Компонент Bootstrap-4 Card (Карточка) – это удобный способ разметить контент в виде отдельных блоков, в которые могут быть включены текст, картинки, фоновое изображение. Он призван заменить такие популярные компоненты 3-й версии Bootstrap, как panels, wells и thumbnails. В этой статье мы рассмотрим варианты использования компонента Card (Карточка).
Поскольку в этом компоненте “уместилось” большое количество функционала + он заменил собой несколько компонентов Bootstrap-3, статья будет долгой, и рассматривать мы будем следующие возможности компонента Card:
- Стандартная разметка карточки
- Изображения в компоненте Card
- Фоновые изображения для карточек
- Шапка и подвал для карточки
- Использование цветовых классов для компонента Card
- Замена компонентом Card компонентов Panel и List Group из Bootstrap-3
- Выравнивание контента и ширина карточки
- Группы карточек
- Использование навигации
В каждом блоке информации вы найдете практические примеры с разметкой и кодом, реализованные с помощью сервиса codepen.io. Код можно скопировать с вкладки HTML или отредактировать на Codepen по-своему.
Стандартная разметка карточки
Во многих макетах используются блоки, в которых вверху располагается изображение, за ним идет заголовок, затем один-два абзаца текста и кнопка-ссылка.
Стандартная разметка карточки включает классы:
.card– основной тег компонента,.card-body– содержит текст и заголовки,.card-title– для заголовка- и
.card-text– для оформления абзацев.
Для изображений предназначен класс .card-img-top, т.е. компонент Карточка содержит именно те блоки, которые часто используются в дизайне. Вариант разметки представлен ниже:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=“card”>
<img src=“images/headphones-03.jpg” alt=“headphones3” class=“card-img-top”>
<div class=“card-body”>
<div class=“card-title”>
<h5>Headphones 3</h5>
</div>
<p class=“card-text”>Explicabo aliquam natus adipisci et accusamus? Culpa laudantium maxime et,
iure, voluptatum odio aliquid quas?</p>
<a href=“” class=“btn btn-outline-secondary”>Buy Headphones 3</a>
</div>
</div>
|
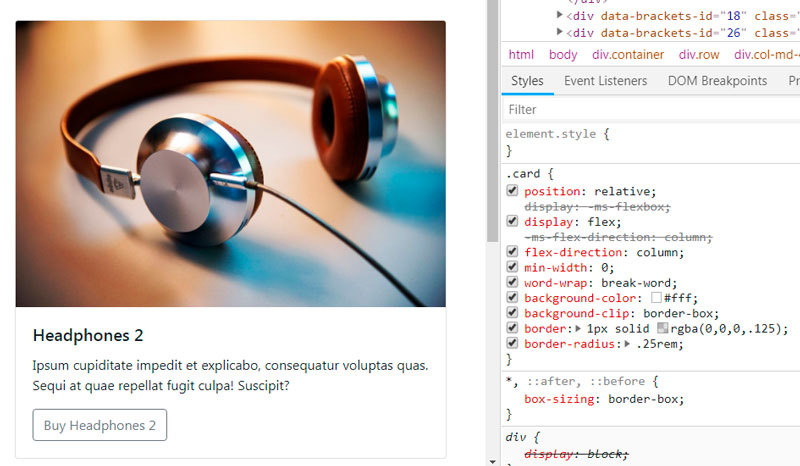
Если вы используете этот код, то получите карточку, которая занимает все пространство родительского элемента. Поэтому для класса .card имеет смысл использовать либо классы размеров Bootstrap, либо классы его сетки.
Код класса .card показан на рисунке ниже:

В примере ниже к классу card добавлены класс my-4 для отступов сверху и снизу, а также w-50 для создания ширины в 50% от размера родительского элемента – div-а с классом container.
See the Pen Bootstrap-4 single card by Elen (@ambassador) on CodePen.18892
Для того чтобы можно было создать сразу несколько компонентов, поместим их в классы сетки Bootstrap 4, используя аббревиатуру Emmet (при копировании уберите лишние переносы, иначе аббревиатура раскроется неправильно):
|
1
2
3
|
.container>.row>.col–md–4*3>.card.mb–4>img.card–img–top+.card–body>
.card–title>h5{Headphones $}^p.card–text>lorem15^
a.btn.btn–outline–secondary>{Buy Headphones $}
|
Внешний вид и разметку можно посмотреть на примере:
See the Pen Bootstrap-4 Card by Elen (@ambassador) on CodePen.18892
Изображения в компоненте Card (Карточка)
Предыдущие примеры содержали в верхней части класса card изображение с классом card-img-top.
Менее распространенный вариант – это размещение изображения в нижней части блока. В этом случае изображение будет последним элементом в разметке класса и ему назначается класс card-img-bottom. Поскольку основной класс компонента Карточка – .card – имеет закругления, то и изображения также должны быть скруглены. Разница в классах card-img-top и card-img-bottom заключается в том, что они имеют скругления для разных углов.
|
1
2
3
4
5
6
7
8
9
10
|
.card–img–top {
width: 100%;
border–top–left–radius: calc(.25rem – 1px);
border–top–right–radius: calc(.25rem – 1px);
}
.card–img–bottom {
width: 100%;
border–bottom–right–radius: calc(.25rem – 1px);
border–bottom–left–radius: calc(.25rem – 1px);
}
|
Вариант нижнего размещения изображения с классом card-img-bottom представлен ниже:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class=“card my-4”>
<div class=“card-body”>
<div class=“card-title”>
<h4 class=“text-success”>Forest</h4>
</div>
<p class=“card-text”>Lorem ipsum dolor, sit amet ...</p>
<p class=“card-text”>Saepe atque nesciunt quibusdam provident ...</p>
<a href=“#” class=“btn btn-outline-success”>See all nature wallpapers</a>
</div>
<img src=“images/forest.jpg” alt=“” class=“card-img-bottom”>
</div>
|
See the Pen Card with class card-img-bottom by Elen (@ambassador) on CodePen.18892
Использование карточек с фоновыми изображениями
Еще одним вариантом использования изображений в карточках – это назначение фоновых изображений. Раньше это нужно было делать вручную в css-коде, используя свойство background-image. Теперь достаточно указать класс .card-img-overlay – и изображение станет фоном вашей карточки. Правила этого класса таковы:
|
1
2
3
4
5
6
7
8
|
.card–img–overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1.25rem;
}
|
Из css-кода видно, что изображение имеет абсолютное позиционирование и растягивается на всю ширину контейнера за счет назначения всем координатам значения 0. Текст, который идет за блоком с изображением подтягивается сверху и размещается на фоне картинки.
Здесь есть 3 “подставы”:
- Изображение должно быть либо очень светлым, чтобы на нем читался темный текст, либо затемненным, чтобы можно было тексту задать белый или светлый цвет.
- Размер изображения нужно подобрать так, чтобы оно хорошо смотрелось и при растягивании, и при сужении, т.к. при изменении размеров блока с классом
.cardизображение будет принимать его размеры. - Текст при избыточном его количестве может выходить за пределы контейнера при определенных разрешениях экрана. Т.е. нужно подбирать размеры изображения и размеры текста, чтобы на различных экранах внешний вид компонента радовал глаз.
Разметка компонента Card с фоновым изображением включает img с классом card-img для вставки изображения и div с классом card-img-overlay для размещения в нем текста, заголовка, кнопок:
|
1
2
3
4
5
6
7
8
9
|
<div class=“card bg-dark text-white text-center mb-4”>
<img src=“images/zakat.jpg” alt=“Travel1” class=“card-img”>
<div class=“card-img-overlay”>
<h2 class=“card-title”>Journey to Paradise</h2>
<p class=“card-text”>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur sequi quis repellendus?</p>
<a href=“#” class=“btn btn-dark text-white mt-1”>More details</a>
</div>
</div>
|
В примере ниже текст не помещается в пределы класса .card при той разметке, которая есть по умолчанию При клике на кнопке "More details" вы можете скрыть последний абзац, чтобы увидеть разницу.
See the Pen Bootstrap Card overlay by Elen (@ambassador) on CodePen.18892
Шапка и подвал для карточки
Вы можете использовать заголовочную часть для карточки и/или подвал вместо изображений.
Для разметки шапки вам понадобится класс card-header, который может быть назначен либо для div, либо для заголовков h1 - h6 и размещается ДО элемента с классом card-body:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=“card”>
<div class=“card-header”>
Card Header .card–header
</div>
<div class=“card-body”>
<h5 class=“card-title”>Text header</h5>
<p class=“card-text”>With supporting text below as a
natural lead–in to additional content.</p>
<a href=“#” class=“btn btn-primary”>Learn more</a>
</div>
</div>
|
Разметка с заголовком:
|
1
2
3
4
5
6
7
8
|
<div class=“card mb-3”>
<h5 class=“card-header”>h* with .card–header</h5>
<div class=“card-body”>
<h5 class=“card-title”>Text header</h5>
<p class=“card-text”>With supporting text below as a natural lead–in to additional content.</p>
<a href=“#” class=“btn btn-secondary”>Learn more</a>
</div>
</div>
|
Для создания подвала ситуация аналогична: после div-a с классом card-body необходимо разместить div или заголовок с классом .card-footer. Разметка стандартного вида:
|
1
2
3
4
5
6
7
8
|
<div class=“card mb-3”>
<div class=“card-body”>
<h5 class=“card-title”>Card title</h5>
<p class=“card-text”>With supporting text below as a natural lead–in to additional content.</p>
<a href=“#” class=“btn btn-primary”>Learn more</a>
</div>
<div class=“card-footer”>Text footer</div>
</div>
|
По умолчанию, что .card-header, что .card-footer имеет background-color: rgba(0,0,0,.03), т.е. светло-серый цвет. Вы можете изменить его, использовав цветовые классы Bootstrap:
|
1
2
3
4
5
6
7
8
|
<div class=“card mb-3”>
<div class=“card-header bg-warning”>.card–header + .bg–warning </div>
<div class=“card-body”>
...
</div>
<!— /.card–body —>
<div class=“card-footer bg-warning”>.card–footer + .bg–warning </div>
</div>
|
Также можно использовать различные классы для добавления цветных рамок, например .border-success или .border-danger. Причем их можно задавать как для всего элемента с классом card, так и для .card-header или .card-footer , или для .card-body. Цвет фона для шапки и подвала можно сделать прозрачным с помощью класса bg-transparent. Внутри любого элемента можно использовать цветовые классы для текста, например, .text-primary или .text-warning.
Примеры разнообразного форматирования карточек с шапкой и подвалом вы найдете ниже. На вкладке HTML можно скопировать код и получить нужный вариант компонента Card.
See the Pen Bootstrap Card header and footer by Elen (@ambassador) on CodePen.18892
Использование цветовых классов для компонента Card
Если есть необходимость “раскрасить” карточки, можно использовать цветовые классы Bootstrap для создания разметки. Для всего класса .card или для его внутренних блоков можно использовать классы .bg-{color} , например, например: bg-primary, bg-secondary, bg-success, bg-transparent и др. и/или .text-color(text-success, text-danger, text-primary, text-secondary, text-white, text-dark, text-secondary). Также можно использовать классы для цветового оформления рамок типа border-{color}: border-primary, border-secondary, border-success, border-danger и т.п.
В примере ниже использованы классы для фонового цвета и контрастного ему цвета текста. Стандартный вариант компонента Card представлен в самом конце.
See the Pen Colored Bootstrap Cards by Elen (@ambassador) on CodePen.18892
Кроме цвета фона, можно использовать цвет для рамки. Его можно указывать как для всего класса .card, так и для класса .card-header. Стандартный вариант компонента Card представлен в самом конце.
See the Pen Bootstrap Card bordered by Elen (@ambassador) on CodePen.18892
Заменяем компонентом Card компоненты Panel и List Group из Bootstrap-3
Возможно, вы уже имеете опыт использования компонентов List Group или Panels в 3-й версии Bootstrap. Теперь вы можете заменить их с помощью компонента Карточки (Card).
Для начала рассмотрим Группы списков. Список может быть простым, с заголовком или с дополнительным контентом. Простая группа списков представлен ниже.
|
1
2
3
4
5
6
7
|
<div class=“card”>
<ul class=“list-group list-group-flush”>
<li class=“list-group-item”>List Item 1</li>
<li class=“list-group-item”>List Item 2</li>
<li class=“list-group-item”>List Item 3</li>
</ul>
</div>
|
Для того чтобы добавить заголовок, необходимо создать div с классом card-header. По умолчанию цвет заголовка будет светло-серым, но можно добавить цветовые классы вида .bg-{color} или .text-{color}. В примере ниже использован класс bg-primary:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=“card”>
<div class=“card-header bg-primary”>
Our list
</div>
<ul class=“list-group list-group-flush”>
<li class=“list-group-item”>List Item 1</li>
<li class=“list-group-item”>List Item 2</li>
<li class=“list-group-item”>List Item 3</li>
</ul>
</div>
|
Список может быть расширен изображением (используем класс card-img-top или card-img-bottom), а также любым текстом, заголовками, ссылками и кнопками, размещенными в div с классом card-body:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class=“card”>
<img class=“card-img-top” src=“images/cake.jpg”
alt=“Vanilla Cake”>
<div class=“card-body”>
<h5 class=“card-title”>Basic Vanilla Cake</h5>
<p class=“card-text”>This moist single–layer vanilla cake has a delicate texture and
delectable crumb, but it‘s the old–fashioned browned–butter glaze that
gives it a nutty flavor.</p>
</div>
<ul class=“list-group list-group-flush”>
<li class=“list-group-item”>1 1/2 c. sifted cake flour</li>
<li class=“list-group-item”>1 1/2 tsp. baking powder</li>
<li class=“list-group-item”>1/4 tsp. salt</li>
<li class=“list-group-item”>1/2 c. unsalted butter</li>
<li class=“list-group-item”>1 c. sugar</li>
<li class=“list-group-item”>2 large eggs</li>
<li class=“list-group-item”>1/2 tsp. vanilla extract
<li class=“list-group-item”>1/2 c. whole milk</li>
</ul>
<div class=“card-body”>
<a href=“https://www.countryliving.com/food-drinks/recipes/a871/basic-vanilla-cake-69/”
class=“card-link” target=“_blank”>See more</a>
<a href=“#” class=“btn btn-primary” id=“hideSomeInfo”>Hide ingridients</a>
</div>
</div><!— /.card —>
|
Все примеры собраны ниже. В примере с содержимым при клике на кнопке Hide Ingridients будет сворачиваться/разворачиваться список ингредиентов для пирожного.
See the Pen List group in Card Component by Elen (@ambassador) on CodePen.18892
Для создания панелей, аналогичных компоненту Panels в Bootstrap-3, используем разметку компоненте Card такого вида:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=“card border-success”>
<div class=“card-header bg-success text-white”>Panel Title</div>
<div class=“card-body”>
<h4 class=“card-title”>Panel from Card Component Bootstrap–4</h4>
<p class=“card-text”>Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Blanditiis molestias veritatis enim architecto
possimus quia officia ...</p>
<a href=“#” class=“btn btn-success”>Read more</a>
</div>
</div><!— /.card —>
|
Если необходимо добавить группу списков, то разметка изменится таким образом:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class=“w-75 my-4 m-auto”>
<div class=“card border-danger”>
<div class=“card-header bg-danger text-white”>Panel Title </div>
<div class=“card-body”>
<h4 class=“card-title”>Panel from Card Component Bootstrap–4</h4>
<p class=“card-text”>Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Blanditiis molestias ...</p>
</div>
<ul class=“list-group list-group-flush”>
<li class=“list-group-item”>Option 1</li>
<li class=“list-group-item”>Option 2</li>
<li class=“list-group-item”>Option 3</li>
</ul>
<div class=“card-body”>
<a href=“#” class=“btn btn-danger”>Read more</a>
</div>
</div>
|
Примеры панелей с помощью компонента Card вживую:
See the Pen Panel in Card Component Bootstrap-4 by Elen (@ambassador) on CodePen.18892
Выравнивание контента в карточках. Ширина карточки
Как и для любых текстовых элементов, в карточках можно использовать классы для выравнивания текста:
text-left(по умолчанию) – текст по левому краюtext-center– текст по центруtext-right– текст по правому краюtext-justify– текст выровнен по ширине.
Что касается размера карточки, то по умолчанию <div class="card"> занимает все доступное пространство внутри родительского контейнера, т.к. является блочным элементом.
Ширину карточки можно изменить либо с помощью классов сетки, поместив ее внутрь div с классом типа .col-{breakepoint}-цифра (вы это видели в предыдущих примерах), либо задав ей ширину с помощью одного из классов, начинающихся с приставки w-: w-25, w-50, w-75, w-100.
Ниже вы найдете примеры с различным выравниванием текста и разной шириной карточек. Смотрите в код на вкладке HTML.
See the Pen Text Aligment in Card Component Bootstrap-4 by Elen (@ambassador) on CodePen.18892
Группы карточек
Вы можете не только размещать карточки в колонки, созданные с помощью классов сетки Bootstrap-4, но и с помощью специально созданных классов группирования. Это такие классы, как:
card-group– для создания группы без разделения их отступами, только линиями. Поскольку используется технология Flexbox Layout, то высота всех карточек одинакова вне зависимости от количества текста в каждойcard-deck– для формирования карточек с отступами между ними в 30px. Карточки имеют одинаковую высоту и ширину.
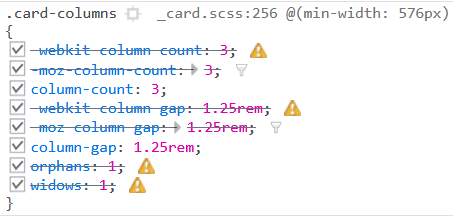
card-columns– для размещения карточек в виде популярной кирпичной кладки аналогично плагину Masonry, благодаря которой карточки размещаются слева направо и сверху вниз. В этом случае размещением управляет не Flexbox Layout, а css-свойствоcolumn-count. На скриншоте видны свойства для.card-columnsпри минимальной ширине экрана в 576px. Здесь задается количество колонокcolumn-count: 3.
Все классы перестраиваются в одну колонку при изменении разрешения экранов менее 576px.
Первый пример – использование класса card-group– для создания группы без отступов.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class=“card-group my-3”>
<div class=“card”>
<img src=“images/headphones-02.jpg” alt=“headphones-02” class=“card-img-top”>
<div class=“card-body”>
<h4 class=“card-title”>Card Title 1</h4>
<p class=“card-text”>Lorem ipsum dolor sit amet ...</p>
<p class=“card-text”>Error esse ex voluptatibus ...</p>
</div>
<div class=“card-footer text-center”><small class=“text-muted”>Get last 10</small></div>
</div>
<div class=“card”>
<img src=“images/headphones-01.jpg” alt=“headphones-01” class=“card-img-top”>
<div class=“card-body”>
<h4 class=“card-title”>Card Title 2</h4>
<p class=“card-text”>Esse, nemo! Officia totam ...</p>
<p class=“card-text”>Ipsa distinctio quia saepe ...</p>
</div>
<div class=“card-footer”><small class=“text-muted text-center”>Get last 11</small></div>
</div>
<div class=“card”>
<img src=“images/headphones-03.jpg” alt=“headphones-03” class=“card-img-top”>
<div class=“card-body”>
<h4 class=“card-title”>Card Title 3</h4>
<p class=“card-text”>Repellat, perspiciatis atquentur ...</p>
<p class=“card-text”>Distinctio magni animi eum ...</p>
</div>
<div class=“card-footer text-center”><small class=“text-muted”>Get last 14</small></div>
</div>
</div>
|
Группировка карточек без отступов:
See the Pen Card groups Bootstrap-4 by Elen (@ambassador) on CodePen.18892
Группировка карточек с отступами:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class=“card-deck my-3”>
<div class=“card”>
<img src=“…”>
<div class=“card-body”>
<h4 class=“card-title”>Card Title 3</h4>
<p class=“card-text”>...</p>
<p class=“card-text”>...</p> </div>
</div>
<div class=“card-footer text-center”><small class=“text-muted”>...</small></div>
</div>
<div class=“card”>...</div>
<div class=“card”>...</div>
</div>
|
Пример группировки с помощью класса card-deck:
See the Pen Card Deck in Bootstrap-4 by Elen (@ambassador) on CodePen.18892
Разметка столбцов по типу кирпичной кладки имеет тот же принцип, что и предыдущие, но родительским элементом выступает <div class="card-column">:
|
Произошла ошибка. Попробуйте ещё раз позднее.
|
Пример группировки с помощью класса card-column:
See the Pen Card Columns in Bootstrap-4 by Elen (@ambassador) on CodePen.18892
В макете, который организован на основе класса card-columns, можно изменить количество колонок на breakpoint-ах сетки с помощью медиа-запросов:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@media (min–width: 992px) {
.card–columns {
–webkit–column–count: 4;
column–count: 4
}
}
@media (min–width: 768px) {
.card–columns {
–webkit–column–count: 3;
column–count: 3
}
}
@media (min–width: 576px) {
.card–columns {
–webkit–column–count: 2;
column–count: 2
}
}
|
Переключайте в примерах видимость вкладки HTML, чтобы увидеть, как перестраиваются карточки.
Использование навигации в компоненте Карточка (Card)
При желании вы можете использовать навигационные элементы в виде закладок или кнопок меню для переключения отображения разного контента в карточках.
Первый вариант разметки включает в себя управление вкладками (Tabs) с помощью списка ul с классами nav, nav-tabs и card-header-tabs. Кроме того, в ссылках, расположенных в элементах li этого списка, присутствуют атрибуты data-toggle="tab" и href="#tabцифра", которые позволяют переключать контент в <div class="card-body tab-content">. В этом div-е размещены элементы с классами tab-pane и fade, у которых есть атрибут id="#tabцифра". Активный элемент (вкладка с отображаемым на данный момент текстом) имеет еще классы show и active.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<div class=“card text-center”>
<!— navigation in .card–header —>
<div class=“card-header”>
<ul class=“nav nav-tabs card-header-tabs”>
<li class=“nav-item”>
<a class=“nav-link active” data–toggle=“tab” href=“#tab1”>Tab 1</a>
</li>
<li class=“nav-item”>
<a class=“nav-link” data–toggle=“tab” href=“#tab2”>Tab 2</a>
</li>
<li class=“nav-item”>
<a class=“nav-link” data–toggle=“tab” href=“#tab3”>Tab 3</a>
</li>
</ul>
</div>
<!— .card–body.tab–content —>
<div class=“card-body tab-content”>
<div class=“tab-pane fade show active” id=“tab1”>
<h4 class=“card-title”>Title Tab 1</h4>
<p class=“card-text”>We have some propose for your better life</p>
<a href=“#” class=“btn btn-primary”>Read More 1</a>
</div>
<div class=“tab-pane fade” id=“tab2”>
<h4 class=“card-title”>Tab 2 Title</h4>
<p class=“card-text”>Don‘t give up
‘cos you have friends </p>
<a href=“#” class=“btn btn-danger”>Read More 2</a>
</div>
<div class=“tab-pane fade” id=“tab3”>
<h4 class=“card-title”>Tab 3 Title</h4>
<p class=“card-text”>Never say Never. Dont‘t warry, be happy</p>
<a href=“#” class=“btn btn-success”>Read More 3</a>
</div>
</div><!—/.card–body —>
</div><!—/.card—>
|
Пример разметки карточки с использованием кнопок меню (Pills) представлен ниже. Обратите внимание на классы, которые добавлены в .card-header и .card-body, а также на связь элементов ссылок и div-ов с классом tab-pane – в каждой ссылке есть атрибут href="#pillцифра" и data-toggle="tab", а в div-е присутствует атрибут id="pillцифра". Таким образом привязывается отображение определенного контента при клике на кнопке-ссылке.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div class=“card text-center”>
<!— navigation in .card–header —>
<div class=“card-header”>
<ul class=“nav nav-pills card-header-pills”>
<li class=“nav-item”>
<a class=“nav-link active” data–toggle=“tab” href=“#pill1”>Tab 1</a>
</li>
<li class=“nav-item”>
<a class=“nav-link” data–toggle=“tab” href=“#pill2”>Tab 2</a>
</li>
<li class=“nav-item”>
<a class=“nav-link” data–toggle=“tab” href=“#pill3”>Tab 3</a>
</li>
</ul>
</div>
<!— .card–body.tab–content —>
<div class=“card-body tab-content”>
<div class=“tab-pane fade show active” id=“pill1”>
<h4 class=“card-title”>Tab 1 Title</h4>
<p class=“card-text”>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
<a href=“#” class=“btn btn-warning”>Read More 1</a>
</div>
<div class=“tab-pane fade” id=“pill2”>
<h4 class=“card-title”>Tab 2 Title</h4>
<p class=“card-text”>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
<a href=“#” class=“btn btn-success”>Read More 2</a>
</div>
<div class=“tab-pane fade” id=“pill3”>
<h4 class=“card-title”>Tab 3 Title</h4>
<p class=“card-text”>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
<a href=“#” class=“btn btn-primary”>Read More 3</a>
</div>
</div><!— /.card–body —>
</div><!— /.card —>
|
В примере ниже вы найдете код и внешний вид обоих вариантов навигации.
Важно! При использовании навигации, у вас должны быть подключены к шаблону jQuery и bootstrap.js. Иначе щелчки по вкладкам или кнопкам ни к чему не приведут.
See the Pen Bootstrap-4 Card with Navigation by Elen (@ambassador) on CodePen.18892


 (+1 баллов, 1 оценок)
(+1 баллов, 1 оценок)