Позиционированные элементы – неотъемлемая часть практически любой html-страницы. Bootstrap, как многоцелевой фреймворк для верстки, конечно же, не мог обойти вопрос позиционирования html-элементов стороной. Разработчиками 4-й и 5-й версии были созданы несколько классов, управляющих типом позиционирования, координатами элементов и их центрированием.
Поскольку Bootstrap-5 уже представил готовую версию фреймворка на своем официальном сайте, мы начнем рассматривать классы позиционирования html-элементов именно с нее. Тем не менее, много сайтов использует еще версию 4, поэтому мы также рассмотрим аналогичные классы для Bootstrap-4.
Для позиционирования элементов в Bootstrap 5 предусмотрено несколько классов, “унаследованных” еще с 4-й версии:
|
1
2
3
4
5
|
<div class=“position-static”>...</div>
<div class=“position-relative”>...</div>
<div class=“position-absolute”>...</div>
<div class=“position-fixed”>...</div>
<div class=“position-sticky”>...</div>
|
По самим названиям уже можно понять, что вы можете задать статическое (static) – это обычно значение по умолчанию, относительное (relative), абсолютное (absolute), фиксированное (fixed) и “прилипающее” (sticky) позиционирование.
Следует также понимать, что для каждого класса указано позиционирование с декларацией !important, а это значит, что переопределять значение этого свойства в медиа-запросах придется так же.
|
1
2
3
|
.position-absolute {
position: absolute !important;
}
|
Кроме того, не существует отзывчивых (адаптивных) классов для позиционирования типа .position-{breakpoint}-absolute.
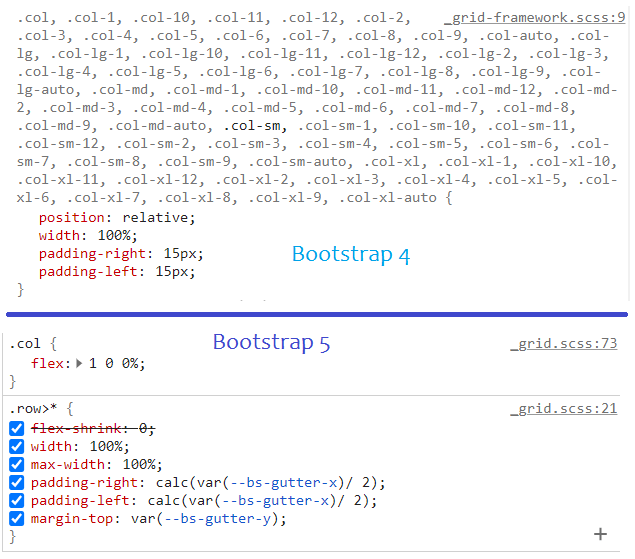
position: relative для классов сетки .col-, .col-{breakpoint}-. Поэтому вам нужно либо добавить к ним класс .position-relative, либо дописывать это свойство для нужных вам элементов.
Классы для указания координат позиционированных объектов
Для каждого элемента, снабженного одним из вышеприведенных классов можно задать классы, связанные со свойствами горизонтального и вертикального позиционирования элементов относительно контейнера. Эти классы имеют названия вида {property}-{position}. В качестве {property} можно использовать:
top– аналог координатыtopдля свойстваposition;start– аналог свойстваleftдля позиционированных элементов;bottom– аналог свойстваbottomдля позиционированных элементов;end– аналог свойстваrightдля позиционированных элементов.
Обратите внимание, что за координату left отвечает класс .start-, за координату right – класс .end-. С координатами top и bottom названия классов в Bootstrap 5 совпадают.
В качестве {position} можно указать:
0– для начального положения относительно любой из координат ( т.е..top-0 = top:0,.end-0 = right: 0и т.п.) ;50– для размещения в50%от любого края (.start-50 = left: 50%,.bottom-50 = bottom - 50%);100– для размещения в100%от любого края (.end-100 = right: 100%,.bottom-100 = bottom - 100%).
Вы можете самостоятельно задать дополнительные классы для координат, используя Sass-переменную $position-values для этого.
Вот некоторые варианты применения классов .top-0, .top-50, .top-100, .bottom-0, start-0, .start-50, .end-0, .end-50 для указания координат абсолютно-позиционированных элементов. Напомню, что при абсолютном и фиксированном позиционировании размер элемента равен его содержимому + отступы.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class=”bs5-example-position p-4 position-relative”>
<div class=”position-absolute top-0 start-0″>.top-0.start-0</div>
<div class=”position-absolute bottom-100 end-50″>.bottom-100.end-50</div>
<div class=”position-absolute top-0 start-50″>.top-0.start-50</div>
<div class=”position-absolute top-50 start-50″>.top-50.start-50</div>
<div class=”position-absolute top-0 end-0″>.top-0.end-0</div>
<div class=”position-absolute top-50 start-0″>.top-50.start-0</div>
<div class=”position-absolute top-50 end-50″>.top-50.end-50</div>
<div class=”position-absolute top-50 end-0″>.top-50.end-0</div>
<div class=”position-absolute bottom-0 start-0″>.bottom-0.start-0</div>
<div class=”position-absolute bottom-0 start-50″>.bottom-0.start-50</div>
<div class=”position-absolute top-100 end-50 “>.top-100.end-50</div>
<div class=”position-absolute bottom-0 end-0″>.bottom-0.end-0</div>
</div>
|
Посмотрим на размещение абсолютно позиционированных элементов внутри относительно позиционированного родителя с несколькими вариантами координат.
See the Pen Bootstrap 5 position + coordinates by Elen (@ambassador) on CodePen.18892
Центрирование элементов
Одним из способов центрировать элементы является использование position: absolute + трансформацию смещения, заданную свойством translateX(-50%) (смещение по горизонтали) или translateY(-50%) (смещение по вертикали). Именно этот подход использован в Bootstrap-5 для класса .translate-middle.
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=”position-relative”>
<div class=”position-absolute top-0 start-0 translate-middle”></div>
<div class=”position-absolute top-0 start-50 translate-middle”></div>
<div class=”position-absolute top-0 start-100 translate-middle”></div>
<div class=”position-absolute top-50 start-0 translate-middle”></div>
<div class=”position-absolute top-50 start-50 translate-middle”></div>
<div class=”position-absolute top-50 start-100 translate-middle”></div>
<div class=”position-absolute top-100 start-0 translate-middle”></div>
<div class=”position-absolute top-100 start-50 translate-middle”></div>
<div class=”position-absolute top-100 start-100 translate-middle”></div>
</div>
|
.translate-middle-x , а класс .translate-middle-y нужен для вертикального центрирования позиционированных элементов..translate-middle, .translate-middle-x ,.translate-middle-yс классами размещения элементов вы найдете ниже.See the Pen Bootstrap 5 position + transform: translate(50%) by Elen (@ambassador) on CodePen.18892
Обратите внимание на код:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=“bs5-example-position my-3 p-4 position-relative”>
<div class=“position-absolute top-0 start-0”>1</div>
<div class=“position-absolute top-0 start-50 translate-middle-x”>2</div>
<div class=“position-absolute top-0 end-0”>3</div>
<div class=“position-absolute top-50 start-0 translate-middle-y”>4</div>
<div class=“position-absolute top-50 start-50 translate-middle”>5</div>
<div class=“position-absolute top-50 end-0 translate-middle-y”>6</div>
<div class=“position-absolute bottom-0 start-0”>7</div>
<div class=“position-absolute bottom-0 start-50 translate-middle-x”>8</div>
<div class=“position-absolute bottom-0 end-0”>9</div>
</div>
|
Примеры использования классов .position-relative + .position-absolute в Bootstrap 5
В примере ниже вы найдете примеры использования классов .position-relative + .position-absolute для кнопок, progress-bar и изображений с подписями.
See the Pen Bootstrap 5 position examples by Elen (@ambassador) on CodePen.18892
Ссылка на документацию на официальном сайте Bootstrap (англ.)
Ссылка на русскую документацию Bootstrap 5
Позиционирование элементов в Bootstrap-4
В Bootstrap 4-й версии можно использовать такие же классы для позиционирования, что и в 5-й.
|
1
2
3
4
5
|
<div class=“position-static”>...</div>
<div class=“position-relative”>...</div>
<div class=“position-absolute”>...</div>
<div class=“position-fixed”>...</div>
<div class=“position-sticky”>...</div>
|
Однако классов для указания координат в Bootstrap-4 не существует, как и классов для центрирования позиционированных элементов. Зато есть классы для фиксирования элементов вверху или внизу.
|
1
2
|
<div class=“fixed-top”>...</div>
<div class=“fixed-bottom”>...</div>
|
Также есть классы для “прилипающих” к верхнему краю (липких) элементов. Поскольку IE11 и IE10 отображают элементы с position: sticky, как элементы с position: relative, то стили для этого класса записаны в Bootstrap-4 CSS внутри запроса @supports :
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=“sticky-top”>...</div>
CSS–правила для .sticky–top
@supports ((position: –webkit–sticky) or (position: sticky)) {
.sticky–top {
position: –webkit–sticky;
position: sticky;
top: 0;
z–index: 1020;
}
}
|
Пример использования различных классов позиционирования в Bo otstrap 4
Шапка и подвал сайта используют классы .fixed-top и .fixed-bottom, а заголовок и подпись к фото – .position-absolute.
See the Pen Bootstrap 4 position by Elen (@ambassador) on CodePen.18892
Ссылка на документацию Bootstrap версии 4.6 (англ.)
Документация на русском по Bootstrap 4.6


 (Пока оценок нет)
(Пока оценок нет)