В этой статье мы разберём как настраивается форма обратной связи к социальной сети ВКонтакте.
1) Подготовливаем HTML-форму к работе
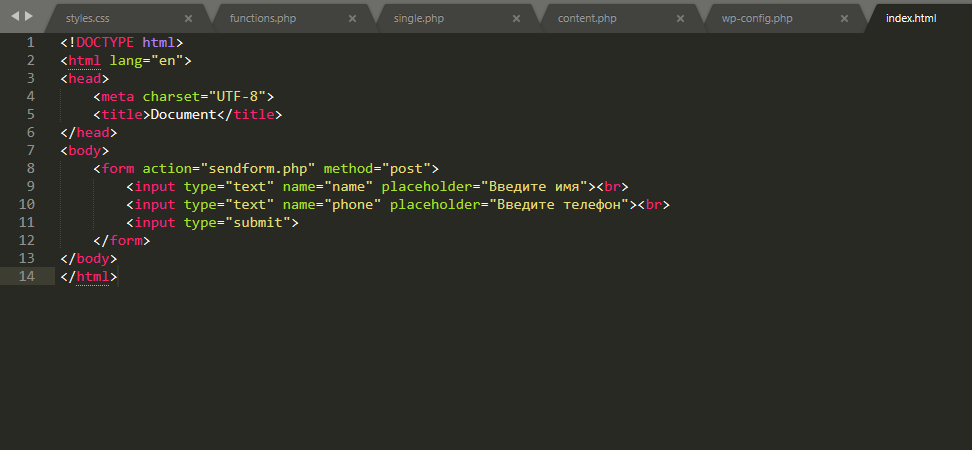
Для начала давайте рассмотрим пример HTML-кода формы, с которой мы будем работать. Если у Вас уже есть свой сайт, на котором вы хотите настроить отправку формы обратной связи к ВК, рекомендую предварительно настроить на чистой форме, проверить результат, а затем уже перенести его на свой сайт.
<form action="sendform.php" method="post">
<input type="text" name="name" placeholder="Введите имя"><br>
<input type="text" name="phone" placeholder="Введите телефон"><br>
<input type="submit">
</form>
Данный код формы необходимо вставить в пределах тега <body>, чтобы получилось примерно вот так:

Теперь давайте разберёмся подробнее в HTML-коде формы. В самой первой строчке кода формы мы видим следующее:
<form action="/../sendform.php" method="post">
В атрибуте action указывается путь к PHP-обработчику писем (он находится в архиве и немного позже его нужно будет загрузить на сайт). Обращаю ваше внимание на символы в самом начале пути к PHP-обработчику “/../” – это говорит о том, что путь будет начинается только с корневой папки вашего сайта. Если вы не меняли название обработчика (sendform.php), то указываем также как и в примере.
Атрибут method должен иметь значение “POST”, если у вас нет этого атрибута – его необходимо обязательно добавить.
Следующее, что мы видим, это код полей и кнопки отправки у формы:
<input type="text" name="name" placeholder="Введите имя"><br>
<input type="text" name="phone" placeholder="Введите телефон"><br>
<input type="submit">
Как вы видите, кнопки и поля в данном примере имеют один и тот же тег – input. Разница только в атрибуте type. Если у тега input прописан type=”text”, то это будет текстовое поле, которое можно заполнить. Если у тега input прописан type=”submit” – этот код будет выглядеть как кнопка для отправки формы. Соответственно, вы можете добавить ещё одно поле, либо удалить какое-то из текущих. Чтобы добавить новое поле, под одним из тегов input вы можете скопировать и вставить один из уже готовых вариантов.
Теперь про другие атрибуты тега input:
Атрибут name=”” – должен иметь уникальное значение. У поле с именем в примре выше уникальное значение указано как “name”. Вместо name вы можете указать любое название латинскими буквами, чуть позже нам потребуется это название указать в PHP-обработчике sendform.php, чтобы он знал из каких полей брать информацию.
Атрибут placeholder=”” – в значении этого атрибута обычно пишут описание поля. Например, у поля с именем значение будет “Введите имя”. Когда вы зайдете на сайт, изначально в поле где вы указали плейсхолдер будет написан тот текст, что вы указали в этом атрибуте.
На этом подготовительная часть закончена. Переходим к основному – это подключение PHP-обработчика формы обратной связи.
Подключаем PHP-обработчик к форме обратной связи для отправки в соц. сеть ВКонтакте
В первую очередь давайте посмотрим на пример файла sendform.php, что находится в архиве из этой статьи:
<?php
$name = $_POST['name']; // input name="name"
$phone = $_POST['phone']; // input name="phone"
$message = "Новый заказ на сайте".PHP_EOL."Имя: ".$name.PHP_EOL."Телефон: ".$phone; //Обрабатываем данные из формы, для передачи их в письме PHP_EOL - это перенос на другую стороку
send(23423534,$message); // id страницы на которую будут отправляться заявки
function send($id , $message) {
$url = 'https://api.vk.com/method/messages.send';
$params = array(
'user_id' => $id, // Кому отправляем
'message' => $message, // Что отправляем
'access_token' => '',
'v' => '5.62',
);
$result = file_get_contents($url, false, stream_context_create(array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => http_build_query($params)
)
)));
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Отправка формы</title>
</head>
<body>
<div class="loader">
<div class="center">
<h1 style="text-align: center;">Всё ок!</h1>
</div>
</div>
</body>
</html>
Сразу обращаю ваше внимание на первые строчки обработчика. В них мы видим следующее:
$name = $_POST['name'];
$phone = $_POST['phone'];
Именно в этих строчках мы указываем, из каких полей формы брать информацию. В данном примере указано 2 поля, это имя (name=”name”) и телефон (name=”phone). Опять же вернусь немного назад, чтобы освежить память. В предыдущем примере мы подготавливали форму, в которых было 2 поля и одна кнопка (три input’a). В первых двух input’ах, в атрибутах name мы указали значения, которые в итоге продублировали в PHP обработчик. Ещё раз приведу пример этой формы, чтобы было более понятно:
<form action="sendform.php" method="post">
<input type="text" name="name" placeholder="Введите имя"><br>
<input type="text" name="phone" placeholder="Введите телефон"><br>
<input type="submit">
</form>
Если, к примеру, вы хотите добавить сюда новое поле с “почтой”, то добавляем ещё один input по примеру предыдущих двух:
<input type="text" name="pochta" placeholder="Введите почту"><br>
Как вы можете заметить, в атрибуте name я указал значение pochta. Теперь, чтобы мой PHP-обработчик принимал это поле, мне необходимо добавить ещё одну строчку чтобы указать новое поле. Выглядеть это будет примерно вот так:
$name = $_POST['name'];
$phone = $_POST['phone'];
$pochta = $_POST['pochta'];
Таким образом мы добавили новое поле со значением pochta в наш sendform.php. Почти готово, но это ещё не всё. Чуть ниже, в том же sendform.php находим следующую строчку:
$message = "Новый заказ на сайте".PHP_EOL."Имя: ".$name.PHP_EOL."Телефон: ".$phone; //Обрабатываем данные из формы, для передачи их в письме PHP_EOL - это перенос на другую стороку
В этой строчке у нас формируется тело письма. Все данные, которые PHP-обработчик собирает выше – формируются сюда и отправляются к вам. Чтобы сильно не заморачиваться в коде, вы можете просто скопировать один из примеров, например вот эту часть:
Имя: ".$name.PHP_EOL."
Вместо “Имя” пишем “почта”, вместо $name – указываем $name. Теперь добавляем нашу конструкцию в тело письма. Выглядеть это будет примерно вот так:
$message = "Новый заказ на сайте".PHP_EOL."Имя: ".$name.PHP_EOL."Почта: ".$pochta.PHP_EOL."Телефон: ".$phone; //Обрабатываем данные из формы, для передачи их в письме PHP_EOL - это перенос на другую стороку
И последнее, что нам необходимо сделать, это указать ваш токен VK. Находим такую строчку в нашем PHP-обработчике:
'access_token' => '',
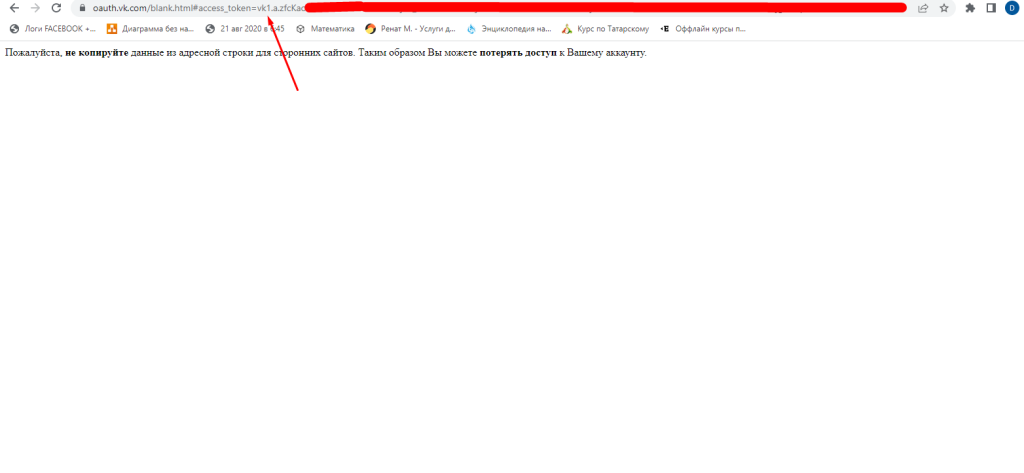
Там, где пустые ковычки нам необходимо соответственно указать токен вашей страницы, куда будут приходить заявки с сайта. Получить токен можно в пару кликов вот тут – vkhost.github.io. Переходим на сайт, выбираем в списке “Kate Mobile” и разрешаем доступ. Если всё сделали правильно, то откроется вот такая страничка, где мы можем скопировать наш токен из адресной строки браузера.

И последнее – указываем наш access-token в настройках sendform.php и проверяем.
Если возникнут какие-либо трудности – пиши в комментариях и я моментально отвечу <3


 (+1 баллов, 1 оценок)
(+1 баллов, 1 оценок)