Что такое CSS-фреймворки? Это, как правило, созданные одним или чаще несколькими разработчиками css-классы, которые облегчают для вас процесс верстки, собранные в одном файле. Подключив всего один внешний css-файл нужного фреймворка, вы используете эти классы в процессе создания разметки страницы, и получаете, например, страницу/раздел (section) в виде нескольких столбцов или красивую кнопку, форму, блок с фоновым цветом.
Как правило, css-фреймворки предполагают наличие классов сетки, которые позволяют автоматически перестраивать контент при изменении разрешения экрана. Т.е. все современные css-фреймворки являются отзывчивыми (responsive) или адаптивными (adaptive) по умолчанию.
Если фреймворк достаточно известен, скорей всего, он имеет не только css-файл и css-классы, но и свои компоненты, которые разработаны на основе JavaScript или jQuery и описаны уже в js-файле. Т.е. помимо css-файла вам нужно подключить еще и скрипт.
Общая схема работы с фреймворками
Подключение css и js в html-файле:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang=“ru”>
<head>
<meta charset=“UTF-8”>
<meta http–equiv=“X-UA-Compatible” content=“IE=edge,chrome=1” />
<meta name=“viewport” content=“width=device-width, initial-scale=1.0, maximum-scale=1.0”>
<title>Страница на основе css–фреймворка</title>
<!— подключение css–файла фреймворка —>
<link rel=“stylesheet” href=“css/framework.min.css”>
<!— подключение вашего css–файла с правилами для конкретной страницы/сайта —>
<link rel=“stylesheet” href=“css/your-style.css”>
</head>
<body>
<div class=“framework-class-1”>
<div class=“framework-class-2”>
Текст
</div>
<div class=“framework-class-2”>
Текст
</div>
<div class=“framework-class-2”>
Текст
</div>
</div>
<!— подключение js–файлов – опционально – может не понадобиться —>
<script src=“путь к jquery.js”></script>
<script src=“js/framework.js”></script>
<script src=“js/your-file.js”></script>
</body>
</html>
|
CSS-фреймворки используют в учебных и практических целях. Например, если вы только учитесь разрабатывать сайты на React, Vue.js или Angular, то вряд ли вам хочется тратить время на верстку. И тогда css-фреймворки – как раз то, что вам нужно, т.к. они предлагают удобные классы для создания различных визуальных компонентов. Работоспособность же этих компонентов вы реализуете сами. Если же вам необходимо быстро сверстать Landing Page, то и тут CSS-фреймворки – незаменимый инструмент, т.к. позволят сразу же сделать одинаково хороший внешний вид посадочной страницы для различных экранов + предоставят такие компоненты, как предзагрузчики, карусели и модальные окна, которые почти наверняка вам понадобятся.
В этой статье мы рассмотрим такие css-фреймворки:
- Bootstrap
- Foundation
- Materialize и другие
- Agile CSS Framework
- Bulma
- Pure CSS
- Semantic UI
Bootstrap

Этот css-фреймворк когда-то разрабатывался для Twitter, но давно уже вышел за его пределы и успешно используется в массе проектов – от верстки Landing Page до тем WordPress или шаблонов для любых CMS. Bootstrap имеет несколько версий, из которых самой “долгоиграющей” была 3-я версия, разметка в которой строится на свойстве float, а на данный момент популярна 4-я версия, разметка которой базируется на Flexbox-модели. Возможно, через некоторое время появится версия на основе Grid…
Bootstrap хорошо задокументирован, причем есть документация не только на английском, но и на русском языке. В состав этого css-фреймворка входит множество классов для построения элементов на основе 12-колоночной сетки (grid-system). В состав Bootstrap входит множество компонентов, которые позволяют за счет добавления определенных классов формировать таблицы, карточки, меню, разнообразные формы, менять цвет текста и фона, делать кнопки, модальные окна, аккордионы и многое другое.
Минусом Bootstrap можо назвать довольно весомый css-файл со всеми стилями – 153кб в версии 4.3.1 и 57кб js-файла в минифицированной версии, без которого не будут работать такие компоненты, как вкладки (табы), выпадающие меню, карусель или модальные окна.
В сети часто ругают Bootstrap за избыточность стилей и классов, но, во-первых, можно скомпилировать не весь набор, а только сетку и нужные классы (потребуется знание препроцессора SASS), а во-вторых, использовать CDN для подключения вместо локального файла. В последнем случае есть вероятность, что пользователь уже загружал этот файл к себе на компьютер, и он остался в кэше браузера.
К плюсам Bootstrap можно отнести также наличие дополнительных сайтов с различными темами на его основе bootswatch.com, которые доступны также на CDN, а также масса дополнений к нему и целый сайт сниппетов и шаблонов. Для корректной работы не забудьте проверить версию Bootstrap, и если нужно, внести коррективы.
Этот css-фреймворк очень любят программисты, т.к. им не нужно думать о верстке и стилях, а просто использовать его классы при написании кода на React, Angular или Vue.
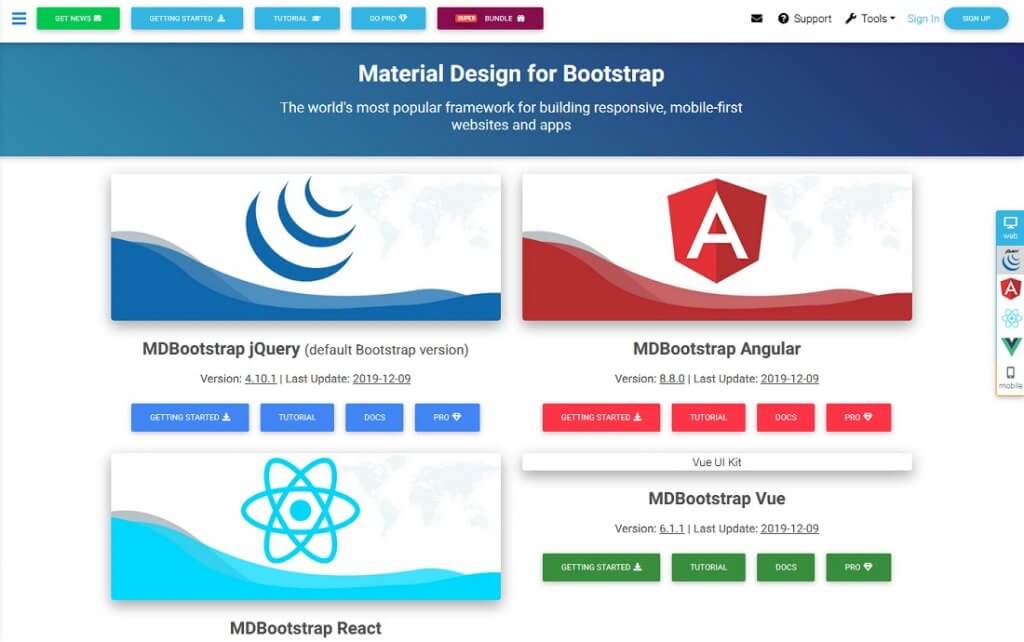
Если вы хотите использовать Material Design для Bootstrap, то стоит посетить сайт mdbootstrap.com и скачать соответствующий набор стилей. Там вы найдете сборку и для Angular, и для React, и для Vue.js

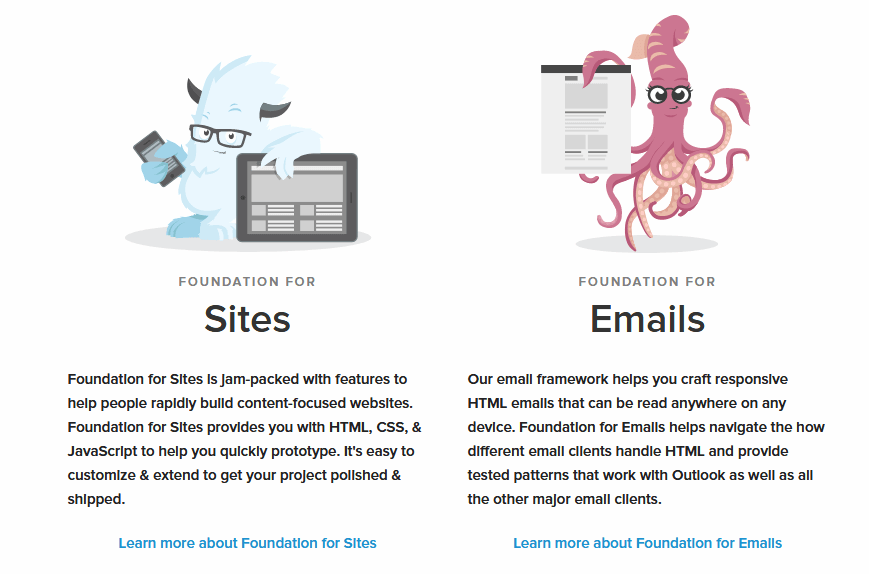
Foundation
ZURBFoundation или просто Foundation, как чаще называют этот css-фреймворк – ближайший конкурент Bootstrap, хоть все же и менее популярный, предоставляет вам также массу возможностей для быстрого старта в верстке.

Foundation позиционируется, как css-фреймворк для верстки сайтов и email-рассылок, причем последние должны одинаково хорошо отображаться в любых почтовых клиентах, например, в Outlook.
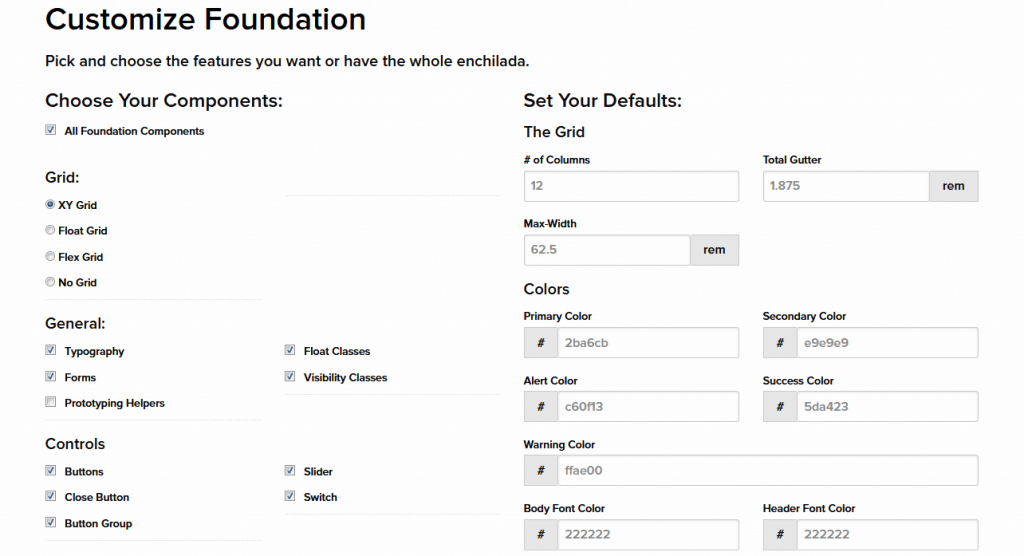
Foundation позволяет скачать как полный набор компонентов, так и “урезанную” версию, которую вы можете задать в блоке “Customize Foundation”, выбрав нужные составляющие на странице загрузки. Кроме того, ее можно установить и через npm, и через yarn, и загрузить с CDN.

Foundation 6 версии, как и Bootstrap-4, основана на Flexbox-модели, но классы, используемые в ней, отличаются по названиям. Подход же очень похож на бутстраповский. Например, вместо класса container в Foundation вам понадобится grid-container, вместо класса row – классы grid-x grid-padding-x, а внутри будут элементы, которые в Bootstrap-4 имели вид <div class="col-lg-4 col-md-4 col-sm-4">, а в Foundation-6 вы запишите <div class="large-4 medium-4 small-4">. Есть разница – в единицах измерений: в Bootstrap больше размеров указывается в px, в Foundation – в rem.
Foundation предоставляет цветовые классы, классы по управлению отступами, классы для отображения элементов только на определенных устройствах, стили для кнопок и форм и еще много полезных утилит. Этот css-фреймворк с точки зрения оформления имеет больше прямых углов, чем Bootstrap. В последнем формы смягчены с помощью border-radius.
Минусы: вес минифицированного css-файла Foundation составляет 142кб, а js-файла – 479кб, что намного больше, чем в Bootstrap.
Foundation хорошо задокументирована, вы можете найти примеры на официальном сайте и видео на Youtube канале ZURB по любым компонентам этого css-фреймворка. При подключении jQuery и файла foundation.js вы сможете пользоваться различными плагинами и компонентами, например, слайдерами (ползунками), выпадающими или раскрывающими меню, Orbit для слайдшоу, всплывающими подсказками и др.
Materialize и другие
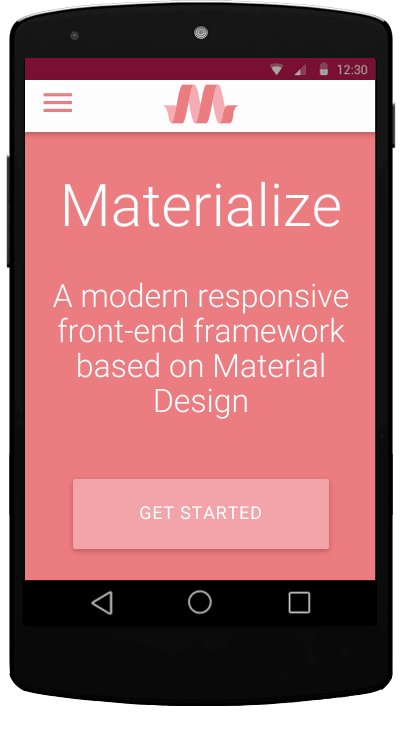
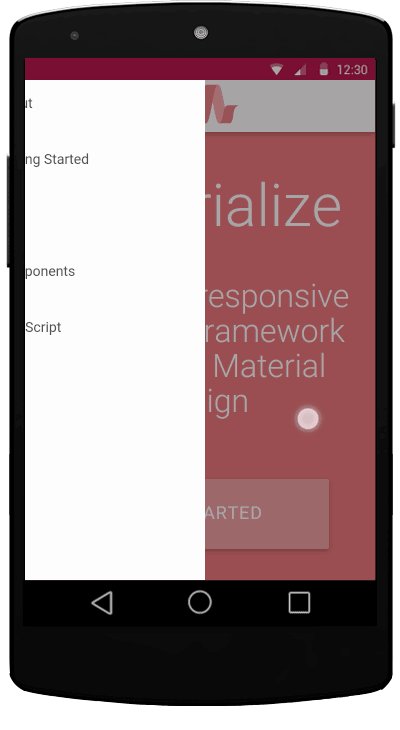
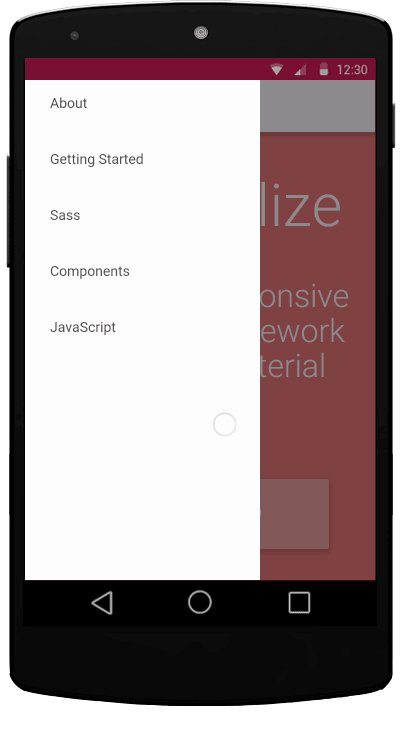
Materialize – это css-фреймворк, который основан на принципах материального дизайна, разработанного компанией Google и с успехом применяемых ею в своих сервисах и на ОС Android.
Вы можете скачать файлы фреймворка, использовать SASS-версию для компиляции со своими значениями переменных, подключить файлы через CDN или установить с помощью npm и bower. В вашем распоряжении css-файл, js-файл, а также шрифт Roboto.

В Materialize довольно приличная цветовая палитра, которая включает намного больше цветовых классов, чем в других фреймворках, причем цвета идут в виде палитры с мягкими переходами.
Сетка очень простая – внутри блока с кла ссом
ссом container (привет Bootstrap) размещаются сначала строки (<div class="row">), а потом колонки, например, с такой разметкой <div class="col s6"> (цифру 6 можно заменить на любую другую из 12 колонок сетки). Классы адаптивной сетки начинаются на .s, .m, .l, .xl в зависимости от размеров экранов. Основана сетка на свойстве float, поэтому работать будет даже в старых браузерах.
В наборе классов есть варианты для вертикального и горизонтального выравнивания текста, отображения контента только на определенных экранах, hover-эффекты и эффекты по клику, пульсации и переключатели масштаба, варианты форматирования изображений и видео, таблиц, кнопок, а также очень симпатичные компоненты, опять-таки похожие на бутстраповские, но с отличным от него визуальным оформлением.
Интересны варианты оформления JS-компонентов, т.к. стилизация под Material Design отличает Materialize от других фреймворков, например, FeatureDiscovery, Sidenav или Pushpin. Очень приятно реализованы формы и такие элементы форм, как флажки (checkboxes) или переключатели (radio), выпадающие списки (select) и ползунки (range).
Есть вариант показа мобильного меню. На официальном сайте предлагается ряд тем, но они уже не бесплатны.
Кстати, есть отдельный сайт, посвященный Material Design для Bootstrap. Очень хорошо видна кастомизация классического вида Bootstrap на примере форм.
Для React-разработчиков существует специальный фреймворк Material-UI, который содержит ряд компонентов, оформленных на основе принципов материального дизайна. Он доступен для установки на npm.

Agile CSS Framework
Agile переводится с английского, как “проворный, подвижный, живой”, т.е. Agile CSS Framework – это быстрый css-фреймворк, который содержит по утверждению разработчиков, “небольшой файл CSS, который творит чудеса” (“small CSS file that makes wonders”). На главной странице нам предлагают получить сотни элементов пользовательского интерфейса для быстрого и бесплатного создания легких HTML-страниц. Вы можете скачать его с git-репозитория.

Там же в репозитории вы увидите список из компонентов, который составляет конкуренцию Bootstrap и Foundation: классы для адаптивной верстки, кнопки, разделители, таблицы, промо-блоки и алерты, компоненты в виде меню, карточек, аккордионов и переключателей, табы-вкладки, паралакс, классы для встраивания видео и оформления изображений, карусели, слайдеры, элементы форм и др.
Если же говорить о классах – то они имеют те же названия, что и в Bootstrap, поэтому пользователям Bootstrap переучиваться не придется. Вы можете найти их описание с примерами в документации Agile CSS Framework.

Вообще-то складывается впечатление, что это клон Bootstrap, но с несколько отличающейся темой оформления.
К его плюсам нужно отнести то, что вы загружаете всего 6кб css-файла и получаете очень быструю загрузку основных классов + компонентов + UI-элементов без jQuery или JavaScript. Также в документации есть масса примеров с разметкой различных страниц – для блога, магазина, корпоративного сайта или сайта путешествий, откуда можно взять пример верстки, не заморачиваясь с ее созданием.
Минусами этого css-фреймворка является доступность только по http-протоколу (возможно только пока), поэтому codepen.io, например, отказался подгружать css-файл удаленно, а также некоторая недоработанность стилей – немножко все-таки жестче выглядит стилизация элементов по-сравнению с Bootstrap. Еще минусом для русскоязычного пользователя можно условно считать наличие только англоязычной документации, хотя его быстро можно превратить в плюс – это еще один повод и шаг к изучению английского языка, который для работы в веб нужен однозначно.
Bulma
Bulma – это css-фреймворк, который основан на модели Flexbox, причем появился он еще до Bootstrap-4.

В минифицированной версии bulma.min.css весит 190кб, что несколько больше, чем Bootstrap, но позволяет манипулировать размером конечного файла, если вы знаете SASS. У Bulma есть 8 отдельных составляющих, из которых вы можете скомпилировать свой собственный набор равил + изменить цвета, принятые в этом фреймворке по умолчанию.
 Вы можете познакомиться с Bulma поближе, изучив документацию или посмотрев видео (на английском языке). Если говорить об адаптивной сетке, то простейшая разметка в Bulma выглядит так:
Вы можете познакомиться с Bulma поближе, изучив документацию или посмотрев видео (на английском языке). Если говорить об адаптивной сетке, то простейшая разметка в Bulma выглядит так:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class=“container”>
<div class=“columns”>
<div class=“column”>
<h2 class=“title”>Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil, amet.</p>
<p>Minus dicta dolores quod, doloremque earum rem ducimus mollitia qui.</p>
</div>
<div class=“column”>
<h2 class=“title”>Column 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur, adipisci.</p>
<p>Non sunt, quam quidem odit dolorem vero sapiente natus placeat.</p>
</div>
<div class=“column”>
<h2 class=“title”>Column 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, quo!</p>
<p>Qui dolorum, hic corporis nam laboriosam nemo cumque veniam vel.</p>
</div>
</div>
</div>
|
Т.е. здесь, как и в других фреймворках есть контейнер, изменяющий свою ширину в зависимости от размеров экрана, а нем размещается <div class="columns">, который является flex-контейнером для одинаковых по размеру колонок с классом .column. Для построения более сложной разметки вам понадобятся такие классы, как
|
1
2
3
4
5
|
<code>is–three–quarters–mobile</code>
<code>is–two–thirds–tablet</code>
<code>is–half–desktop</code>
<code>is–one–third–widescreen</code>
<code>is–one–quarter–fullhd</code>
|
Как и в других css-фреймворках, в Bulma есть набор правил для форматирования заголовков, изображений, таблиц, форм, цветовых классов, компонентов: меню, хлебные крошки, карточка, модальное окно, панель, пагинация и др, т.е. не меньше, чем в популярном Bootstrap. При этом Bulma не подразумевает наличие и скачивание JS-файла, поэтому интерактивность вам придется добавлять самим. Например, при описании модальных окон вы увидите сообщение “Bulma не включает никакого взаимодействия с JavaScript. Вам нужно будет реализовать переключение класса самостоятельно.”

Это может быть минусом при верстке лэндингов, но при создании приложений на React, Vue, Angular, напротив, превращается в плюс, т.к. логику взаимодействия с JavaScript разработчик прописывает самостоятельно.
Еще некоторым минусом Bulma можно назвать отсутствие последней версии на CDN. И отсутствие такой ссылки на главной странице оффсайта. Ссылку на CDN Bulma можно найти здесь. Зато жирным плюсом является наличие нескольких тем, которые можно легко подключить, на сайте ![]() , аналогичный
, аналогичный ![]() .
.
Pure CSS
Pure CSS, или “Чистый CSS” (перевод с английского) – это фреймворк от Yahoo с минимальным весом файлов для облегчения кода прежде всего для мобильных. Действительно, 3.8кб css-кода для построения основы сайта – это почти ничего.

Сетка Pure CSS предполагает не только 12-колоночную раскладку, но и 24-колоночную. Основана сетка на модели Flexbox. Размеры контейнера вы задаете сами, а внутри него необходимо использовать классы pure-u-* внутри flex-контейнера с классом pure-g. Для построения более сложных сеток с перестройкой под разные экраны, можно использовать такие классы, например, как pure-u-md-1-2 или pure-u-lg-1-3.
Основа разметки примерно такая:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class=“pure-g”>
<div class=“pure-u-1-3”>
<h2>Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iste, quod.</p>
<p>Blanditiis unde sed, possimus nulla aut autem, temporibus rerum alias.</p>
</div>
<div class=“pure-u-1-3”>
<h2>Column 2</h2>
<p>Doloribus, facere porro dignissimos ea quisquam suscipit non, praesentium corporis!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iste, quod.</p>
</div>
<div class=“pure-u-1-3”>
<h2>Column 3</h2>
<p>Voluptatibus dicta maiores, nobis tempore est corporis id, ducimus magni?</p>
<p>Aut omnis nemo dignissimos at alias, expedita ea natus dolor.</p>
</div>
</div>
|
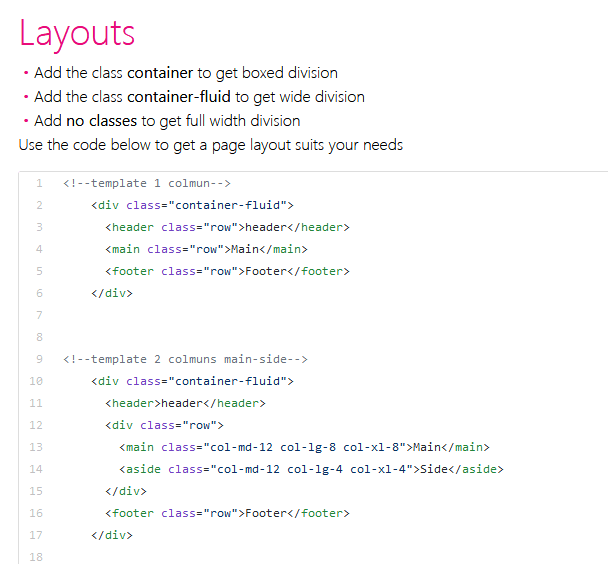
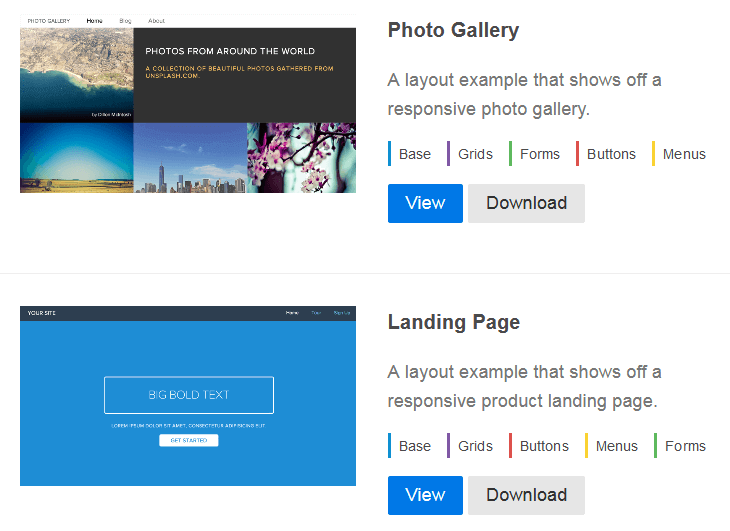
В составе Pure CSS – формы, таблицы, вертикальные и горизонтальные меню, а также кнопки с классами, очень похожими на бутстраповские. Вы можете воспользоваться готовыми решениями в плане верстки в разделе Layouts на оффсайте.

Semantic UI
Semantic UI предоставляет ссылку для скачивания zip-файла, установку через npm, а также возможности для интеграции кода в React или Meteor. Ссылку на CDN вы найдете на jsDelivr либо можете вставить с помощью следующего кода:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!— ссылка на css–файл —>
<link rel=“stylesheet” href=“https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css”>
<!— подключаем сначала jQuery —>
<script
src=“https://code.jquery.com/jquery-3.1.1.min.js”
integrity=“sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=”
crossorigin=“anonymous”></script>
<!— затем подключаем скрипт от Semantic UI —>
<script src=“https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js”></script>
|

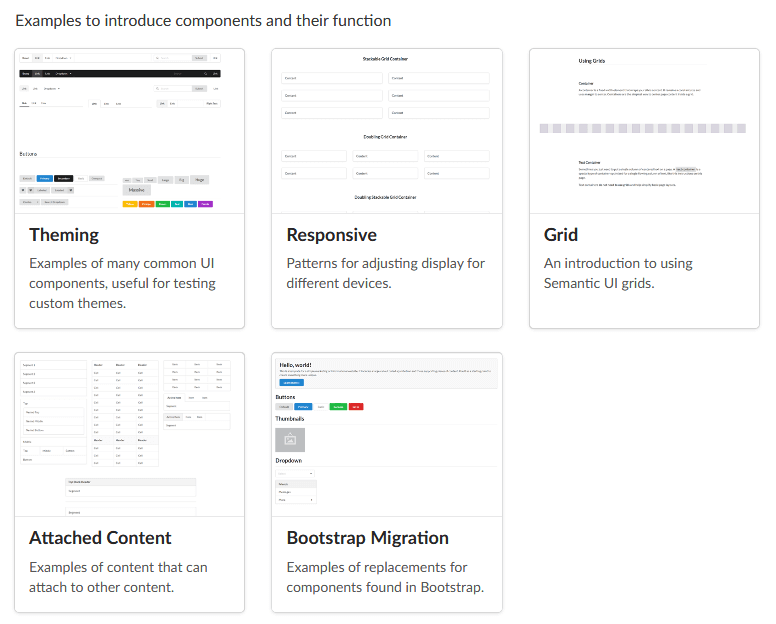
Как и в других css-фреймворках, вы найдете в Semantic UI адаптивную сетку и массу компонентов и модулей, которые наверняка вызовут ваш интерес и с точки зрения дизайна, и с точки зрения функциональности.
Варианты построения сетки отличаются от подхода, принятого в Bootstrap, но после более близкого знакомства становятся вполне понятными. Для размещения текстовых и графических элементов нужно использовать класс "ui container", для размещения колонок – либо класс с явным указанием их количества "ui three column grid", либо класс "ui grid" (имеет свойство display: flex), а внутри него указывать, сколько столбцов необходимо "four wide column", причем здесь будет создано именно 4 столбца в одну линию. Для того чтобы столбцы перестраивались в одну линию при уменьшнии разрешения экрана до 767px, необходимо для родительского контейнера указывать класс "stackable", например, "ui three column stackable grid".
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<div class=“ui container”>
<h2 class=“ui dividing header”>Grid Content in .ui.three.column.grid</h2>
<div class=“ui three column stackable grid”>
<div class=“column”>
<h2>Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class=“column”>
<h2>Column 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class=“column”>
<h2>Column 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class=“column”>
<h2>Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class=“column”>
<h2>Column 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class=“column”>
<h2>Column 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
<div class=“ui container”>
<h2 class=“ui dividing header”>Column Classes .four.wide.column in .ui.grid</h2>
<div class=“ui stackable grid”>
<div class=“four wide column”>
<h2>Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, culpa.</p>
<p>Minima sunt soluta delectus qui dolorem perferendis quas ducimus fuga!</p>
</div>
<div class=“four wide column”>
<h2>Column 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores, provident?</p>
<p>Voluptatum voluptate earum aspernatur hic voluptas aut ratione sunt, unde.</p>
</div>
<div class=“four wide column”>
<h2>Column 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, saepe.</p>
<p>Tempora expedita vitae neque, nulla maiores, provident laboriosam distinctio nisi?</p>
</div>
<div class=“four wide column”>
<h2>Column 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, temporibus?</p>
<p>Nihil similique, architecto, quasi deserunt iusto debitis odit assumenda vero!</p>
</div>
</div>
<h2 class=“ui dividing header”>Separate 1 column</h2>
<div class=“ui two column grid”>
<div class=“column”>
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, sapiente, deleniti. Commodi!</p>
</div>
<div class=“row”>
<div class=“column”>
<h3>Column 2 in .row</h3>
<p>Ducimus hic ut repellat molestiae inventore accusamus illum provident assumenda, fugit ipsam?</p>
</div>
<div class=“column”>
<h3>Column 3 in .row</h3>
<p>Necessitatibus maxime, nobis aliquam molestiae quasi, sit quae iure eos eius omnis!</p>
</div>
</div>
</div>
</div>
|
Если вы просто будете использовать классы "column" внутри родительского элемента с классом "ui grid", то получите много узких колонок из расчета 12 штук на 1 линию.
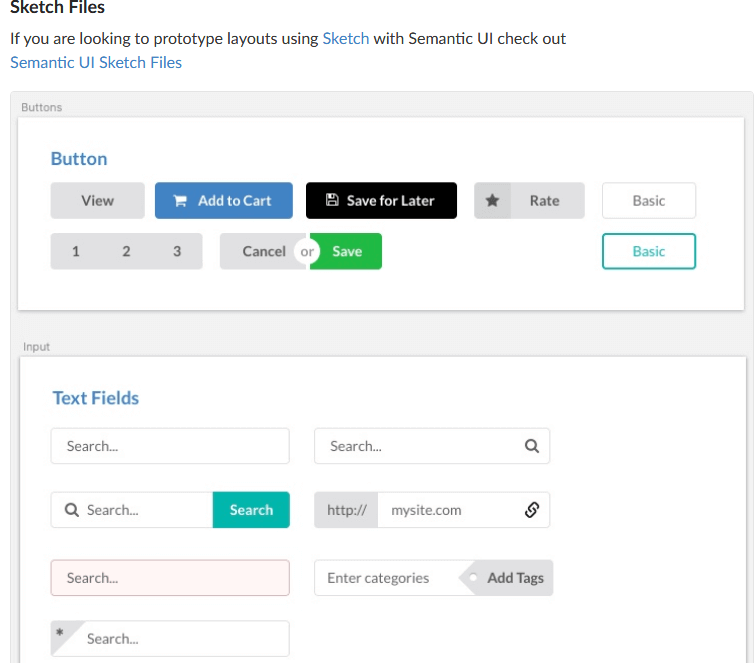
Разработчики Semantic UI позаботились и о дизайнерах. Они могут скачать файлы для программы Sketch и использовать их в своих макетах.

Посмотреть примеры форматирования различных блоков, меню и т.п. вы можете на странице документации Layouts.
 В наборе компонентов Semantic UI идет иконочный шрифт, который содержит довольно приличное колчеество иконок. Визуально очень похож на Font Awesome. Добавляется в код также подобно коду для Font Awesome, например,
В наборе компонентов Semantic UI идет иконочный шрифт, который содержит довольно приличное колчеество иконок. Визуально очень похож на Font Awesome. Добавляется в код также подобно коду для Font Awesome, например,
|
1
2
3
4
|
<i class=“angle right icon”></i>
<i class=“angle up icon”></i>
<i class=“arrow alternate circle down icon”></i>
<i class=“arrow alternate circle down outline icon”></i>
|
Кроме того, есть в наборе спрайт со множеством флагов и соответствующие классы для них, например:
|
1
2
3
|
<i class=“ae flag”></i>
<i class=“france flag”></i>
<i class=“myanmar flag”></i>
|
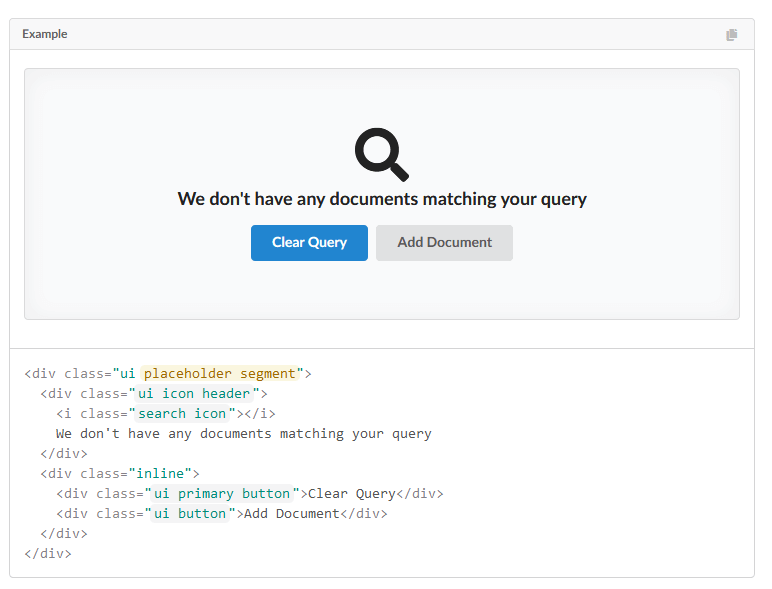
Конечно же существуют классы для изображений, в том числе, и отзывчивых, элементов форм, списков, таблиц, хлебных крошек. Есть популярные ныне классы для предзагрузки элементов и интересный вариант отображения элементов, который называется сегмент, различные эффекты появления для изображений и не только. В набор попали классы для карточек, рекламы, отображения статистических блоков и даже комментариев.

В блоке Modules документации вы найдете различные модули, основанные на JS – табы (вкладки), аккордионы, всплывающие подсказки (popup), оформление флажков (checkboxes), выезжающий сайдбар, прилипающий контент и др.
Semantic UI очень хорошо задокументирован, любые примеры можно скопировать, нажав на кнопку в виде <> рядом с ними. Этот CSS-фреймворк составляет достойную конкуренцию Bootstrap, хотя и он и менее популярен. Так что, если вы еще с ним не знакомы, стоит попробовать. При скачивании архива вы можете подключать не весь функционал ( semantic.min.css весит немало – 614кб, а semantic.min.js – 270кб), а только отдельные css- или js-компоненты, которые вам нужны, что сократит ваш код и ускорит загрузку сайта.
Semantic UI основан на LESS, поэтому, если вы знаете, как работать с этим css-препроцессором, то можете изменять значение переменных “под себя”.
<!–
Bravis
![]() Bravis – не совсем фреймворк, просто 1 css-файл с набором классов, которые позволят вам сформировать сетку, отступы, сделать элементы блочными, табличными или гибкими (flex).–>
Bravis – не совсем фреймворк, просто 1 css-файл с набором классов, которые позволят вам сформировать сетку, отступы, сделать элементы блочными, табличными или гибкими (flex).–>
<!–
Shoelace.css
![]() Shoelace.css – это css-фреймворк, основанный на SASS. Его создал @claviska для Surreal CMS.–>
Shoelace.css – это css-фреймворк, основанный на SASS. Его создал @claviska для Surreal CMS.–>



 (Пока оценок нет)
(Пока оценок нет)