Мы рассмотрим из каких частей состоит pwa приложение и начнем его разработку. Но для начала надо определиться, что требуется для этих целей. Оказывается, есть определенные правила для создания pwa.
Что нужно, чтобы создать pwa приложение
- Ваш сайт обязательно должен иметь SSL сертификат, причем с возможностью контролировать уровень LetsEncrypt. Отлично для этого подходит SprintHost (там бесплатные сертификаты). После перехода на https вам, возможно придется поправить скрипты и ресурсы, чтобы все ссылки на них шли по защищенному протоколу. Если все сделаете правильно, то появится зеленый замочек (например, в Opera) – это будет означать, что все в порядке.
- Заранее позаботьтесь о наличии мобильной версии в сайте. Она должна обязательно быть и корректно отображаться на всех устройствах.
- Уменьшите по максимому скорость загрузки сайта (ресурсы, скрипты).
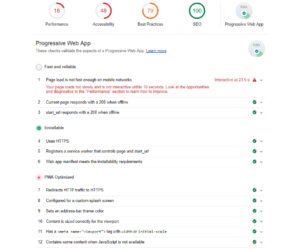
Для разработки pwa вам понадобится плагин Lighthouse – найдите его в магазине и установите в браузере Chrome. Он позволит проанализировать сайт на принадлежность сайта к pwa, показать ошибки на стадии разработки. Пользоваться им просто – открываете сайт, нажимаете на плагин и кнопочку Generate Report. Посмотрите скрины – нам важна прежде всего будет вкладка PWA. В этом примере мы видим, что все пункты выполнены, кроме долгой загрузки страницы.

Шаг 1. Создание иконок для приложения
Необходимо сгенерировать иконки вашего сайта – они будут отображаться при установке приложений. Для этого достаточно взять ваш логотип в квадратном формате и прогнать его через генератор. Отлично для этого подходят сайты favicon-generator.org или realfavicongenerator.net. У всех разные размеры иконок, но для себя я отметил, что обязательно должны быть размеры 512/256/192/152/144/128/32 px.
После того, как вы сгенерируете иконки вставьте готовый код с генератора (НО ЭТО НЕ ОБЯЗАТЕЛЬНО) в index-й файл вашего шаблона, чтобы их подключить, не забывая про пути. Например:

Теперь в head область поставьте такие метатеги, чтобы не жаловался плагин
<meta name=”application-name” content=”DR”>
<meta name=”apple-mobile-web-app-title” content=”DR”>
<meta name=”msapplication-starturl” content=”/”>
<meta name=”msapplication-navbutton-color” content=”#E6E6FA”>
<meta name=”theme-color” content=”#E6E6FA”>
<meta name=”mobile-web-app-capable” content=”yes”>
<meta name=”apple-mobile-web-app-capable” content=”yes”>
<meta name=”apple-mobile-web-app-status-bar-style” content=”black-translucent”>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
Обратите внимание на первые 5 тегов. Если кратко, то:
- application-name и apple-mobile-web-app-title – название вашего приложения
- msapplication-starturl – какую страницу открывать при клике на иконку в мобильном
- msapplication-navbutton-color и theme-color – цвет темы
Таким образом мы плавно переходим к манифесту. О нем я расскажу в следующей части, так как придется рассказать много информации.


 (Пока оценок нет)
(Пока оценок нет)