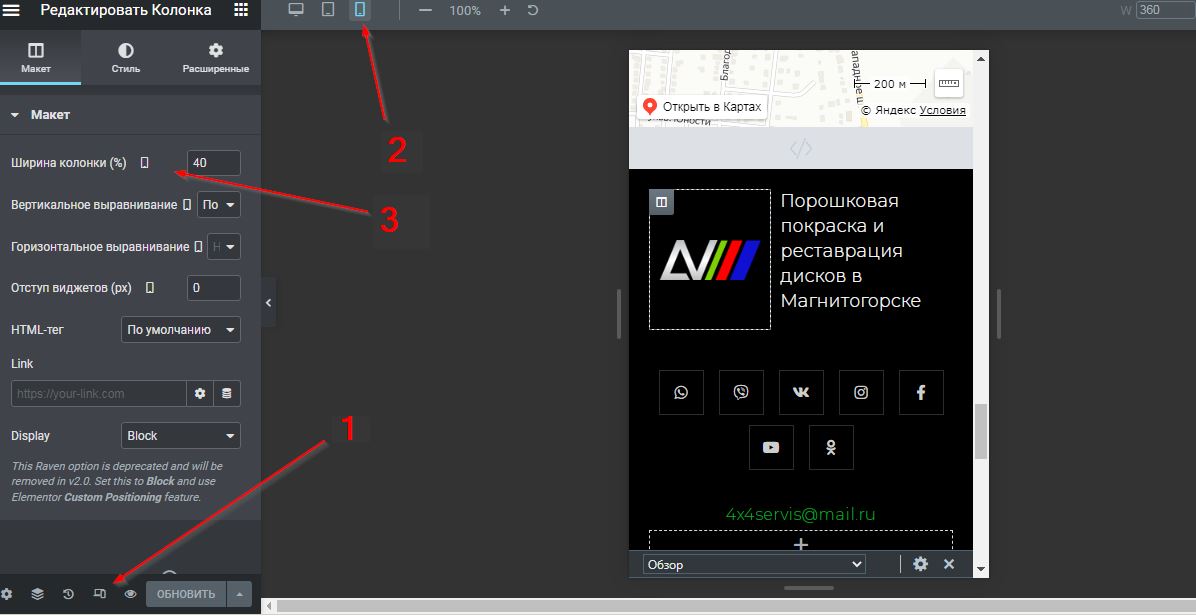
Задача. На сайте с конструктором Elementor была такая проблема: При создании страницы нужно было сделать чтобы колонки были разной ширины для десктопа и мобильных. Это можно настроить переключившись в Режиме адаптивности на Мобильный и для этих устройств задать нужные параметры (Изображение 1). Проблема заключалась в том, что стили не применялись. В html-коде в консоли можно было увидеть, что новые правила для экранов с шириной для мобильных есть, но они не в приоритете.
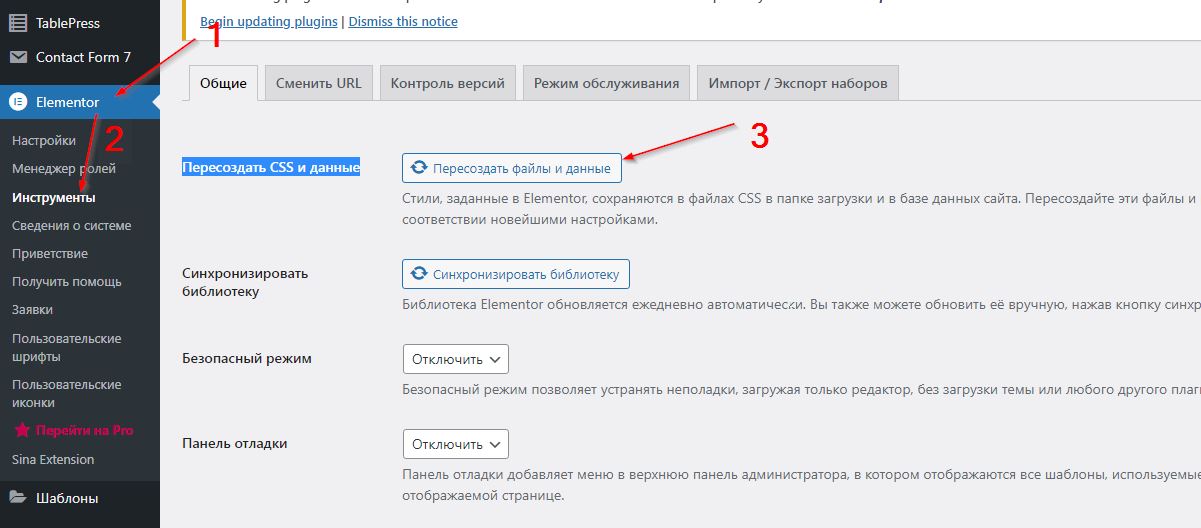
Решение. В такой ситуации помогла функция пересоздать эти файлы и параметры в соответствии новейшим настройками (Изображение 2). Это можно сделать в админ-панели по пути Elementor — Инструменты (Tools) — вкладка Общие (General) — Пересоздать CSS и данные.




 (Пока оценок нет)
(Пока оценок нет)