В этой статье мы с вами поговорим о том, как настраивается форма обратной связи на сайте в Telegram. Мы можем сделать в двух вариантах: отправка заявок в чат Telegram (вам напрямую будет приходить сообщение в чат), либо отправка заявок в группу Telegram’a (в этом случае заявки будут поступать в общую группу, куда вы можете добавить других людей).
Перед тем, как начать, рекомендую скачать архив с исходниками к этой статье. По ним буду приводить примеры и рассказывать как подключить форму к вашему сайту.
1. Подготовка HTML-формы
Первым делом давайте создадим HTML-форму. Если у вас уже была форма, то продолжаем читать дальше, буду рассказывать про важные элементы кода.
Для примера, возьмём следующую HTML-форму:
<form action="sendform.php" method="POST">
<input type="text" placeholder="Как вас зовут?" name="name">
<input type="tel" placeholder="Ваш телефон" name="phone">
<button type="submit"">Получить расчёт</button></button>
</form>
В данном примере видим, что код начинается с тега <form>. Если вы работаете над своей формой – делаем поиск по коду (CTRL+F) и вводим значение “<form” (без ковычек).
Давайте рассмотрим подробнее что должно содержаться в теге <form>
<form action="sendform.php" method="POST">
action=”sendform.php” – в атрибуте action указывается путь к PHP-скрипту обработчику формы обратной связи, который в дальнейшем будет отправлять данные в Ваш телеграм. Сам обработчик должен содержаться в корневом каталоге сайта, поэтому пока просто распаковываем его из архива с исходниками, и чуть позже к нему вернёмся. Если у вас в теге <form> нет этого атрибута, либо он пустой, вам необходимо добавить или заполнить его как на примре. Таким образом мы указали путь к работчику наших заявок.
method=”POST” – метод отправки писем. Всегда должен стоять “post”. Если такого атрибута у вас нет, или у него другое значение – то добавляем или изменяем также, как на примере.
Теперь давайте перейдём к самой форме – полям и кнопке. В коде формы они выглядят следующим образом:
<input type="text" placeholder="Как вас зовут?" name="name">
<input type="tel" placeholder="Ваш телефон" name="phone">
<button type="submit"">Получить расчёт</button>
В этот примере мы видим 2 поля с именем и телефоном, а также кнопка с текстом “получить расчет”. Для примера давайте сначала разберём одно из полей, а затем поговорим про кнопку.
<input type="text" placeholder="Как вас зовут?" name="name">
type=”text” – тут указывается тип поля, в данном случае text. Данный тип поля (text) используется чаще всего если у вас текстовое поле. Его можно использовать и на поле с телефоном, хотя у телефона есть свой тип.
placeholder=”Как вас зовут?” – это подсказка внутри поля.
name=”name” – тут в кавычках указывается уникальное название поля, которое мы позже ещё укажем в PHP-скрипте чтобы он понимал с какого поля брать информацию. Например у следующего поля этот атрибут выглядит следующим образом: name=”phone”. В кавычках мы можем указать любое слово/набор букв на английском.
И теперь рассмотрим следующий тег, <button>:
<button type="submit"">Получить расчёт</button>
Если подниметесь чуть выше, то заметите что у полей (input) тоже был атрибут type=””. Это тот же самый атрибут, в котором submit означает что эта кнопка для отправки формы. Этот атрибут обязательно должен присутствовать на вашей кнопки отправки. Добавлю что также можно создать кнопку отправки формы не тегом <button>, а тем-же тегом <input>. Только в этом случае в type мы укажем не text или tel, а submit, чтобы получилось например вот так: <input type=”submit” value=”Отправить”>. Таким образом input будет выглядеть не как поле, а как обычная кнопка.
На этом подготовка нашей формы закончена. Если вы всё сделали правильно, то при отправки формы на текущий момент будет открываться страница site.ru/sendform.php (либо ошибка 404, если самого файла sendform.php нет в корневой папке с сайтом).
2. Настройка PHP-скрипта для отправки заявок в Telegram
Теперь давайте перейдём к следующему, главном этапу. Настроим наш PHP-скрипт sendform.php.
В архиве с исходниками уже есть готовый пример, вам необходимо загрузить его в корневую папку с сайтом и отредактировать. Давайте его рассмотрим:
<?php
//Сбор данных из полей формы.
$name = $_POST['name'];// Берём данные из input c атрибутом name="name"
$phone = $_POST['phone']; // Берём данные из input c атрибутом name="phone"
$email = $_POST['mail']; // Берём данные из input c атрибутом name="mail"
$token = "1299894601:AAG1s-oE3AnZDbZJnV0ybyBAOO4uLADfEaY"; // Тут пишем токен
$chat_id = "-460863116"; // Тут пишем ID чата, куда будут отправляться сообщения
$sitename = "verstach.ru"; //Указываем название сайта
$arr = array(
'Заказ с сайта: ' => $sitename,
'Имя: ' => $name,
'Телефон: ' => $phone,
'Почта' => $email
);
foreach($arr as $key => $value) {
$txt .= "<b>".$key."</b> ".$value."%0A";
};
$sendToTelegram = fopen("https://api.telegram.org/bot{$token}/sendMessage?chat_id={$chat_id}&parse_mode=html&text={$txt}","r");
?>
Давайте по порядку. Первое что нас тут интересует, это:
//Сбор данных из полей формы.
$name = $_POST['name'];// Берём данные из input c атрибутом name="name"
$phone = $_POST['phone']; // Берём данные из input c атрибутом name="phone"
$email = $_POST['mail']; // Берём данные из input c атрибутом name="mail"
Тут перечисляются с каждой новой строчки поля, из которых обработчик будет брать данные для отправки. В комментариях к этим полям я указал их назначение, но давайте возьмём один из них:
$phone = $_POST['phone'];
Это переменная для поля с почтой. $phone- это название переменной (можно писать любое на английском, $ в начале обязателен), а phone- это значение атрибута name. У поля с почтой атрибут name выглядел следующим образом: name=”phone”
Также обращаю внимание на переменную для поля с почтой
$email = $_POST['mail'];
Если посмотрите наш пример HTML-формы выше, заметите что там нет поля с почтой. Поэтому эту строчку мы можем просто удалить, либо заменить на что-то своё. Если, к примеру, к вас есть поле с адресом (можно в нём указать например name=”myaddress”), то в PHP-скрипте это будет выглядеть следующим образом:
$address = $_POST['myaddress'];
Таким образом мы подготовили наши поля, теперь обработчик понимает откуда брать данные.
Следующим этапом рассмотрим следующий участок кода:
$token = "1299894601:AAG1s-oE3AnZDbZJnV0ybyBAOO4uLADfEaY"; // Тут пишем токен
$chat_id = "-460863116"; // Тут пишем ID чата, куда будут отправляться сообщения
$sitename = "verstach.ru"; //Указываем название сайта
$token – тут указывается токен бота телеграмма. Бота мы сейчас тоже создадим, получим токен и укажем его тут.
$chat_id – тут указывается ID чата, куда бот будет отправлять заявки полученные с сайта.
$sitename – тут указываем название вашего сайта, которое будет указываться в теле письма
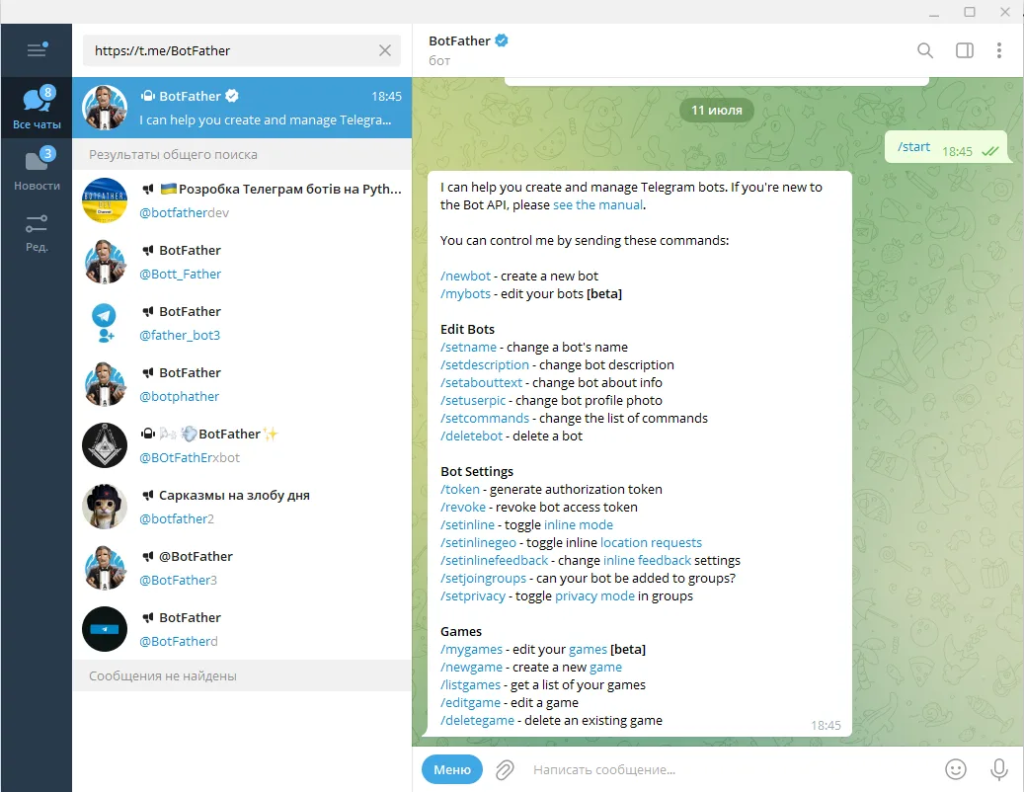
Теперь давайте создадим бота в Telegram’e. Делается это очень просто и за пару минут. Для этого открываем Telegram и в поиске пишем BotFather. Обращайте внимание на галочку, это официальный бот телеграмма для создания ботов). Нажимаем на него, и нажимаем на кнопку “Start”

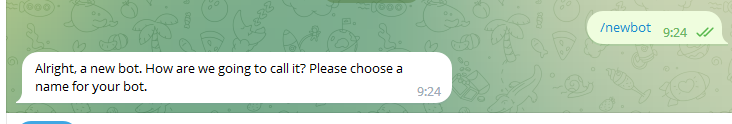
Следующим шагом, чтобы создать бота, нам необходимо написать в чат этому боту “/newbot” (без кавычек).

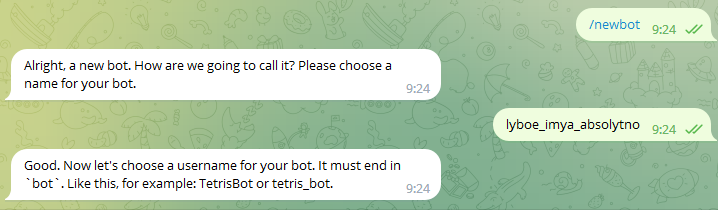
После этого бот попросить написать имя, пишем любое

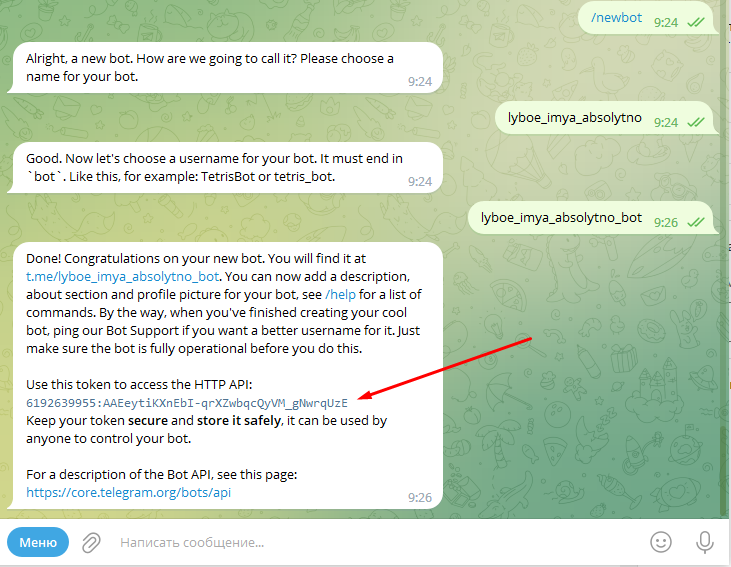
Следующим этапом нам необходимо указать “username” нашего бота. Название должно заканчиваться приставкой _bot, например lyboe_imya_absolytno_bot. Если юзернейм не занят, то вы получите такое уведомление с токеном

Токен мы узнали, пока просто его сохраняем, чуть позже занесём в наш sendform.php.
Теперь давайте получим chatid. Чтобы это сделать, необходимо в первую очередь написать нашему боту. Для этого находим его в поиске по username’у который указали (в примере статьи это lyboe_imya_absolytno_bot). Находим и нажимаем кнопку “Запустить”

Чтобы получить идентификатор чата (chatid) переходим по следующей ссылке. В ссылке обращайте внимание на часть “ВАШТОКЕН”, вместо неё нужно указать ваш реальный токен и перейти по ссылке в браузере
https://api.telegram.org/botВАШТОКЕН/getUpdates?offset=-10
Если всё сделали правильно, то увидите следующее

Теперь не закрываем эту вкладку и возвращаемся в Telegram. Нам необходимо написать боту любое сообщение

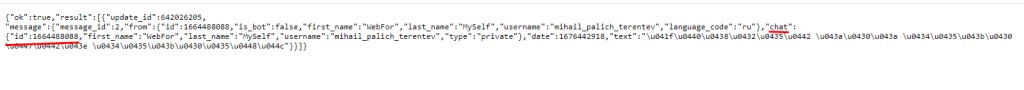
Затем возвращаемся в наш браузер и обновляем ссылку где мы указывали токен. Если всё корректно, то увидите такой результат, где будет содержаться chatid.

На скрине видим chatid – 1664488088.
Теперь давайте вернёмся в наш PHP скрипт и укажем полученный токен и chatid
$token = "6192639955:AAEeytiKXnEbI-qrXZwbqcQyVM_gNwrqUzE"; // Тут пишем токен
$chat_id = "1664488088"; // Тут пишем ID чата, куда будут отправляться сообщения
$sitename = "verstach.ru"; //Указываем название сайта
И последнее, что нам необходимо настроить, это тело письма. В sendform.php находим такие строчки:
$arr = array(
'Заказ с сайта: ' => $sitename,
'Имя: ' => $name,
'Телефон: ' => $phone,
'Почта' => $email
);
‘Это содержание сообщения, которое будет поступать к вам в телеграм. С каждой новой строчки указываем переменные что мы указывали в самом начале работы с PHP-скриптом.
‘Заказ с сайта: ‘ => $sitename – будет поступать в таком формата: Заказ с сайта: verstach.ru
‘Имя: ‘ => $name – будет поступать в таком формата: Имя: [имя, указанное в поле name]
и так далее.
Обращаю ваше внимание, что в каждой такой строчке должна стоять запятая, если под ней есть ещё какие-то данные. Если данных нет, то запятую ставить не нужно. Если забудете поставить запятую там где нужно – скрипт перестанет работать. Если у вас есть какое-то новое поле и переменная, например $address, то можем указать её по примеру других вариантов:
'Адрес' => $address
На этом всё, сохраняем наш скрипт и проверяем результат. Если после отправки формы открывается белая страница без ошибок – значит всё корректно и сообщение отправилось. Если появились какие-либо ошибки, проверяем ещё раз по инструкции или пишем в комментариях под этой статьей, отвечу уже в ближайшие несколько часов.


 (+1 баллов, 7 оценок)
(+1 баллов, 7 оценок)
У меня сайт на python, развернут пока что локально, теперь вопрос)
В корневой папке у меня файл site.py, далее там есть подпапка с шаблонами страниц (templates), где и находится файл contacts.html.
Засунул файл sendform.php в папку templates, но при отправке формы выходит ошибка 404. Если кладу файл в корневую папку, та же проблема.
В чем может быть причина?
А что у тебя в .haccess?
Также в архиве к этой статье находится скрипт для ajax отправки формы, его можно подключить куда-нибудь снизу. Он работает на jQuery + нужно дополнительно подключить sweetalert.min.js (выше form.js) и его файл стилей.