В Bootstrap 4, как и в Bootstrap 3, существует стандартный JS-компонент Carousel (карусель или слайдер). Этот компонент предназначен для циклического пролистывания изображений или другого контента.
В этой статье мы рассмотрим такие вопросы, связанные с созданием, форматированием и кастомизацией слайдера (карусели) в Bootstrap-4.
- Разметка шаблона
- Управление каруселью с помощью стрелок
- Управление каруселью с помощью индикаторов
- Слайдер с заголовками и надписями
- Слайдер с эффектом исчезновения (fade)
- Использование классов сетки Bootstrap-4
- Затемнение изображений для слайдеров
- Слайдер для отзывов на странице
- Кастомизация стрелок
- Отображение слайдера по клику на кнопке (ссылке)
- Отключаем прокручивание карусели Bootstrap-4
Разметка шаблона
Работа карусели предусматривает использование CSS3 3D трансформаций вместе с JS-кодом. Поэтому для того, чтобы подключить компонент карусели, необходимо, чтобы в разметке вашего html-файла обязательно были подключены не только bootstrap.css, но и jQuery, и bootstrap.min.js. Popper.js вы можете не подключать.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!doctype html>
<html lang=“en”>
<head>
<meta charset=“utf-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1, shrink-to-fit=no”>
<!— Bootstrap CSS —>
<link rel=“stylesheet” href=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css” integrity=“sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS” crossorigin=“anonymous”>
<title>Пример Bootstrap–4 слайдера</title>
</head>
<body>
<h1>Пример Bootstrap–4 слайдера</h1>
<!— здесь будет код слайдера —>
<!— подключение JavaScript —>
<!— Сначала jQuery, затем Bootstrap JS, а Popper.js подключать необязательно —>
<script src=“https://code.jquery.com/jquery-3.3.1.slim.min.js”
integrity=“sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=“anonymous”></script>
<script src=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js”
integrity=“sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k” crossorigin=“anonymous”></script>
</body>
</html>
|
Сам код слайдера предполагает, что вы добавляете ряд изображений. Каждое изображение находится в <div class="carousel-item">. Обязательно для одного из таких div-ов (чаще всего для первого) задать класс active, чтобы слайдер отобразился.Если вы этого не сделаете, слайдер не будет показан на странице.
Для того чтобы изображения подгонялись под размер контейнера, официальная документация рекомендует добавить классы d-block и w-100.
Управление каруселью с помощью стрелок
Эти изображения можно перелистывать с помощью стрелок, которые добавляются в нижнюю часть карусели в виде ссылок с классами carousel-control-prev и carousel-control-next.
Важным моментом здесь является использование id слайдера в атрибуте href тега <a class="carousel-control-prev"> и <a class="carousel-control-next">. В примере ниже id слайдера sliderBigImages, и в атрибуте href записан код href="#sliderBigImages":
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div id=“sliderBigImages” class=“carousel slide” data–ride=“carousel”>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
<img src=“nature/01.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/02.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/03.jpg” class=“d-block w-100” alt=“Природа”>
</div>
</div>
<a class=“carousel-control-prev” href=“#sliderBigImages” role=“button” data–slide=“prev”>
<span class=“carousel-control-prev-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Previous</span>
</a>
<a class=“carousel-control-next” href=“#sliderBigImages” role=“button” data–slide=“next”>
<span class=“carousel-control-next-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Next</span>
</a>
</div>
|
Если id слайдера и href ссылки будут отличаться, перелистывание не сработает.
Пример такой карусели:
Управление каруселью с помощью индикаторов
Для слайдера вы можете добавить управление с помощью индикаторов, которые выглядят, как небольшие полоски внизу слайдера. Можно добавить их как вместе со стрелками, так и как самостоятельный элемент управления. Индикаторы создаются с помощью нумерованного списка с классом "carousel-indicators". В каждом элементе <li> этого списка нужно добавить атрибут data-slide-to="цифра" (цифры начинаются с 0). Количество элементов <li> должно совпасть с количеством слайдов. Тот элемент, который показывается первым, имеет class="active".
Например, вы можете использовать такой код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div id=“skySlider” class=“carousel slide” data–ride=“carousel”>
<ol class=“carousel-indicators”>
<li data–target=“#skySlider” data–slide–to=“0” class=“active”></li>
<li data–target=“#skySlider” data–slide–to=“1”></li>
<li data–target=“#skySlider” data–slide–to=“2”></li>
</ol>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
<img src=“nature/041.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/042.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/043.jpg” class=“d-block w-100” alt=“Природа”>
</div>
</div>
<a class=“carousel-control-prev” href=“#skySlider” role=“button” data–slide=“prev”>
<span class=“carousel-control-prev-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Previous</span>
</a>
<a class=“carousel-control-next” href=“#skySlider” role=“button” data–slide=“next”>
<span class=“carousel-control-next-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Next</span>
</a>
</div>
|
Как и при управлении стрелками, необходимо связать id слайдера с атрибутом data-target каждого элемента <li>. В примере выше id="skySlider" слайдера использован в data-target="#skySlider".
Ниже вы найдете 2 примера слайдера с индикаторами. Код этих примеров можно скопировать, нажав на заголовке.
Тестировать пример в новой вкладке.
Слайдер с заголовками и надписями
Для большей информативности вы можете использовать специальный блок с заголовками и надписями в своем слайдере. Для этого предназначен класс .carousel-caption. Размещать его следует внутри <div class="carousel-item"> для тех слайдов, которые должно сопровождать описание. Bootstrap-4 рекомендует вставить такой код:
|
1
2
3
4
5
6
7
|
<div class=“carousel-item”>
<img src=“…” alt=“…”>
<div class=“carousel-caption d-none d-md-block”>
<h5>...</h5>
<p>...</p>
</div>
</div>
|
Обратите внимание на классы утилит отображения d-none и d-md-block, которые будут скрывать надписи (d-none) для всех экранов, кроме средних и больших (d-md-block).
В примере ниже для заголовков разных слайдов использованы теги <h2>, <h3> и рекомендуемый <h5>, чтобы вы могли увидеть разницу в размерах текста. В реальном слайдере, как правило, вы будете создавать одинаковую разметку для всех изображений-слайдов.
Слайдер с эффектом исчезновения (fade)
Обычно слайдер имеет эффект перелистывания. Однако Bootstrap-4 позволяет создать карусель со сменой изображений с постепенным исчезновением (fade). Для этого нужно добавить класс class="carousel slide carousel-fade" для основного div-а с каруселью. Код слайдера в этом случае выглядит таким образом:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div id=“sliderFade” class=“carousel slide carousel-fade” data–ride=“carousel”>
<ol class=“carousel-indicators”>
<li data–target=“#sliderFade” data–slide–to=“0” class=“active”></li>
<li data–target=“#sliderFade” data–slide–to=“1”></li>
<li data–target=“#sliderFade” data–slide–to=“2”></li>
</ol>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
<img src=“nature/020.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/021.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/022.jpg” class=“d-block w-100” alt=“Природа”>
</div>
</div>
<a class=“carousel-control-prev” href=“#sliderFade” role=“button” data–slide=“prev”>
<span class=“carousel-control-prev-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Previous</span>
</a>
<a class=“carousel-control-next” href=“#sliderFade” role=“button” data–slide=“next”>
<span class=“carousel-control-next-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Next</span>
</a>
</div>
|
В примере есть управление как стрелками, так и индикаторами. Примечателен этот пример еще тем, что в нем использованы фото одного размера по ширине, но разные по высоте. Поэтому в какой-то момент слайдер “прыгает”, а вместе с ним “прыгает” и контент ниже слайдера. Не стоит использовать такие изображения на реальном сайте. Лучше потратьте время на их обрезку в Photoshop.
Использование классов сетки Bootstrap-4 для размещения карусели (слайдера)
Возможно, вы обратили внимание на то, что слайдеры в разных примерах имеют большие или меньшие отступы. Как правило, слайдер занимает либо вcю ширину страницы, либо “упаковывается” в <div class="container"> для того, чтобы занимать пространство, в котором, как правило, размещаются колонки с основным содержимым сайта, основанного на сетке Bootstrap 4. Например, вы можете использовать такой код:
|
1
2
3
4
5
6
7
|
<div class=“container”>
<div id=“sliderImages” class=“carousel slide” data–ride=“carousel”>
<div class=“carousel-inner”>
...
</div>
</div>
</div>
|
Для уменьшения места для слайдера можно использовать классы типа col-lg-* или col-md-*, а также любые другие, основанные на сетке Bootstrap. Например, такая разметка выделит половину пространства контейнера для слайдера:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class=“container”>
<div class=“row”>
<div class=“col-md-6”>
<div id=“sliderInner” class=“carousel slide” data–ride=“carousel”>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
<img src=“nature/01.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/02.jpg” class=“d-block w-100” alt=“Природа”>
</div>
<div class=“carousel-item”>
<img src=“nature/03.jpg” class=“d-block w-100” alt=“Природа”>
</div>
</div>
<a class=“carousel-control-prev” href=“#sliderInner” role=“button” data–slide=“prev”>
<span class=“carousel-control-prev-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Previous</span>
</a>
<a class=“carousel-control-next” href=“#sliderInner” role=“button” data–slide=“next”>
<span class=“carousel-control-next-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Next</span>
</a>
</div>
</div>
<div class=“col-md-6”>
<h2 class=“text-center my-4”>Слайдер внутри <br><div class=“col-md-6”></h2>
</div>
</div><!— /.row —>
</div><!— /.container —>
|
Несколько вариантов карусели с разной разметкой и размерами вы можете посмотреть по ссылке в новом окне/вкладке.
Затемнение изображений для слайдеров
Вы, должно быть уже заметили, что элементы управления слайдера и заголовок с текстом имеют по умолчанию белый цвет, поэтому должны хорошо читаться на темном фоне изображений слайдера. Далеко не все изображения имеют достаточный уровень контраста. Поэтому некоторые (а может, и все) картинки для слайдера придется затемнять. Для этой цели мы можем использовать Фотошоп.
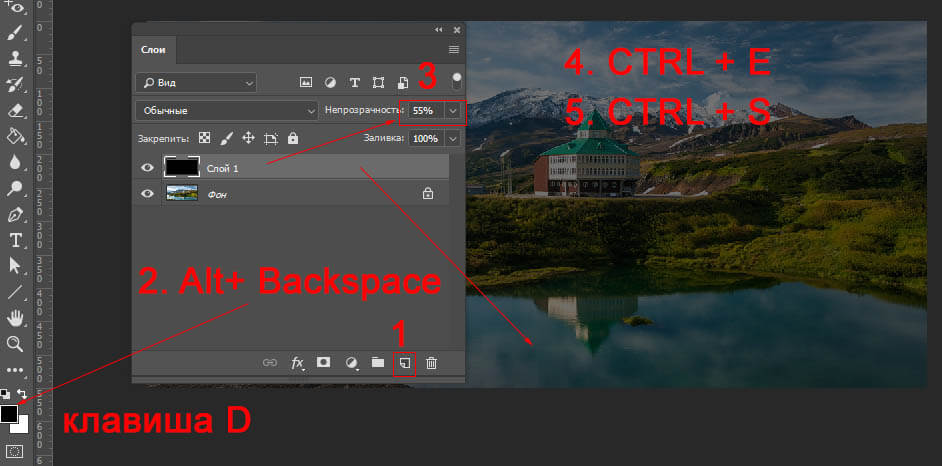
В Adobe Photoshop вам нужно сделать такие действия после открытия в нем нужной картинки:
- Создать новый слой с помощью специальной иконки в палитре Слои (Layers, вызывается
клавишей F7, чаще всего находится справа внизу). - Залить его черным цветом (нажмите
клавишу Dна клавиатуре, чтобы сбросить цвета до значения по умолчанию – черного и белого). Для заливки нажмите клавишиALT + Backspace. - Для черного слоя уменьшить значение непрозрачности до 50-70% в зависимости от яркости картинки
- Объединить 2 слоя – черный и исходное изображение (Фон, или Background в Photoshop), нажав
CTRL + E. - Сохранить полученное изображение, нажав
CTRL + S.
Последовательность действий можно также посмотреть на скриншоте.

Использование карусели (слайдера) для раздела отзывов на странице
Довольно часто на посадочных страницах (Landing Page) используют раздел с отзывами клиентов в виде слайдера. Для него можно подключать какой-либо из сторонних плагинов, например, Flexslider, а можно использовать стандартный функционал бутстраповской карусели.
Как правило, в случае форматирования отзывов мы должны вывести фото автора отзыва, его имя и фамилию и текст самого отзыва. Для того чтобы сформировать разметку такого плана, нам не нужны большие изображения с подписями, которые мы рассматривали ранее. Нам нужны небольшие фото людей + текст, который довольно часто нужно разместить сбоку от фото. Поэтому в этом случае имеет смысл использовать классы сетки Bootstrap внутри классов карусели.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<div id=“carouselReviews” class=“carousel slide” data–ride=“carousel”>
<ol class=“carousel-indicators”>
<li data–target=“#carouselReviews” data–slide–to=“0” class=“active”></li>
<li data–target=“#carouselReviews” data–slide–to=“1”></li>
<li data–target=“#carouselReviews” data–slide–to=“2”></li>
</ol>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
<div class=“row”>
<div class=“offset-sm-2 col-sm-3 col-md-2”>
<img src=“images/lara.jpg” class=“img-fluid rounded-circle d-block m-auto pb-3”
alt=“Лариса Уварова”></div>
<div class=“offset-md-1 col-md-5 col-sm-5”>
<div class=“review”>
Спасибо за быстрый заказ. Отличный сервис. С менеджером было легко и приятно общаться.
<div class=“review-author”>Лариса Уварова</div>
</div>
</div>
</div>
</div>
<div class=“carousel-item”>
<div class=“row”>
<div class=“offset-sm-2 col-sm-3 col-md-2”>
<img src=“images/igor.jpg” class=“img-fluid rounded-circle d-block m-auto pb-3”
alt=“Игорь Минаев”></div>
<div class=“offset-md-1 col-md-5 col-sm-5”>
<div class=“review”>
Отличный уровень сервиса. Доставили посылку за пару дней.
А цены очень приемлемые за подобную доставку.
<div class=“review-author”>Игорь Минаев</div>
</div>
</div>
</div>
</div>
<div class=“carousel-item”>
<div class=“row”>
<div class=“offset-sm-2 col-sm-3 col-md-2”>
<img src=“images/mila.jpg” class=“img-fluid rounded-circle d-block m-auto pb-3”
alt=“Мила Синицина”></div>
<div class=“offset-md-1 col-md-5 col-sm-5”>
<div class=“review”>
Очень понравился товар. Посылка пришла быстро. Заказывыла подруге в подарок. Теперь хочу для себя.
<div class=“review-author”>
Мила Синицина
</div>
</div>
</div>
</div>
</div>
</div>
<a class=“carousel-control-prev” href=“#carouselReviews” role=“button” data–slide=“prev”>
<span class=“carousel-control-prev-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Previous</span>
</a>
<a class=“carousel-control-next” href=“#carouselReviews” role=“button” data–slide=“next”>
<span class=“carousel-control-next-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Next</span>
</a>
</div>
|
На этапе добавления этого кода мы получим такой слайдер:
Можно заметить, что он автоматически пролистывает отзывы клиентов, как и другие карусели Bootstrap-4, но ни стрелок, ни индикаторов, управляющих этим процессом заметить не получится. Вспомним, что по умолчанию они в Bootstrap имеют белый цвет, и тогда становится понятно, что мы просто не видим их на белом фоне body, хотя они существуют на странице. Выход из этой ситуации прост – нужно отредактировать классы для стрелок и индикаторов, заменив белый цвет на черный (или темно-серый, если вам он больше нравится или используется в других местах на странице).
Для кастомизации элементов управления карусели для отзывов запишем такой css-код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
.carousel–control–prev–icon {
background–image: url(“data:image/svg+xml;charset=utf8,%3Csvg
xmlns=’http://www.w3.org/2000/svg’ fill=’%23000′
viewBox=’0 0 8 8’%3E%3Cpath
d=’M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z’/%3E%3C/svg%3E”);
}
.carousel–control–next–icon {
background–image: url(“data:image/svg+xml;charset=utf8,%3Csvg
xmlns=’http://www.w3.org/2000/svg’ fill=’%23000′ viewBox=’0 0 8 8’%3E%3Cpath
d=’M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z’/%3E%3C/svg%3E”);
}
.carousel–indicators {
bottom: –58px;
}
.carousel–indicators li {
background–color: rgba(0, 0, 0, .5);
}
.carousel–indicators .active {
background–color: #000;
}
|
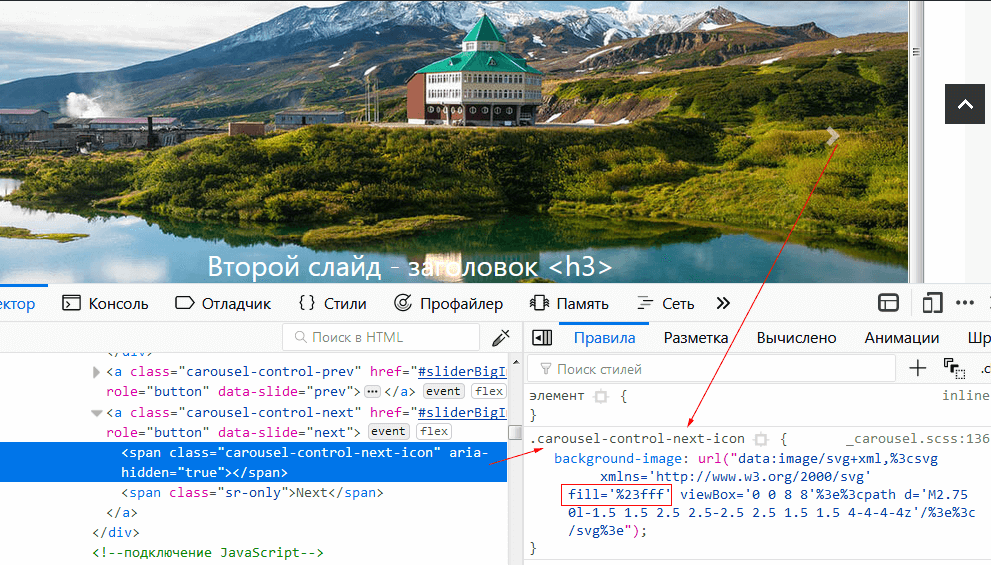
После этого вы увидите и стрелки, и индикаторы. Обратите внимание на то, что стрелки сформированы с помощью svg-кода. Он был взят из свойств для соответствующих классов из Инспектора свойств (клавиша F12). Для изменения цвета svg-изображения, необходимо поменять параметр fill в свойстве background-image.

Именно это мы и сделали, заменив буквы fff на 000. Такой простой операции достаточно, чтобы стрелки поменяли цвет.
Все приведенное выше вы можете не только посмотреть в примере ниже, но и отредактировать самостоятельно на ресурсе Codepen. Там же вы найдете media-query для преобразования слайдера при уменьшении размеров экрана.
See the Pen Bootstrap 4 Carousel by Elen (@ambassador) on CodePen.18892
Кастомизация стрелок
В предыдущем примере мы увидели, что для стрелок использован код svg-изображения. SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) – это и изображение, и код в одном флаконе. Поэтому мы можем самостоятельно нарисовать форму стрелок в любой программе для создания векторной графике (Adobe Illustrator, например, или в Inkscape), а затем сохранить их в формате svg.
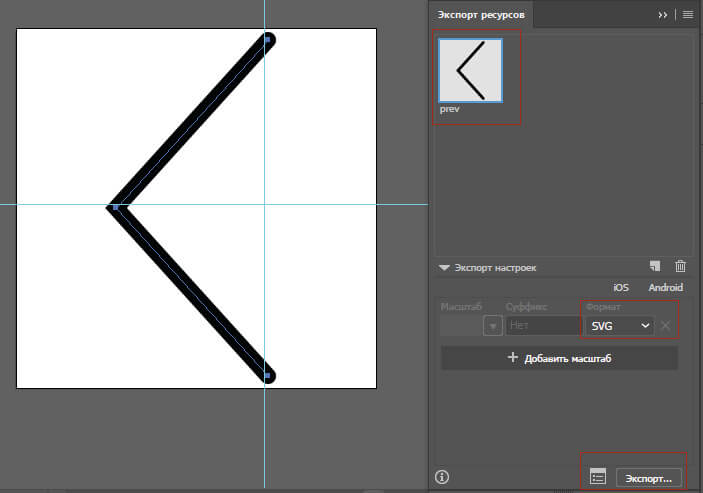
Мы создадим в Adobe Illustrator документ размером 45х45px и нарисуем с помощью 2-х линий стрелку. Затем перенесем ее в палитру Экспорт ресурсов и назовем prev. Выбираем для экспорта формат SVG, нажимаем на кнопку “Экспорт” и сохраняем в любую удобную папку.

Код этого файла SVG таков:
|
1
|
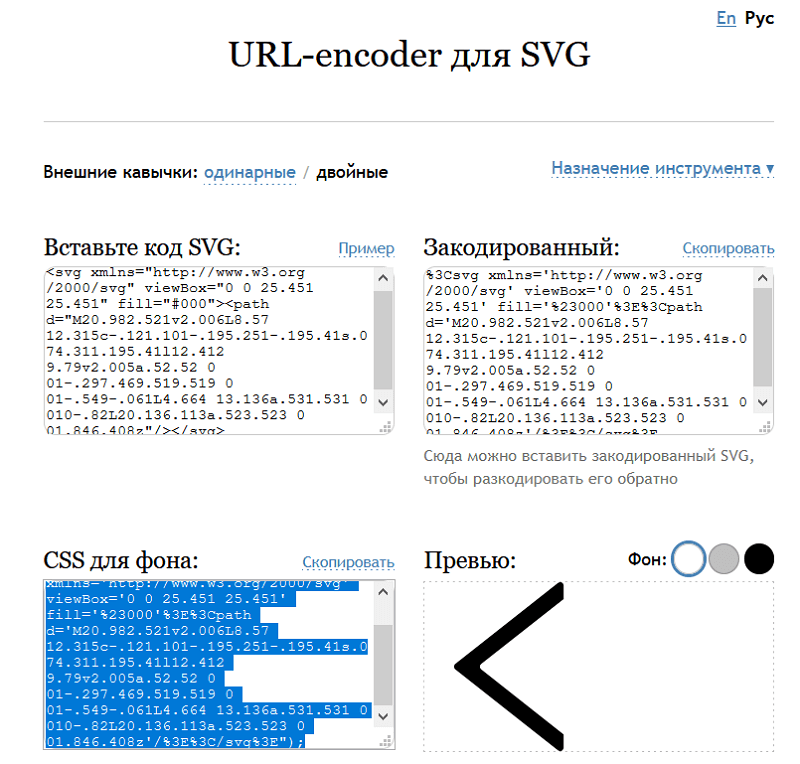
background–image: url(“data:image/svg+xml,%3Csvg xmlns=’https://www.w3.org/2000/svg’ viewBox=’0 0 25.451 25.451′ fill=’%23000’%3E%3Cpath d=’M20.982.521v2.006L8.57 12.315c-.121.101-.195.251-.195.41s.074.311.195.41l12.412 9.79v2.005a.52.52 0 01-.297.469.519.519 0 01-.549-.061L4.664 13.136a.531.531 0 010-.82L20.136.113a.523.523 0 01.846.408z’/%3E%3C/svg%3E”);
|
Используем ресурс URL ecoder for SVG для перевода кода SVG в подходящий для использования в свойстве background-image:
 Аналогичным способом сделаем стрелку вправо, отразив по горизонтали первую стрелку в Adobe Illustrator. И тоже преобразуем код файла в URL ecoder for SVG.
Аналогичным способом сделаем стрелку вправо, отразив по горизонтали первую стрелку в Adobe Illustrator. И тоже преобразуем код файла в URL ecoder for SVG.
Результирующий CSS-код такой:
|
1
2
3
4
5
6
7
8
9
10
11
|
.carousel-control-prev-icon {
background-image: url(“data:image/svg+xml,%3Csvg xmlns=’http://www.w3.org/2000/svg’ viewBox=’0 0 25.451 25.451′ fill=’%23000’%3E%3Cpath d=’M20.982.521v2.006L8.57 12.315c-.121.101-.195.251-.195.41s.074.311.195.41l12.412 9.79v2.005a.52.52 0 01-.297.469.519.519 0 01-.549-.061L4.664 13.136a.531.531 0 010-.82L20.136.113a.523.523 0 01.846.408z’/%3E%3C/svg%3E”);
}
.carousel-control-next-icon {
background-image: url(“data:image/svg+xml,%3Csvg xmlns=’http://www.w3.org/2000/svg’ viewBox=’0 0 512.005 512.005′ fill=’%23000’%3E%3Cpath d=’M388.418 240.923L153.751 6.256c-8.341-8.341-21.824-8.341-30.165 0s-8.341 21.824 0 30.165L343.17 256.005 123.586 475.589c-8.341 8.341-8.341 21.824 0 30.165a21.275 21.275 0 0015.083 6.251 21.277 21.277 0 0015.083-6.251l234.667-234.667c8.34-8.34 8.34-21.823-.001-30.164z’/%3E%3C/svg%3E”);
}
.carousel-control-next-icon,
.carousel-control-prev-icon {
width: 45px;
height: 45px;
}
|
Итоговый слайдер с отзывами выглядим таким образом:
Отображение слайдера по клику на кнопке (ссылке)
Этот раздел появился благодаря вопросу пользователя по имени Влад. Если вам необходимо, чтобы слайдер был изначально скрыт, стоит воспользоваться по окончании его разметки классом d-none, который в Bootstrap-4 отвечает за скрытие любого блока, т.к. имеет только одно свойство display: none !important:
|
1
2
3
|
.d-none {
display: none !important;
}
|
Поэтому пользователи не увидят вашей разметки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div id=“sliderOnClick” class=“carousel slide d-none” data–ride=“carousel”>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
<img src=“nature/041.jpg” class=“d-block w-100” alt=“Облака в виде сердца”>
<div class=“carousel-caption d-none d-sm-block”>
<h4>...</h4>
<p>...</p>
</div>
</div>
<div class=“carousel-item”>
<img src=“nature/042.jpg” class=“d-block w-100” alt=“Еще одно сердце в облаках”>
<div class=“carousel-caption d-none d-sm-block”>
...
</div>
</div>
<div class=“carousel-item”>
<img src=“nature/044.jpg” class=“d-block w-100” alt=“Горное озеро”>
<div class=“carousel-caption d-none d-sm-block”>
...
</div>
</div>
</div>
<a class=“carousel-control-prev” href=“#sliderOnClick” role=“button” data–slide=“prev”>
<span class=“carousel-control-prev-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Предыдущий</span>
</a>
<a class=“carousel-control-next” href=“#sliderOnClick” role=“button” data–slide=“next”>
<span class=“carousel-control-next-icon” aria–hidden=“true”></span>
<span class=“sr-only”>Следующий</span>
</a>
</div>
|
Еще нам понадобится кнопка или ссылка для управления слайдером. В примере мы разместим их 2: одна будет только лишь показывать слайдер, вторая – и показывать, и скрывать.
|
1
2
|
<a href=“#” class=“btn btn-success mb-4 mr-3” id=“showSlider”>Показать слайдер</a>
<a href=“#” class=“btn btn-dark mb-4” id=“showHideSlider”>Показать/Скрыть слайдер</a>
|
Теперь нужно обратить внимание на то, какие id заданы для слайдера (#sliderOnClick) и для каждой из кнопок-ссылок (#showSlider и #showHideSlider), а также вспомнить, что слайдер является компонентом-плагином jQuery, а в арсенале этой JS- библиотеки есть такие простые и замечательные методы, как removeClass() и toggleClass(). Поэтому следующим шагом будет размещение тегов <script> с нашим кодом после тех, которые рекомендованы Bootstrap-4:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!— подключение JavaScript —>
<!— Сначала jQuery, затем Bootstrap JS, а Popper.js подключать необязательно —>
<script src=“https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=“sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo”
crossorigin=“anonymous”></script>
<script src=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js”
integrity=“sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k”
crossorigin=“anonymous”></script>
<!— Наш jQuery код —>
<script>
$(‘#showSlider’).on(‘click’, function() {
$(‘#sliderOnClick’).removeClass(‘d-none’);
});
$(‘#showHideSlider’).on(‘click’, function() {
$(‘#sliderOnClick’).toggleClass(‘d-none’);
});
</script>
|
Поскольку мы записываем код перед закрывающим тегом <body>, нет необходимости помещать код в функцию $(document).ready().
Смотрим и тестируем, что получилось (открыть в новой вкладке):
Отключаем прокручивание карусели Bootstrap-4
По умолчанию карусель в Bootstrap прокручивается автоматически. Это здорово, когда вы рекламируете какие-то продукты или сообщаете об акциях. Однако для портфоло ваших работ прокручивание вряд ли подойдет.
Остановить этот процесс можно добавлением атрибута data-interval="false" в родительский элемент карусели. Например, так:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div id=“galleryCarousel” class=“carousel slide” data–ride=“carousel” data–interval=“false”>
<div class=“carousel-inner”>
<div class=“carousel-item active”>
...
</div>
<div class=“carousel-item”>
...
</div>
<div class=“carousel-item”>
...
</div>
</div>
</div>
|
Ссылки на документацию Bootstrap:
- на английском
- на русском


 (Пока оценок нет)
(Пока оценок нет)