Поисковые системы, такие как Google, Bing или Яндекс пытаются вытянуть все больше и больше семантики из контента сайтов, который они индексируют каждый день. Специфическая разметка, такая как microdata и microformat, создавалась для того, чтобы помочь поисковым системам понять значение вашего контента. Поисковики интерпретируют эти данные, чтобы предоставлять дополнительную информацию на страницах результатов поиска. Наличие расширенных сниппетов в поиске оправдывается хорошей кликабельностью по ссылкам. В этой статье расскажу как добавить расширенную контактную информацию на свой сайт на WordPress, и она будет отображаться в виде расширенного сниппета в результат поиска.
Что такое эти расширенные сниппеты для контактов?
Вы наверное уже видели их, даже не подозревая что это то самое.. Отображается релевантные контактные данные, такие как адрес, город, номер телефона и прочее под описанием сайта на страницах поисковиков. Вот, например:

Зачем это нужно?
Хороший вопрос. Расширенные сниппеты играют большую роль в том, чтобы помочь понять пользователю, что именно ваш контент наиболее релевантен его запросу. Также они повышают CTR (Click Through Rate) в результатах выдачи. Это хороший способ обойти ваших конкурентов по выбранным ключам. Часто маленькие компании прибегают к этому способу выделить себя в поиске среди крупных компаний.
Как добавить расширенный сниппет контактов в WordPress
Рассмотрим два способа добавить их на блог. Первый — с помощью плагина, а второй — кодом.
Способ 1 : с помощью плагина Rich Contact Widget
Самый простой путь — использовать плагин Rich Contact Widget plugin. После установки и активации плагина, идем во Внешний вид — Виджеты. Заполняем нашу контактную информацию, и пусть плагин дальше сам занимается необходимой разметкой для сниппетов.
Дополнительно, кстати, можно отобразить карту вашего месторасположения, и предоставить ссылку на скачивание vCard, содержащую ваши контакты. Но это настройки только для посетителей вашего сайта, их можно отключить в настройках виджета.
Способ 2: Добавляем код в тему
Этот способ предполагает редактирование файлов вашей темы WordPress в том месте, где вы хотите отобразить контактную информацию. Пример ниже покажет как вы можете одновременно добавить microdata и microformat, однако можно использовать только один из них (Google больше предпочитает видеть microdata )
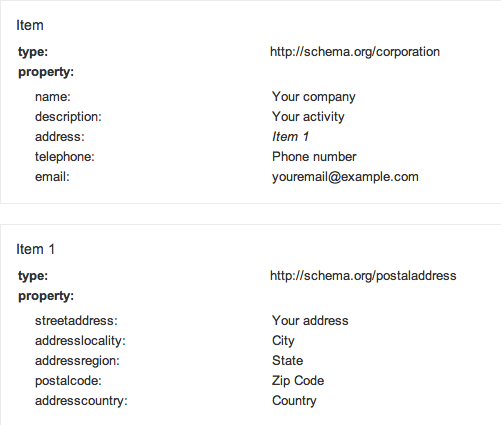
<ul class="vcard" itemscope itemtype="http://schema.org/Corporation"> <li class="fn org" itemprop="name"><strong>Название вашей компании</strong></li> <li itemprop="description">Ваш род деятельности</li> <ul class="adr" itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li class="street-address" itemprop="streetAddress">Ваш адрес</li> <li><span class="locality" itemprop="addressLocality">Город</span> <span class="region" itemprop="addressRegion">Область/Штат</span> <span class="postal-code" itemprop="postalCode">Индекс</span></li> <li class="country-name" itemprop="addressCountry">Страна</li> </ul> <li class="tel" itemprop="telephone">Номер телефона</li> <li class="email" itemprop="email"><a href="<?php antispambot( 'youremail@example.com' ) ?>">youremail@example.com</a></li> </ul>
Microformat использует свойство class для разметки данных, в то время как microdata — itemtype и itemprop. Подробная информация по разметке microdata находится по ссылке (англ.яз)
schema.org website, а о microformat — здесь hCard markup.
Также в коде выше можно увидеть функцию под названием antispambot(). Это специфическая функция WordPress для защиты вашего электронного адреса (email) от спам-ботов. Не очень известная, но очень полезная.
Тестирование вышеупомянутого на своем сайте
После использования одного из способов выше, поисковые системы смогут увидеть расширенные сниппеты на вашем сайте. Проверить можно здесь с помощью Google. Введите ссылку, которую хотите просмотреть, и увидите микроразметку.

Всё. Всё готово, теперь поисковики проиндексируют страницу со сниппетом, и, спустя какое-то время, отобразят в результатах поиска.
По вопросам/предложениям, прошу в комментарии.


 (Пока оценок нет)
(Пока оценок нет)