Текстовые виджеты позволяют вам добавлять дополнительную информацию в сайдбар вашего блога или любую другую область для виджетов. Большинство людей используют текстовые виджеты в WordPress для добавления небольшого кусочка вступительной информации о себе, о сайте, или же используют их для добавления шорткодов в виджеты. Текстовые виджеты обычно выглядят очень блекло и скучно, потому что они сливаются с другими элементами сайдбара. В этой небольшой статье мы покажем вам как создавать текстовые виджеты более цветными и интересными. Целью будет то, чтобы сделать их более выразительными в сайдбаре, и как следствие, чтобы посетители обращали на них больше внимания.

Первым делом вам необходимо установить и активировать плагин Colorful Text Widget. После активации переходим в Внешний вид » Виджеты. Там вы обнаружите виджет Colorful Text Widget в списке доступных. Перетяните Colorful Text Widget на ваш сайдбар или любую другую область для виджетов.

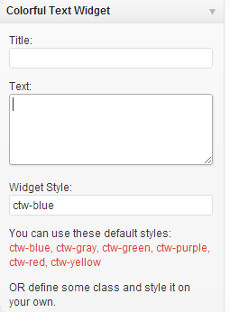
Настройки виждета крайне простые. Его стоит использовать также, как и обыкновенные текстовые. Единственное отличие вы обнаружите в том, что доступны стили виджета в его настройках. В плагин уже встроены несколько стилей в основных цветовых гаммах. Скопируйте цветовую схему, которая пришлась вам по душе, и вставьте ее. Также вы можете создавать свои стили в файле style.css вашей темы.
Если вы не знакомы с таблицами стилей и просто хотите добавить собственный цвет, то для этого есть простой способ. Просто скопируйте и вставьте следующий код в файл style.css вашей темы:
//** Замените значения background-color (цвет фона) и border (граница) на свои собственные **//
.ctw-custom {
background-color: #cccccc;
border: 1px solid #1b1b1b;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
color: #000;
}
Для использования этого стиля в своем виджете укажите значение .ctw-custom в настройках виджета Colorful Text Widget. Вы можете создать множество собственный стилей. Для этого скопируйте css, переименуйте .ctw-custom во что-нибудь другое и измените значения для background-color и border. Надеемся, что эта небольшая статья помогла вам придать разнообразия скучным по-умолчанию текстовым виджетам.


 (Пока оценок нет)
(Пока оценок нет)