Postbot — последнее изобретение от Automattic, компании, владеющей WordPress.com. На этот раз на ваш суд представляется приложение для WordPress.com для публикации фотографий по расписанию. В сегодняшней статье мы покажем вам, что оно умеет и как его использовать.
Прежде чем, чем мы начнем
Если ваш сайт работает на WordPress.com, можете пропустить этот раздел; иначе же, если ваш сайт расположен на собственном хостинге, следуйте инструкциям ниже.
Примечание: Postbot — это не плагин, это веб-приложение, которое выполняется на серверах WordPress.com.
Шаг 1
Начнем мы с установки Jetpack. Это плагин, разработанный парнями из WordPress для того, чтобы активировать функции WordPress.com на сайте, работающем на отдельном хостинге.

Шаг 2
После установки, вам необходимо подключить ваш сайт к WordPress.com — инструкции о том, как это сделать будут расписаны на большом зеленом баннере в админке WordPress.

Шаг 3
Далее, вам необходимо будет включить модуль ‘JSON-API’ в настройках Jetpack. Это позволит приложениям безопасно получить доступ к вашему контенту через облако.

Шаг 4
После того, как вы это сделаете, переходим к Postbot!
Настраиваем Postbot
Шаг 1
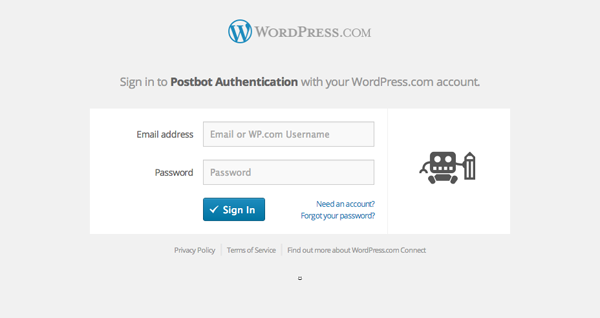
Для того, чтобы начать настройку Postbot, перейдите на его сайт и кликните на кнопку «Connect with WordPress.com».

Шаг 2
Укажите ваши реквизиты доступа к WordPress.com, а затем кликните на кнопку «Sign In».

Шаг 3
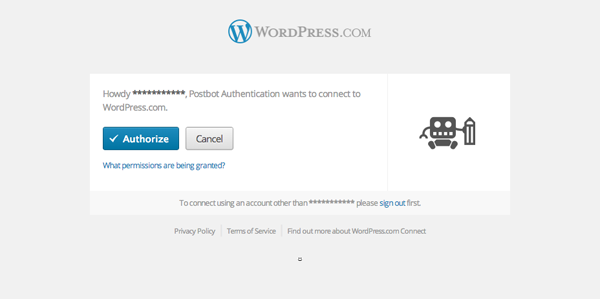
Дважды проверьте, что информация корректна и кликните на кнопку «Authorize».

Шаг 4
После этого вам снова перенаправит на Postbot, где вам нужно будет подключить приложение к вашему сайту. Для этого нажмите на кнопку «Connect» в углу страницы.

Шаг 5
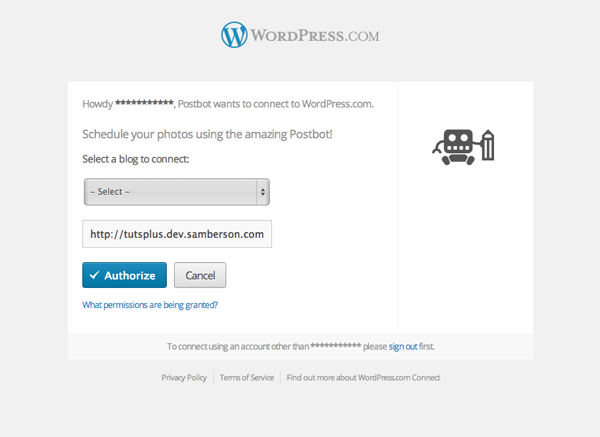
Теперь вам нужно выбрать ваш сайт из выпадающего меню или же ввести его адрес в текстовое поле. Затем нажмите «Authorize».

Шаг 6
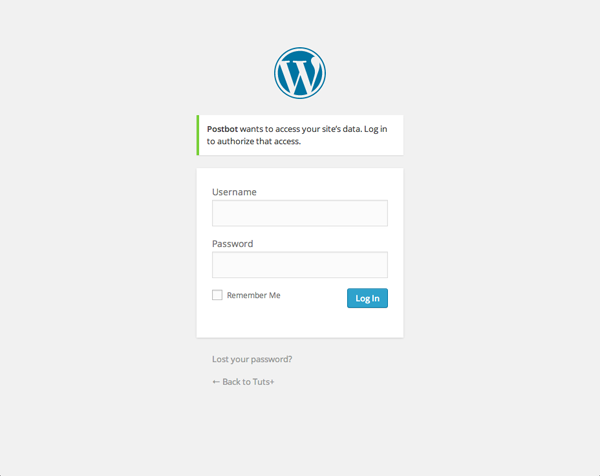
И, наконец, введите реквизиты доступа к вашему сайту и кликните на «Log In».

Шаг 7
Если все прошло корректно, вы увидите имя вашего сайта в углу страницы.

Загрузка, планирование & редактирование
Шаг 1
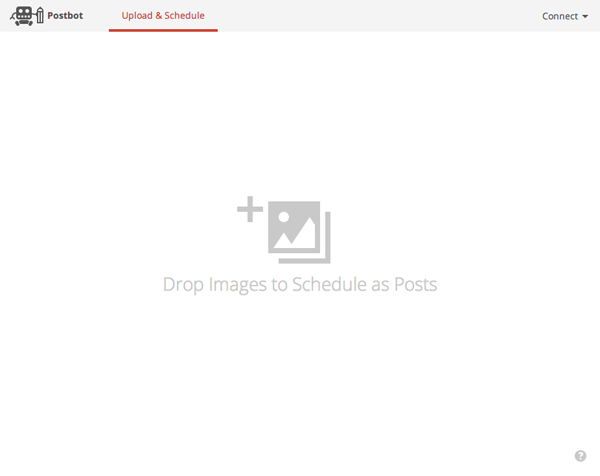
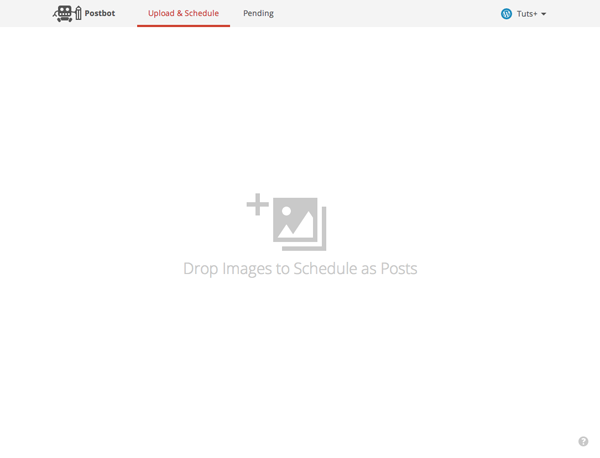
Для загрузки ваших фотографий, просто перетяните их на пустое пространство в середине страницы.

Шаг 2
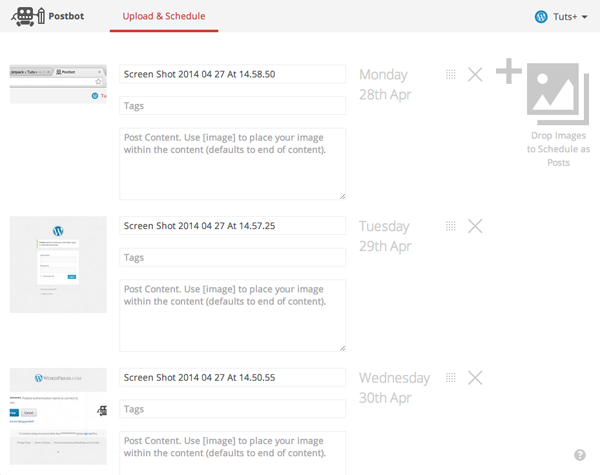
После того, как они загрузятся, вы увидите их в списке. Можно изменять порядок фотографий, изменять заголовки, описания и теги, а также массово удалять все фото.

Шаг 3
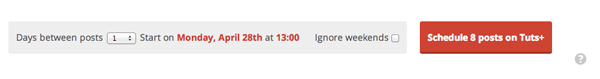
Когда все данные будут указаны, прокрутите страницу вниз и выберите настройки планирования публикации. После окончания настройки, кликните на кнопку «Schedule».

Шаг 4
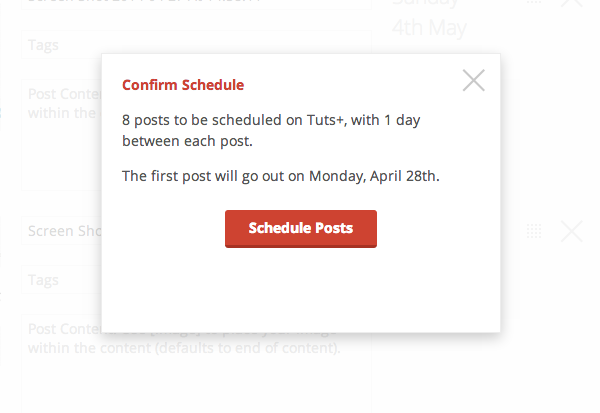
Теперь вам предложат проверить настройки планирования, а затем потребуется нажать кнопку «Schedule Posts» для подтверждения.

Шаг 5
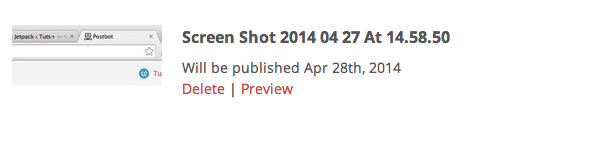
Ваши фотографии и их информация будет загружена на ваш сайт.
Вы можете удалять и осуществлять предпросмотр ваших записей из Postbot, а удаление их отсюда также удалит их с сервера, поэтому будьте осторожны.

Шаг 6
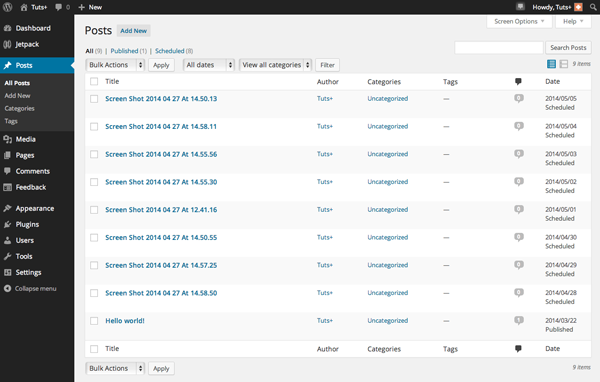
Теперь вы можете войти на ваш сайт на WordPress, где сможете увидеть ваши новые записи, мирно ожидающие публикации.

Заключение
Мы надеемся, что эта статья помогла вам настроить Postbot для отложенной публикации ваших фотографий на сайте WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.


 (Пока оценок нет)
(Пока оценок нет)