Этот конструктор поможет вам сэкономить время и создать рабочие формы для вашего сайта в режиме онлайн. В форму можно добавлять любое количество полей, радиокнопок, выпадающих списков и даже файлов для их загрузки пользователем.
Особенности конструктора:
- Позволяет визуально видеть все внесенные изменения.
- Работа со всеми основными элементами формы: чекбоксы, радиокнопки, выпадающие списки, файлы, подписи к полям и т.д.
- Может включать/отключать ненужные поля, менять их порядок (методом перетаскивания), подписи, вид и делать их обязательными к заполнению.
- Возможность открытия формы во всплывающем окне.
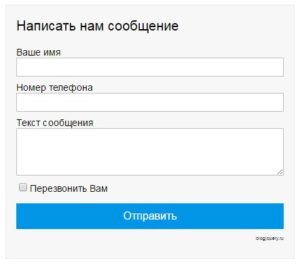
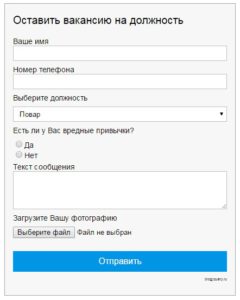
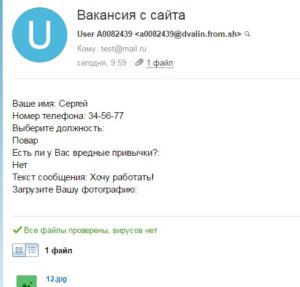
Скриншоты:



Инструкция по использованию:
В 1 шаге выбирайте те поля, которые вам нужны и перемещайте их синей стрелкой в форму. В самой форме можно менять порядок данных полей (просто зажав поле мышкой и переместив его куда нужно) или удалять их. Подписи к чему либо нужны, чтобы озаглавить списки чекбоксов или радиокнопок – они отправляются к вам на почту.
Радиокнопки выполнены в виде уникальных наборов. Чтобы сделать несколько наборов, нажмите на кнопку дубля.
Во 2 шаге обратите внимание на кодировку вашего сайта или страницы, если выберите ее неверно, то письмо будет приходить в кракозябрах.
В 3 шаге вы можете поменять подписи и цвета к полям. Обратите внимание на галочку без заливки и рамки – она нужна, если вы хотите вставить код формы в уже существующий дизайн.
Чтобы форма работала во всплывающем окне, нажмите на последнюю галочку и настройте дополнительные параметры.
Теперь, чтобы построить форму, нажмите на кнопку “Получить код” и скопируйте результат, например, в блокнот.
Как установить полученный код на своем сайте
Данный конструктор идеально подходит на сайтах с поддержкой PHP, например, для Joomla или WordPress.
Чтобы использовать полученный код, вставьте его где угодно на вашем сайте, например, между тегами <body> и </body>


 (Пока оценок нет)
(Пока оценок нет)