Умение выделять систему из дизайна и переносить её в код — полезный навык. Он экономит ваше время на разработку и поддержку крупных продуктов. С его помощью можно улучшить качество кода и уменьшить количество ошибок на этапе тестирования.
Давайте разберёмся, какие ещё преимущества дают дизайн-системы и как эти системы создавать.
Что такое дизайн-система?
Дизайн-система — набор инструментов и правил, упрощающих проектирование на всех этапах: от идеи до реализации. Она включает
- макеты интерфейсных элементов;
- их реализация в коде;
- принципы и правила их создания для дизайнера и разработчика;
- руководства по стилю;
- интерфейсные паттерны, принятые в продукте.
Работа в большом проекте подразумевает большое количество логики и интерфейсов. В какой бы момент работы вы ни подключились, интерфейсные элементы или уже начали повторяться, или начнут в ближайшем будущем. Изначально дизайнеры и разработчики решали эту проблему отдельно, каждый со своей стороны. Так в дизайне появился UI Kit, а в разработке — шаблонизация и компоненты в коде.
По мере развития продуктов назревала проблема: нужно было сохранить единообразие элементов. Это потребовало более плотного взаимодействия между дизайном и разработкой. Так и появились дизайн-системы. При их создании стали уделять внимание не только внешнему виду продукта, но и проектированию, созданию интерфейсов в конечном продукте.
Существует два типа дизайн-систем. Первый — готовые открытые системы, которыми могут пользоваться команды: Ant Design, Material Design, Consta. Второй — внутренние корпоративные системы, которые развивают организации для решения собственных потребностей: Mail. ru, «Вконтакте», «Альфа-банк», Aviasales.


Почему дизайн-системы стоит использовать
Внедрение дизайн-системы — это инфраструктурный проект, который охватывает дизайнеров, разработчиков и других членов команды. Какие он даёт преимущества?
Снижается уровень хаоса в продукте. Один и тот же элемент можно нарисовать множеством разных способов, варьируя цвет фона и границ, тень, скругления, отступы и другие свойства. Дизайн-система сокращает количество доступных вариантов, позволяет сохранить консистентность продукта и переиспользовать параметры в дизайне и коде, что упрощает дальнейшую поддержку.
Появляется общий язык для коммуникации дизайнеров и разработчиков. Реализации в дизайне и коде максимально приближены друг к другу вплоть до названий, поэтому команда тратит меньше времени на объяснения.
Команда думает о продуктовых задачах, а не об интерфейсе. Работа над новыми задачами идёт быстрее там, где макеты можно собрать из готовых компонентов в устоявшемся стиле.
Задачи, в которых помогает дизайн-система:
- Ускорить разработку по макетам, собранным на той же системе, за счёт готовых компонентов.
- Сократить время, которое команда тратит на поддержку продукта.
- Улучшить качество кода за счёт его переиспользования. Чем меньше кода, тем проще за ним следить.
- Сократить количество доработок после тестирования. Если базовые компоненты уже готовы и протестированы, ошибок будет меньше.
- Обеспечить доступность интерфейсов.
Недостатки дизайн-систем
Долгая доработка компонентов. Создавать универсальные компоненты сложно: приходится учитывать больше состояний и конфигураций, чем это нужно в данный момент. Поэтому иногда проще создать локальное решение, которое не всегда готово к переиспользованию.
Принципы и правила ограничивают простор для творчества. Сделать что-то совершенно другое становится труднее. Это может вызывать сложности в отдельных ситуациях. Например, если дизайнер решит уменьшить кегль, он будет связан дизайн-токенами. Придётся добавить новый токен и заодно доказать команде, что он нужен, либо отказаться от своей идеи.
Нужна отдельная команда для создания собственной дизайн-системы. Это дорого и добавляет дополнительную коммуникацию в работу.
Зависимость от чужого решения, если используется готовая дизайн-система. Не факт, что она полностью закроет ваши потребности. Готовое решение может добавить в продукт бессмысленные ограничения и «костыли».
Почему дизайн-системы популярны?
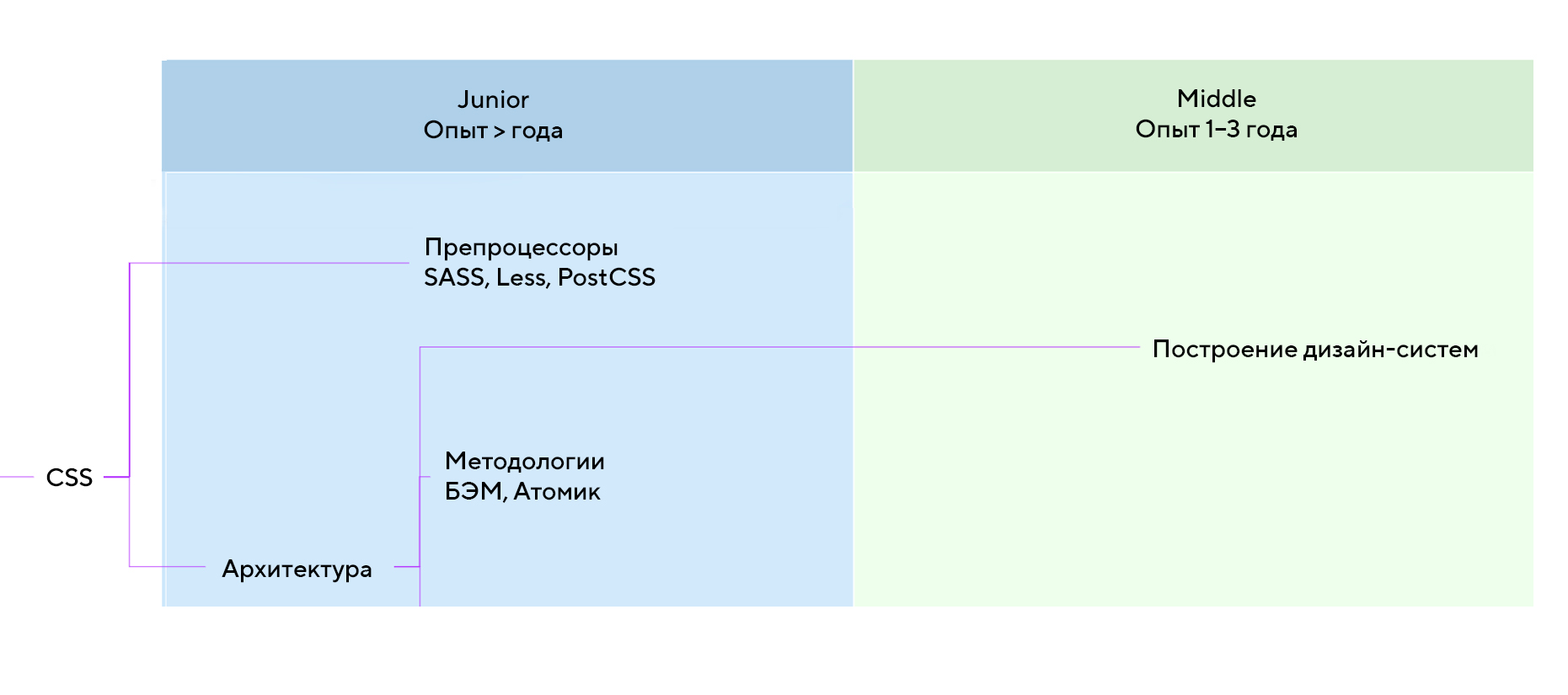
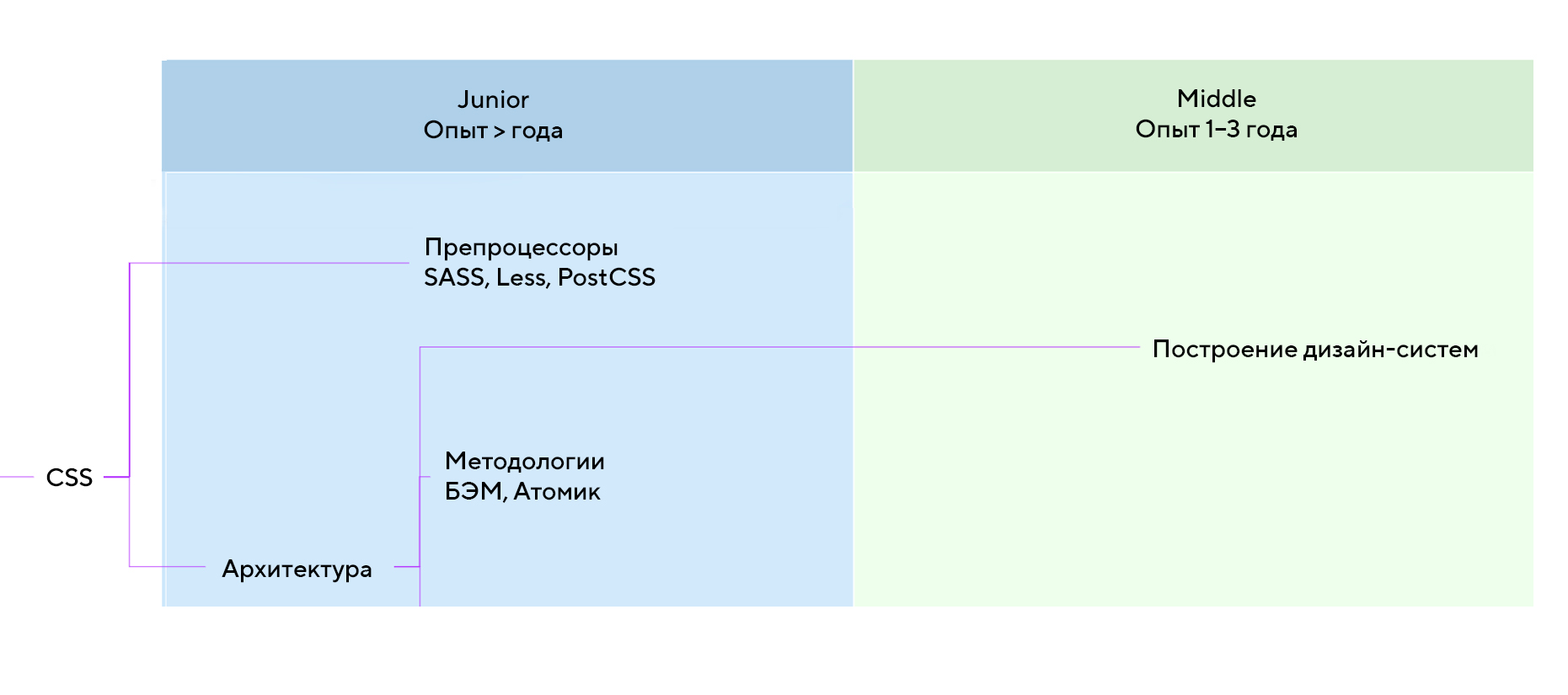
Летом 2021 года мы провели исследование и узнали, какие навыки нужны фронтендерам для повышения грейда. Оказалось, что в список наиболее востребованных качеств входит понимание архитектуры ПО и интерфейсов. При этом если от джунов работодатели ждут понимания методологии БЭМ, Атомик, фреймворков и Bootstrap, то от мидлов требуют ещё и опыт построения дизайн-систем.


Почему дизайн-системы становятся популярными? Для этого есть несколько причин:
- Крупные и средние компании заинтересованы в долгосрочном снижении затрат на разработку. Они готовы вкладываться в собственные решения.
- Индустрия накопила достаточное количество опыта, чтобы процесс создания дизайн-системы стал более-менее понятным. Источников по теме и профильных специалистов всё ещё не так много, но они хотя бы есть — командам не приходится делать всё с нуля и вслепую.
- Дизайнерские инструменты развиваются. Фигма приблизила организацию макета к принципам реальной вёрстки. Интеграция дизайна и кода становится проще, теперь не нужно тратить большие ресурсы на корпоративные «костыли».
Дизайн-системы показали свою эффективность. Появился спрос на выполнение этой работы, а вместе с ней и на специалистов.
Принцип построения дизайн-систем
Главный принцип — не делать дизайн-систему, пока в проекте ничего не готово. Идеальный момент для начала работ — когда проект вышел из стадии прототипа, вы перепробовали разные варианты дизайна и пришли к чему-то конкретному. Этап, когда проект начинает разрастаться.
Как создать дизайн-систему?
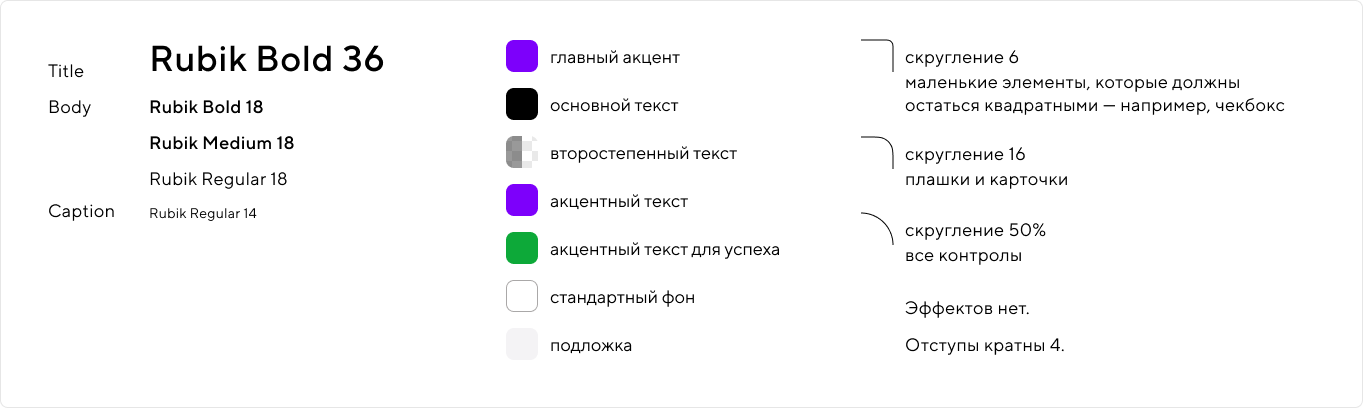
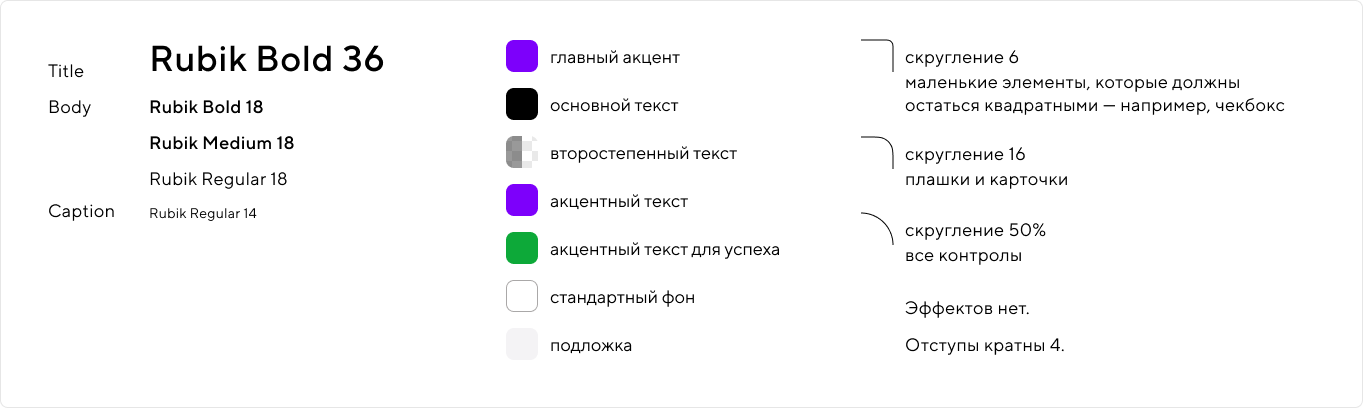
Формализуйте и систематизируйте принципы, на которых строится продукт. Выпишите все используемые вариации шрифтов и сократите их количество там, где это не играет роли. Затем вынесите цвета, отступы, скругления и другие свойства. Чем больше визуальных параметров получится стандартизировать, тем проще будет дальше.


На этом этапе важно обсудить, как именно будут систематизироваться такие принципы в дизайне и в коде. Важно учесть, что дизайн-инструменты позволяют выносить в переменные гораздо меньше визуальных характеристик дизайна, чем это может сделать итоговая реализация в коде. Например, в коде можно вынести скругления в переменные, а в Фигме без плагинов это сделать нельзя. К тому же плагины — это сторонние решения. На них не хочется полагаться в рабочей системе, ведь разработчики в любой момент могут перестать их поддерживать.
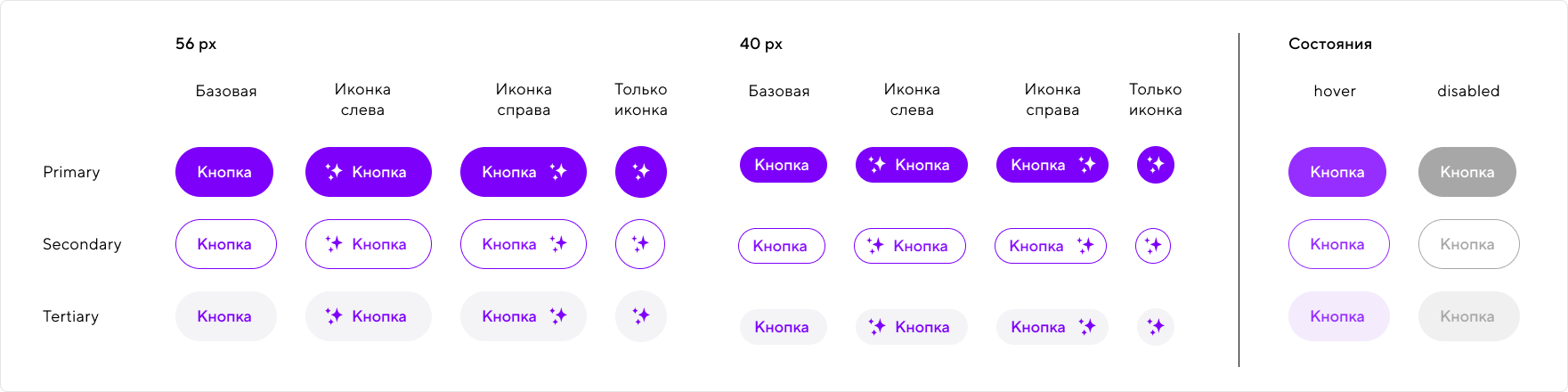
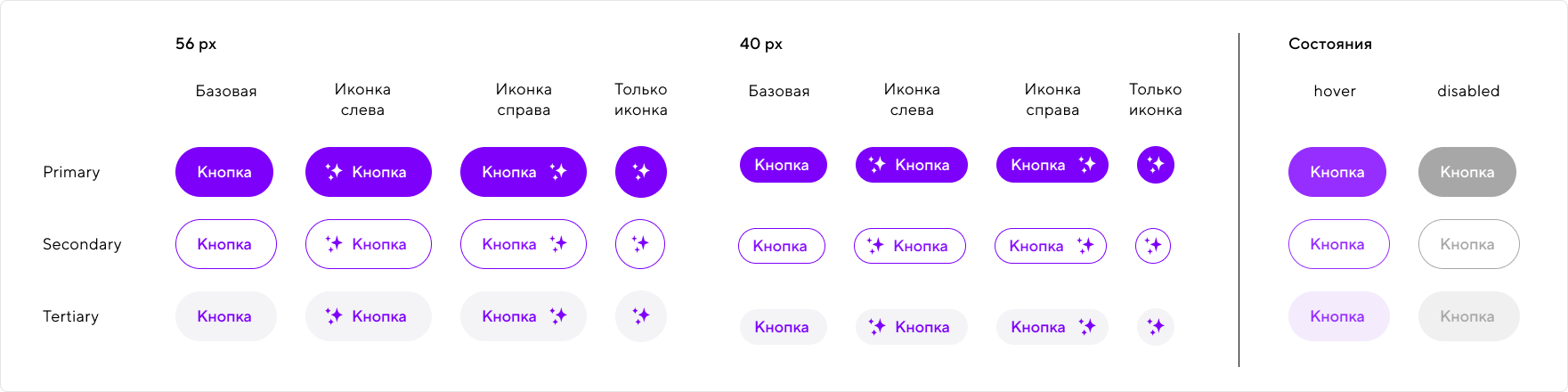
Соберите UI Kit c компонентами, которые уже используются. При необходимости дополните и расширьте их.


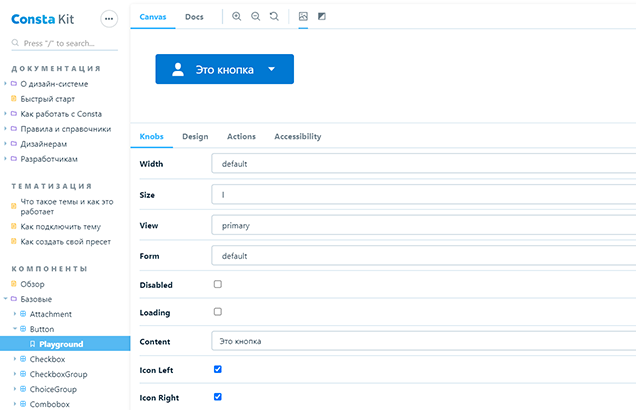
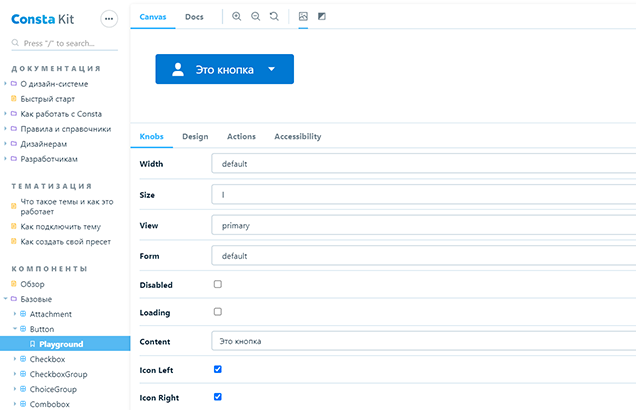
Реализуйте компоненты в коде. Создайте витрину, где можно познакомиться с компонентом вне продуктового контекста, «в вакууме». Для этого можно использовать готовые решения или создать своё.
Пример реализации кнопки:
<button class="mw-button mw-button_size_m mw-button_view_primary mw-button_has-icon_no-icon">
<div class="mw-icon mw-icon_name_present mw-icon_view_primary-inverse"></div>
<span class="mw-text mw-text_size_s mw-text_line-height_m mw-text_weight_medium">
Кнопка
</span>
</button>Сформируйте документацию с используемыми паттернами: указания по раскладке элементов, правила использования отдельных компонентов, tone of voice и другие особенности. Любое решение должно опираться на какой-то принцип или приводить к формулировке нового принципа и дополнению документации.
К формированию документации стоит подойти с особым вниманием — это лицо дизайн-системы:
- Сокращайте количество ресурсов вокруг системы: проще изучать одну документацию, чем пять разных.
- Разрешите пользователям поработать с компонентами без установки пакета и тестового окружения. Существуют специальные решения для этого, например, Storybook.
- Добавьте удобный поиск по документации.
- Пишите простые и понятные тексты. Можно попросить знакомого редактора помочь с этим.
- Оставьте контакты. Это поможет получить обратную связь и своевременно дополнить инструкции.


Организуйте прозрачный процесс работы над дизайн-системой. Определите, где будет находиться план и бэклог задач, где точка входа по доработкам, где пользователи смогут узнавать про обновления.
Вывод
Дизайн-система — это продукт совместной деятельности на стыке дизайна и реализации в коде. Её поддержка требует от всех участников команды погружения в соседние области и плотной коммуникации, но позволяет ускорить и облегчить процесс проектирования и разработки в продукте.
Ещё по теме
- Зачем фронтендеру разбираться в дизайне
- Ключевые навыки фронтендеров в 2023


 (Пока оценок нет)
(Пока оценок нет)