Flexbox — инструмент построения крупных сеток и микросеток.
Чтобы превратить блок во флекс-контейнер, ему задают свойство display: flex. Непосредственные потомки такого контейнера — флекс-элементы — становятся гибкими. Они легко сжимаются или растягиваются, меняют порядок, поддаются выравниванию по главной и поперечной осям.


Благодаря таким свойствам мы можем создавать на флексах меню сайта, раздел с карточками товаров, пагинацию или любые другие блоки, в которых нужно предусмотреть переполнение контентом. При правильном использовании Flexbox вы получите отзывчивый сайт, который легко адаптируется к различным размерам экрана и устройствам.


Главная и поперечная оси
Элементы флекс-контейнера выравниваются вдоль двух осей: главной и поперечной.
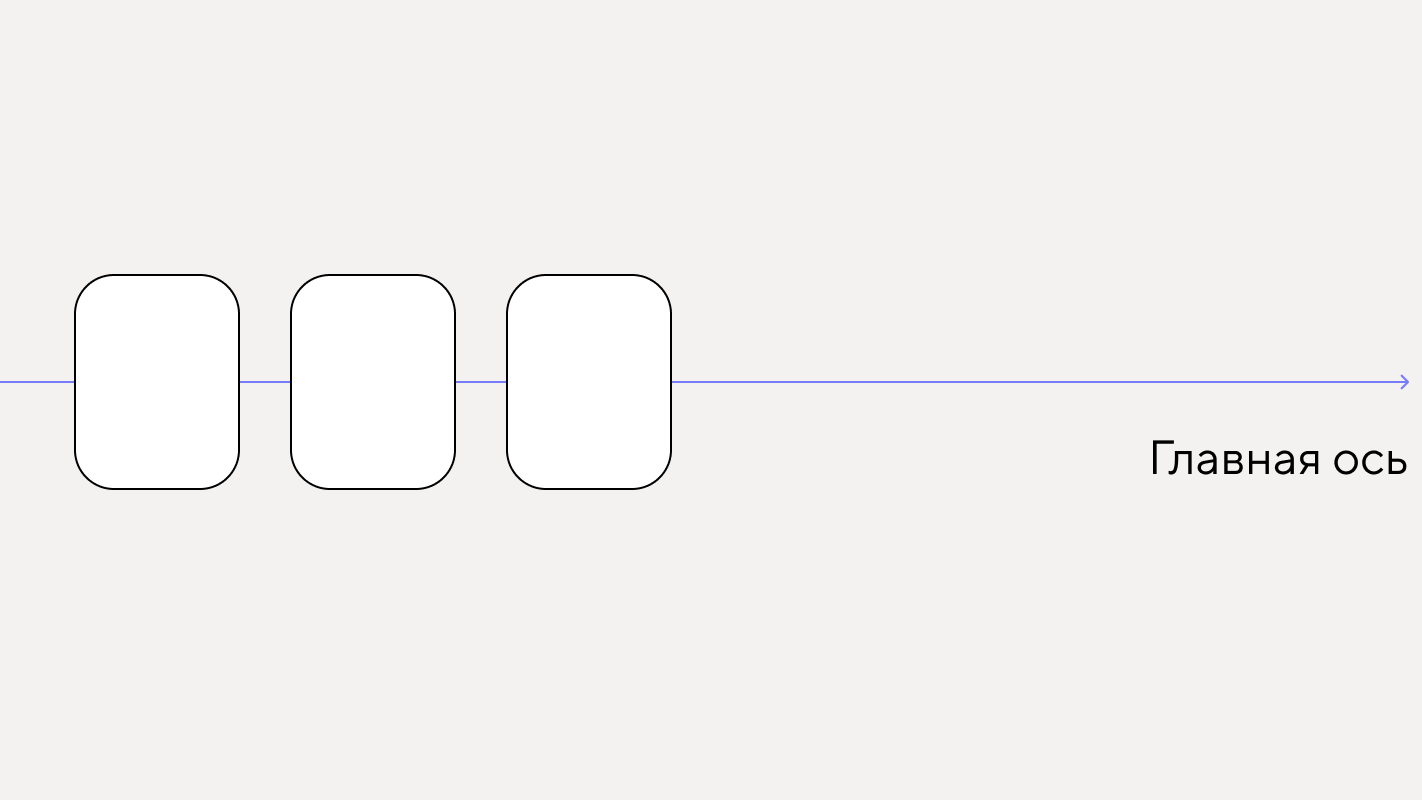
Главная ось указывает направление потока флекс-элементов. По умолчанию он течёт по горизонтали слева направо, от начала к концу оси:


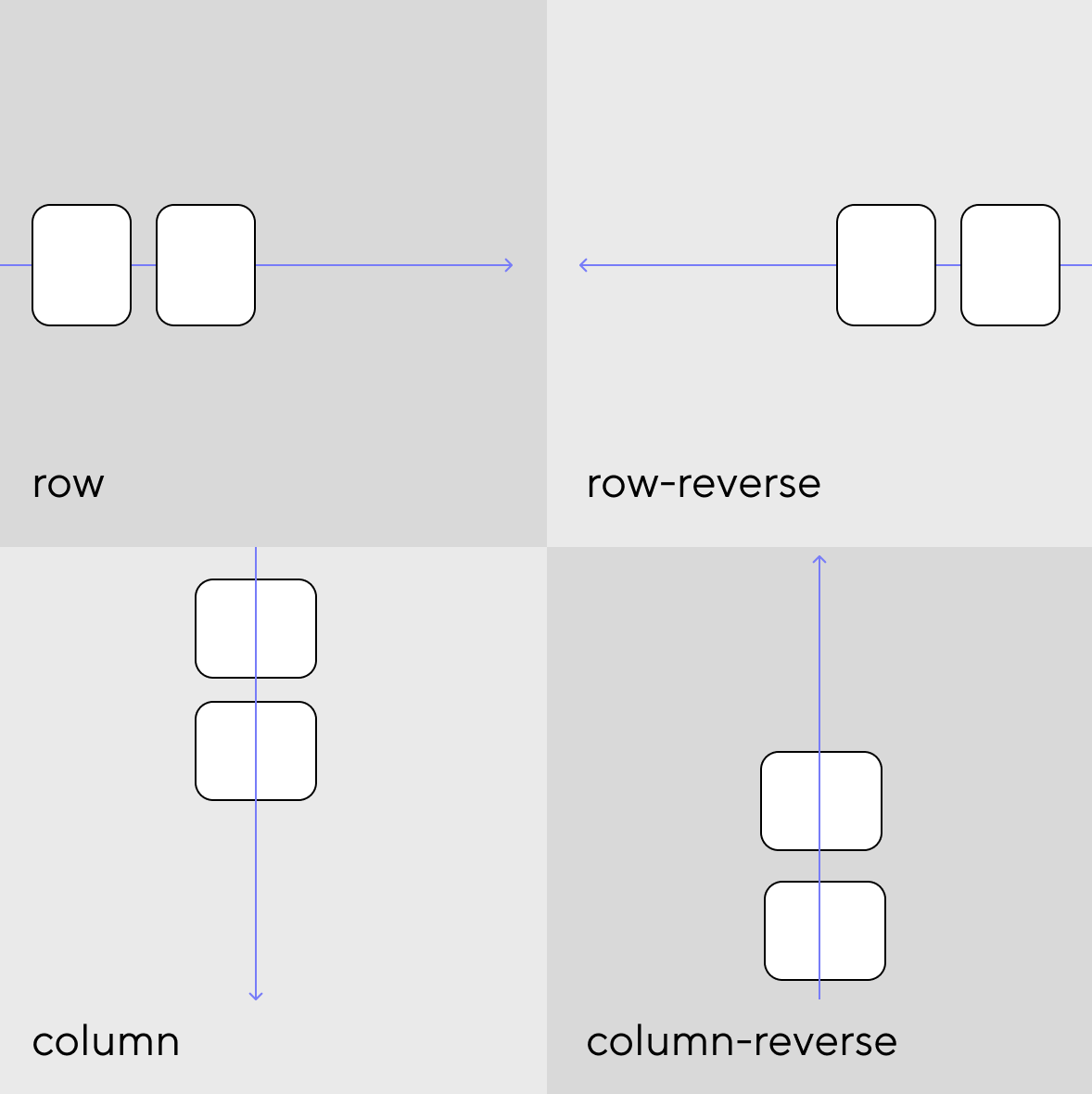
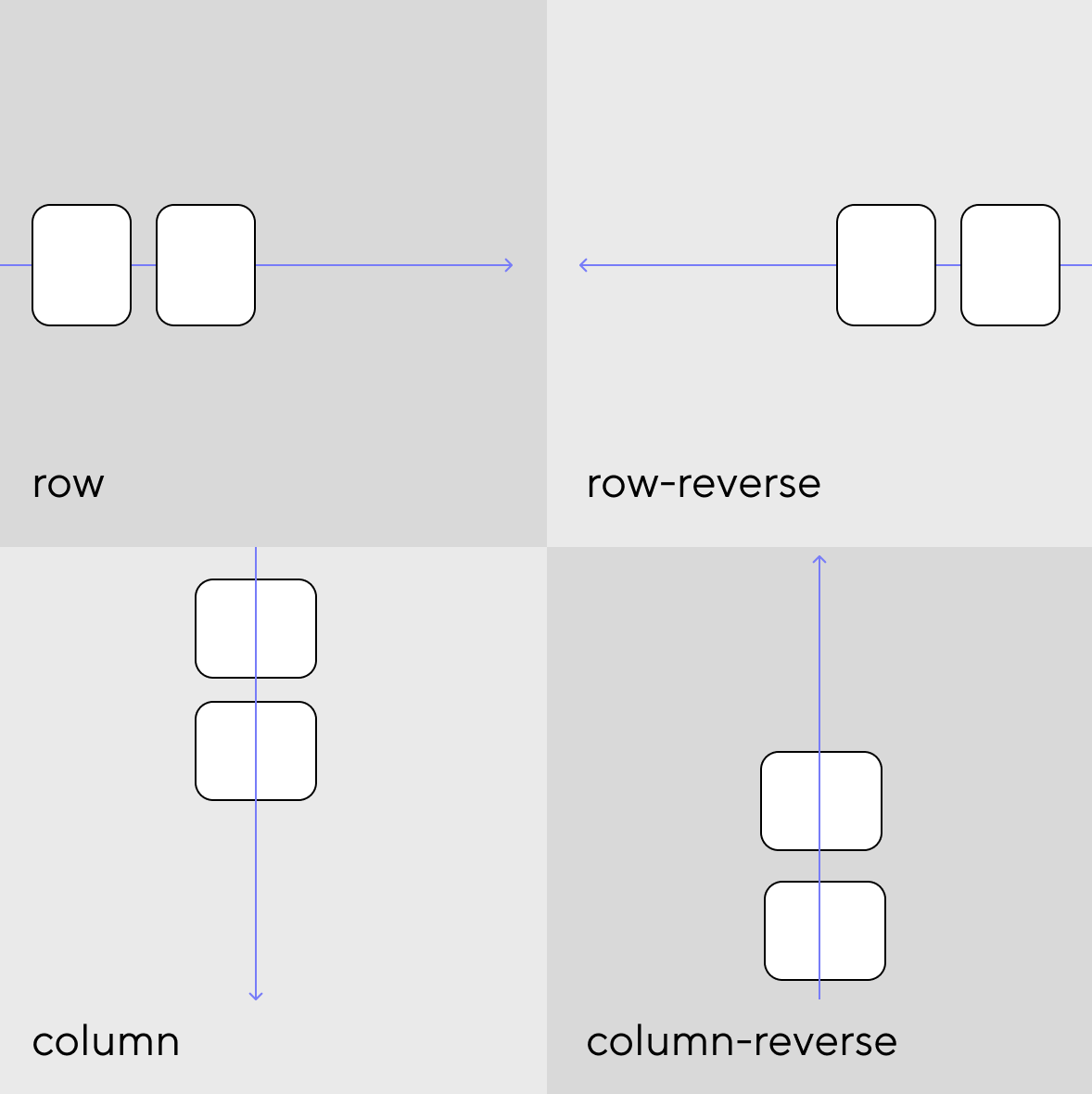
Направлением главной оси можно управлять, меняя значения свойства flex-direction:
flex-direction: row— ось направлена слева направо, элементы располагаются в ряд. Это значение по умолчанию.flex-direction: row-reverse— элементы идут в обратном направлении — справа налево.flex-direction: column— элементы располагаются в столбец сверху вниз.flex-direction: column-reverse— элементы идут снизу вверх.
Чаще всего используется значение по умолчанию — row, чуть реже — column. x-reverse применяют редко.


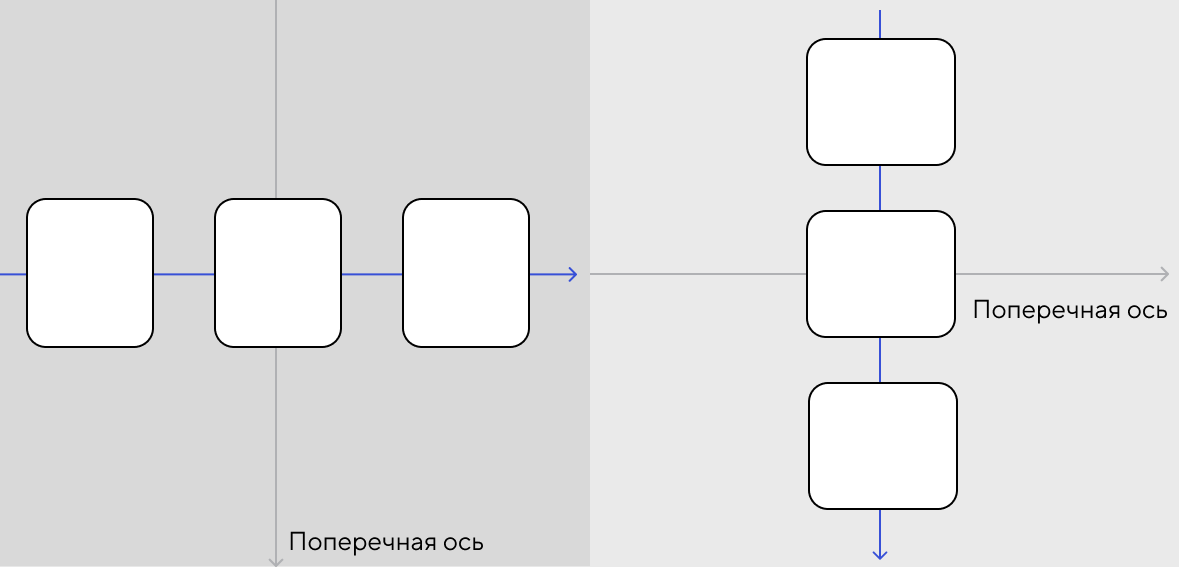
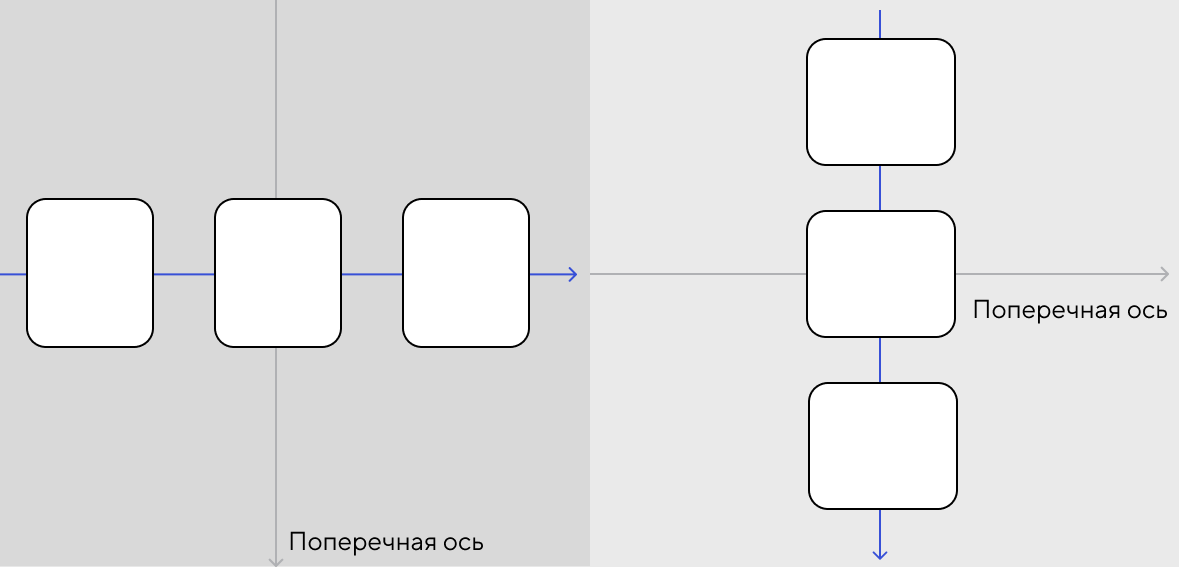
Поперечная ось всегда находится под углом 90 градусов к главной. Если главная ось горизонтальна, поперечная идёт сверху вниз, а если главная вертикальна, то поперечная направлена слева направо.


justify-content
Флекс-элементами можно управлять, меняя их положение относительно каждой оси. CSS-свойство justify-content распределяет элементы по главной оси. Оно принимает следующие значения:
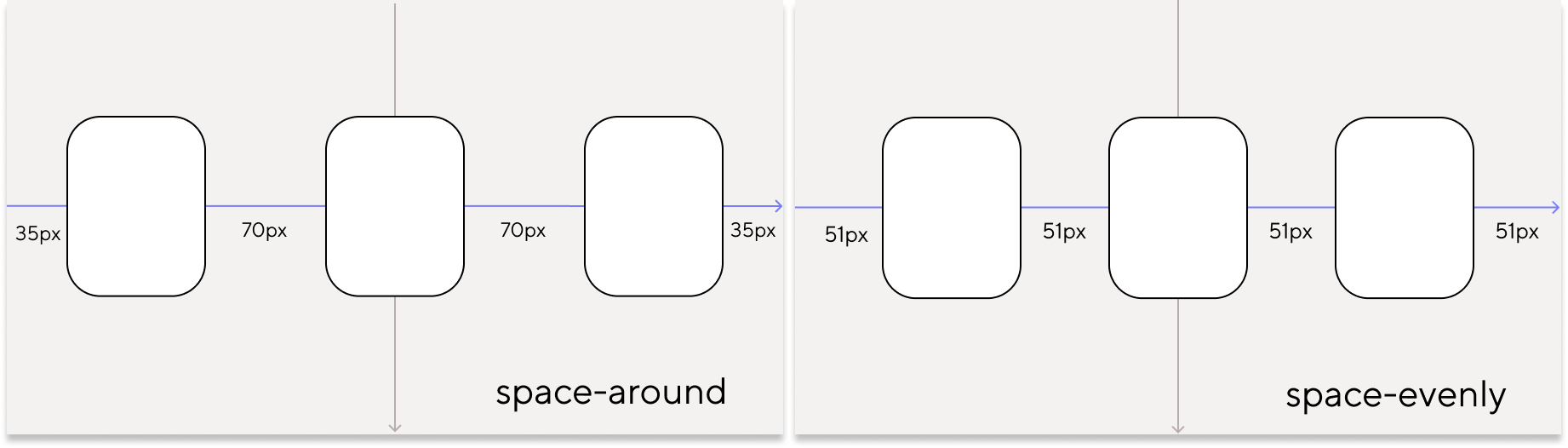
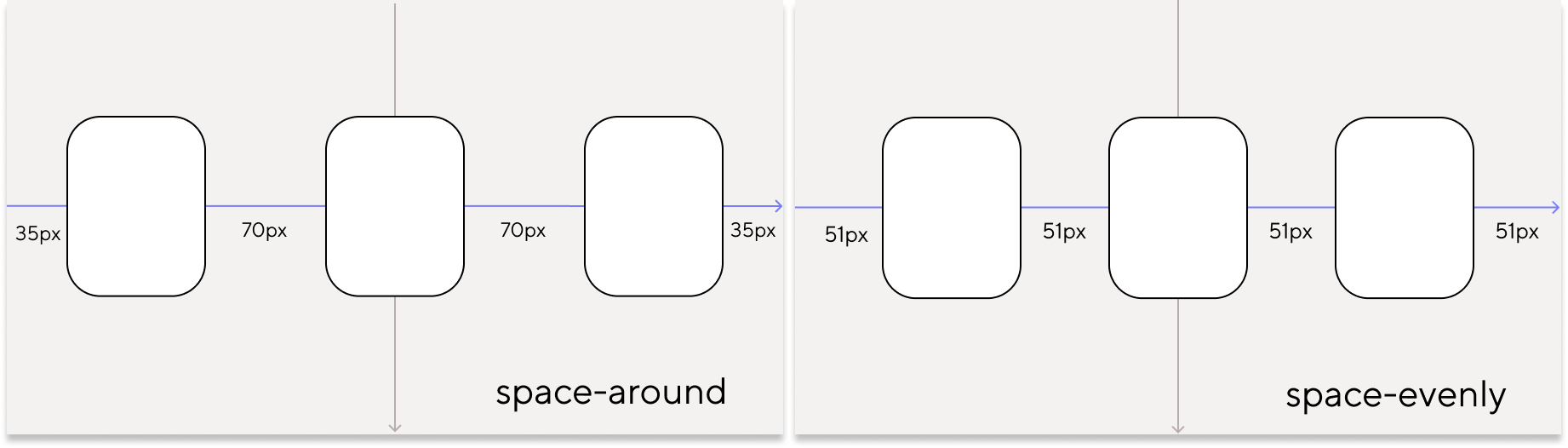
flex-start— элементы стоят в начале оси.flex-end— элементы стоят в конце оси.center— элементы по центру оси.space-between— элементы равномерно распределены вдоль главной оси, при этом первый элемент располагается в начале, а последний — в конце. Между крайними элементами и флекс-контейнером отступа нет.space-around— элементы равномерно распределены вдоль оси. Расстояние между крайними элементами и флекс-контейнером равно половине отступа между соседними флекс-элементами.space-evenly— элементы равномерно размещены вдоль оси. Отступы между соседними элементами и краями флекс-контейнера равны.


align-items
За выравнивание элементов по поперечной оси отвечает свойство align-items. По умолчанию у него значение stretch, то есть элементы растягиваются вдоль всей оси.
Другие значения:
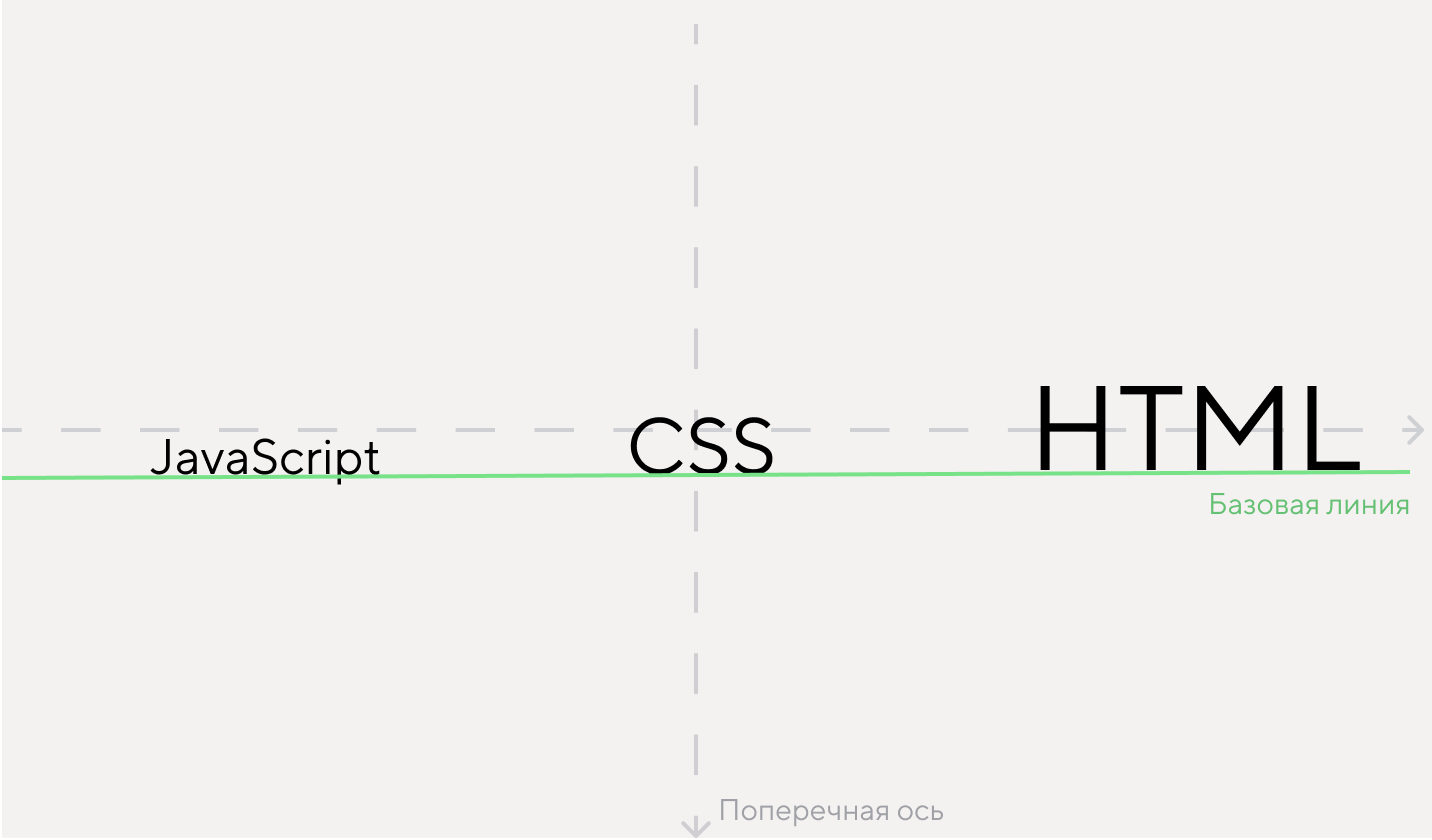
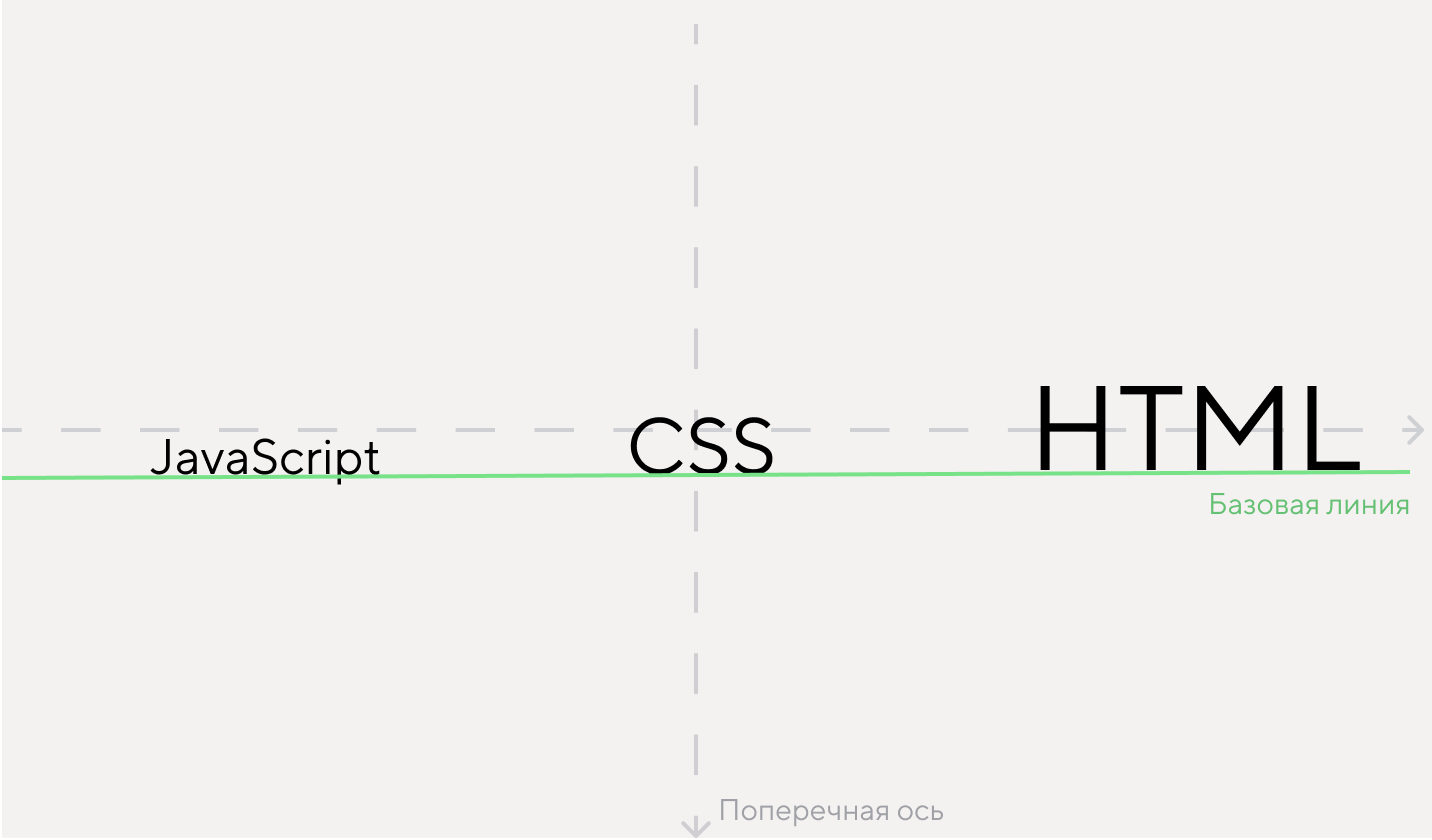
flex-start— элементы идут в начале оси;flex-end— элементы идут в конце оси;center— элементы в центре оси;baseline— элементы размещены по базовой линии.
Базовая линия — невидимая линия, которая проходит по нижней части букв.


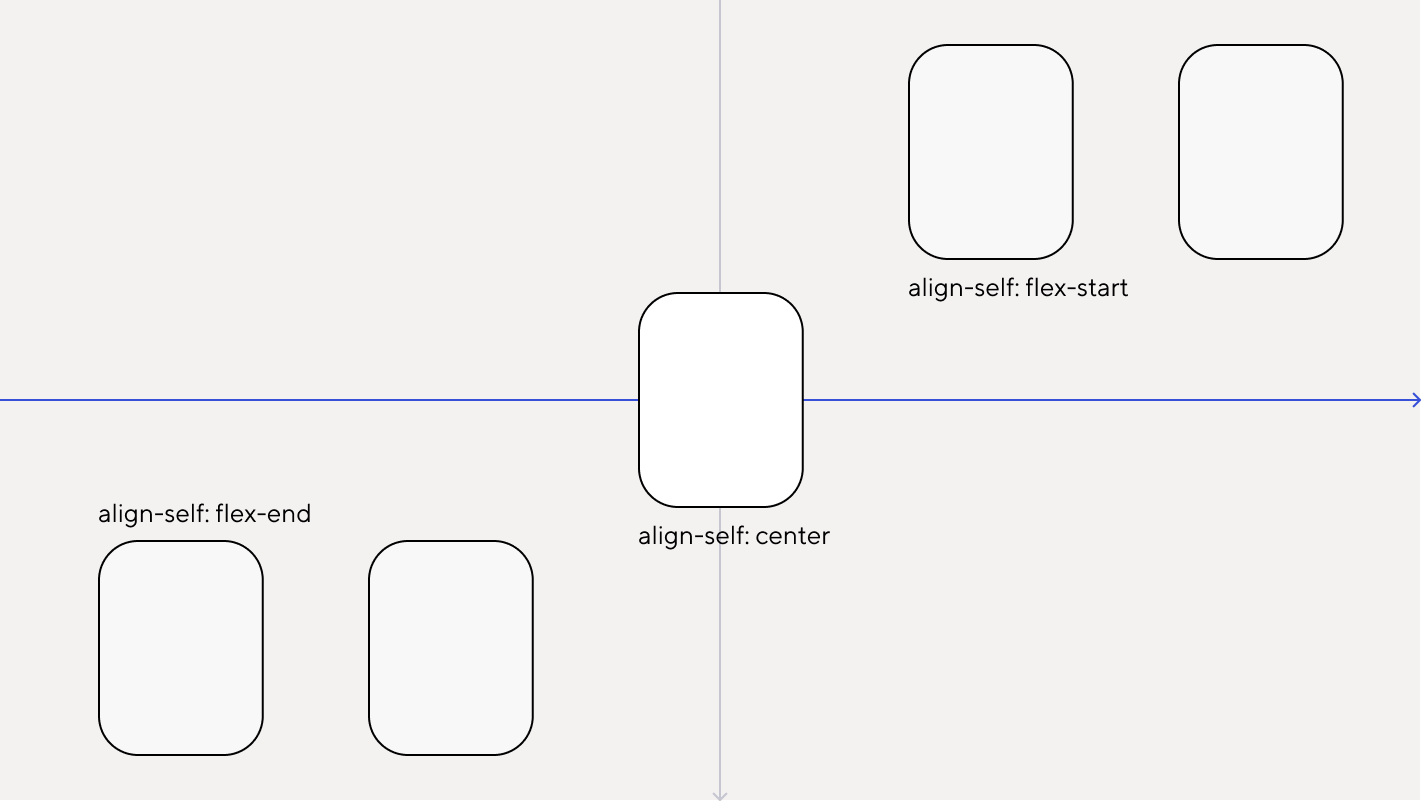
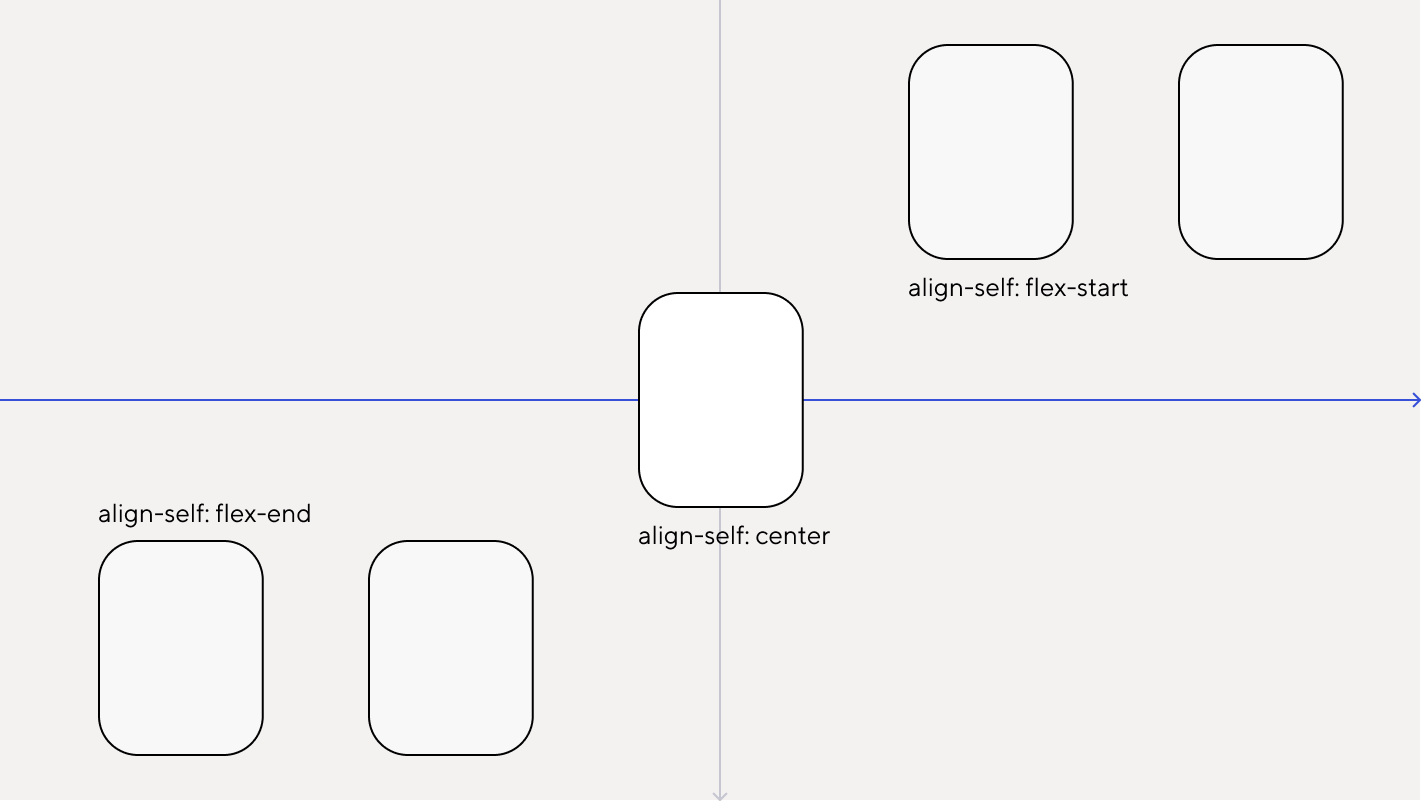
Порой в макете отдельные элементы располагаются выше или ниже, правее или левее. На такие случаи во флексах есть свойство align-self. Оно выравнивает отдельный элемент по поперечной оси.
Значения align-self такие же, как у align-items.


align-content
Вдоль поперечной оси можно выравнивать не только элементы, но и ряды флекс-элементов — это делается с помощью свойства align-content.
align-content немного похож на свойства justify-content
и align-items. От первого он взял значения:
flex-startflex-endcenterspace-betweenspace-aroundspace-evenly
От align-items достались свойства: stretch и baseline.
С align-content мы можем расположить ряды элементов более гибко — например, задав одинаковые расстояния между ними или растянув на всю возможную высоту.
Отличие align-content от align-items
align-items выравнивает элементы внутри флекс-контейнера,
а align-content — ряды.
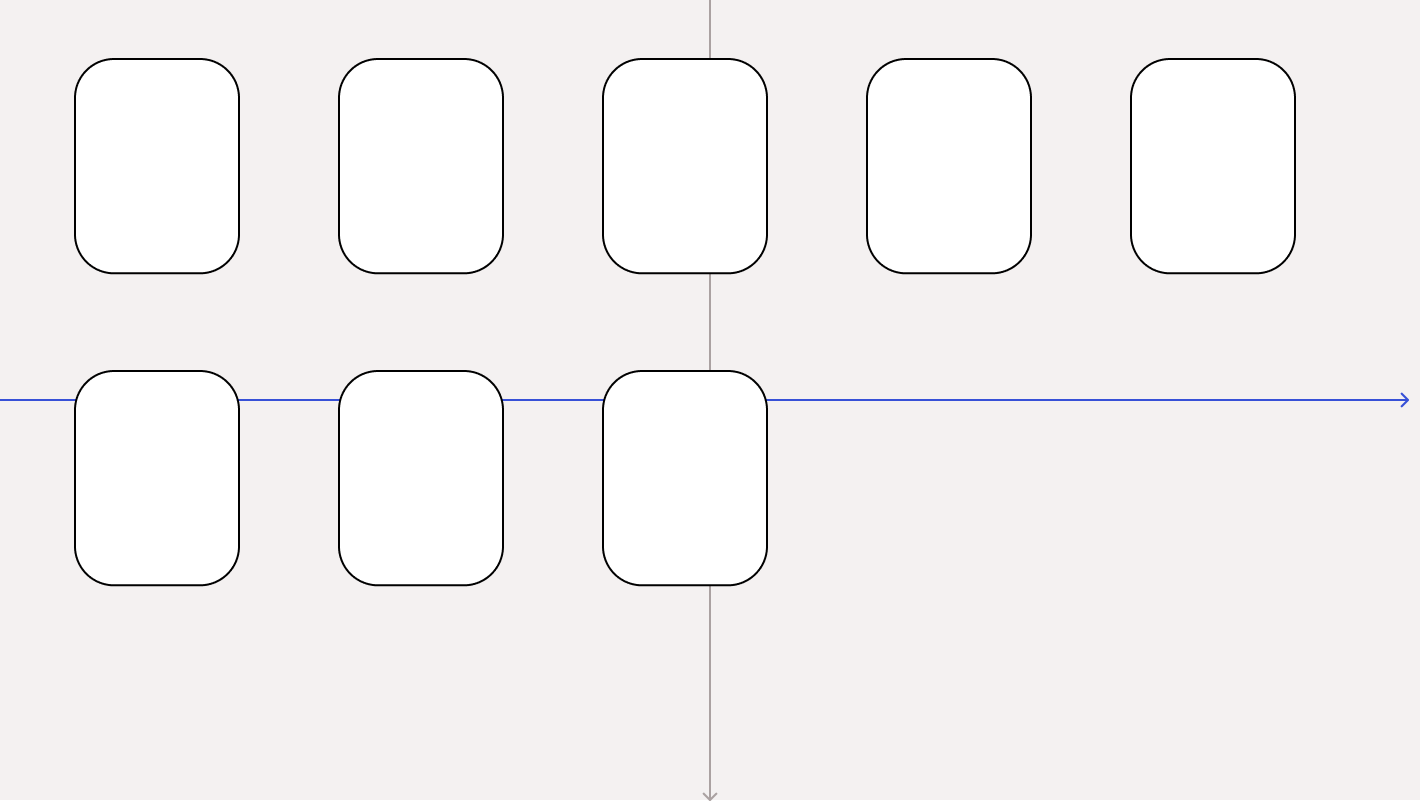
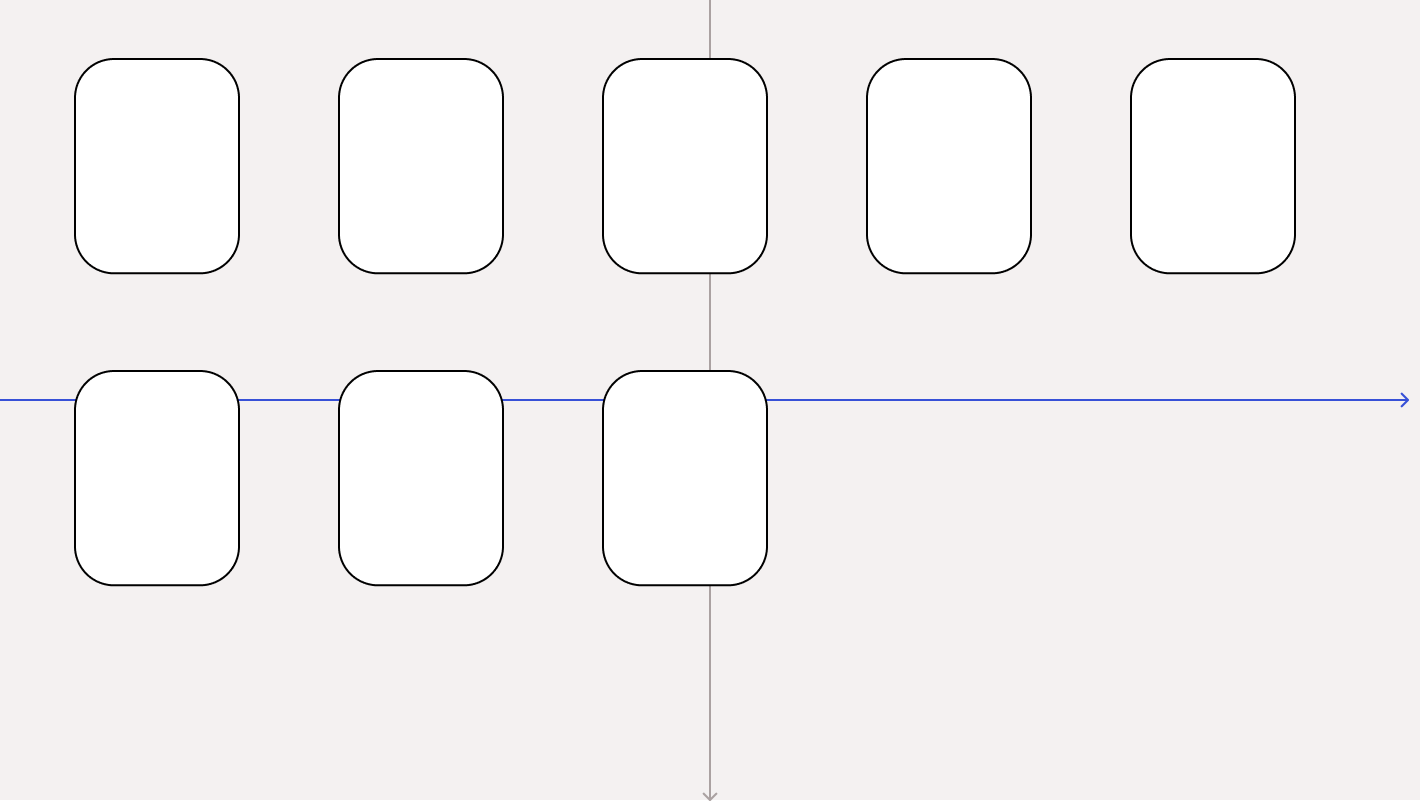
По умолчанию у align-content значение stretch — то есть ряды флекс-элементов растягиваются, и свободное пространство делится между ними пополам. В таких случаях отображение зависит от значения align-items. Если это тоже stretch, то элементы в строке растянутся на всю высоту. Если нет — элементы сожмутся до размеров содержимого и выровняются согласно значению align-items.
Когда align-content задано другое значение (не stretch), оно перекрывает значения align-items и align-self. Например, здесь ряды элементов окажутся в конце поперечной оси:
div {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
align-items: flex-start;
}flex-wrap
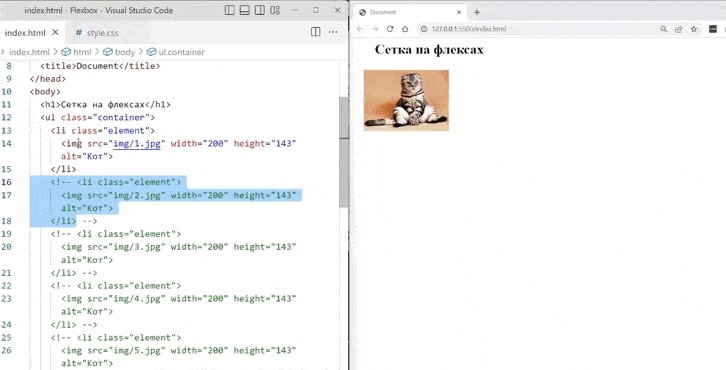
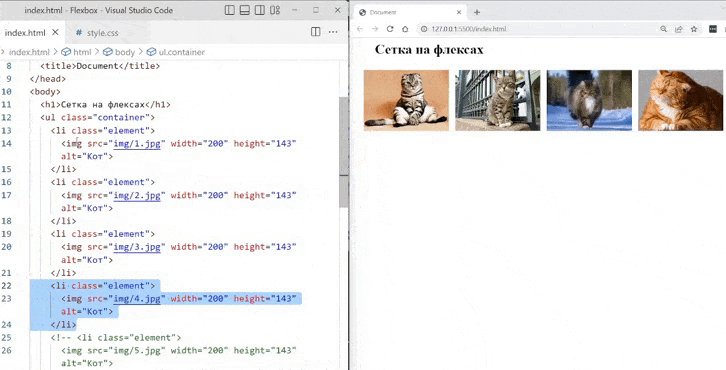
В коде выше есть свойство flex-wrap — оно отвечает за перенос строк во флекс-контейнере. По умолчанию у свойства стоит значение no-wrap, то есть перенос запрещён. При добавлении новых элементов все элементы станут сжиматься до минимально возможной ширины — даже если явно указано значение width. Когда элементы перестанут помещаться в контейнере, то выйдут за его пределы.
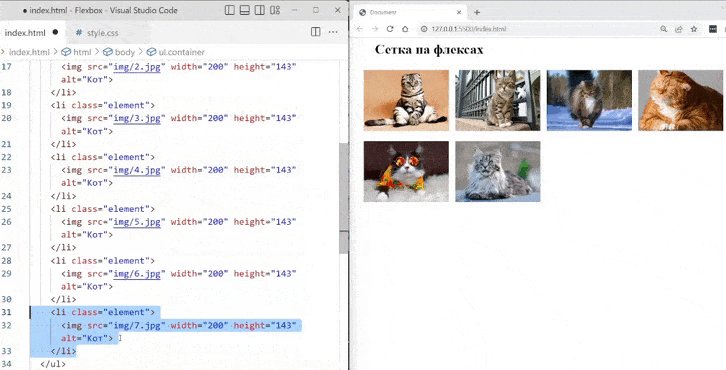
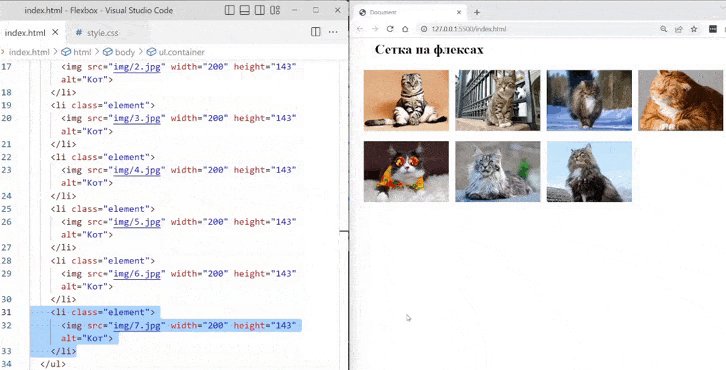
Чтобы элементы при заполнении ряда переносились на новый, нужно указать flex-wrap: wrap. Наглядный пример — гифка в начале статьи.


Ещё без переноса рядов не работает свойство align-content. Например, в таком случае элементы выровняются по началу поперечной оси.
div {
display: flex;
align-content: flex-end;
align-items: flex-start;
}Игры и курсы для практики
Флексы — очень гибкий инструмент, с его помощью можно создавать сложные микросетки и даже менять элементы местами. Основу теории вы теперь знаете — дальше дело за закреплением материала и углублением знаний.
Где практиковаться и что изучить:
- Flexbox froggy — игра на русском языке, где вы с помощью флексов размещаете лягушат на кувшинках.
- Flexbox Defense — англоязычная игра в стиле Tower Defense. Вы на флексах располагаете башни, чтобы защититься от врагов.
- Навык «Построение сеток на флексах по макету». Изучаете 50 страниц углублённой теории о flexbox и выполняете задания — строите сетки для сайта. В навыке 10 кейсов разной сложности с макетом в формате Figma и готовым решением.
- Курс «HTML и CSS. Профессиональная вёрстка сайтов». Научитесь верстать сайты и писать для них стили. Изучите не только флексы, но и гриды — ещё один современный механизм построения сеток.
Материалы по теме
- Примеры использования флексов
- Когда использовать флексы, а когда гриды
- Как сверстать макет


 (Пока оценок нет)
(Пока оценок нет)