Представьте слово HTML внутри тега <p>.
<p class="text">HTML</p>У этого элемента есть пока невидимая граница border. Если мы отобразим эту границу, то увидим, что она прилипла к тексту.


А если поставим два таких элемента рядом, они почти прилипнут друг к другу, потому что между ними нет пространства:
<p class="text">HTML</p>
<p class="text">CSS</p>

Padding
Чтобы отодвинуть рамку нужен padding — внутреннее пространство между содержимым элемента и его границей border.
👉 Padding — внутренний отступ.
Вот padding: 0px:


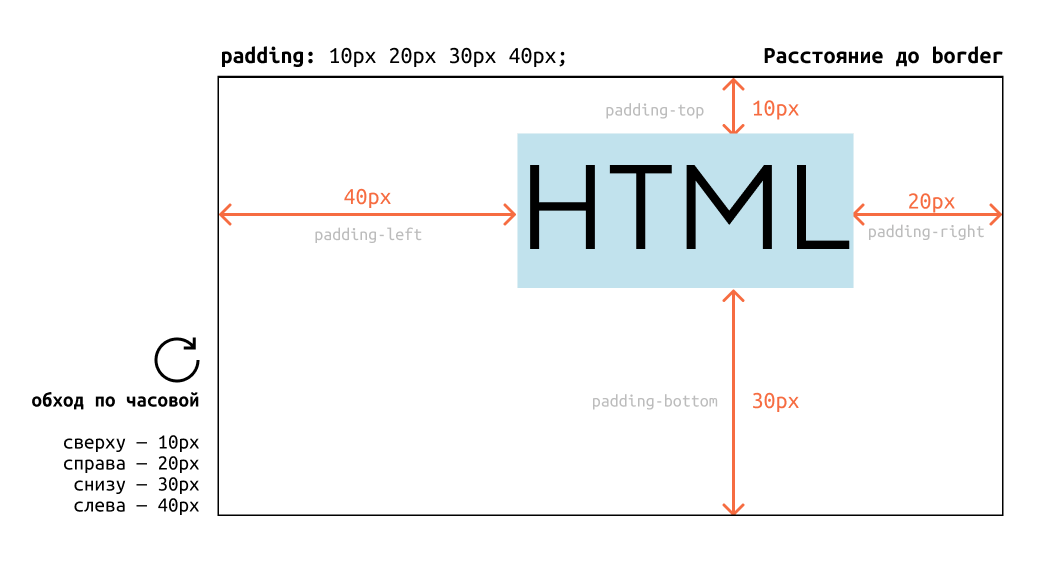
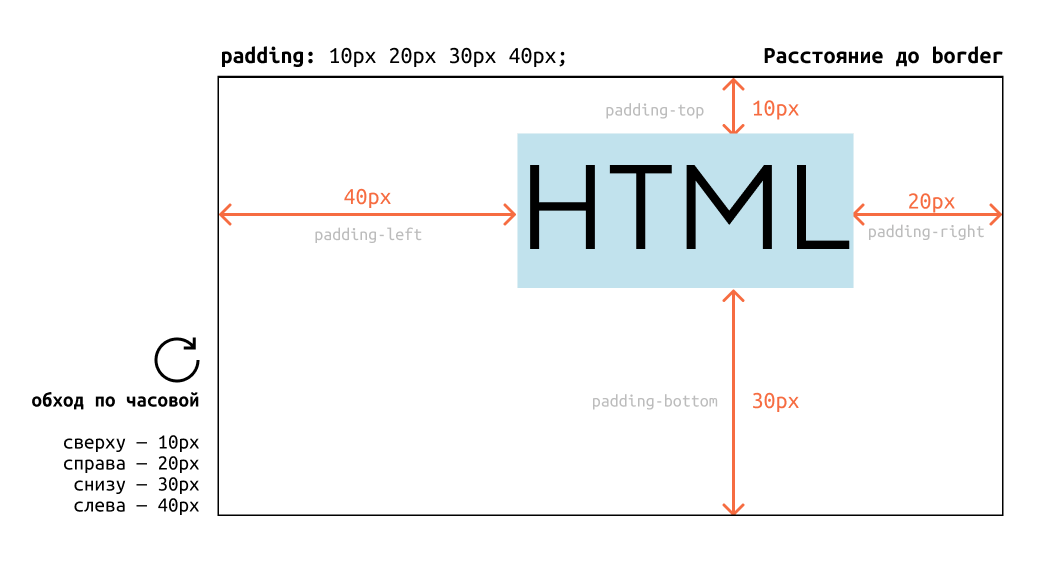
padding можно задать отдельно сверху, справа, снизу и слева (то есть по часовой стрелке, начиная сверху). Или задать отдельно для верха-низа и право-лево, или вообще одинаковый для всех сторон.
.text {
padding: 10px 20px 30px 40px; // все отдельно
padding: 10px 30px; // верх-низ 10, право-лево 30
padding: 10px; // все отступы 10
}Или даже все стороны по отдельности — вот так. Это аналог выражения padding: 10px 20px 30px 40px;
.text {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
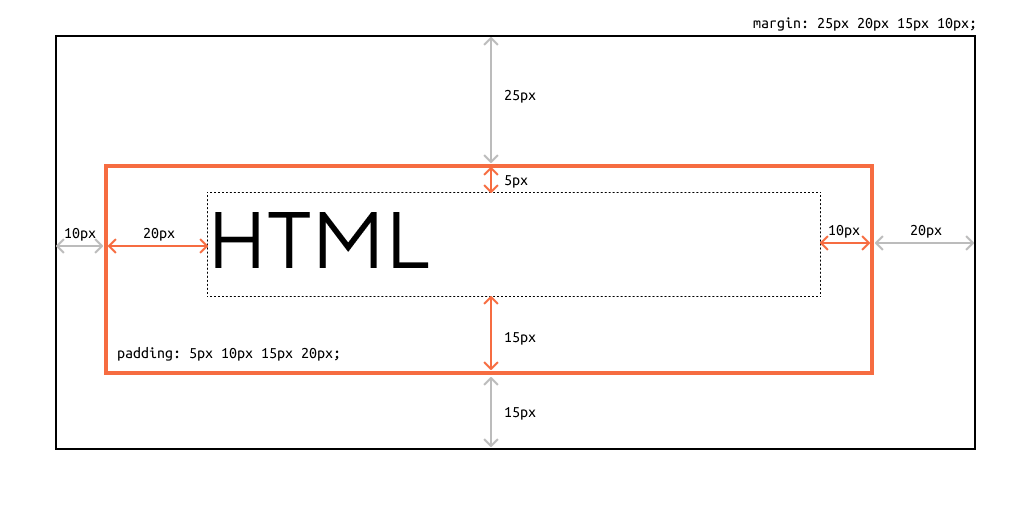
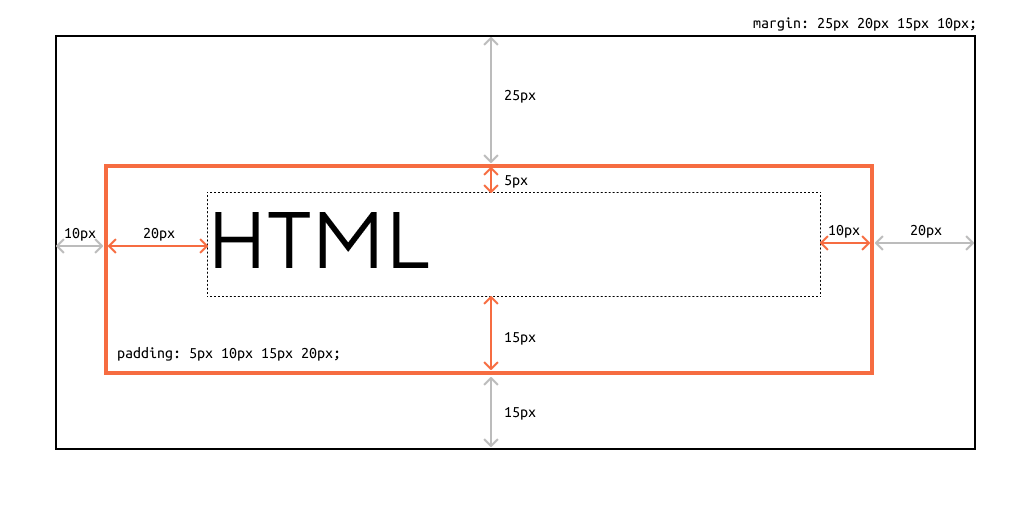
}Все варианты padding одной картинкой:


Margin
margin — пространство от border, padding или контента до соседних элементов. Задаётся по такой же логике и тоже по часовой стрелке.
👉 margin — внешний отступ.
margin тоже можно задавать отдельно для всех сторон или сделать сразу одинаковым.
.text {
margin: 25px 20px 15px 10px; // все отдельно
margin: 25px 15px; // верх-низ 25, право-лево 15
margin: 25px // все отступы 25
}Внутренние и внешние отступы одной картинкой:


👉 padding — внутри элемента, margin — снаружи.
Вот и вся разница.
Больше статей о выборе
- Ссылки или кнопки
- Флексы или гриды
- Чем отличаются HTTP-методы GET и POST


 (Пока оценок нет)
(Пока оценок нет)