Начиная с первой части уроков мы прошли все этапы от мини теории, иконок, манифеста и Service worker для разработки своего pwa приложения. Теперь давайте посмотрим вживую на готовый пример, который я сделал и который вы сможете скачать.
Откройте страничку “Установить приложение” и установите приложение. О том, как это сделать вы можете просмотреть начиная с первого урока.
Чтобы посмотреть работу PWA приложения на Android – нажмите Установить приложение. Появится сообщение – “Добавить на рабочий стол Good Day”? – нажмите Да, и на экране телефона установится эта страничка. Кстати на 4.4 не работает.
Теперь в телефоне откройте Календарь и Транслит. Затем выключите интернет, откройте приложение и вы увидите, что даже без сети те страницы, которые вы открывали ранее вам все равно доступны, а Часы (если вы их не открывали) – требуют интернета.
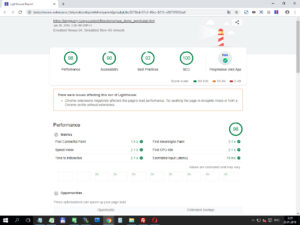
Давайте запустим Lighthouse плагин, чтобы посмотреть, насколько правильное приложение. Нажимаем Generate Report и получаем скриншот – почти все на 100%. Это очень приятно. Но с другой стороны в нашем pwa почти нет файлов, так что по другому быть и не может.

Что еще сказать про pwa – это действительно прогрессивные приложения, за ними будущее. Надеюсь с каждым годом они станут более востребованными и все больше платформ будут их поддерживать. Пользователю не нужно будет искать приложение в Apple Store или Play Market, а то что они еще устанавливаются без проблем на Windows делают их особой изюминкой. Да и программисту будет гораздо проще сделать одно приложение, вместо 3-5.


 (Пока оценок нет)
(Пока оценок нет)