На данный момент актуальной является библиотека jQuery версии 3.4.1. Она может подключаться в версии slim (именно ее предлагает стандартный шаблон Bootstrap для взаимодействия со своими плагинами). Но этой slim-версии недостаточно для того, чтобы создавать анимационные эффекты и отправлять на сервер Ajax-запросы, что нам, собственно, и нужно рассмотреть в этой статье.
Подключение jQuery 3-й версии
В случае, если вы решили использовать AJAX на основе jQuery 3-й версии, вам необходимо подключить полную версию этой библиотеки, актуальную на момент создания вами скрипта. Например:
|
1
2
3
|
<script src=“https://code.jquery.com/jquery-3.6.0.min.js”></script>
<!— или так —>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
|
Далее вам необходимо будет создать саму форму, т.к. в скрипте вы будете получать данные из определенных полей, которые будут иметь свои атрибуты name, id или class, которые затем вы будете использовать при обработке события отправки формы на сервер (onsubmit).
Обработка формы обратного звонка с помощью AJAX
В нашем примере мы используем всего 2 текстовых поля – для имени пользователя и для телефона, т.к. отсылать будем сообщение об обратном звонке. Оформлять будем пример с использованием классов фреймворка Bootstrap 4, т.к. нам будет необходимо вывести сообщение об отправке формы в модальном окне. Поэтому разметка нашего файла будет основана на стандартном шаблоне Bootstrap 4:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html lang=“ru”>
<head>
<meta charset=“UTF-8”>
<title>Отправка формы с помощью Ajax и jQuery</title>
<meta name=“msapplication-TileImage” content=“//html-plus.in.ua/wp-content/uploads/2018/10/cropped-favicon1-270×270.png” />
<link rel=“stylesheet” href=“css/bootstrap.min.css”>
<link rel=“stylesheet” href=“css/form-ajax-style.css”>
</head>
<body>
<section id=“order”>
<div class=“overlay”></div>
<div class=“container relative”>
<h2 class=“text-center text-white mb-5”>Оставьте заявку<br>
и получите <span class=“text-danger”>скидку 15%</span></h2>
<form action=“mail.php” class=“px-5 mx-sm-5 order-form” method=“post”>
<div class=“form-row text-center justify-content-around flex-sm-wrap”>
<div class=“mb-4”>
<input type=“text” class=“btn-round” name=“name” required placeholder=“Имя*”>
<div class=“error hidden”></div>
</div>
<div class=“mb-4”>
<input type=“tel” class=“btn-round” name=“phone” required placeholder=“Телефон*”>
<div class=“error hidden”></div>
</div>
<div>
<button type=“submit” class=“btn btn-danger btn-round”>
Заказать обратный звонок →</button>
</div>
</div>
</form>
</div>
</section>
<script src=“https://code.jquery.com/jquery-3.6.0.min.js”></script>
<script src=“js/bootstrap.min.js”></script>
<script src=“js/jquery-input-mask-phone-number.min.js”></script>
<script src=“js/form-send.js”></script>
</body>
</html>
|
В этом коде есть ряд моментов, на которые стоит обратить внимание:
- Тег
formимеет в атрибутеclassнесколько наименований классов, отвечающих за форматирование, но классorder-formнужен будет нам для обращения к этой форме в JS; - Еще одним атрибутом тега
formявляетсяaction="mail.php", который указывает на название файла, обрабатывающего данные формы на сервере. Файл лежит в той же папке, то и html-файл, и нужен для того, чтобы отправить письмо даже в том случае, если JS по каким-то причинам не загрузится или не сработает, например, при наличии в нем ошибок. - В тегах
inputу нас существуют атрибутыname="name"для имени пользователя иname="phone"для его телефона. Данные на сервер уходят в виде парname=значение, поэтому этот атрибут важен для передачи данных как с помощью Ajax, так и обычным способом. - После каждого из тегов input находятся блоки
<div class="error hidden"></div>для того, чтобы вывести замечания пользователю, если он неверно заполнил поля. Изначально эти блоки спрятаны от пользователя. Стили для них просты:
12345678.error {color: #f00;font–weight: 600;}.hidden {display: none;} - Кнопка, которая отправляет форму на сервер, имеет атрибут
type="submit", то есть позволяет нам при клике на ней обработать событие onsubmit, иclass="btn", который мы будем использовать в скрипте.
Создание PHP-файла
Этот файл у нас будет называться mail.php т.к. мы задали это в атрибуте action нашего тега form, и размещаться он будет в той же папке, то и html-файл. В этом файле нам нужно проверить, пришли ли на сервер нужные переменные, очистить их от пробелов и недопустимых символов, а также сформировать письмо и отправить его с помощью php-функции mail().
Отправка письма с помощью php-файла:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<? //Проверка отправилось ли наше поля name и phone, а также не пустые ли они
if((isset($_POST[‘name’])&&$_POST[‘name’]!=“”)&&(isset($_POST[‘phone’])&&$_POST[‘phone’]!=“”)){
//удаляем ненужные пробелы функцией trim и превращаем html-символы в спецсимволы в целях
//безопасности
$name = htmlspecialchars(trim($_POST[‘name’]));
$phone = htmlspecialchars(trim($_POST[‘phone’]));
$to = ‘address@gmail.com’; //Почта получателя, через запятую можно указать сколько угодно адресов
$subject = ‘Обратный звонок’; //Заголовок сообщения
$message = ‘
<html>
<head>
<title>’.$subject.‘</title>
</head>
<body>
<p>Имя: ‘.$name.‘</p>
<p>Телефон: ‘.$phone.‘</p>
</body>
</html>’; //В тексте отправляемого сообщения можно использовать HTML теги
$headers = “Content-type: text/html; charset=utf-8 rn”; //Кодировка письма
$headers .= “From: Отправитель <email_from@yoursite.com>rn”; //Наименование и почта отправителя
mail($to, $subject, $message, $headers); //Отправка письма с помощью php-функции mail
echo “Письмо отправлено”; // необязательная стока, которая будет видна потом в консоли или
//выведется пользователю, если в браузере будет отключен JS
}
else echo ‘<p>Заполните, пожалуйста, поля <a href=”./index.html”>формы</a></p>’; // будет выведено, если
//поля формы заполнены неверно. index.html – это файл с вашей формой. Подставьте сюда нужное имя файла.
?>
|
Этот файл отправит письмо даже в том случае, если не сработает Ajax-запрос, хотя случается это крайне редко.
Добавление html-разметки для модального окна с ответом
Для того чтобы вывести сообщение о получении заявки на обратный звонок от пользователя, заполнившего нашу форму, мы воспользуемся разметкой для создания модального окна в Bootsrap 4:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<body>
<!— Modal —>
<div class=“modal fade” id=“messageModal” tabindex=“-1” role=“dialog” aria–labelledby=“messageModal”
aria–hidden=“true”>
<div class=“modal-dialog” role=“document”>
<div class=“modal-content”>
<div class=“modal-body text-center”>
<button type=“button” class=“close” data–dismiss=“modal” aria–label=“Close”>
<span aria–hidden=“true”>×</span>
</button>
<h3 class=“mt-4 mb-5 modal-title”>Спасибо за вашу заявку</h3>
<div class=“mb-4”>
<p class=“date”></p>
<p>Наш менеджер свяжется с вами
<br>в самое ближайшее время.</p>
</div>
<button type=“submit” value=“ok” class=“btn btn-danger btn-round mb-5”
data–dismiss=“modal”>Ок</button>
</div>
</div>
</div>
</div>
<!— /Modal —>
|
Для нас здсь важным будет атрибут id="messageModal". Текст для пользователя будет выведен в <div class="modal-body text-center">. Внутри этого элемента мы разместим абзац <p class="date"></p>, который изначально не имеет текста. В него мы будем добавлять строку о дате и времени получения заявки. Это необязательно на реальном сайте, но в нашем примере покажет, как обращаться к элементам модального окна и менять в нем текст.
Создание JS-файла
Поскольку мы подключили файл со скриптом в нижней части body, нет необходимости начинать скрипт на jQuery с конструкции
|
1
2
3
|
$(document).ready(function(){
//нужный код
});
|
Мы можем писать наш скрипт сразу же в первой строке, без проверки загружен ли документ.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
$(‘.order-form’).on(“submit”, function(e) {
e.preventDefault();
var form = $(this),
name = form.find(‘input[type=”text”]’),
tel = form.find(‘input[type=”tel”]’),
btn = form.find(“.btn”);
//проверка на наличие букв в имени в начале
let regName = /^[а-яА-ЯёЁa-zA-Z]+[0-9-_]*[а-яА-ЯёЁa-zA-Z]*$/g;
if (name.val().length < 3) {
name.next().removeClass(‘hidden’).text(‘Мало символов в имени’);
return false;
} else name.next().addClass(‘hidden’).text(”);
if (!regName.test(name.val())) {
name.next().removeClass(‘hidden’).text(‘В начале имени должны быть буквы’);
return false;
} else {
name.next().addClass(‘hidden’).text(”);
}
if (tel.val().length < 14) {
tel.next().removeClass(‘hidden’).text(‘Не менее 11 цифр’);
return false;
} else {
tel.next().addClass(‘hidden’).text(”);
}
//отключаем кнопку, чтобы не было повторного клика по ней, пока отравляется наш скрипт
btn.attr(‘disabled’, true).addClass(‘disabled’);
var data = form.serialize();
$.ajax({
url: ‘mail.php’,
type: ‘POST’,
data: data,
}).done(function(data) {
//записываем код, который сработает в случае успешной отправки формы на сервер
console.log(“Ok! “ + data);
$(‘#messageModal’).find(‘p.date’).html(‘<p>Ваша заявка получена ‘ + (new Date().toLocaleString()) + ‘</p>’)
$(‘#messageModal’).modal(‘show’);
form.find(‘input’).val(”);
btn.removeAttr(‘disabled’).removeClass(‘disabled’); // делаем кнопку отправки формы снова доступной
}).fail(function() {
//здесь размещаем код, который будет выводится в случае ошибки с отправкой формы или письма
btn.removeClass(‘disabled’);
form.append(‘<div>Извините, с отправкой письма произошла ошибка.<br>Попробуйте еще раз</div>’);
btn.removeAttr(‘disabled’).removeClass(‘disabled’); // делаем кнопку отправки формы снова доступной
console.log(“Error from mail!!!” + data);
});
});
|
Обратите внимание на строку кода $('#messageModal').modal('show');. Мы используем ее для отображения модального окна с текстом о том, что заявка получена.
Кроме того, важным является сам Ajax-запрос, которыйс одной стороны, передает данные из полей нашей формы, размещенные в переменной data, с другой получает ответ, который может быть как успешным – в этом случае сработает код из функции done(), или неуспешным, т.е. ошибочным – и тогда сработает код из функции fail().
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var data = form.serialize();
$.ajax({
url: ‘mail.php’,
type: ‘POST’,
data: data,
}).done(function(data) {
//код, который сработает в случае успешной отправки формы на сервер
console.log(“Ok! “ + data);
}).fail(function() {
//код, который будет выводится в случае ошибки
console.log(“Error from mail!!!” + data);
});
|
При отправке Ajax-запроса нужно обязательно указать путь к файлу-обработчику скрипта на сервере (url: 'mail.php' ), тип передачи данных (type: 'POST' или 'GET') – лучше выбирать 'POST', т.к. он безопасней и позволяет передавать данные значительно большего объема, чем ‘GET’. Вместо переменной data вы можете перечислить все нужные вам параметры, например:
|
1
2
|
name: name.val(),
tel: tel.val()
|
Пример вживую:
Вы можете открыть и протестировать данный пример с отправкой формы на Ajax и jQuery 3.4.1 в новой вкладке.
Ввод в поле с телефоном только цифр с помощью jQuery-плагина
Для того чтобы уменьшить количество проверок и упростить ввод телефона с клавиатуры, мы воспользуемся плагином Input Mask Plugin For Phone Numbers, который создает нам маску для ввода только цифровых символов. Мы уже подключили его при создании html-разметки нашего файла строкой
|
1
|
<script src=“js/jquery-input-mask-phone-number.min.js”></script>
|
А в js-файле в самом верху запишем очень простой код для использования этого плагина:
|
1
2
3
|
$(‘input[type=”tel”]’).usPhoneFormat({
format: ‘(xxx) xxx-xxxx’,
});
|
После этого все элменты форм c атрибутом type="tel", даже если у вас на странице их будет несколько, будут подчинятся действию этого плагина. Пользователь не сможет ввести никаких других символов, кроме цифр. Кроме того, при вводе цифр, автоматически будут добавлены скобки и знак дефиса.
 Ниже вы найдете ссылки на плагин, использованный в нашем примере, и другие плагины, которые позволяют работать с телефонными номерами и датами.
Ниже вы найдете ссылки на плагин, использованный в нашем примере, и другие плагины, которые позволяют работать с телефонными номерами и датами.
- Ссылка на документацию jQuery Ajax
- Ссылка на плагин для проверки телефонного номера 1
- Ссылка на плагин для проверки телефонного номера 2
- Ссылка на плагин для проверки телефонного номера 3
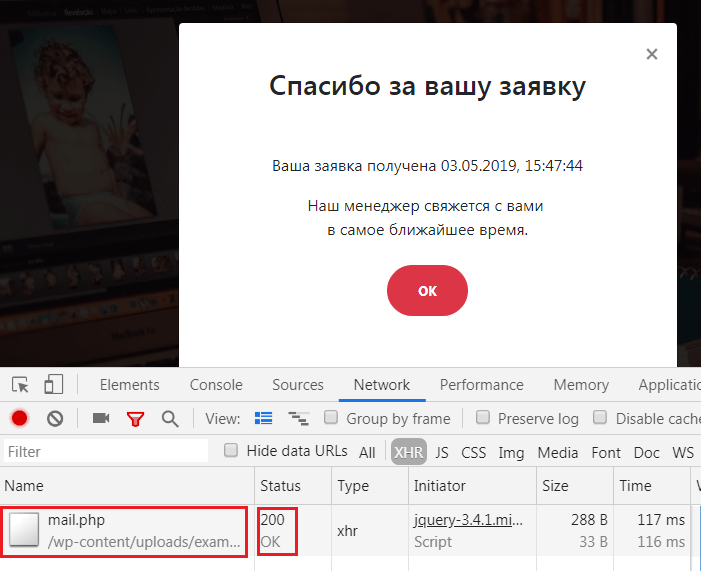
Вывод данных о запросе в Инструментах разработчика в браузере
Вы можете посмотреть, какой именно запрос вы отправляли с помощью AJAX, какие данные были отправлены на сервер, и какой ответ был получен. Для этого откройте Инструменты разработчика, например, в браузере Chrome, нажав клавишу F12. Затем щелкните на вкладке Network (Сеть) и выделите тот php-файл, на который вы отправляли данные.
При успешной отправке данных, вы увидите рядом, что статус вашего запроса 200, т.е. все ОК.

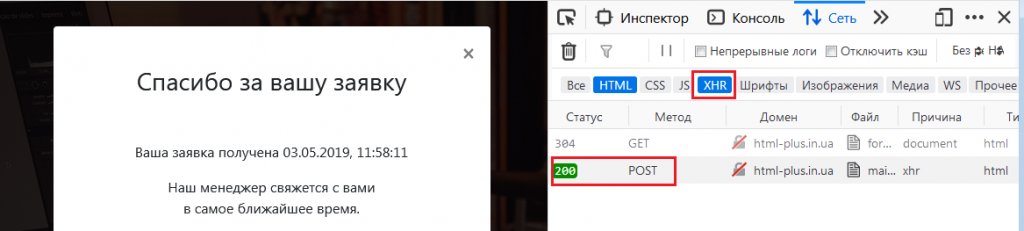
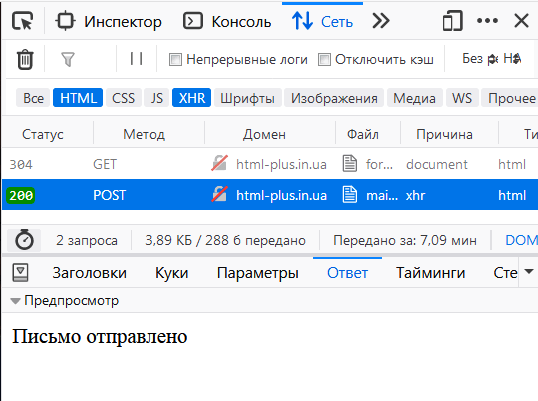
В браузере Mozilla Firefox вы получите аналогичный результат, перейдя на вкладку Сеть и нажав на заголовок POST.

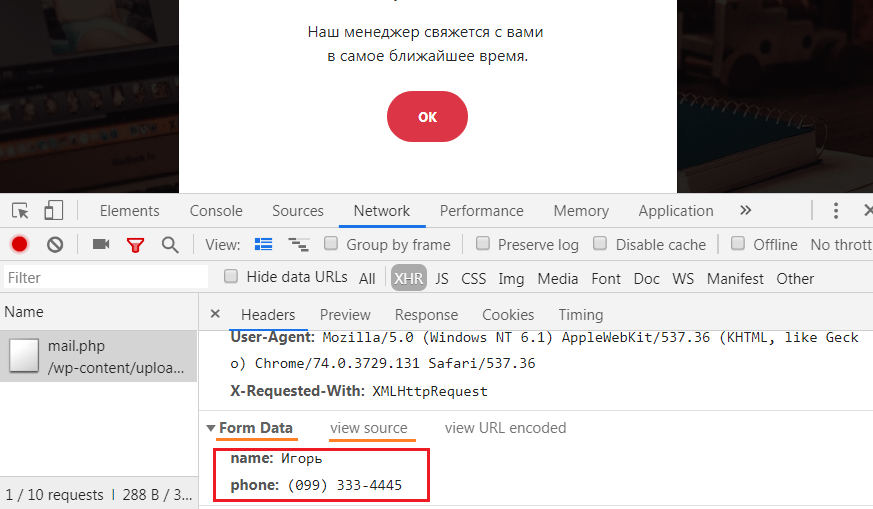
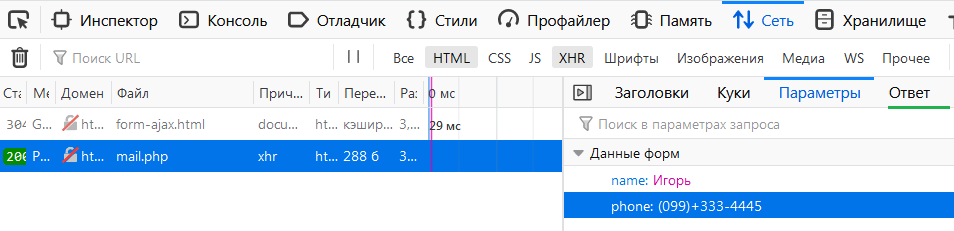
В Chrome в блоке Headers (Заголовки), прокрутив вниз, вы увидите, что запрос был отправлен через XMLHttpRequest и на вкладке FormData (данные формы) можете отследить, какие переменные и с какими значениями были переданы на сервер из вашего html-файла.

На вкладке view source вы увидите закодированную информацию, которая заключается в преобразовании кириллических и специальных символов в цифровой код в UTF-8 со знаком % и выглядит примерно так:
|
1
|
name=%D0%98%D0%B3%D0%BE%D1%80%D1%8C&phone=(099)+333–4445
|
В Firefox вы отдельно можете посмотреть на заголовки, отдельно – на переданные данные на вкладке Параметры. Рядом с ней будет находится вкладка Ответ, на которой будет виден текст ответа сервера.

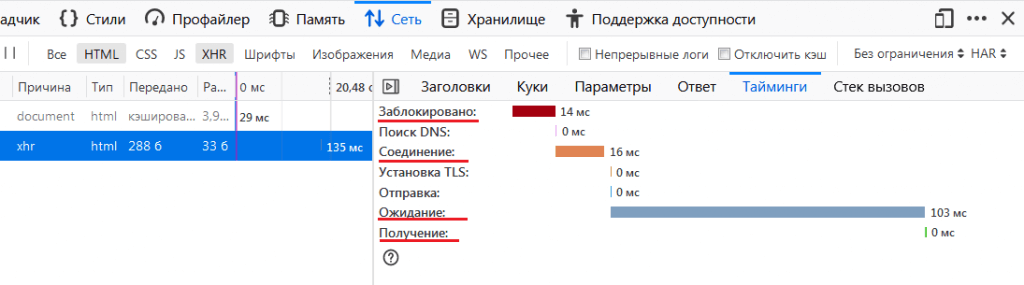
В Firefox сразу видно, сколько времени занял запрос и ответ. Для получения более подробной информации можно открыть вкладку Тайминг.

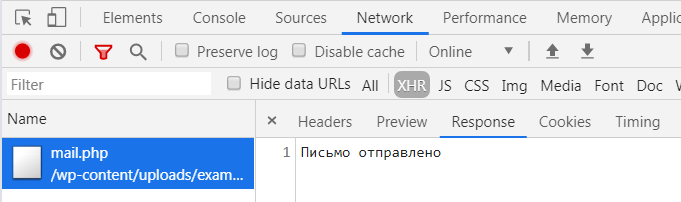
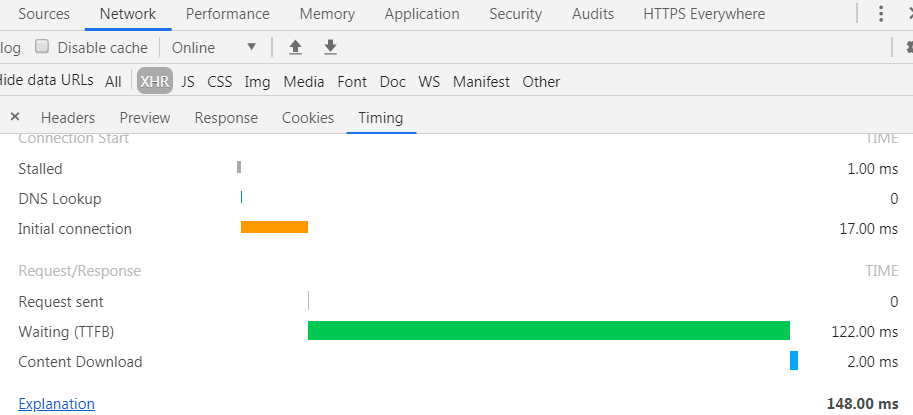
Аналогичные данные вы получите и в консоли браузера Chrome, переключаясь между вкладками Response (Ответ) и Timing (Тайминг):


Эти данные могут пригодится вам для отладки и JS, и PHP-кода.


 (Пока оценок нет)
(Пока оценок нет)