За вашей спиной осталась известная пятиминутная установка WordPress. Что делать дальше? WordPress включает в себя множество полезных возможностей. Мы будем изучать их последовательно, шаг за шагом, обращая свое внимание на различные функции, которые помогут нам персонализировать сайт, сделать его уникальным и неповторимым.
Для начала давайте войдем в панель управления WordPress. Это — пункт управления нашим веб-сайтом, место, где вы можете максимально раскрыть свой творческий потенциал, опубликовать избранные статьи, разработать мощный и красивый веб-сайт. Организация любого сайта начинается именно с панели управления.
Давайте перейдем по ссылке View Site, которая находится в самом верху панели управления. Насколько сильно вы впечатлены увиденным? Сейчас это не имеет значения. Просто посмотрите на сайт. Это — именно то, с чем вы будете работать в последующие дни, недели, месяцы и даже годы…
Управление веб-сайтом
Нам придется потратить время на то, чтобы тщательно изучить веб-сайт перед тем как приступить к внесению различных изменений; очень важно знать, как именно функционирует тема по умолчанию в WordPress, какой разметкой она обладает. Будем считать это своеобразным тестированием возможностей WordPress-сайта.

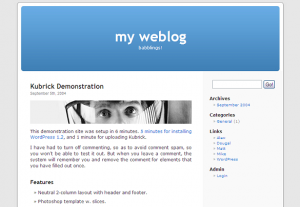
Макет, который вы видите на экране, называется темой. Тема отвечает за представление вашего сайта, формирует его внешнюю сторону. Стандартная тема WordPress (мы будем рассматривать тему Kubrick, несмотря на то, что сегодня она уже не является стандартной) включает в себя синий «header» (верхняя область сайта), содержащий заголовок сайта. Сбоку вы можете увидеть различные заголовки и ссылки. Эта область называется сайдбаром. В самом низу страницы находится «footer» (подвал).
Теперь давайте перейдем к записям. Каждая запись обладает своим заголовком, под которым содержится некоторая информация: время и дата публикации, автор, а также рубрики, в которых размещена запись. Вся эта информация называется «метаданными».
Прокрутите страницу вниз и вы увидите область подвала. По умолчанию подвал содержит единственную надпись: «(your blog) is proudly powered by WordPress.»
Вернемся назад к сайдбару. В нем мы можете увидеть различные разделы с информацией, содержащие списки страниц, рубрик, архивов и т.д. Эти списки являются частью навигации сайта, которая используется людьми для переходов по вашему ресурсу.
Внимание к мелким деталям
Потратьте время на то, чтобы изучить макет используемой темы в деталях. Посмотрите, как изменяет свой цвет заголовок статьи при наведении на него курсора мыши. Этот эффект называется hover. Если вы наведете мышкой на какую-либо ссылку, то заметите, что она изменила свой цвет. Гиперссылку легко отличить от остального контента.
Понаблюдайте за расположением небольших элементов страницы. В ближайшем будущем вы обязательно приступите к изменению внешнего вида веб-сайта. Если вы знаете структуру сайта, хорошо разбираетесь в иерархии шаблонов WordPress, то вы сможете с легкостью внести все необходимые изменения в нужные файлы.
Быстрый обзор компонентов сайта
Пока что у вас имеется только одна запись в блоге. Она расположена на странице, которая носит название главной страницы (домашней страницы). Если вы щелкнете по заголовку записи, то перейдете на отдельную страницу для этой записи. На главной странице вашего блога выводятся последние добавленные записи. Каждый заголовок записи ссылается на фактическую страницу с записью. Некоторые разработчики тем изменяют представление страниц с отдельными записями, таким образом, эти страницы могут заметно отличаться от главной.
При изучении отдельной записи отметьте для себя особенности расположения ее элементов. Имеются ли различия с главной страницей? В чем они заключаются? Присутствует ли сайдбар? В теме по умолчанию сайдбар на страницах с отдельными записями не отображается. Изучите все детали и примите во внимание найденные отличия.
Записи обычно хранятся в рубриках, которые позволяют группировать тематически связанную информацию. На текущий момент у вас есть только одна рубрика. Без сомнений, вам потребуется гораздо больше рубрик. Щелкните по единственной рубрике, которая расположена в сайдбаре на главной странице. Теперь вы находитесь на странице, которая была сгенерирована для того, чтобы показать все записи из выбранной рубрики. Внимательно посмотрите на разметку и найдите отличия этой страницы от домашней страницы и страницы с отдельной записью.
Сделайте то же самое с архивами. Несмотря на то, что у вас имеется лишь одна запись, вы получите представление о том, как выглядят страницы архивов. Обычно они ничем не отличаются от страниц для рубрик.
Все эти изменения происходят благодаря нескольким существующим файлам шаблонов, но о них мы будем говорить позже. Сейчас давайте посмотрим, как работает оставшаяся часть WordPress.
Тестирование панели администратора WordPress
Теперь, когда вы знаете, как выглядит ваш сайт и как работают его различные секции, мы можем приступить к изучению панели администратора WordPress. Первая страница, которую вы видите после входа в систему — это консоль.
Консоль впервые появилась в WordPress 1.5. Она позволяет вам получить свежую информацию с различных интересных ресурсов WordPress.
В самом верху панели администратора находится главное меню, которое содержит следующие пункты:
- Консоль
- Записи
- Медиафайлы
- Ссылки
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Параметры
Давайте перейдем на вкладку Пользователи. Вы увидите в ней панель Ваш профиль. Здесь вы можете указать информацию о себе, авторе и администраторе сайта. На следующей вкладке, называемой Пользователи, вы можете добавить на сайт новых авторов. Заполните информацию о себе и щелкните по кнопке Обновить Профиль.
Теперь давайте изучим богатые возможности, которые предлагает панель администратора WordPress.
Панель Внешний вид позволяет вам изменять представление вашего сайта, что осуществляется при помощи тем. Темы — это стили представления; они могут полностью изменить внешний вид вашего сайта. Ассортимент доступных тем WordPress очень широк. В панели Внешний вид вы увидите только две темы — классическую тему и тему по умолчанию. Попробуйте сменить тему на классическую, чтобы посмотреть, как теперь выглядит ваш сайт. Заметьте, что поменялось только представление сайта — вся опубликованная информация осталась.
Давайте перейдем в панель Внешний вид и вновь установим тему по умолчанию. Теперь вы видите, как это просто!
Теперь давайте перейдем на вкладку Записи. Здесь вы можете управлять записями сайта. Давайте создадим несколько тестовых записей с помощью вкладки «Добавить новую». Не обращайте внимания на различные панели, просто введите заголовок записи и любой текст в широкое поле под заголовком, а затем нажмите Опубликовать.
Теперь, когда вы создали несколько записей, вы можете посмотреть, как они выглядят на сайте. Щелкните по ссылке с адресом вашего ресурса, которая находится в левом верхнем углу панели администратора. Тем самым вы перейдете на свой сайт.
Планирование
Все хорошие сайты проходят через этап планирования. На первый взгляд это может показаться лишним действием, однако если вы хотите создать продуманный, серьезный веб-сайт, без планирования просто не обойтись. Я знаю, как трудно это сделать, и я знаю, что вам хочется продолжить изучение WordPress, но давайте пока отойдем от своего компьютера и вернемся к бумаге и ручке.
На обрывке блокнота, или на чем-либо другом, что лежит перед вами, опишите свой сайт. Потратьте пять — двадцать минут, чтобы сформулировать цель вашего сайта (миссию компании). Ответьте на следующие вопросы:
1. Что именно я хочу создать?
2. На какую аудиторию будет рассчитан сайт?
3. Какие типы информации я буду публиковать?
4. Зачем я создаю сайт?
5. Каким посетителям он будет интересен?
6. С какой периодичностью я буду добавлять новую информацию?
Теперь давайте объединим полученные сведения в один абзац:
Краткость — сестра таланта.
Использование полученной информации
На этапе планирования мы собрали важную информацию, которая поможет нам при проектировке веб-сайта. Если мы знаем, что аудитория нашего ресурса состоит в основном из людей не старше 25 лет, то мы, скорее всего, остановимся на стильном представлении, которое может колебаться от пестрых цветов и сумасшедшей графики до нагнетающей страх цветовой гаммы. Что-то подходящее для выбранного поколения. Если же мы будем публиковать информацию на серьезные темы, то нам понадобится более консервативное представление, позволяющее вывести на первый план именно информацию, а не графику.
Даже если у вас уже существует некоторая заготовка дизайна для сайта, самое время пересмотреть ее, основываясь на полученной информации. Очень многое можно извлечь и из цели сайта. В частности, из нее сразу же можно понять, какой информацией будет обладать ресурс, какие темы будут на нем раскрыты, какие рубрики будут существовать на сайте.
Здесь уместно будет вспомнить четвертый вопрос: «Почему я делаю это?». Почему вы создаете сайт? Для того чтобы поделиться ценной или актуальной информацией, поговорить о волнующем вас предмете, или же просто для получения удовольствия?
Как только вы представите свой сайт на бумаге, у вас сразу же появится четкое видение того, какими разделами он будет обладать. В частности, это касается сайдбара. Каким образом вы хотите организовать доступ к своей информации? Достаточно ли для этого будет архивов, рубрик и меток?
В любом случае, ответы на основные вопросы можно получить лишь на стадии планирования, поэтому ни в коем случае нельзя ее игнорировать.
Какой информацией вы хотите поделиться?
Вы должны представлять себе, за какой информацией пользователи приходят на ваш сайт, и предлагать им самые актуальные сведения. Постоянную информацию, которая будет оставаться неизменной с течением времени, можно рассредоточить по страницам. Обычно можно встретить страницы следующего содержания: О нас, Связаться с нами, Подписаться на рассылку и т.д. Вы должны четко продумать структуру страниц вашего сайта, чтобы информация не казалась пользователю хаотичной.
Комментарии
Одна из самых интересных возможностей WordPress — это комментарии. С помощью комментариев можно установить взаимодействие между авторами сайта и его читателями. Комментарии могут иметь различный вид, начиная от простой похвалы («хорошая запись, мне понравилась!») и заканчивая массивными дискуссиями.
Ответ на комментарии и их модерирование может занять довольно много времени. Если комментарии играют важную роль для вашего сайта, обязательно включите их и рассмотрите их представление. Вернитесь к своему тестовому сайту; первая запись, созданная во время установки, включает в себя демонстрационный комментарий. Вы можете самостоятельно откомментировать записи, которые вы разместили. Тщательно изучите комментарии и сделайте вывод, каким представлением они должны обладать, чтобы идеально вписаться в дизайн сайта.
Подведем итоги
Тысячи людей ведут свои блоги, преследуя при этом различные цели. WordPress предлагает богатые возможности по изменению представления своего ресурса. Это только начало, дальше будет интереснее!
Источники: http://codex.wordpress.org/First_Steps_With_WordPress


 (Пока оценок нет)
(Пока оценок нет)