По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none.
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
<a class="link" href="#form">Каталог товаров</a>Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
.link {
text-decoration: none;
}Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id.
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
<a href="#" style="text-decoration: none;">Какая-то ссылка</a>Убрать оформление во всех ссылках:
<head>
<style>
а {
text-decoration: none;
}
</style>
</head>Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить. Если вы ещё не знакомы с конфликтом свойств, советуем пройти раздел курса для новичков по HTML и CSS — это бесплатно.
Когда убирать подчёркивание
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.


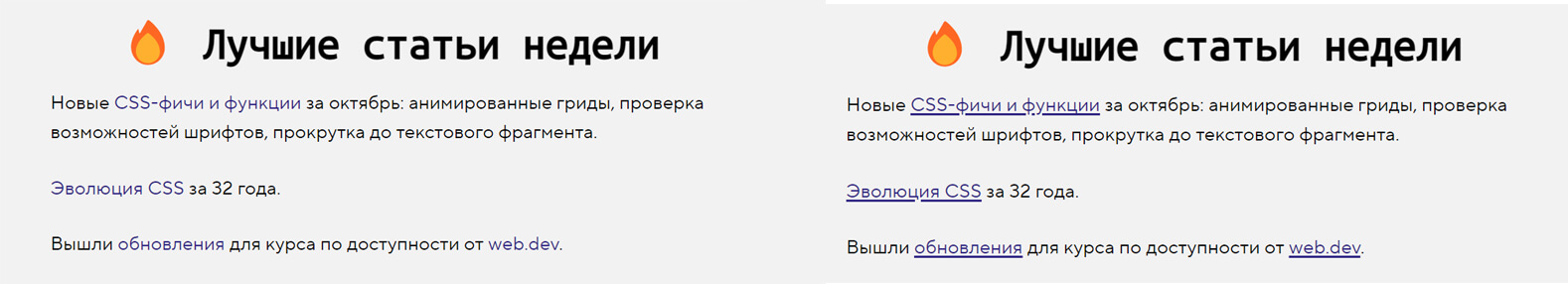
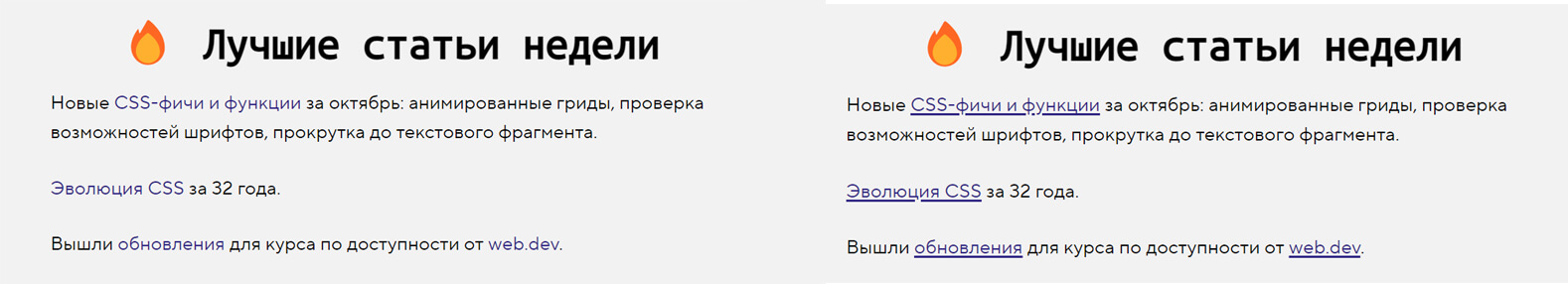
Необязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:


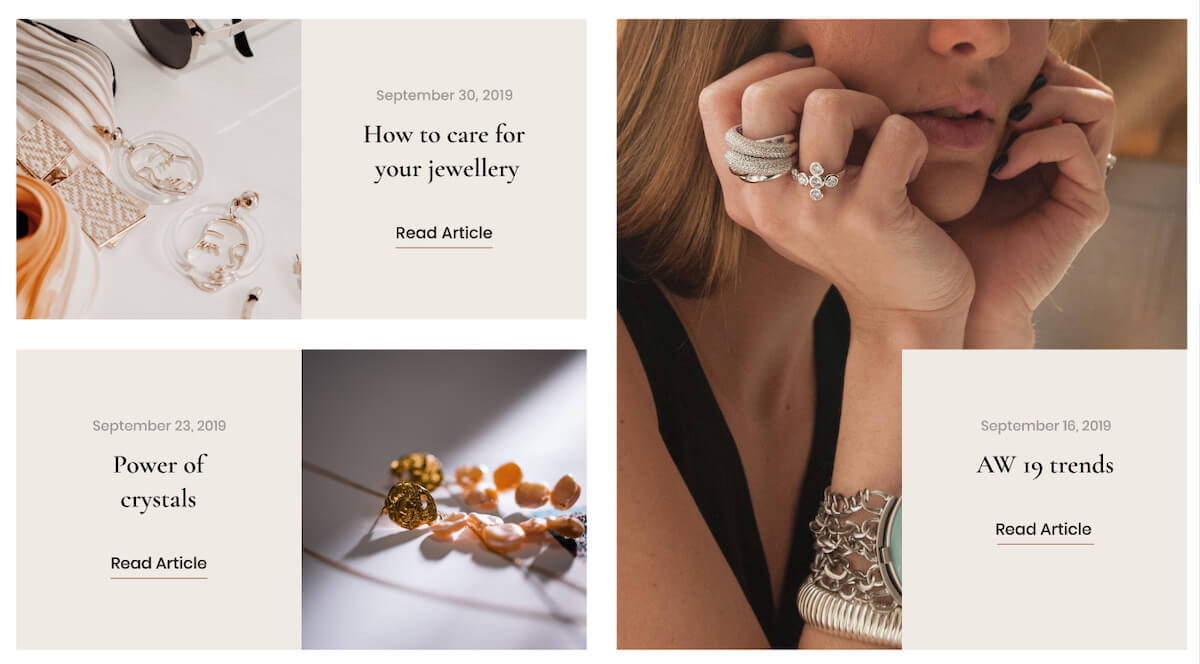
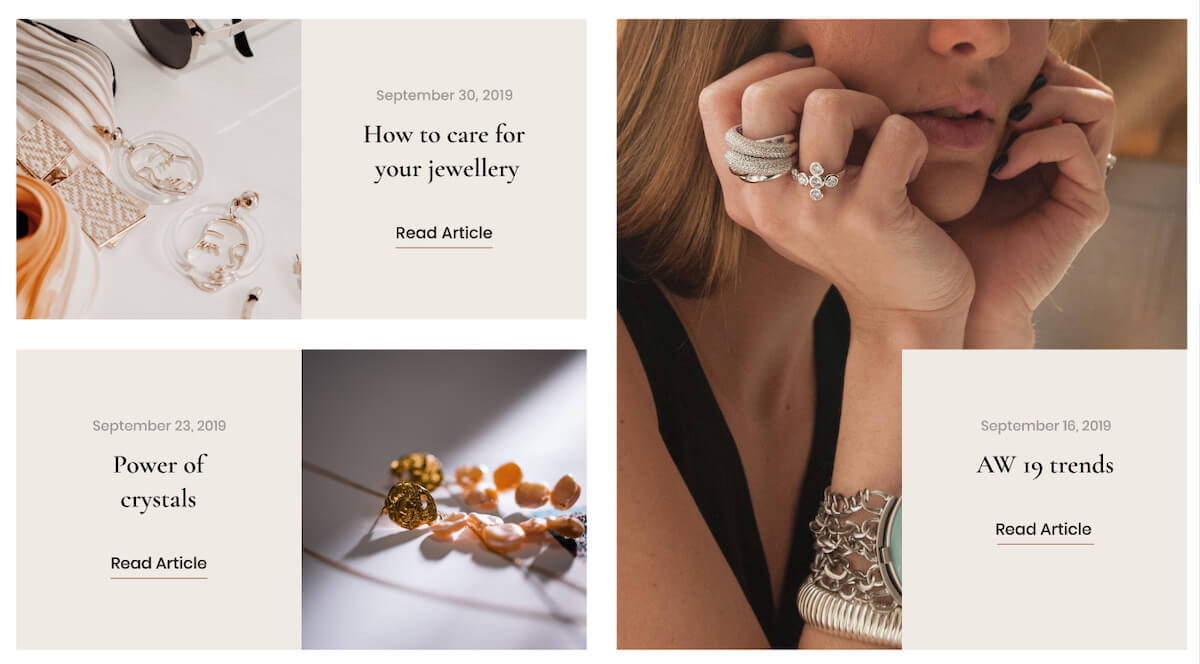
А ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт border-bottom. Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.


Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Читать дальше:
- Как написать и запустить HTML на компьютере
- Как сверстать макет. Пошаговый план
- Шаблон простого сайта на HTML


 (Пока оценок нет)
(Пока оценок нет)