Что делает разработчик, если ему нужно раскрасить кнопку в красный цвет? Ищет в npm пакет, окрашивающий кнопки в красный цвет.


В реестре npm существует более миллиона пакетов для решения практически любых задач разработчика. Например, с их помощью можно минифицировать код, удалять и переименовывать файлы, создавать спрайты, отправлять сообщения в центр уведомлений операционных систем, работать с препроцессорами Less и Sass и выполнять многие другие действия, упрощающие и автоматизирующие работу над проектом.
Конечно, бездумно использовать менеджер пакетов не стоит: некоторые задачи можно решить и без него. Но всё же npm-пакеты полезны и постоянно применяются в веб-разработке. Поэтому важно знать, как их правильно выбрать, где искать и на что обратить внимание перед установкой.
Как искать подходящий npm-пакет?
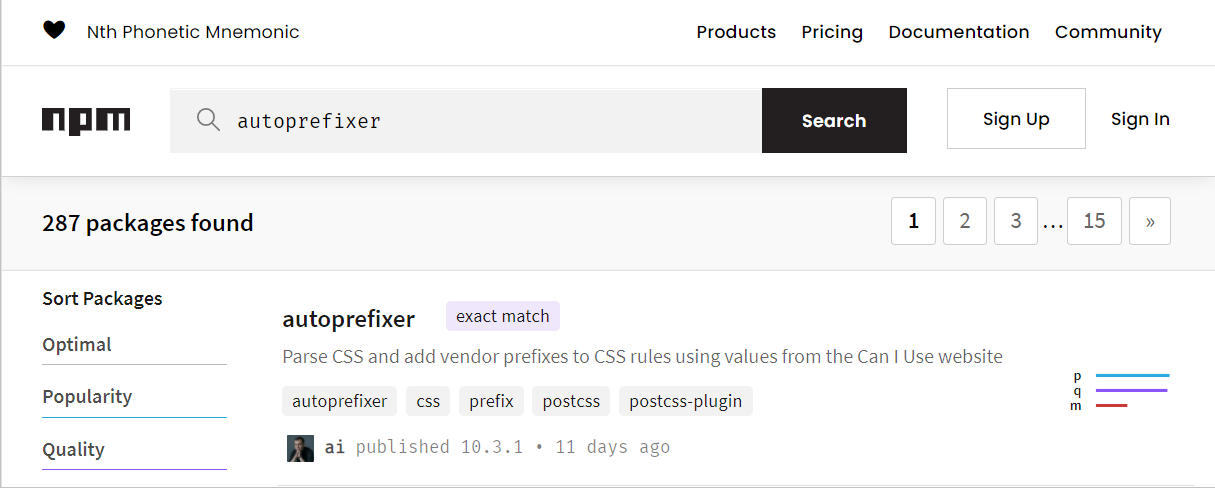
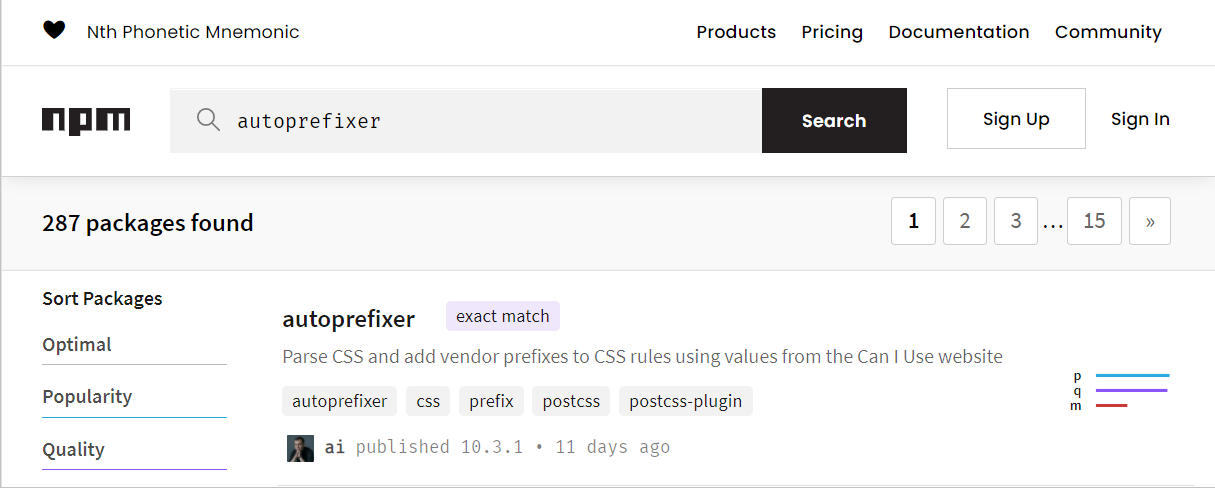
Сначала нужно понять, для чего он вам нужен. Предположим, вы хотите автоматически расставить префиксы в свой код. Если вы уже работали с подходящим пакетом и знаете, как он называется, просто открываете сайт npmjs.com и вводите название в строку поиска. Например, «autoprefixer».


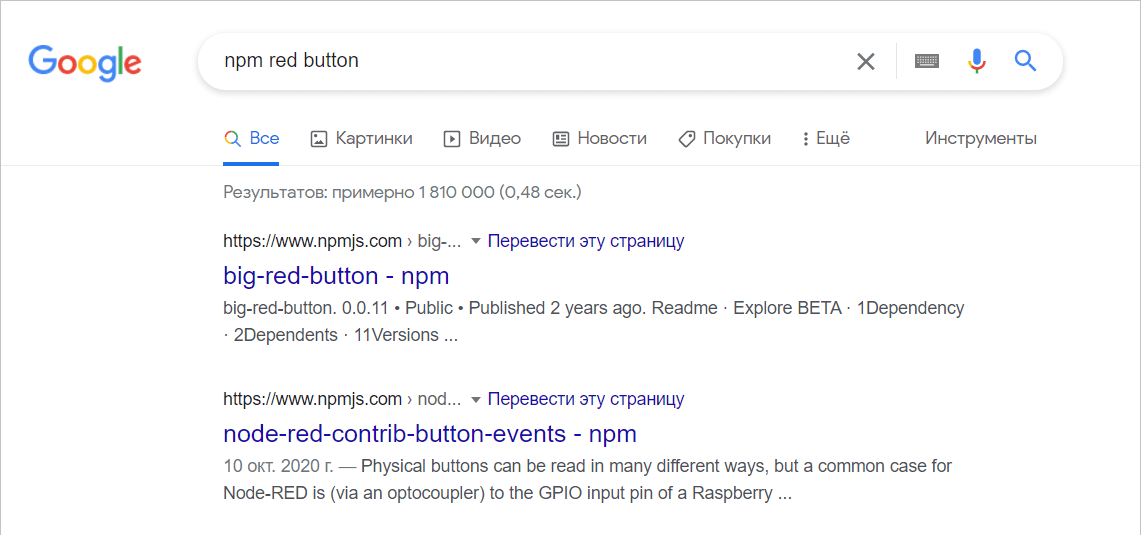
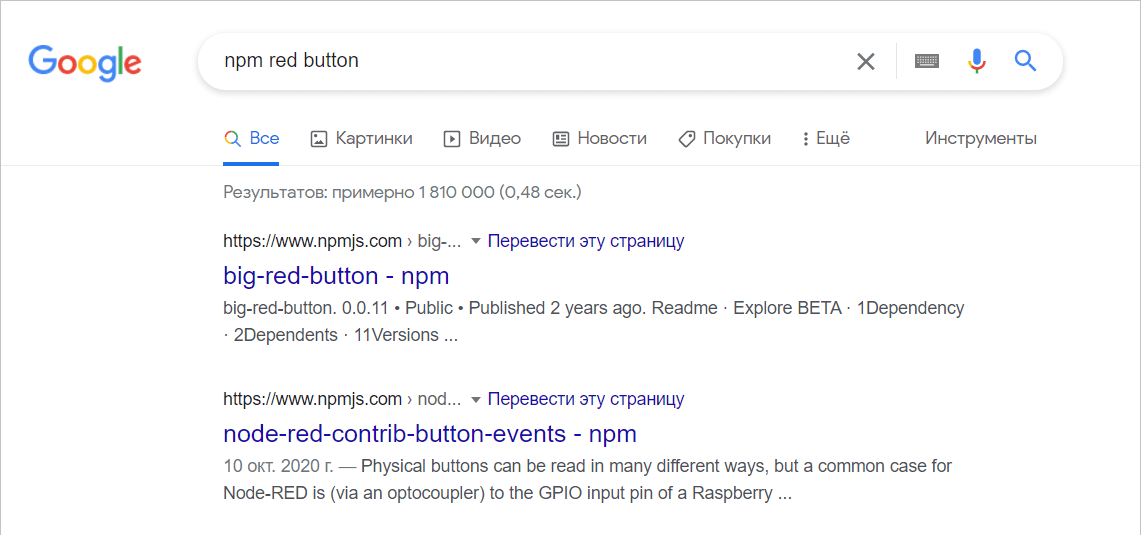
Если не знаете, какой пакет позволяет это сделать — открываете браузер и вводите в поиске запрос о том, какой npm-пакет подключить для создания HTTP-клиента. Обычно в поисковой выдаче сразу же появляются ссылки на страницы сайта npmjs.com или другие сайты, на которых разработчики обсуждают подходящие варианты.


Если не получится найти самостоятельно, всегда можно попросить помощи на профессиональных форумах. Например, на Хабре или StackOverflow.
Как выбрать npm-пакет?
Реестр npm — это общедоступная коллекция. Здесь любой разработчик может предложить свой вариант кода, поэтому для решения каждой задачи существует сразу несколько схожих пакетов: десятки или даже сотни готовых вариантов. Но если их бездумно добавлять в свой проект, ситуация может выйти из-под контроля. И поэтому приходится тщательно выбирать.
Чтобы помочь разработчикам, команда npm ввела критерии, по которым можно отсортировать пакеты и выбрать из них наиболее подходящий. Есть четыре условия ранжирования: по популярности, качеству, обслуживанию и оптимальности.
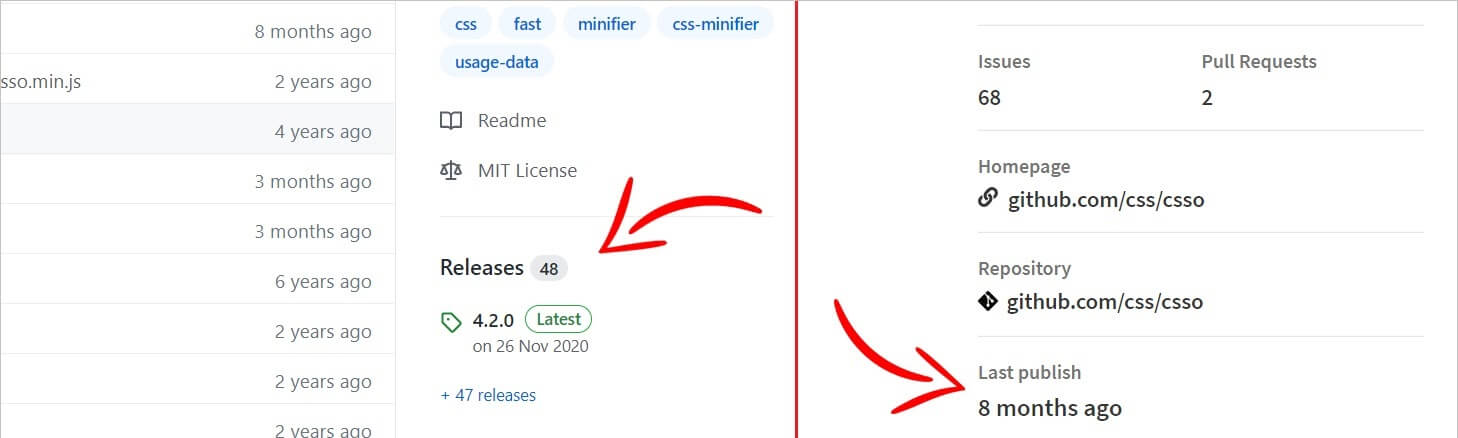
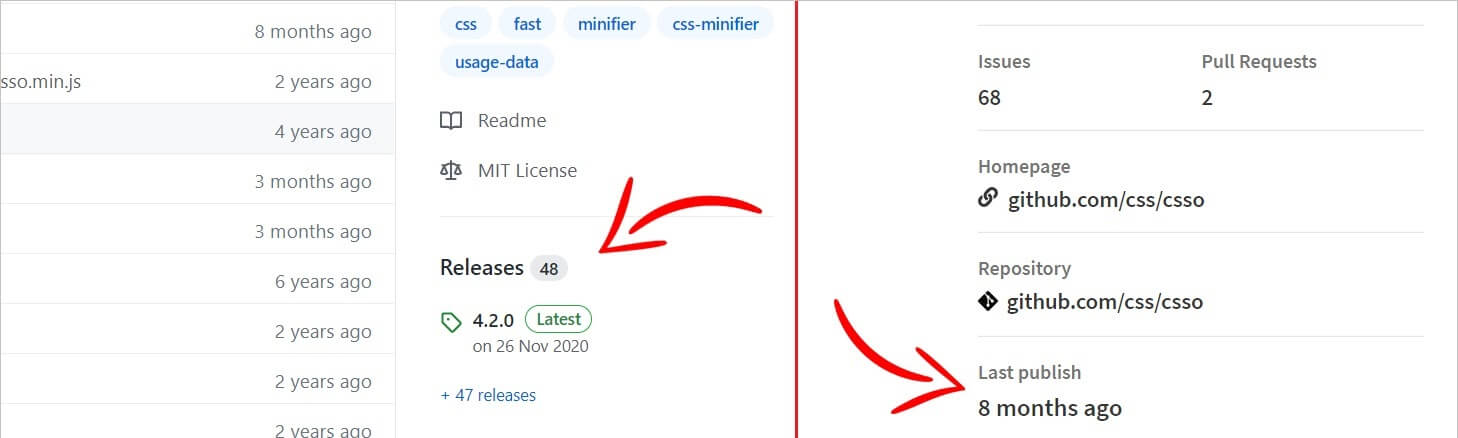
Обслуживание (maintenance). Сортирует пакеты по уровню поддержки кода разработчиками. Считается, что пакеты с хорошей поддержкой будут лучше работать с текущими или будущими версиями npm CLI — интерфейсом командной строки. Обслуживание — это один из важнейших параметров, ведь порой даже высокорейтинговые пакеты с миллионными загрузками перестают поддерживать. Для них не выпускают обновления и не исправляют ошибки, поэтому использование такого пакета рано или поздно может привести к проблемам.


Посмотреть дату последнего обновления можно как в репозитории GitHub (слева), так и прямо на странице пакета на сайте npmjs.com (справа).
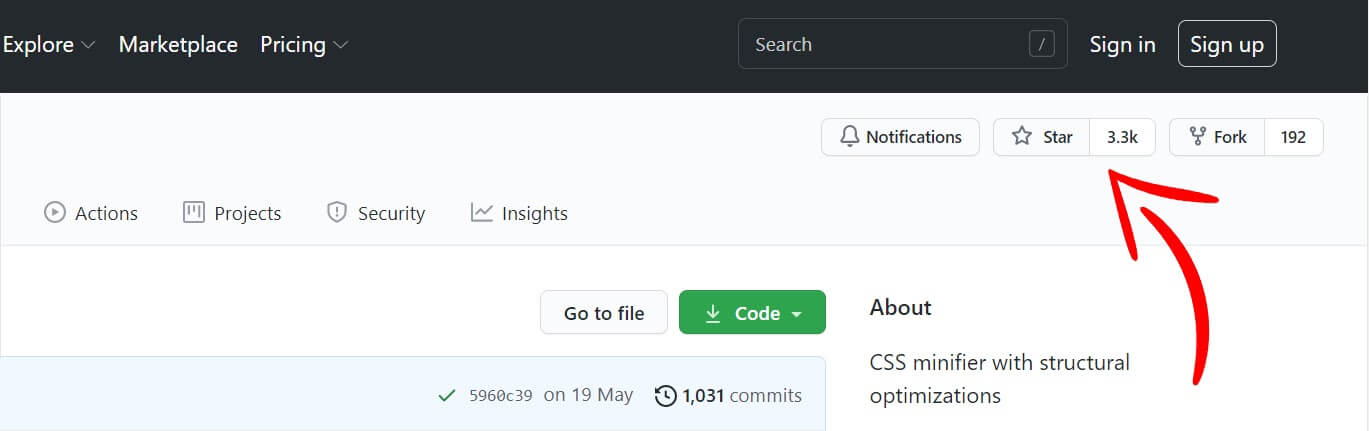
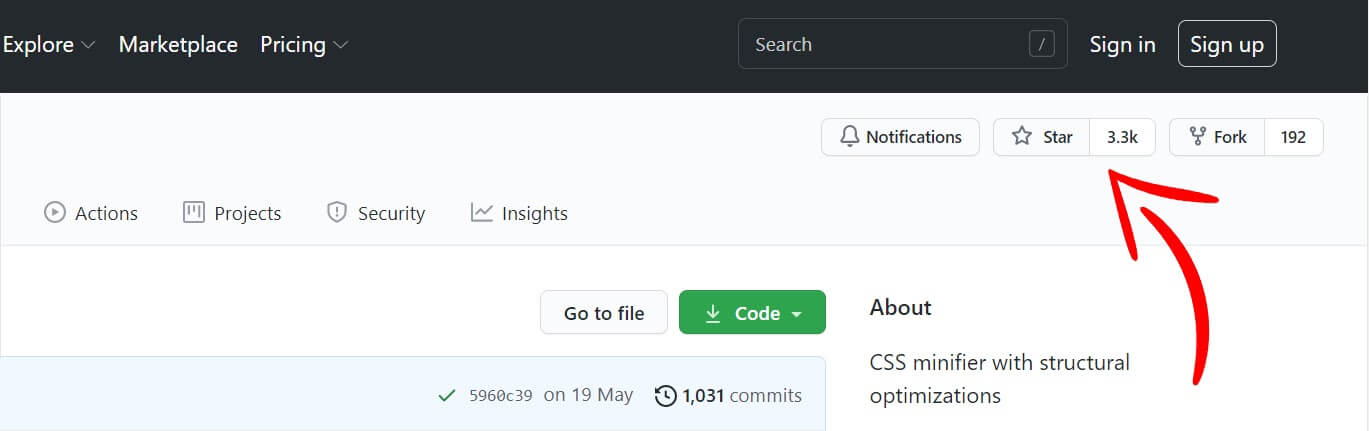
Популярность (popularity). Сортирует пакеты по количеству загрузок: чем больше разработчиков использует пакет, тем больше к нему доверия. Сравнить популярность можно и без сортировки. Для этого посмотрите количество еженедельных загрузок на странице пакета на сайте npmjs.comили зайдите в репозиторий на Github и сравните количество звёзд.


Любопытный факт: на GitHub 16 млн репозиториев, у которых есть хотя бы одна звезда. 1800 имеют более 10 тыс звезд и всего у 20 репозиториев более 100 тыс звезд.
Качество (quality). Учитывает стабильность, наличие файла README, тесты, актуальные зависимости и сложность кода. Его тоже можно проверить без сортировки. Для этого зайдите в репозиторий проекта, посмотрите на коммиты и файлы, в том числе README. Последний заслуживает особенного внимания, потому что содержит информацию о проекте: как устанавливать пакет и как работать с кодом.


Оптимальность (optimal). Это универсальный критерий, который объединяет перечисленные выше условия сортировки: популярность, качество и обслуживание.
Коротко
Выбирайте пакеты с регулярной поддержкой, актуальными зависимостями и качественной документацией. Если сравниваете между несколькими подходящими вариантами, отдавайте предпочтение npm-пакетам с высоким рейтингом и большим количеством загрузок.
А когда сделаете выбор — загляните ещё и на другие ресурсы. Посмотрите обзоры других разработчиков и только после этого решайте, стоит ли использовать пакет в своем проекте или поискать что-то другое.
Какие пакеты чаще используют фронтенд-разработчики?
Разработчики подбирают npm-пакеты в зависимости от поставленных целей. К примеру, HTML Academy использует в учебных проектах несколько npm-пакетов, которые полностью автоматизируют рутинные задачи разработки.
Чтобы оптимизировать картинки, уменьшить их вес и перевести в новый формат, наши студенты и стажёры используют gulp-svgstore, imagemin и gulp-webp. Для минификации HTML и CSS файлов применяют csso и html-minifier. Но так как в production-окружении важно иметь возможность просмотреть сжатый код, дополнительно устанавливают gulp-sourcemaps.
Чтобы сделать код более читаемым и ускорить процесс разработки, студенты и стажёры используют препроцессоры. Поэтому в проект добавляют less или sass. А чтобы запустить локальный сервер и подготовить код к production-окружению, применяют gulp-plumber, del, browser-sync и другие npm-пакеты.


 (Пока оценок нет)
(Пока оценок нет)