Выводим название товара напротив заказа в личном кабинете в WooCommerce
Для того, чтобы на странице Заказы в Личном кабинете покупателя в таблице вывести в ячейке название товара, необходимо добавить следующий код в файл functions.php:
// WC 2.6.4: Добавить новую колонку с товарами на странице заказов в личном кабинете
//1. Добавляем колонку после колонки с суммой заказа
add_filter( 'woocommerce_account_orders_columns', 'my_column_product');
function my_column_product($columns) {
$new_columns = array();
foreach ($columns as $key => $value) {
$new_columns[$key] = $value;
if ($key == 'order-total' ) $new_columns['order-products'] = "Товары";
}
return $new_columns;
}
// 2. Заполняем колонку "Товары"
add_action( 'woocommerce_my_account_my_orders_column_order-products', 'get_column_order_product');
function get_column_order_product($order) {
foreach( $order->get_items() as $item_id => $item ) {
$product = $order->get_product_from_item( $item );
$product_permalink = $product->get_permalink( $item );
echo sprintf( '<a href="%s">%s</a>', $product_permalink, $item['name'] );
echo ' <strong class="product-quantity">' . sprintf( '× %s', $item['qty'] ) . '</strong>';
}
}
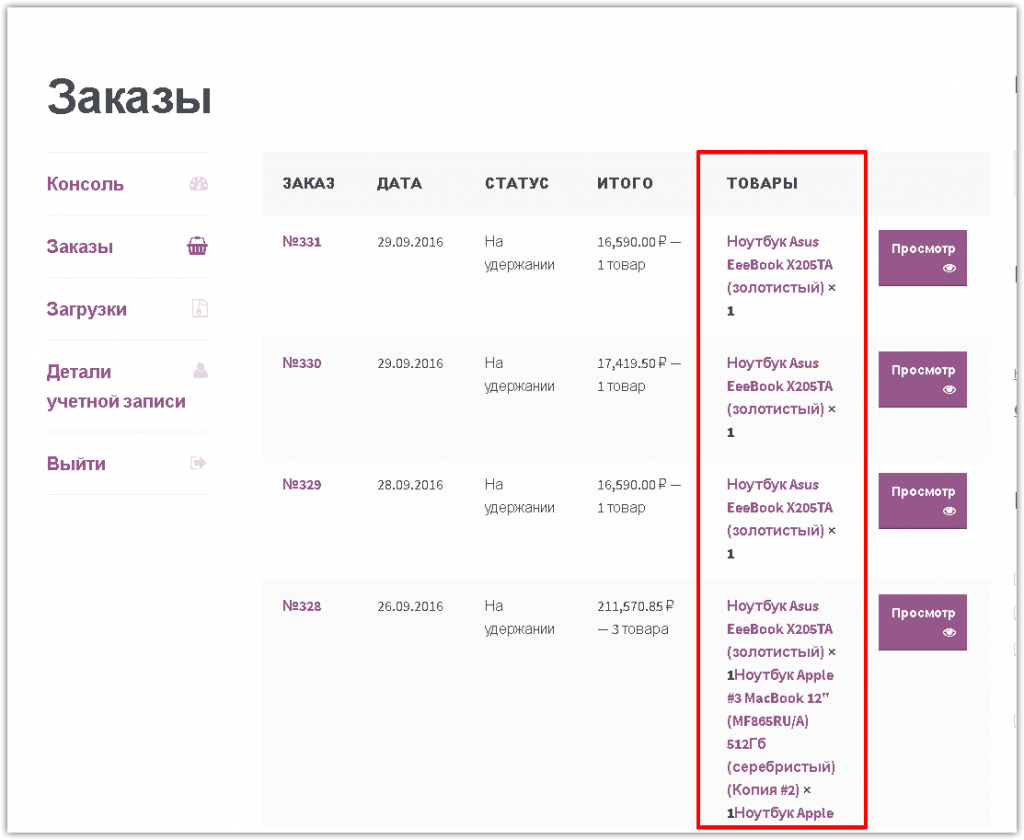
В результате добавлена колонка «Товары» (см.скриншот).

Как добавить имя покупателя в тему письма о новом заказе для администратора магазина
Следующий код поможет вам добавить имя и фамилию покупателя в письмо для администратора о новом размещенном в вашем магазине заказе. Код вставляем в файл functions.php.
function skyverge_add_customer_to_email_subject( $subject, $order ) {
$subject .= ' from ' . $order->billing_first_name . ' ' . $order->billing_last_name;
return $subject;
}
add_filter( 'woocommerce_email_subject_new_order', 'skyverge_add_customer_to_email_subject', 10, 2 );
Как изменить мета описание alt и title для миниатюр в магазине WooCommerce
Для того, чтобы автоматически указывать мета описания alt и title для картинок товаров можно воспользоваться следующим кодом, добавив его в functions.php темы.
В качестве атрибутов будет добавлено название товара.
add_filter('wp_get_attachment_image_attributes', 'change_attachement_image_attributes', 20, 2);
function change_attachement_image_attributes($attr, $attachment) {
global $post;
if ($post->post_type == 'product') {
$title = $post->post_title;
$attr['alt'] = $title;
$attr['title'] = $title;
}
return $attr;
}
Как убрать строку Подитог в WooCommerce
Для того, чтобы избавиться от чаще всего бесполезной строчки Подитог, необходимо добавить следующий код в файл functions.php.
add_filter( 'woocommerce_get_order_item_totals', 'adjust_woocommerce_get_order_item_totals' );
function adjust_woocommerce_get_order_item_totals( $totals ) {
unset($totals['cart_subtotal'] );
return $totals;
}
Как открывать ссылки для внешнего товара в новом окне в WooCommerce
Для того, чтобы из каталога ссылка для внешнего товара открывалась в новом окне вставьте в functions.php своей темы следующий код:
function my_woocommerce_loop_add_to_cart_link($link,$product) {
if( $product->is_type( 'external' ) ) {
$link = str_replace('<a ', '<a target="_blank" ', $link);
return $link;
}
return $link;
}
add_filter( "woocommerce_loop_add_to_cart_link", "my_woocommerce_loop_add_to_cart_link", 10, 2);
Как добавить сортировку товаров по наличию в магазине
Для того, чтобы добавить дополнительную сортировку товаров по наличию в магазине, вставляем следующий код в файл functions.php.
add_filter( 'woocommerce_get_catalog_ordering_args', 'custom_woocommerce_get_catalog_ordering_args' );
function custom_woocommerce_get_catalog_ordering_args( $args ) {
$orderby_value = isset( $_GET['orderby'] ) ? woocommerce_clean( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
if ( 'stock_list_asc' == $orderby_value ) {
$args['orderby'] = 'meta_value_num wp_posts.ID';
$args['order'] = 'ASC';
$args['meta_key'] = '_stock';
}
elseif ( 'stock_list_desc' == $orderby_value ) {
$args['orderby'] = 'meta_value_num wp_posts.ID';
$args['order'] = 'DESC';
$args['meta_key'] = '_stock';
}
return $args;
}
add_filter( 'woocommerce_default_catalog_orderby_options', 'custom_woocommerce_catalog_orderby' );
add_filter( 'woocommerce_catalog_orderby', 'custom_woocommerce_catalog_orderby' );
function custom_woocommerce_catalog_orderby( $sortby ) {
$sortby['stock_list_desc'] = 'Остаток: по убыванию';
$sortby['stock_list_asc'] = 'Остаток: по возрастанию';
return $sortby;
}
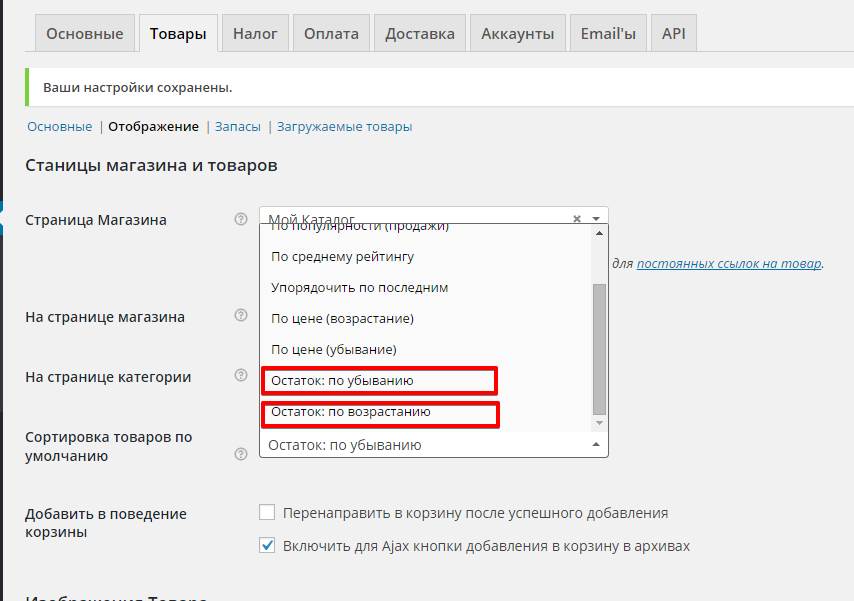
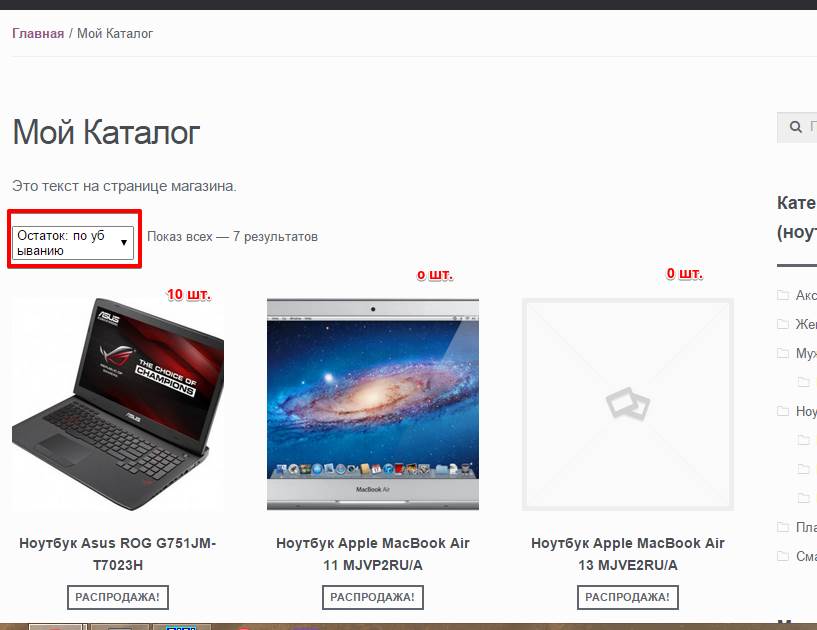
В итоге результат будет выглядеть примерно так:
а. В админке появились 2 пункта сортировки. Можно выбрать нужный пункт по умолчанию.
б. В публичной части появились 2 новых пункта сортировки.


 (Пока оценок нет)
(Пока оценок нет)