Сделать текст насыщенным можно как в разметке, так и в стилях. Рассмотрим, как изменить насыщенность текста с помощью CSS, и узнаем, в чём плюсы этого метода.
Как выделить текст в CSS
Определите, какой участок текста необходимо выделить и используйте CSS-свойство font-weight, которое отвечает за толщину шрифта.
Часто встречающиеся значения:
400илиnormal— обычный шрифт, значение по умолчанию;700илиbold— полужирный шрифт.
Например:
<p class="boldtext">Красота текста — это не только хороший дизайн
и качественный контент, но и правильная вёрстка текста,
и единообразие. Под единообразием мы имеем в виду, что редакция выработала общее представление о строчной вёрстке текста
и придерживается его.</p>.boldtext {
font-weight: 700;
} 👉 Красота текста — это не только хороший дизайн и качественный контент, но и правильная вёрстка текста, и единообразие.
Под единообразием мы имеем в виду, что редакция выработала общее представление о строчной вёрстке текста и придерживается его.
Весь текст, размеченный классом boldtext, станет жирным.
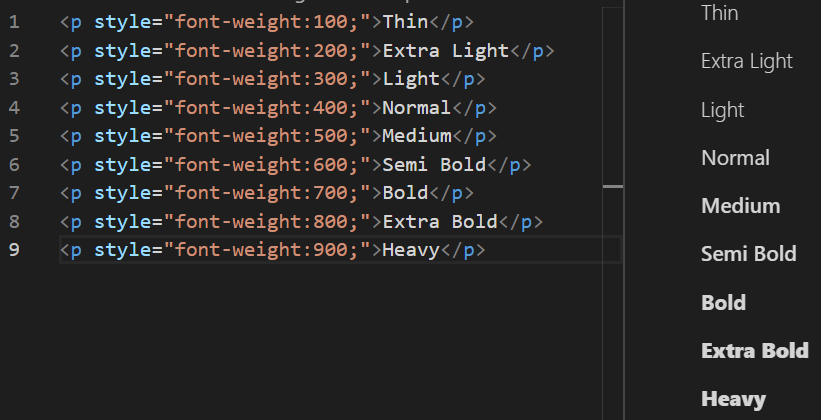
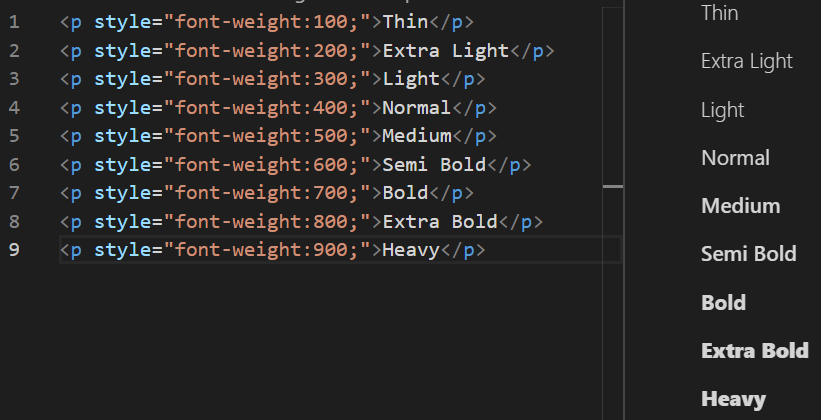
Свойство font-weight может принимать одно из девяти числовых вариантов насыщенности:
- 100: Thin;
- 200: Extra Light (Ultra Light);
- 300: Light;
- 400: Normal;
- 500: Medium;
- 600: Semi Bold (Demi Bold);
- 700: Bold;
- 800: Extra Bold (Ultra Bold);
- 900: Black (Heavy).
Все эти числовые значения задают степень толщины шрифта от самого тонкого до самого толстого.


Но в большинстве системных шрифтов есть только два варианта толщины: обычный normal (400) и полужирный bold (700). Поэтому остальные значения свойства используются реже.
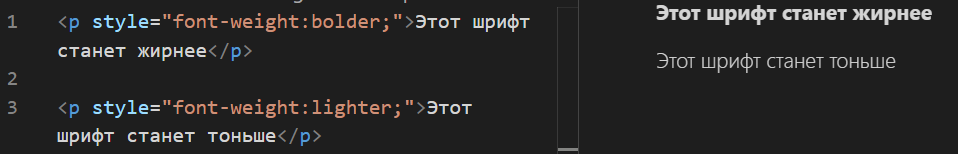
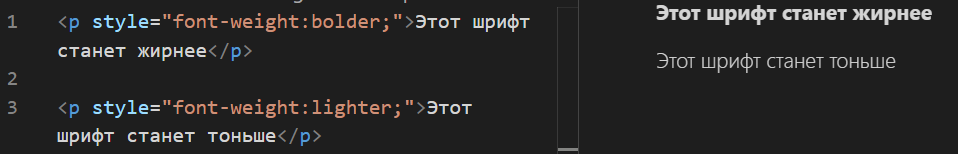
Кроме числовых значений, у font-weight есть ещё два относительных значения: bolder и lighter. Они делают шрифт жирнее и тоньше, чем текущее или унаследованное значение.


Выделение отдельных предложений и слов
Чтобы выделить отдельные фразы или слова жирным шрифтом, нужные участки текста разметьте отдельными тегами с использованием классов. Например:
<p>Как и многие языки программирования, медиавыражения
<span class="bold">поддерживают логические операторы</span>, поэтому мы можем комбинировать выражения.</p>И затем в стилях пропишите:
.bold {
font-weight: 700;
}Теперь все слова, обёрнутые в тег span с классом bold, станут жирными.
👉 Как и многие языки программирования, медиавыражения поддерживают логические операторы, поэтому мы можем комбинировать выражения
Эффективно и доступно
Что, если весь жирный текст сразу разметить в файле HTML? Для этого же есть специальные теги <strong> и <b>.
Теги <b> и <strong> используют в особых случаях, при этом важно знать несколько моментов:
- Тег
<b>предназначен для выделения текста с целью привлечения к нему внимания, но без придания ему особой важности. Использовать его нужно только в случае, когда остальные теги выделения не подходят. - Тег
<strong>указывает на важность отмеченного текста и используется для выделения предупреждений или части документа, которую пользователь должен увидеть раньше остального.
В каких случаях предпочтительно использовать свойство font-weight:
- Для совместной работы над проектом. Если кто-то из команды захочет изменить стиль текста, ему не придётся искать и изменять каждый элемент HTML. Нужно будет просто изменить стили шрифтов в CSS.
- Для обеспечения доступности. Скринридер при чтении сайта учитывает насыщенность шрифта. Скринридер выделяет слова с тегом
<strong>интонационно, в отличие от простого выделения с помощью<b>. Если чтение с интонацией не нужно, а важно лишь расставить визуальные акценты в тексте, то лучше использовать свойствоfont-weight.
Ещё по теме
- Как подключить и оптимизировать нестандартные шрифты
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML


 (Пока оценок нет)
(Пока оценок нет)