Один из наших читателей недавно задал вопрос, каким образом можно оформить страницу блога в виде разбивки ее на страницы с номерами ( 1 | 2 | 3 | 4 | …). Стандартные темы WordPress, да и многие другие используют разбиение на страницы в таком виде: «Старые записи» и «Новые записи» внизу страниц архивов. Однако, многие сайты на WordPress используют циферное разбиение на страницы, как и наш WPinCode. По нашему мнению, такое разбиение намного дружелюбнее для пользователя, более привлекательное и также полезно с точки зрения поисковой оптимизации (SEO). Большинство продвинутых фреймворков WordPress (Genesis, например) предоставляют такой функционал «из коробки». В этой статье мы расскажем как добавить циферное разбиение на страницы в свою тему WordPress. Целью будет стоять замена стандартных ссылок Старые записи» и «Новые записи» внизу страниц архивов более удобной навигацией с цифрами.

Существует два способа добавить цифровую нумерацию страниц в вашей теме WordPress. Первый — вручную добавить страничную навигацию с помощью кода, второй — с помощью плагина (его мы опишем в одной из следующих статей).
Добавляем циферное разбиение на страницы в свою тему WordPress, используя код
Этот способ для продвинутых пользователей и тех, кто изучает разработку тем для ВП, или же просто хочет достичь описанного функционала без помощи плагинов. Давайте начнем с добавления следующего кода в файл functions.php вашей темы:
function devise_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Останавливаем исполнение, если всего 1 страница */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Добавляем текущую страницу в массив */
if ( $paged >= 1 )
$links[] = $paged;
/** Добавляем страницы вокруг текущей страницы в массив */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "n";
/** Ссылка на предыдущую запись */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "n", get_previous_posts_link() );
/** Ссылка на первую страницу */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Ссылка на текущую страницу, плюс 2 страницы в разные направления при необходимости */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Ссылка на последнюю страницу */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Ссылка на следующую запись */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "n", get_next_posts_link() );
echo '</ul></div>' . "n";
}
Этот код получает количество страницы и подготавливает маркированный список пронумерованных ссылок. Для того, чтобы вывести в своем шаблоне, нужно добавить следующий код в файлы index.php, archive.php, category.php и другие шаблоны архивов вашей темы.
<?php devise_numeric_posts_nav(); ?>
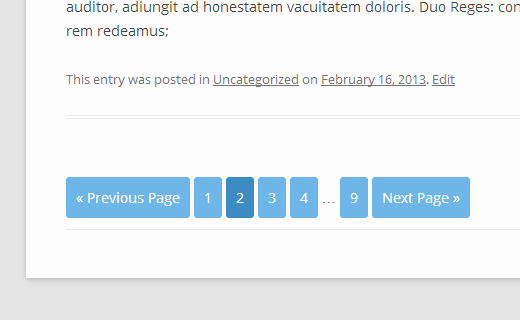
Теперь, когда у нас есть список пронумерованых страниц, нужно их как-то стилизировать. Мы сделаем список в виде прямоугольников для каждой цифры, а текущая страница будет выделяется другим цветом фона. Для этого продолжаем и добавляем следующие стили в файл style.css темы:
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}
Вот и все, мы получили список страниц, при этом прилично оформленный.

Как всегда, вы можете поэкспериментировать с CSS. Главное, чтобы блок вписывался в общий дизайн сайта и не выглядел как-то обособленно..
Надеемся, что статья помогла вам добавить постраничную навигацию в вашу тему WordPress. А что вы предпочитаете: вышеописанный способ или встроенные «Старые записи» и «Новые записи»? Прошу в комментарии.


 (Пока оценок нет)
(Пока оценок нет)