Параллакс-эффект используется в киноиндустрии уже на протяжении довольно долгого времени. Увидеть эту технику в действии можно в разнообразных мультфильмах, которые смотрятся очень привлекательно и плавно именно благодаря ее внедрению. Эффект создается при помощи двух перекрывающихся элементов, движущихся с разной скоростью, что создает иллюзию глубины. Параллакс-эффекты можно легко применить и к веб-сайтам.
Как сделать параллакс-эффект на своем WordPress-сайте
Давайте посмотрим, как можно реализовать параллакс-эффект в стандартной теме WordPress Twenty Eleven (для всех других тем можно будет легко адаптировать код самостоятельно).
Итак, для начала давайте посмотрим демонстрационный вариант, как все это будет выглядеть уже в готовом виде. Скриншот, конечно, всех прелестей параллакс-эффекта не покажет, поскольку мы имеем дело с динамическим контентом, но все же для общего представления приведем и его:

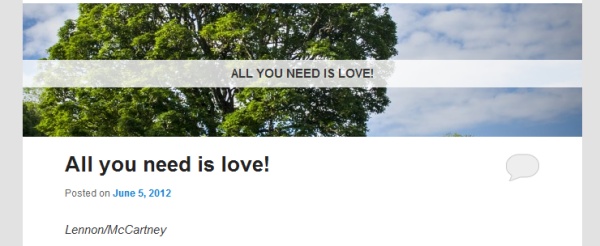
Обратите внимание, что при скроллинге демо-страницы изображение дерева прокручивается с одной скоростью, а сама страница – с другой. При открытии демонстрационной страницы текст «All you need is love» находится посередине изображения, примерно в вершине дерева. Когда вы прокручиваете страницу вниз, текст по-прежнему будет стоять в середине изображения, однако его позиция относительно дерева будет меняться.

Использовать этот эффект можно самыми разными способами, для разных целей.
Для начала нам понадобится взять стандартную тему Twenty Eleven и выбрать в ее настройках макет с одной колонкой без сайдбара. В разделе Header нам понадобится отключить стандартные картинки, поскольку мы будем использовать для реализации параллакс-эффекта свое собственное изображение.
Все изменения мы будем вносить непосредственно в файл functions.php. В случае необходимости вы всегда можете оформить эффект в виде плагина, однако для сохранения простоты мы будем работать непосредственно с темой.
Для добавления произвольных файлов воспользуемся функциями wp_enqueue_script() и wp_enqueue_style(). Нам понадобится создать файлы vandelay.parallax.js и vandelay.parallax.css в папке js. Далее подключим их в functions.php:
function call_parallax_scripts() {
//скрипт
wp_enqueue_script(
'vandelayParallax',
get_template_directory_uri().'/js/vandelay.parallax.js',
array('jquery')
);
//стили
wp_enqueue_style(
'vandelayParallaxCSS',
get_template_directory_uri().'/js/vandelay.parallax.css'
);
}
add_action('wp_enqueue_scripts', 'call_parallax_scripts');
Мы используем здесь функцию get_template_directory_uri(), чтобы избежать ручного прописывания всех путей. Если вы будете создавать плагин, то вам понадобится использовать функцию plugins_url().
Отметьте, что мы подключаем через add_action, таким образом, WordPress автоматически внесет их в нужное место HTML-кода. Это особенно важно, поскольку для работы скрипта нам требуется jQuery.
Зададим произвольные размеры для нашего изображения:
add_image_size( 'parallax', 690, 600 ); //размеры параллакс-изображения
Если у вас уже есть записи в блоге, вам понадобится с помощью специального плагина изменить размер featured-изображений для них. Если таких записей нет, просто создайте новую запись и добавьте к ней изображение с размерами, превышающими 690×400.
Теперь мы создадим функцию, которая позволит нам добавить необходимую разметку для нашего изображения. Эта функция будет получать запись и создавать div, содержащий миниатюру записи и ее заголовок.
function add_parallax($post) {
$parallax = "<div id='parallax-banner'>";
$parallax .= get_the_post_thumbnail( $post, 'parallax' );
$parallax .= "<span class='title'>".get_the_title($post)."</span>";
$parallax .= "</div>";
echo $parallax;
}
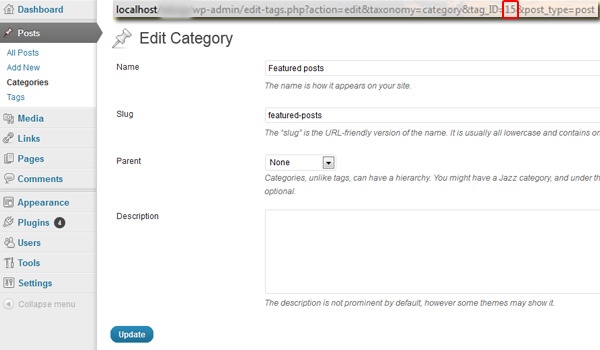
Теперь нам необходимо вызвать данную функцию. Перед тем, как сделать это, давайте создадим новую рубрику “Featured”. Таким образом, когда мы будем публиковать наши записи, нам понадобится всего лишь присвоить им эту рубрику, и они появятся на главной странице. После создания новой рубрики щелкнем по ссылке Edit (Редактировать) для нее.

Взгляните на панель URL. Там будет написано что-то вроде этого: localhost/wp-admin/….tag_ID=15. Нам потребуется ID для рубрики — в нашем случае он равен 15 (в вашем случае это число может быть другим). Идентификатор понадобится нам для того, чтобы получить последнюю запись данной рубрики и применить к ней функцию add_parallax(). В случае с Twenty Eleven нам понадобится открыть файл index.php и добавить следующий код после строки 22:
<?php
if( is_front_page() ) {
$args = array( 'numberposts' => 1, 'category' => 15 );
$parallax = get_posts( $args );
add_parallax($parallax[0]->ID);
}
?>
Здесь мы видим произвольный цикл WordPress, который получает первый элемент из рубрики 15. Этот код будет применен только к главной странице, поскольку мы использовали условный тег is_front_page(). Для того, чтобы код выводился на всех страницах, просто удалите условие.
Переменная $parallax[0]->ID используется здесь для вывода элементов get_posts(). Мы не можем использовать функцию setup_postdata, поскольку она способна нарушить нормальный цикл записей.
Давайте теперь коснемся стилизации нашего изображения. Откроем vandelay.parallax.css и добавим к нему следующие строки:
#parallax-banner {
position: relative;
width: 690px;
margin-left: -52px;
overflow: hidden;
}
#parallax-banner img {
position: absolute;
}
Здесь нет ничего особо сложного. Стоит отметить для себя, что #parallax-banner теперь зависит от объявления высоты, поскольку мы добавили только элементы с абсолютным позиционированием.
Теперь применим стили к заголовку.
#parallax-banner .title {
position: absolute;
padding: 5px 0;
top: 0;
left: 0;
width: 100%;
text-align: center;
text-transform: uppercase;
font-weight: bold;
background-color: transparent;
background-color: rgba(255, 255, 255, 0.8);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ccffffff,endColorstr=#ccffffff); /* Math.floor(0.8 * 255).toString(16); */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ccffffff,endColorstr=#ccffffff)";
-moz-box-shadow: 0 0 4px #000;
-webkit-box-shadow: 0 0 4px #000;
box-shadow: 0 0 4px #000;
}
Первое, что стоит здесь отметить – это RGBA-альтернатива для IE. Такой подход позволит нам получить наилучший эффект, который будет неплохо смотреться и в IE.
Еще один важный момент – теперь .title всегда будет в вершине div, но нам требуется, чтобы текст был расположен по центру контейнера. Это можно сделать с помощью задания высоты строки, однако в нашем случае мы имеем дело с динамическим контентом, поэтому для его позиционирования мы будем использовать jQuery. К тому же, это повысит безопасность для длинных заголовков, расположенных на двух строчках.
Теперь давайте поиграем с файлом vandelay.parallax.js. Мы должны будем запустить все наши функции при действии window.load, так как мы должны подождать, пока все изображения загрузятся, чтобы получить верную высоту баннера. Давайте сделаем это с помощью следующего кода:
jQuery(window).load(function(){
var $banner = jQuery("#parallax-banner"), $image = $banner.find("img"), height = 0, max = 0;
//находим идеальную высоту для изображения
height = $banner.find("img").height() / 3;
$banner.height(height);
//максимальная прокрутка для того, чтобы изображения оставалось видимым
max = ($banner.offset()).top + height;
//позиционирование изображения по середине контейнера
$banner.find(".title").css({
"top": ((height - $banner.find(".title").height()) / 2) + "px"
});
jQuery(window).scroll(function() {
parallax_image(max, $image);
});
});
Мы используем переменные для кэширования jQuery элементов, что помогает поднять производительность. Кроме того, мы передаем кэшируемые элементы в функцию parallax_image(), что, опять же, неплохо скажется на производительности.
Плюс этого кода в том, что мы можем иметь любую высоту для изображений; код автоматически определит высоту, которую вы используете, и применит необходимые функции.
Последняя функция, которая нам понадобится — parallax_image(). Она меняет атрибут top для нашего изображения при прокрутке страницы. Функция выглядит следующим образом:
function parallax_image(max, $image) {
var imgTop = 0, scrollPos = jQuery(this).scrollTop();
//rule of thirds to find the new top position for image
imgTop = (scrollPos / max) * (2/3) * $image.height();
$image.css({
"top": -(imgTop)+"px"
});
}
Математические формулы, которые используются для описания скроллинга, помогают сохранить эффект как для крупных изображений, так и для небольших – они будут прокручиваться медленнее или быстрее в зависимости от своей высоты.
Готовый результат доступен по ссылке.


 (Пока оценок нет)
(Пока оценок нет)