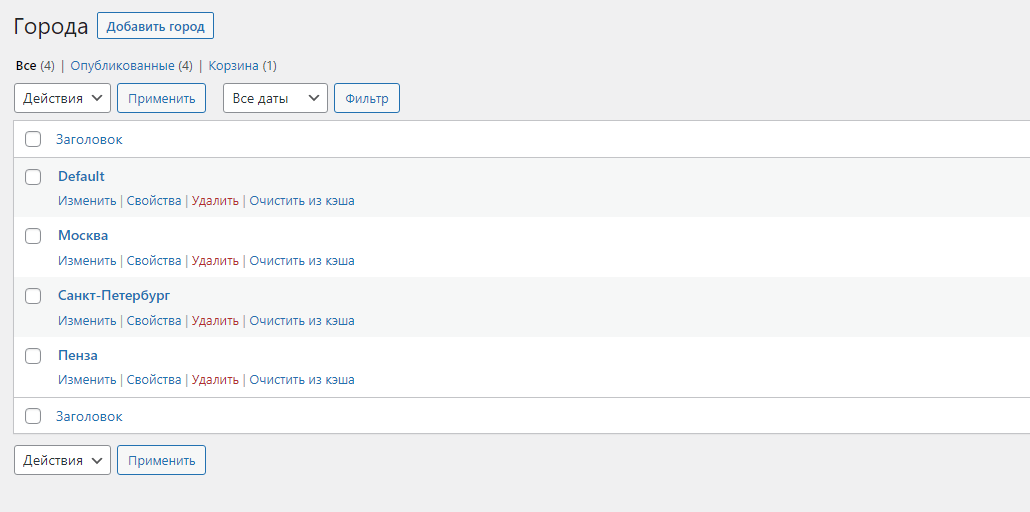
Добавление городов
Добавление городов производится в соответствующем разделе BelingoGeo -> Города, у каждого города заполняются необходимые поля для использования в шорткодах.




Ссылки для переключения городов вне всплывающих окон
Несмотря на то, что список городов во всплывающих окнах встроен в функционал плагина, часто возникает необходимость разместить дополнительные ссылки на города.
Сделать это можно так:
|
1
2
3
4
5
|
<a class=“select_geo_city” data-name-orig=“Москва” data-name=“moskva”>Москва</a>
|
Где параметры:
data-name-orig— название города из списка городовdata-name— ярлык города из списка городов


 (Пока оценок нет)
(Пока оценок нет)