Адаптивная сетка Bootstrap 4 построена на основе модели Flexbox. Основой для использования адаптивных классов является класс row в качестве родительского контейнера для нескольких классов типа col-префих-цифра. Для класса row задано свойство display: flex, а дочерние элементы делят его пространство в соответствии с префиксом и цифрой на равные части, но для разных разрешений экрана.
Например,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class=“container-fluid”>
<div class=“row”>
<div class=“col-sm-4”>
<h3>col–sm–4</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis dolorem,
aliquam temporibus numquam quos eaque rem omnis a eligendi ut?</p>
</div>
<div class=“col-sm-4”>
<h3>col–sm–4</h3>
<p>Inventore deleniti minus, accusantium harum iste vel blanditiis quis,
ad perspiciatis error quas impedit quidem aperiam veritatis temporibus libero nobis.</p>
</div>
<div class=“col-sm-4”>
<h3>col–sm–4</h3>
<p>Voluptatum itaque amet, voluptates maiores autem reiciendis voluptatem,
reprehenderit eum earum nisi ratione sunt sed aut quod rem, officia cum!</p>
</div>
</div>
</div>
|
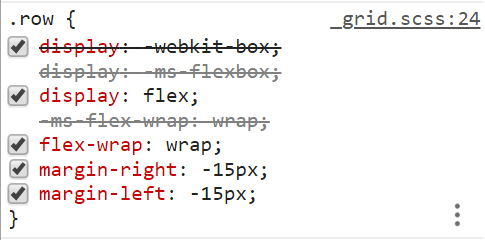
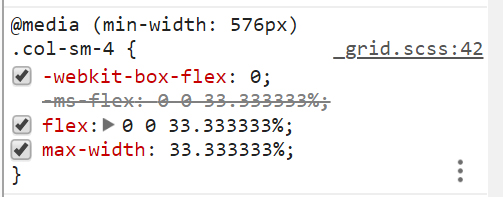
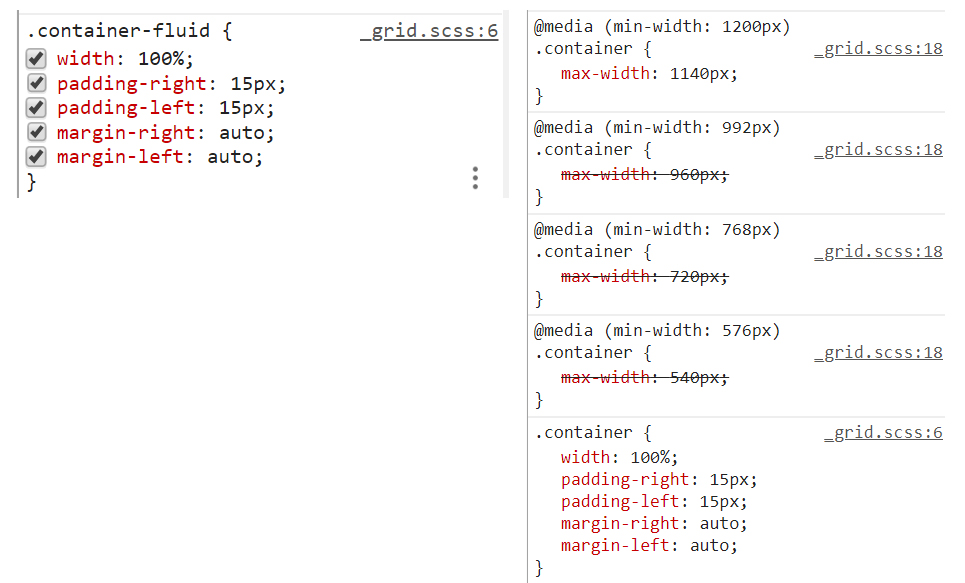
CSS-свойства для классов, использованных в примере, представлены на скриншотах ниже.

Однако, есть еще масса утилит, которые вы можете использовать как внутри классов row или col-..., так и самостоятельно.
Flex-утилиты
Блоки с display: flex
У класса row помимо свойства display: flex есть еще 2 свойства, связанных с компенсацией правого и левого отступа внутри класса container(container-fluid). Это margin-left и margin-right в 15px. За счет этих отрицательных внешних отступов не стоит использовать класс row вне класса container или container-fluid, css-свойства которых таковы:

Для того чтобы назначить какому-либо блоку css-свойство display: flex, используйте класс .d-flex или один из “отзывчивых” вариантов (.d-sm-flex, .d-md-flex, .d-lg-flex или .d-xl-flex). В случае, если для элемента нужно свойство display: inline-flex в Bootstrap4 предусмотрены класс .d-inline-flex и его разновидности .d-sm-inline-flex, .d-md-inline-flex, .d-lg-inline-flex или .d-xl-inline-flex.
Направление внутри flex-блоков
Как известно, по умолчанию все flexbox-контейнеры имеют направление вдоль главной оси (свойство flex-direction: row). Вы можете изменять направление с помощью таких классов Bootstrap-4:
flex-rowflex-row-reverseflex-columnflex-column-reverse
К каждому из перечисленных классов могут быть добавлены адаптивные приставки -sm-, -md-, -lg-, -xl-. Например, можно использовать класс .flex-sm-row или .flex-md-column, или .flex-lg-row-reverse, или .flex-xl-column-reverse и подобные.
Выравнивание содержимого внутри flexbox-контейнера
Наверняка вам пригодятся утилиты, связанные с css-свойством justify-content для flexbox-контейнеров, чтобы изменять выравнивания flex-элементов по главной оси (горизонтальная ось X по умолчанию и вертикальная ось Y, если flex-direction: column). Классы, предоставляемые css-файлами Bootstrap-4 предлагают на выбор варианты суффиксов start (умолчание браузера), end, center, between или around:
.justify-content-start,.justify-content-sm-start,.justify-content-md-start,.justify-content-lg-start,.justify-content-xl-start.justify-content-end,.justify-content-sm-end,.justify-content-md-end,.justify-content-lg-end,.justify-content-xl-end.justify-content-center,,.justify-content-sm-center.justify-content-md-center,.justify-content-lg-center,.justify-content-xl-center.justify-content-between,.justify-content-sm-between,.justify-content-md-between,.justify-content-lg-between,.justify-content-xl-between.justify-content-around,.justify-content-sm-around,.justify-content-md-around,.justify-content-lg-around,.justify-content-xl-around
Сложно сказать, какой из них вы выберете для своей верстки, но думается, что самыми популярными будут классы .justify-content-center, .justify-content-between, и .justify-content-around, т.к. чаще всего приходится либо центрировать контент, либо распределять несколько блоков по ширине родительского элемента.
Перенос блоков с помощью свойства flex-wrap
Для flex-контейнера можно выбрать класс для переноса дочерних блоков, не помещающихся по ширине контейнера на следующую строку (.flex-wrap). Если нужно изменить порядок отображения блоков при переносе, то нужен класс .flex-wrap-reverse. По умолчанию перенос не выполняется, но если вам это нужно указать явно, используйте класс .flex-nowrap . Как и для других классов, использование переносов возможно только для определенных разрешений экрана с отзывчивыми утилитами:
.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap.flex-xl-wrap-reverse
Рассмотрим реальный пример, в котором внутри родительского контейнера нужно разместить 4 квадратных блока с небольшим количеством информации в каждом, причем при изменении ширины экрана они должны перестроиться в 2 столбца (планшет) или 1 столбец (телефон).
Для реализации этого примера были использованы классы .d-flex, .justify-content-around и .flex-wrap для разделения блоков равными промежутками и переноса их на новую строку при уменьшении ширины контейнера. На вкладке HTML можно посмотреть разметку, а вкладка CSS содержит код стилей.
See the Pen Bootstrap 4 justify-content by Elen (@ambassador) on CodePen.18892
Выравнивание элементов внутри flex-контейнера заданной высоты
Если высота flex-контейнера больше, чем размер вложенных в нее блоков, вы можете использовать flex-утилиты, основанные на свойстве align-items для изменения выравнивания дочерних элементов по перекрестной оси (ось Y по умолчанию (flex-direction: row) и ось X, если задано свойство flex-direction: column). Названия классов основаны на названии самого свойства+его значение: stretch (идет по умолчанию), start, end, center, baseline .
Основные классы:
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch
Классы с префиксами:
.align-items-sm-start,.align-items-md-start,.align-items-lg-start,.align-items-xl-start.align-items-sm-end,.align-items-md-end,.align-items-lg-end,.align-items-xl-end.align-items-sm-center,.align-items-md-center,.align-items-lg-center,.align-items-xl-center.align-items-sm-baseline,.align-items-md-baseline,.align-items-lg-baseline,.align-items-xl-baseline.align-items-sm-stretch,.align-items-md-stretch,.align-items-lg-stretch,.align-items-xl-stretch
Довольно часто выравнивание различного типа необходимо использовать в верхней части страницы – в теге <header> или в различных слайдерах.
Пример, размещенный ниже, интересен тем, что для формирования блоков заголовочной части сайта использованы такие классы, как .justify-content-between и .align-items-end. В блоках с текстом, размещенных внутри основного flex-контейнера использован класс .align-items-center, позволяющий центрировать элементы друг относительно друга. Переключайте вкладки HTML и CSS, чтобы посмотреть разметку и стилевые правила.
See the Pen Bootstrap 4 justify-content and align-items classes by Elen (@ambassador) on CodePen.18892
Индивидуальное выравнивание элементов внутри flex-контейнера заданной высоты
В том случае, когда вам нужно выравнять только один или часть элементов из расположенных в одном ряду по высоте, вы можете использовать классы Bootstrap-4, начинающиеся с align-self:
.align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-stretch
Как и у других классов, здесь можно применить отзывчивые префиксы, чтобы получить класс, работающий на одном или нескольких разрешениях экрана:
.align-self-(sm, md, lg, xl)-start.align-self-(sm, md, lg, xl)-end.align-self-(sm, md, lg, xl)-center.align-self-(sm, md, lg, xl)-baseline.align-self-(sm, md, lg, xl)-stretch
Надеюсь, вы понимаете, что префикс должен быть только один – либо -sm-, либо -md-, либо -lg-, либо -xl-, указывать все через запятую нельзя.
В примере ниже блоки с классом .team-member внутри flex-контейнера с минимальной высотой в 600px расположены “лесенкой” за счет использования таких классов, как .align-self-md-start, align-self-md-center и .align-self-md-end. За счет этого первый блок размещается вверху контейнера, второй – посередине, а третий – внизу. Поскольку каждому из этих блоков задано свойство max-width: 30%, a при уменьшении ширины экрана их высота выравнивается и приближается к высоте родительского контейнера, использован класс с приставкой -md-. Также у родительского элемента были добавлены рассмотренные ранее класс .justify-content-sm-between для распределения дочерних блоков внутри него с одинаковыми промежутками между ними, и класс .flex-wrap для переноса блоков на маленьких экранах при отмене значения max-width:
|
1
2
3
4
5
6
|
@media (max–width: 576px) {
.team–member {
max–width: none;
margin–bottom: 1em;
}
}
|
See the Pen Bootstrap 4 align-items .clases by Elen (@ambassador) on CodePen.18892
Выравнивание содержимого многострочных контейнеров
В том случае, если вы использовали классы .flex-wrap или .flex-wrap-reverse, и высота вашего контейнера больше расположенных в ней элементов, можно воспользоваться утилитой, связанной со свойством align-content , чтобы выравнять дочерние flex-элементы по перекрестной оси. Доступными вариантами являются: start, end, center, between, around или stretch (по умолчанию).
Варианты классов:
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center.align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch
Пример, размещенный ниже, интересен тем, что вы можете протестировать, как будет меняться расположение изображений галереи в зависимости от назначаемого класса .align-content-.... Обратите внимание на то, как меняется размещение блоков на маленьких экранах (для этого нужно щелкнуть по вкладке HTML или CSS).
See the Pen Bootstrap-4 align-content classes by Elen (@ambassador) on CodePen.18892
В примере специально не была изменена высота родительского блока для небольших разрешений экранов, поэтому дочерние блоки выходят за пределы контейнера. Щелкните на кнопке ![]() и расскомментируйте блок кода, чтобы изменить ситуацию:
и расскомментируйте блок кода, чтобы изменить ситуацию:
|
1
2
3
4
5
6
|
@media (max–width: 576px) {
...
/* #nature-gallery {
height: auto;
} */
}
|
Ссылки на документацию Bootstrap 4 на английском и русском языке:
- Flex Utilities
- Утилиты для макета
- Flex утилиты
Возможно, вам еще будут интересны утилиты Bootstrap для скрытия/отображения элементов на разных экранах.


 (Пока оценок нет)
(Пока оценок нет)