Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:mail@htmlacademy.ru">Напишите нам</a>Текст письма указывается с помощью параметра body
<a href="mailto:mail@htmlacademy.ru&body=привет">Напишите нам</a>За тему письма отвечает параметр subject.
<a href="mailto:mail@htmlacademy.ru&body=привет?subject=вопрос">Напишите нам</a>Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
<a href="mailto:blog@htmlacademy.ru&cc=mail@htmlacademy.ru?body=Привет, подпишитесь на рассылку">Напишите нам</a>Что произойдёт, если кликнуть на ссылку с mailto
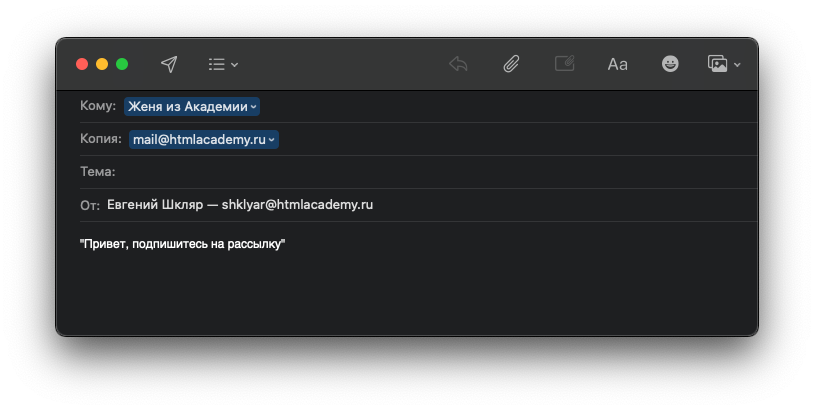
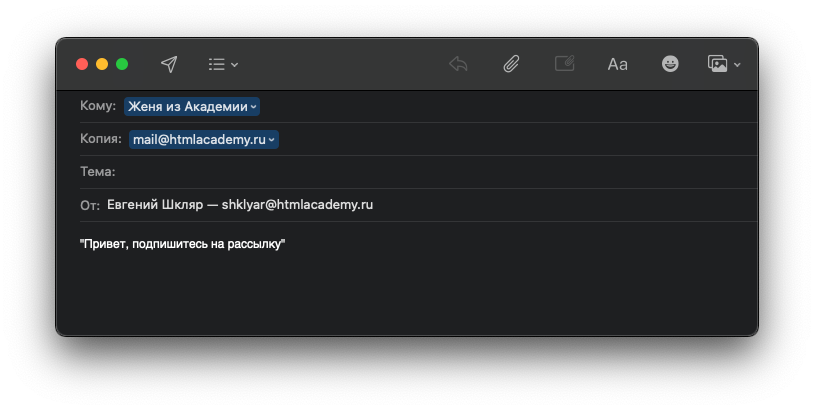
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:


Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в >RFC 6068
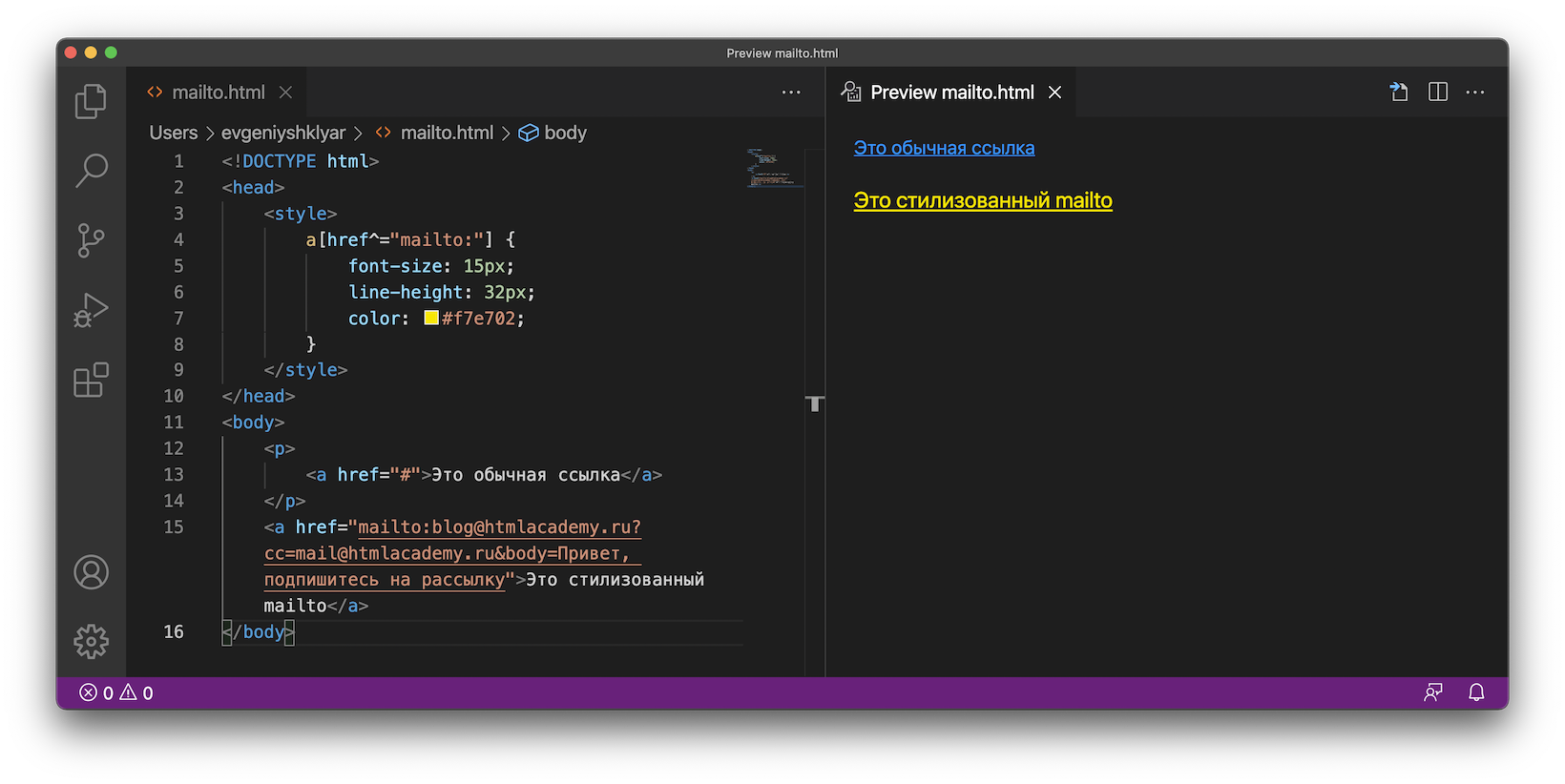
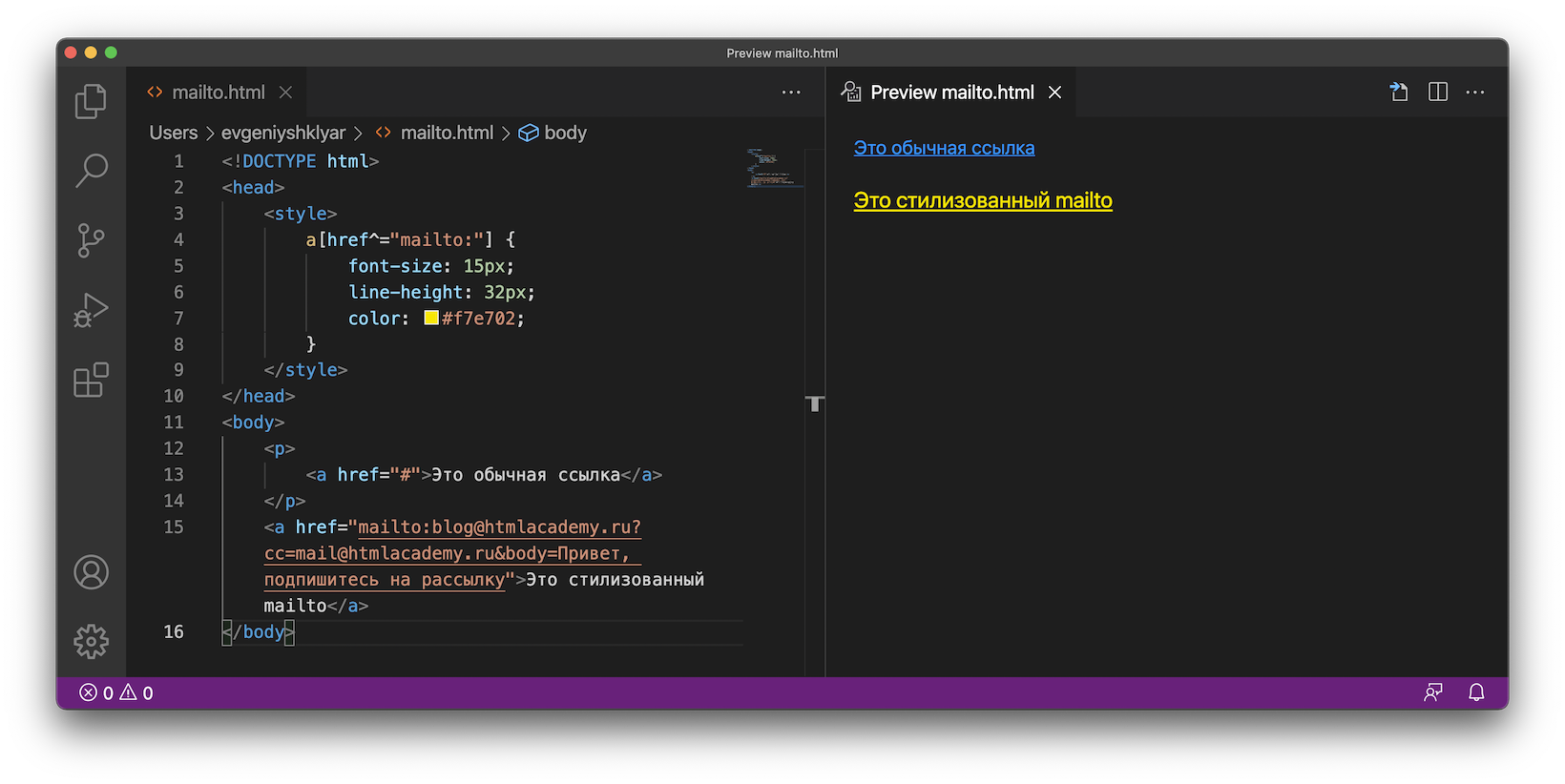
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^="mailto:"].
a[href^="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}

tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel:.
<a href="tel:+79001111111">+7-900-111-11-11</a>Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
<a href="tel:+78121111111">(812) 123-45-67</a>В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
<a href="tel:+78121111111">123-45-67</a>В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
<a href="tel:1234567">123-45-67</a>Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href, должен быть явно виден на странице.
Хорошо
Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу. Номер видно в тексте ссылки.
Плохо
<a href="tel:+79001111111">Звоните</a> по любому поводу.Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
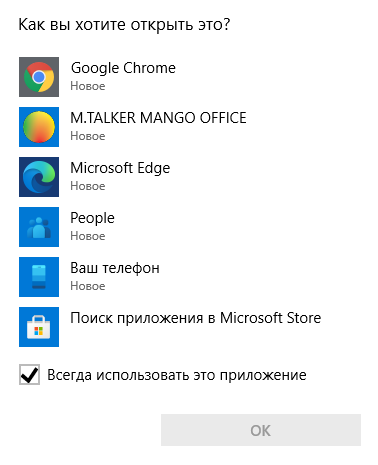
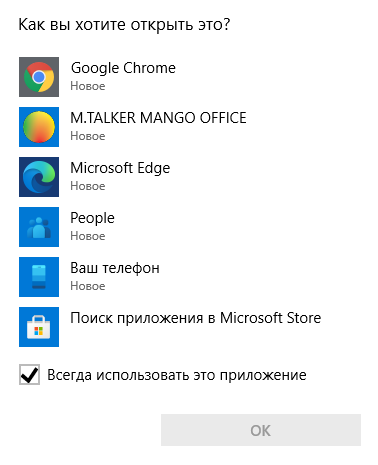
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
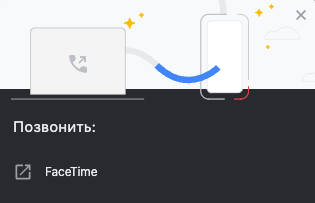
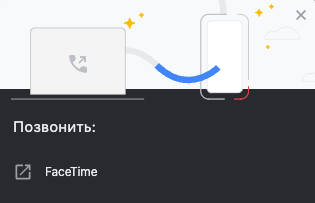
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.


Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:


Как стилизовать
С помощью CSS-селектора a[href^="tel:"].
a[href^="tel:"] {
font-size: 16px;
line-height: 32px;
text-decoration: none;
color: #000000;
}А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
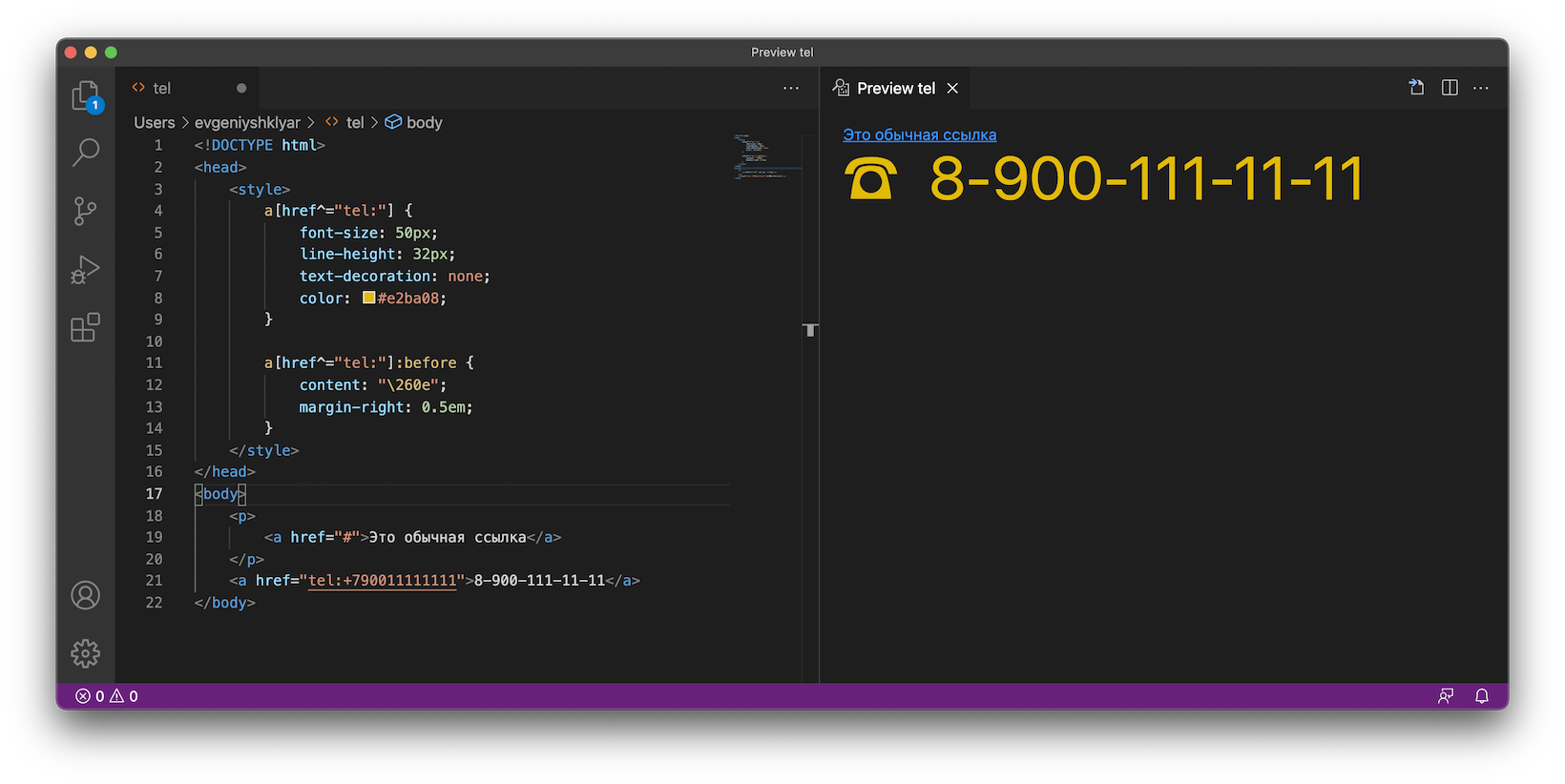
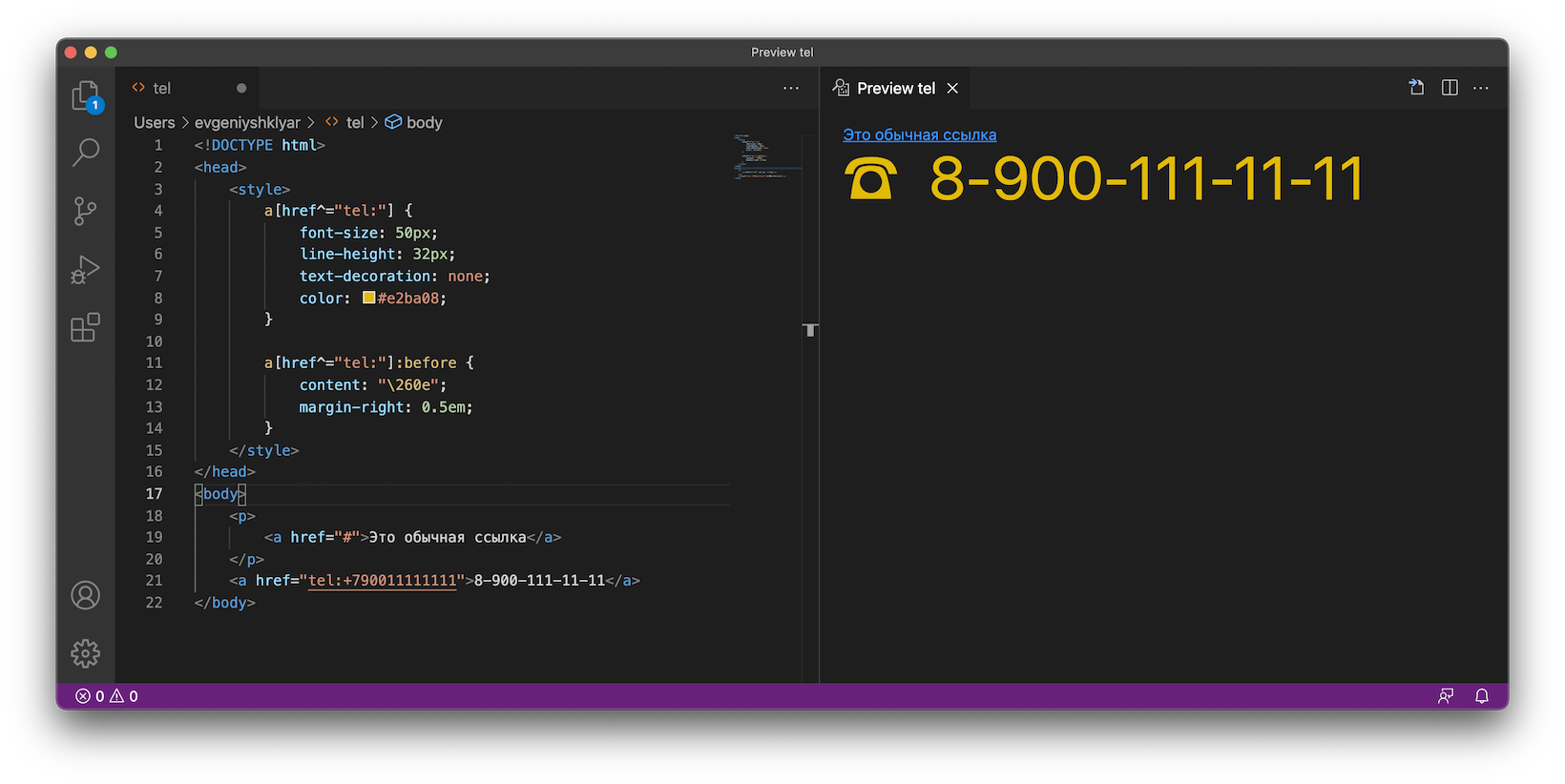
a[href^="tel:"]:before {
content: "260e";
margin-right: 0.5em;
}Получится такой результат:


Дополнительные материалы по теме
- RFC 6068 — The ’mailto’ URI Scheme
- RFC 3966 — The tel URI for Telephone Numbers
- The Current State of Telephone Links
Ещё о вёрстке
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
- В чём отличие aside и article


 (Пока оценок нет)
(Пока оценок нет)