Список — часто повторяющийся на странице элемент, он может принимать разные формы, использоваться для перечисления похожих объектов, быть списком услуг, адресов или карточек товаров в каталоге.
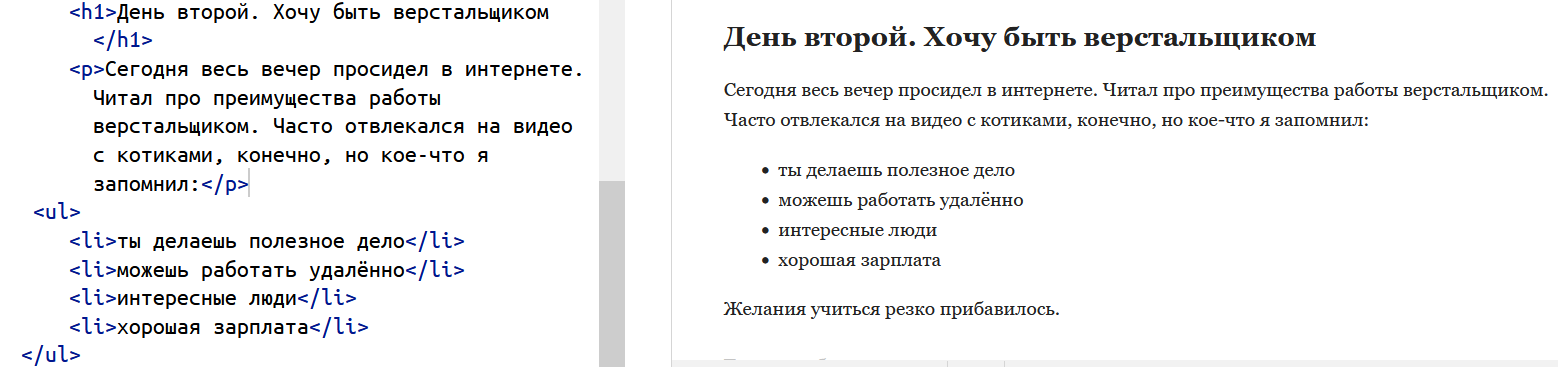
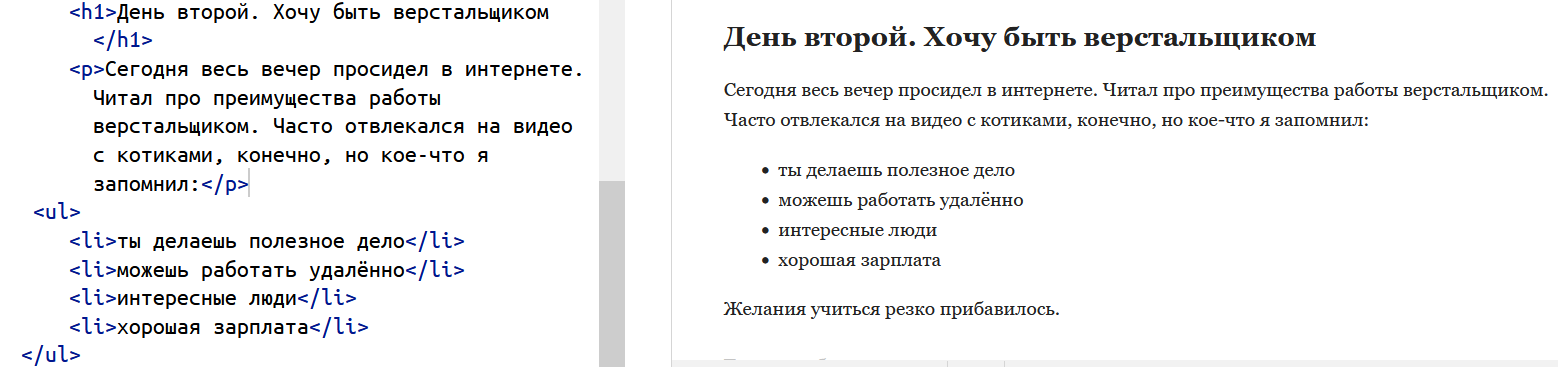
При создании неупорядоченного списка <ul> каждый его элемент автоматически будет обозначен точкой или так называемым буллитом. Это слово происходит от английского bullet — типографский знак для выделения элементов списка.


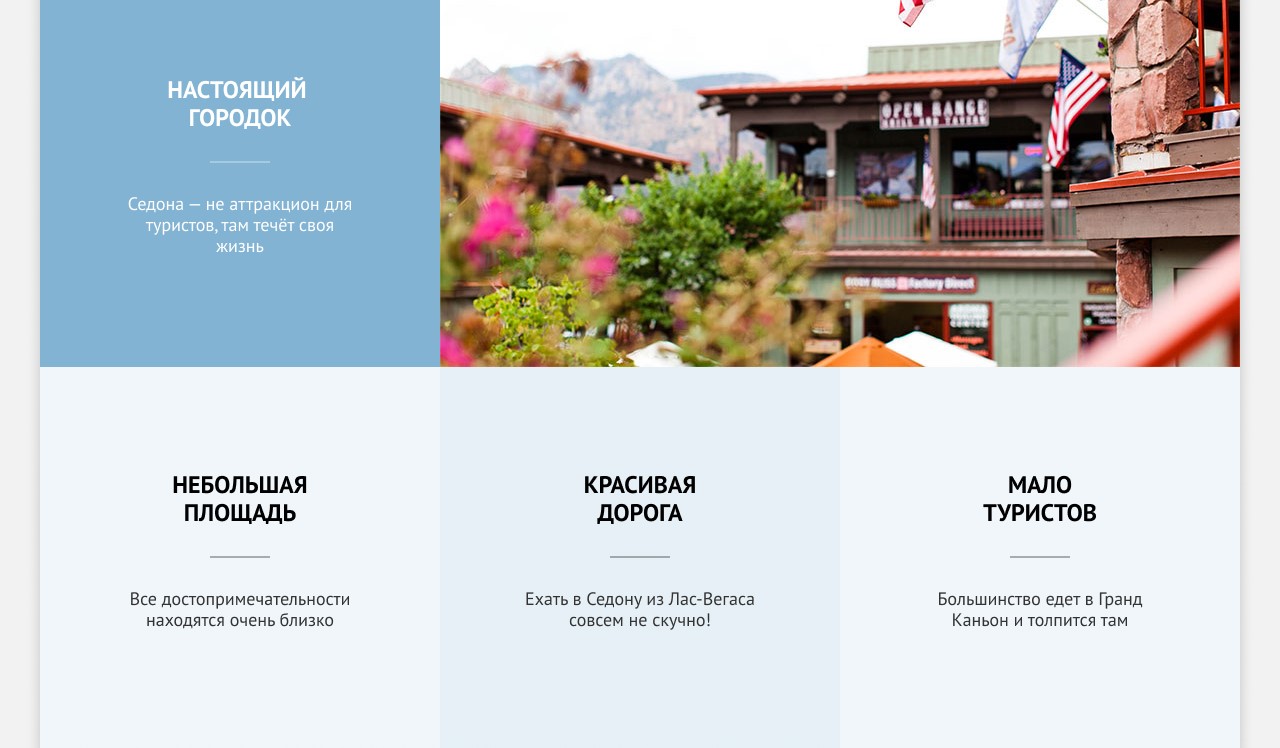
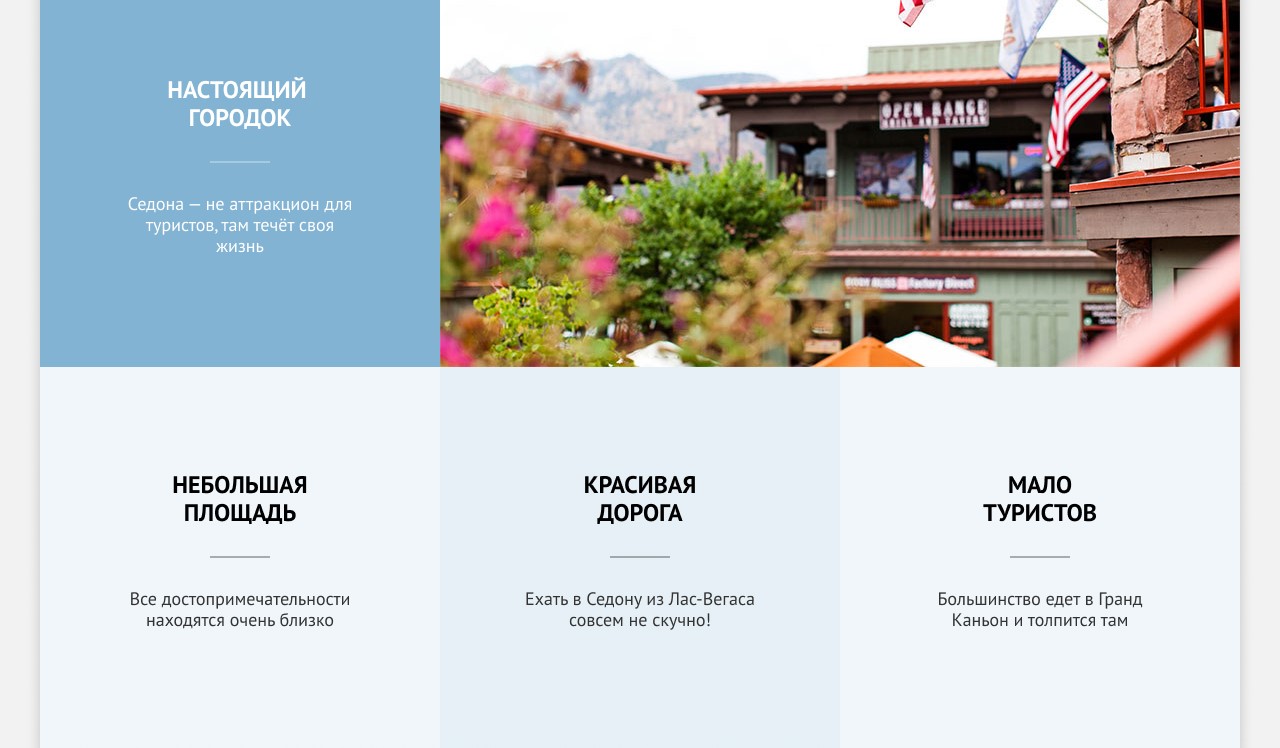
Но если вы верстаете, например, карточки товаров, перечисление услуг или список преимуществ в виде сетки с иллюстрациями, то явно будут мешать лишние символы.


Как сделать список без буллитов, если они не нужны?
- Отключение в теге
<style> - Отключение в стилевом файле
- Отключение у определенного элемента
- Замена буллетов на картинки
Отключение буллитов у списка в теге <style>
На первый взгляд самый простой способ — сразу в разметке убрать буллиты. Для этого нужно стилизовать тег <ul> CSS-свойством list-style-type:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>list-style-type</title>
<style>
ul {
list-style-type: none; /* Убирает буллиты */
}
</style>
</head>
<body>
<ul>
<li>Первый элемент без буллита</li>
<li>Второй элемент без буллита</li>
<li>Третий элемент без буллита</li>
</ul>
</body>
</html>Также с помощью list-style-type: none; отключается нумерация в упорядоченном списке <ol>.
⚠ Несмотря на то, что стиль, прописанный прямо в файле HTML, точно сработает, лучше выносить стили в отдельный файл CSS. Иногда встречается стилизация списка по тегу, но это тоже не самый лучший вариант.


Если на сайте изменится дизайн или наполнение, стилизация по тегу усложнит внесение корректировок. Поэтому практичнее прописать все стили в файле CSS. Тогда при переделке сайта достаточно убрать или заменить определенное свойство и при этом не менять ничего в вёрстке.
Дополнительное чтение:
- Почему инлайнить стили — плохо
Отключение буллитов в CSS
Самый актуальный способ убрать буллиты из списка — использовать свойство list-style-type в файле со стилями. Чтобы задать свойство, присвойте списку <ul> класс, например, nobullet.
<ul class="nobullet">
<li>Первый элемент без буллита</li>
<li>Следующий элемент</li>
<li>Очередной элемент</li>
</ulТогда стилизация этого класса будет выглядеть так:
.nobullet {
list-style-type: none;
}В этом случае все дочерние элементы <li> списков <ul> с классом nobullet примут значение родительского, и буллиты исчезнут.
👉 CSS-свойство list-style-type отвечает не только за удаление буллитов, также у него есть другие полезные значения, которые позволят изменять вид стандартного буллита.
Для неупорядоченного списка <ul> можно применить:
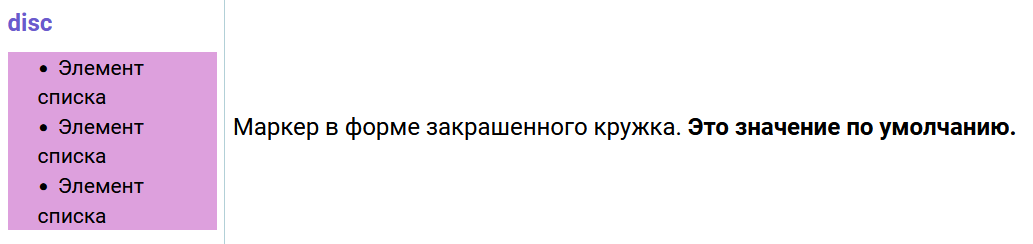
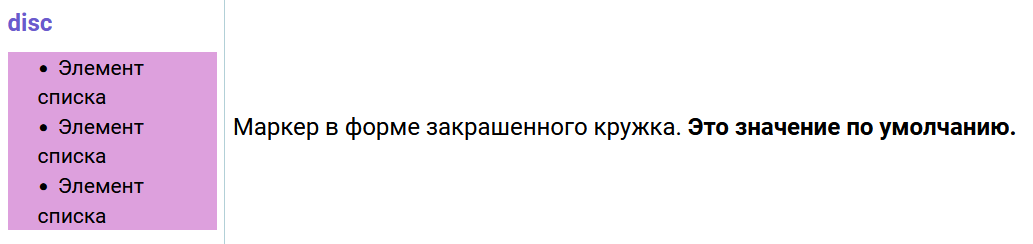
disc— авто, закрашенный круг;circle— не закрашенный круг;square— квадрат.






Если на странице несколько списков, в одном нужны буллиты, а в других нет, присвойте им разные классы и сверстайте каждый список в нужном стиле.
<ul class="nobullet">
<li>Первый элемент без буллита</li>
<li>Следующий элемент</li>
<li>Очередной элемент</li>
</ul>
<ul class="list">
<li>Первый элемент</li>
<li>Следующий элемент</li>
<li>Очередной элемент</li>
</ul>

Отключение буллита у определенного элемента списка
Если необходимо убрать буллит только у одного элемента списка, а у остальных оставить, то класс nobullet присвойте нужному <li>.
<ul>
<li>Первый элемент</li>
<li class="nobullet">Следующий элемент без буллита</li>
<li>Очередной элемент</li>
</ul>.nobullet {
list-style-type: none;
}

Как заменить буллиты на изображения
В некоторых ситуациях вместо буллитов необходимо разместить тематические иконки или картинки. Например, в списках преимуществ на лендингах, описании услуг или перечне продуктов.


Для решения такой задачи применяется CSS-свойство list-style-image. Подробнее о нём в спецификации.
<ul class="list">
<li>Первый элемент</li>
<li>Следующий элемент</li>
<li>Очередной элемент</li>
</ul>.list {
list-style-image: url("../img/advantages.svg");
}Но не стоит увлекаться и добавлять вместо буллитов тяжелые красочные картинки, это может существенно повлиять на скорость загрузки сайта, и пользователь не скажет вам «спасибо».
Дополнительные материалы:
- Почему инлайнить стили — плохо
- Как сверстать макет. Пошаговый план
- Что нужно уметь верстальщику


 (Пока оценок нет)
(Пока оценок нет)