Содержание
Задача. Необходимо вставить игру (на движке Unity) в страницу сайта. После того, как пользователь сыграет в игру, результат должен отправиться на сервер для обработки.
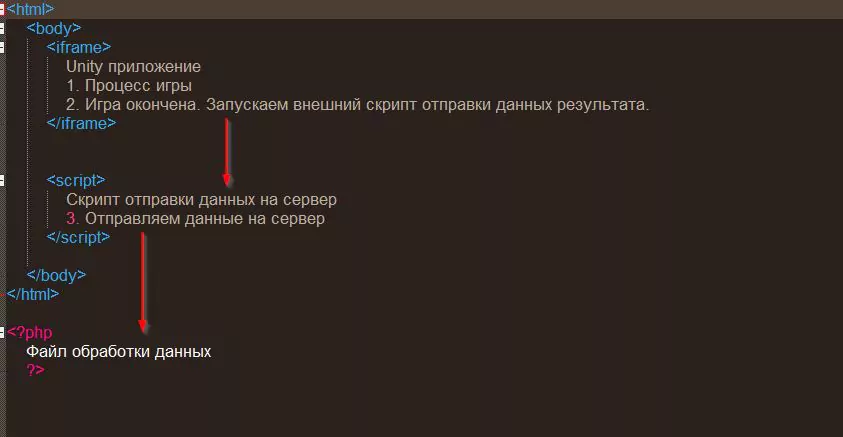
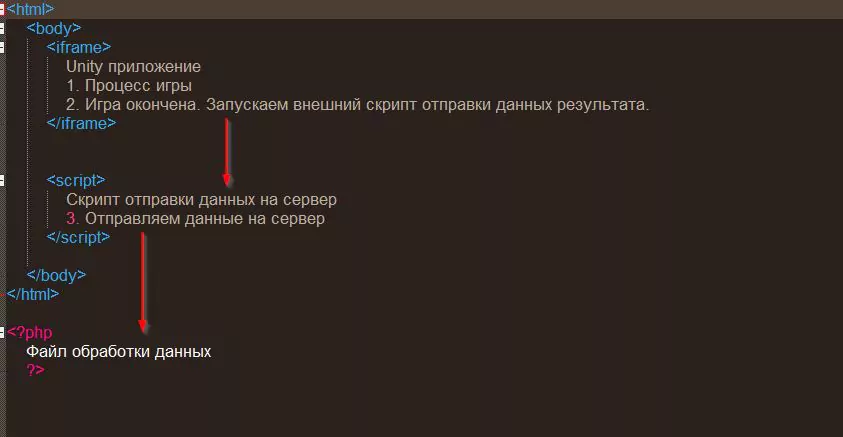
Решение. На странице сайта разместить iframe с приложением, добавить скрипт для отправки AJAX-запроса. Перед сохранением в Unity, нужно добавить в скрипт нашего WebGL-приложения функцию, которая будет вызвать функцию AJAX-запроса которая будет находиться на сайте (не в игре). В принципе, способ подходит не только для WordPress, а и для любой реализации сайта.


Алгоритм сохранения и добвления приложения Unity на сайт
1. Вызвать JS-функцию при завершении игрового процесса
Если у нас есть готовый проект приложения в Unity, то нам необходимо добавить в скрипт C# фнкцию, которая будет вызывать нашу JavaScript-функцию на сайте для отправки каких-то данных из игры на сервер. Для этого в Unity есть метод Application.ExternalEval("customJsFunction()"). Здесь customJsFunction — JavaScript-функция, которая будет вызываться из документа страницы. Пример в Код 1.1.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//…
//if currentQuestionIndex is less that total available questions
if (currentQuestionIndex < questionDataScriptable.questions.Count )
{
Invoke(“SetQuestion”, 0.5f); //go to next question
}
else
{
Application.ExternalEval(“window.top.sendResaultUnity(true)”); // вызываем JS-функцию с сайта
Debug.Log(“Game Complete”); //else game is complete
gameComplete.SetActive(true);
}
//…
|
В Код 1 приведен пример кода из квиз-игры, где смысл такой — мы ответили на вопрос, если есть еще вопросы, то продолжаем, а если вопросов больше нет, то запустить JS-функцию sendResaultUnity(true) и далее — скрипт завершения игры. Если условия завершения игры разные, например, проиграл или выиграл, то можно вызвать функци в зависимости от условия и передать в нее разные параметры.
window.top.sendResaultUnity(true), т.к. приложение на сайте будет находиться в iframe, а функция отправки данных вне фрейма. 2. Создание сборки игры для WebGL
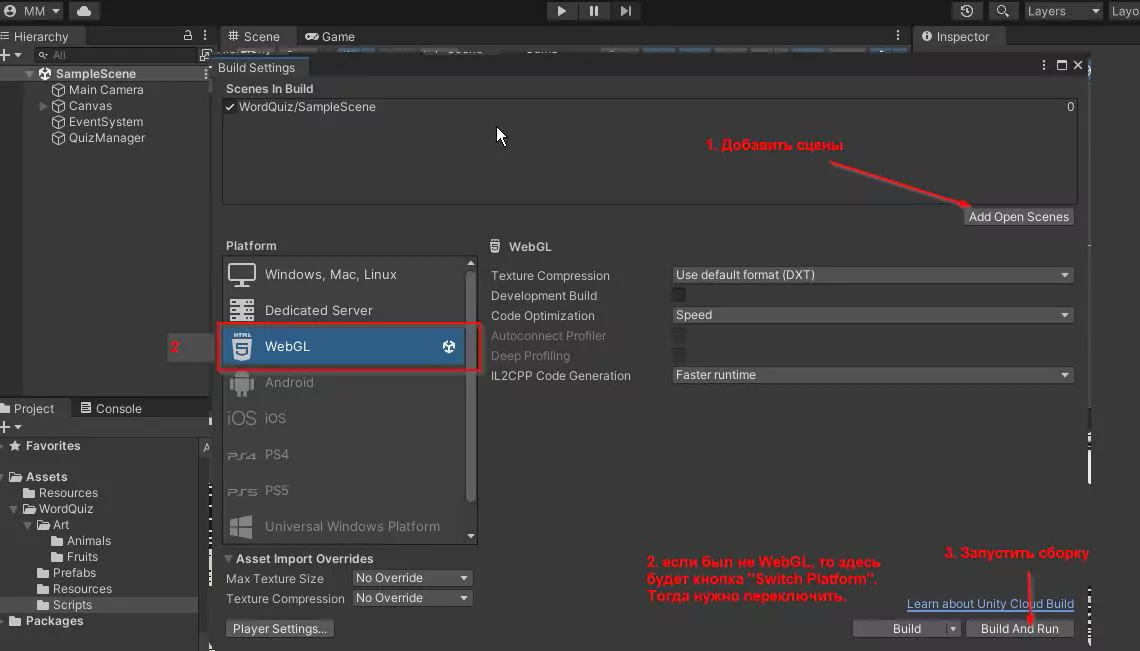
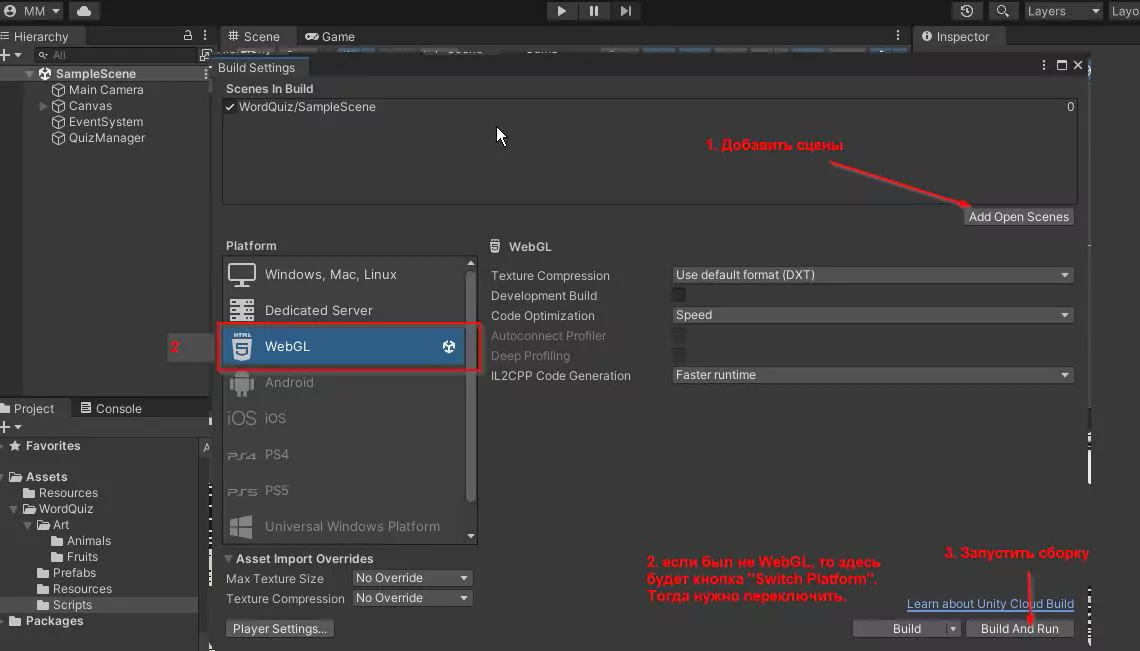
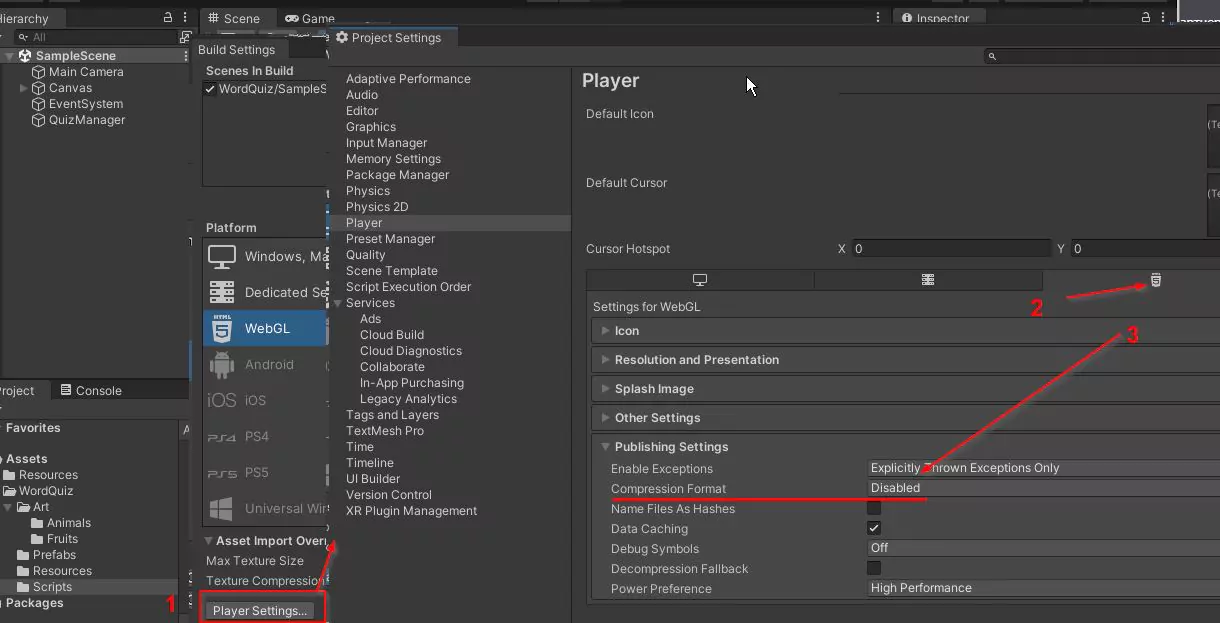
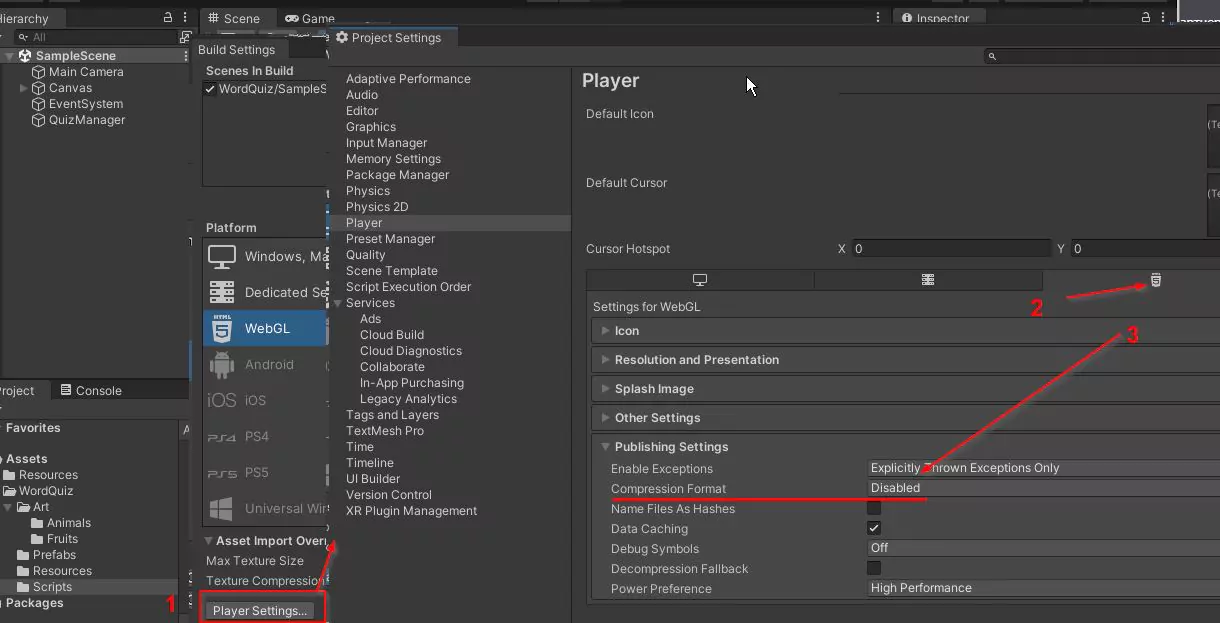
File — Build Settings, добавить сцены, выбрать платформу WebGL и запустить процесс сборки «Build and Run». Настройки для сборки в Изображении 1.1. Не у верен, но отключал «Compression Format» в «Player Settings» (Изображении 1.2).




3. Загрузка сборки игры на сервер
Создаем на сервере папку для игры, например в корне сайта — «my-unity-game». И загружаем в нее файлы сборки. В моем случае получилось, как в Изображении 3.


4. Вывод приложения Unity на сайте
Выводим игру через iframe на странице или шаблоне сайта — Код №4.
|
1
2
3
4
5
|
<iframe src=“/my-unity-game/index.html” width=“900” height=“600”></iframe>
|
5. Скрипт AJAX-запроса отправки данных на сервер
Создаем функцию sendResaultUnity из п.1, которая будет отправлять данные на сервер о результате игры (Код №5). Ее мы должны были уже добавить на вызов при завершении игры в самом приложении. Файл (/wp-admin/admin-ajax.php) для AJAX-запрос.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/* Отправка данных на сервер */
function sendResaultUnity(value){
jQuery( function( $ ){
$.ajax({
url: ‘https://mysite.net/wp-admin/admin-ajax.php’, // php-файл обработки запроса
type: ‘POST’, // Метод запроса
data: ‘action=unity_ajax¶m=’ + value, // Передаем параметр из приложения и action
beforeSend: function( xhr ) { // Необязательно. Вывод в консоль перед отправкой
console.log( ‘value= ‘ + value );
},
success: function( data ) { // Вывод в консоль ответа php-файла после отправки
console.log( data );
}
});
});
}
|
6. Обработка AJAX-запроса
Чтобы создать обработчик запроса для всех пользователей: авторизованных и нет необходимо использовать два хука wp_ajax_(action) и wp_ajax_nopriv_(action) (action — это ‘unity_ajax’, который передаем в запросе вместе с параметром). К ним будет цепляться наша функция, которая будет обрабатывать запрос. Вставляем Код №6 в functions.php. Здесь, для примера, мы просто проверяем переданный параметр и в зависимости от его значения отправляем обратно — пройден тест или нет.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
add_action(‘wp_ajax_unity_ajax’, ‘qfurs_unity_ajax’);
add_action(‘wp_ajax_nopriv_unity_ajax’, ‘qfurs_unity_ajax’);
function qfurs_unity_ajax(){
if ($_POST[‘param’]){
echo ‘Тест пройден’;
} else {
echo ‘Не пройден’;
}
wp_die();
}
|


 (Пока оценок нет)
(Пока оценок нет)