Круглые изображения, несмотря на то, что они не являются какой-то новинкой, вовсю используются в современном веб-дизайне. На многих сайтах можно видеть именно скругленные изображения. Итак, давайте посмотрим, как сделать изображения круглыми с помощью двух простых шагов.

- Шаг 1. Добавляем код в CSS-файл.
- Шаг 2. Обертываем изображения в DIV
- Важные примечания, а также альтернативный метод
- Квадраты против прямоугольников
Шаг 1. Добавляем код в CSS-файл.
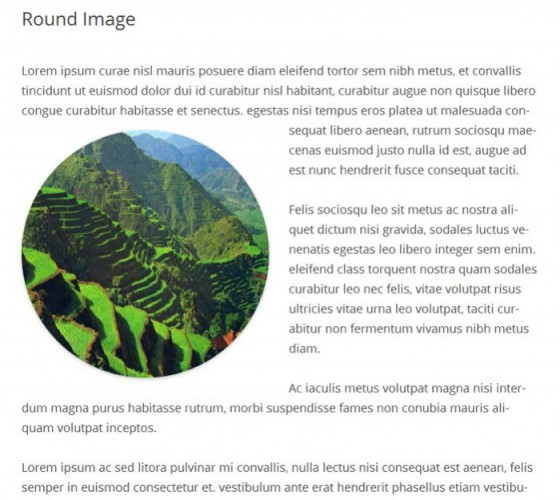
Если вы хотите, чтобы некоторые из ваших изображений были круглыми (как это показано на изображении выше), вы можете легко это сделать. Вам понадобится всего лишь добавить пару строк кода в ваш CSS-файл, после чего связать его с теми изображениями, которые вы желаете сделать круглыми.
Естественно, лучше всего вносить изменения в CSS, воспользовавшись дочерними темами (либо работать со специальной областью CSS, которая присутствует в некоторых темах).
В вашем CSS-файле поместите следующий код:
.circular-image img {
width: 300px;
height: 300px;
-webkit-border-radius: 150px;
-moz-border-radius: 150px;
-ms-border-radius: 150px;
-o-border-radius: 150px;
border-radius: 150px;
}
Причина размещения такого количества строк со значением 150px – подгонка под разные браузеры. Некоторые дизайнеры говорят, что сегодня уже достаточно размещать только «border-radius: 150px;», однако лучше перестраховаться.
Шаг 2. Обертываем изображения в DIV
Как только стили заданы, идем вперед и загружаем свое изображение, которое помещаем в любую позицию – по центру, справа и т.д.
После того, как изображение будет стоять в нужной позиции, переключаемся на редактор Text и помещаем следующий код вокруг кода с изображением:
<div class="circular-image">код-изображения</div>
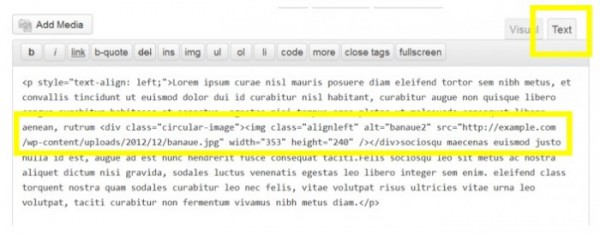
Иными словами, все это будет выглядеть следующим образом:

Заметьте, что атрибут class у div («circular-image») совпадает с идентификатором в вашем CSS-файле. Не важно, как вы их назовете – важно, чтобы они были одинаковыми. И естественно, надо будет выбрать такое название, чтобы оно не конфликтовало с остальными классами в CSS-коде. Оно должно быть уникальным.
Сохраняем запись, после чего наслаждаемся круглыми изображениями.
Важные примечания, а также альтернативный метод
Есть несколько важных вещей, которые необходимо пояснить в коде выше. Я сделал изображение, которые вы видели выше, идеальным кругом, задав параметры height и width в CSS – 300px и 300px. После чего я задал радиус границы в половину от 300px, т.е. 150px. Вы можете менять эти размеры так, как вам захочется, если вам потребуется что-то меньшее или большее. Просто сохраните пропорции такими же – если вы поставите размеры 400px и 400px, то тогда радиус должен быть 200px.
Некоторые из вас могут спросить: можно ли сделать изображение круглым, не задавая размер? Другими словами, нельзя ли сделать так, чтобы актуальный размер изображения сохранялся, но оно становилось круглым?
И да и нет… возможно.
Квадраты против прямоугольников
Все сводится к форме вашего исходного изображения. Является ли оно идеальным квадратом или пока еще представляет собой прямоугольник?
Мое исходное изображение было прямоугольным, поэтому если бы я не установил точную ширину и высоту, то оно вышло бы продолговатым – что также может выглядеть круто. Мы посмотрим на это далее.
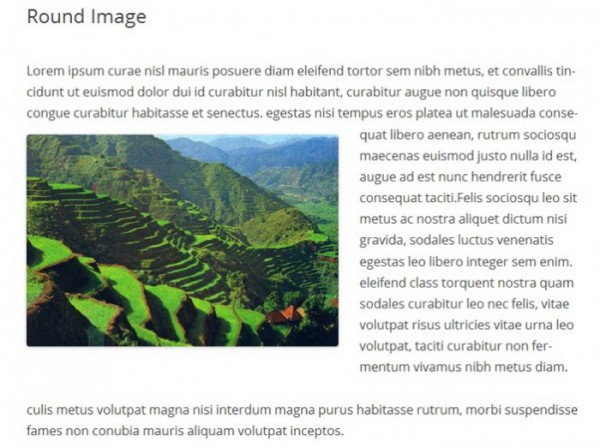
Во-первых, давайте посмотрим на то, что я имею в виду. Вот мое исходное изображение без какого-либо CSS-кода, примененного к нему. Вы видите, что исходное изображение прямоугольное, а не квадратное.

Теперь я бы мог просто поставить радиус границы как 50% и позволить размеру исходного изображения устанавливать размер заключительного круглого изображения. Я могу поместить это в свой CSS-файл:
.circular-image img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
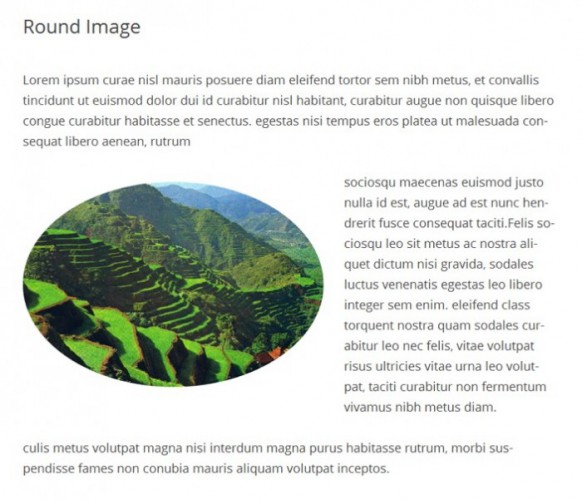
Как только я сделаю это, появится финальный результат. Заметьте, что изображение более овальное, продолговатое, чем прежнее, которое было идеальным кругом.

Вот два варианта рядом для сравнения:

Некоторым может понравиться такой вид. Некоторые могут сделать разные варианты представления для разных изображений. Если вам хочется поступить именно так, просто создайте два разных класса и задайте для них разные стили.
CSS-код для изображений можно сделать более сложным, чем описанный в статье, однако то, что представлено выше, отлично подойдет для людей, которым требуется быстрое и простое решение для создания привлекательных круглых изображений.
Безусловно, круглые изображения можно также сделать в любом графическом редакторе. Однако если вдруг вам понадобится в один прекрасный момент вернуться к стандартным прямоугольным картинкам, произвести это будет очень непросто. Поэтому в данном случае проще воспользоваться CSS-стилями.
Источник: wpmu.org


 (Пока оценок нет)
(Пока оценок нет)