Хотели бы вы добавить просмотрщик PDF в WordPress? По-умолчанию, WordPress отображает PDF файлы как ссылки. Пользователи могут просматривать PDF путем скачивания файла или открытия его в новом окне. Но что, если понадобиться встроить PDF в запись блога? В этой статье мы покажем вам как добавить просмотрщик PDF в WordPress.
![pdfviewerforwp1-1 pdfviewerforwp[1]](http://verstach.ru/wp-content/uploads/2023/02/pdfviewerforwp1-1.jpg)
Зачем и когда вам нужен просмотрщик PDF в WordPress?
WordPress не встраивает PDF файлы в записи блога так, как он это делает с аудио и видео. Он просто добавляет файл в виде ссылки для скачивания.
Это означает, что пользователям придется уходить с вашей страницы для того, чтобы просмотреть PDF файл. Многие из этих пользователей так и не возвращаются на ваш сайте, что уменьшает количество просмотров страниц и как следствие — вовлеченность пользователей.
Однако, если вы хотите просто показать PDF без необходимости покидать ваш сайт, тогда стоит воспользоваться просмотрщиком PDF на вашем WordPress сайте.
PDF Viewer встроит PDF прямо в запись или на страницу. Пользователи при этом смогут читать, просматривать, скачивать и даже распечатывать эти файлы, находясь на вашем сайте.
Установка и настройка PDF Viewer в WordPress
Первым делом вам необходимо установить и активировать плагин PDF Viewer. После активации переходим в Настройки » PDF Viewer для настройки плагина.
![pdfviewersettings1-1 pdfviewersettings[1]](http://verstach.ru/wp-content/uploads/2023/02/pdfviewersettings1-1.png)
Плагин PDF Viewer позволит вам задавать высоту и ширину просмотрщика. Эти параметры можно изменить, если вам кажется, что контейнер PDF viewer на странице слишком широкий или же узкий.
Также можно отключить поддержку старых версий Internet Explorer. По-умолчанию, плагин не будет показывать PDF файлы пользователям с браузером Internet Explorer 9 и ниже. Вместо этого такие пользователи будут видеть ссылку для скачивания. Сообщение об устаревшем браузере также можно настроить.
Встраиваем PDF файлы с помощью PDF Viewer в WordPress
Добавить PDF файл в запись блога очень просто. Сначала нужно загрузить PDFку с помощью медиазагрузчика. Это можно сделать, если создать новую запись или перейти в редактирование существующей, а затем нажать на кнопку ‘Добавить медиафайл’ над редактором записей.
![mediauploader1-1 mediauploader[1]](http://verstach.ru/wp-content/uploads/2023/02/mediauploader1-1.png)
После загрузки файла нужно скопировать ссылку на него из загрузчика медиафайлов.
![fileurl1-1 fileurl[1]](http://verstach.ru/wp-content/uploads/2023/02/fileurl1-1.jpg)
Далее, вставляем эту ссылку в шорткод [pdfviewer] [/pdfviewer]. Вот так:
[pdfviewer]http://www.example.com/wp-content/uploads/2016/01/myebook.pdf[/pdfviewer]
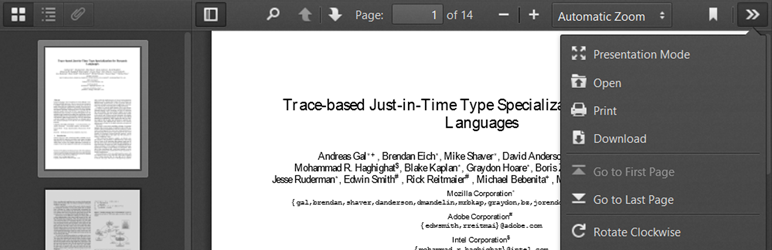
Вот так PDF Viewer выведет ваш файл в записи WordPress.
![pdf-viewer-demo1-1 pdf-viewer-demo[1]](http://verstach.ru/wp-content/uploads/2023/02/pdf-viewer-demo1-1.png)
В шорткод также можно добавить параметры высоты и ширины. Это может быть полезно, если нужно переназначить дефолтные значения, указанные в настройках плагина.
Для отображения файлов PDF Viewer использует PDF.js от Mozilla. Он отлично рендерит PDF файлы, и при этом имеет в наличии стандартный набор инструментов для прокрутки, поиска, перехода между страницами, печати и скачивания PDF файлов.
Мы надеемся, что эта статья помогла вам добавить PDF Viewer в WordPress.
 PDF Viewer
PDF Viewer
Current Version: 1.1.0
Last Updated: 03.01.2023
pdf-viewer.zip
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.


 (Пока оценок нет)
(Пока оценок нет)