Анимация — это переход элемента от одного состояния к другому. Пользователям нравится, когда на сайте что-то вращается, появляются новые элементы или происходит что-то неожиданное. Если на сайте много таких «вау-эффектов», он может стать вирусным или получить какую-нибудь премию, например, Awwwards.
Даже совершенно обычный сайт можно оживить анимацией:

Анимации делают работу с сайтом удобной и приятной. Например, когда пользователь совершает действие, ему можно показать какие-то изменения на странице, как здесь:


Автор — Аарон Икер, источник: dribbble. com
Анимированные страницы сглаживают переход между разными состояниями элементов интерфейса и создают эффект непрерывности происходящего. А необычный предварительный загрузчик увлекает посетителя на время загрузки страницы и снижает показатель отказов.
Способы создания анимаций
Чаще всего дизайнер отрисовывает анимацию в специальной программе, например, After Effects, и присылает верстальщику видео, по которому нужно повторить анимацию. А вот как реализовать эту идею — решать разработчику. Он может использовать три вида анимаций:
- CSS-анимации,
- SVG-анимации,
- JavaScript-анимации.
CSS-анимации
Это самый простой способ анимировать объекты на странице. Он позволяет вращать, растягивать, уменьшать и увеличивать объект, перемещать его или выполнять другие действия.
CSS-анимации создают с помощью группы свойствanimation. Они задают длительность анимации, количество повторений, зацикленность, стороны движения и другие характеристики:
animation-name— имя анимации, можно задавать несколько имён через запятую;animation-direction— направление анимации;animation-fill-mode— состояние элемента до и после анимации;animation-play-state— управление состоянием: запуск или приостановка анимации;animation-timing-function— определяет, как происходит анимация в течение длительности каждого цикла;animation-delay— задержка начала выполнения анимации;animation-iteration-count— количество повторов анимации;animation-duration— длительность.
С помощью CSS можно создавать покадровые анимации — когда картинка, на которой нарисован объект в разных состояниях, превращается в движение. Для таких анимаций нужно иметь уже готовую раскадровку или склеить её самостоятельно из нескольких изображений.


Автор — Дилан Бауманн, посмотреть на CodePen.


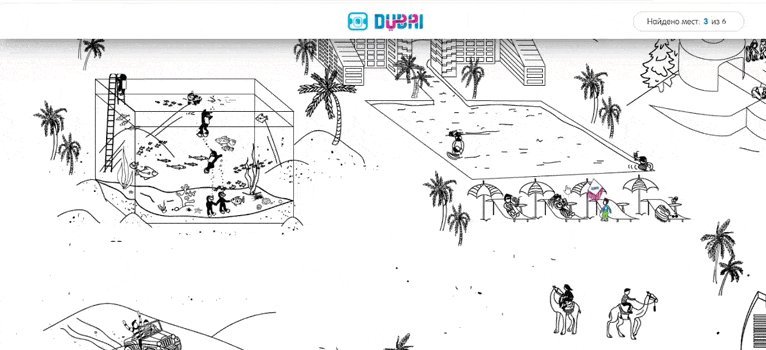
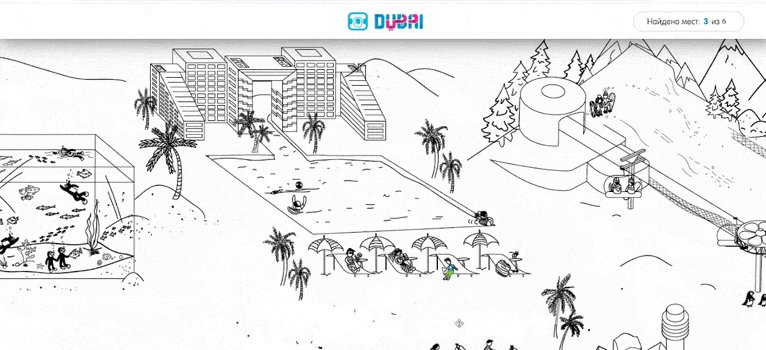
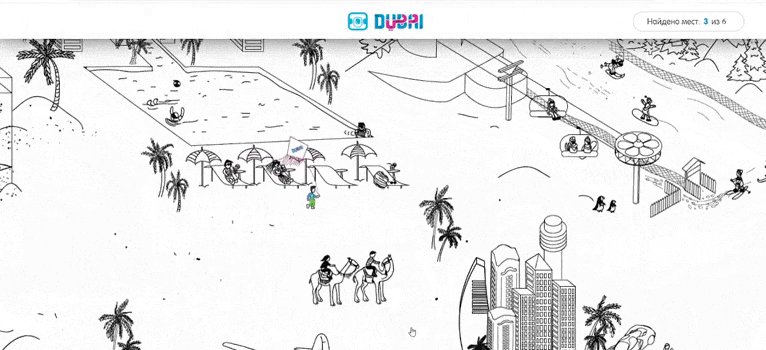
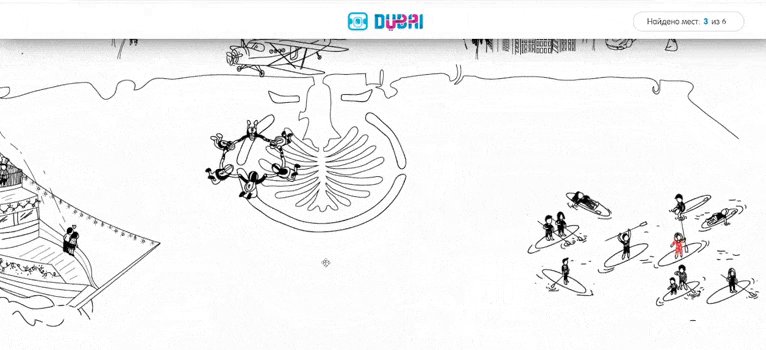
Анимация сайта Aviasales: Dubai
CSS-анимация может быть объёмной. Для создания 3D-изображения используют свойство transform-style со значением preserve-3d. С его помощью можно вращать объект и изменять его в трёх плоскостях:
See the Pen
3d cube by liza (@sealeye)
on CodePen.
Посмотреть на CodePen.
Создавать CSS-анимации можно и с помощью свойстваtransition.Но оно работает только при загрузке страницы, добавлении классов или изменении состояния, к примеру, hover.
See the Pen
Pure css moon with stars (interactive) by liza (@sealeye)
on CodePen.
Посмотреть на CodePen. Луна тоже нарисована на чистом CSS.
CSS-анимации можно запускать при загрузке страницы или при определённом действии, но для этого иногда нужен JavaScript. Например, чтобы при открытии меню на мобильном кнопка бургера превращалась в крестик, нужно добавить ей соответствующий класс с помощью JS и для этого класса прописать изменения CSS-свойств.
See the Pen
Menu burger + animation by Benjamin Simier (@benjaminsimier)
on CodePen.
Автор — Бенджамин Симье, посмотреть на CodePen.
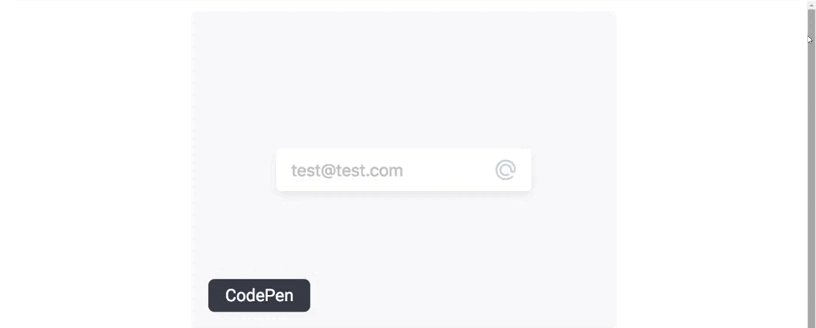
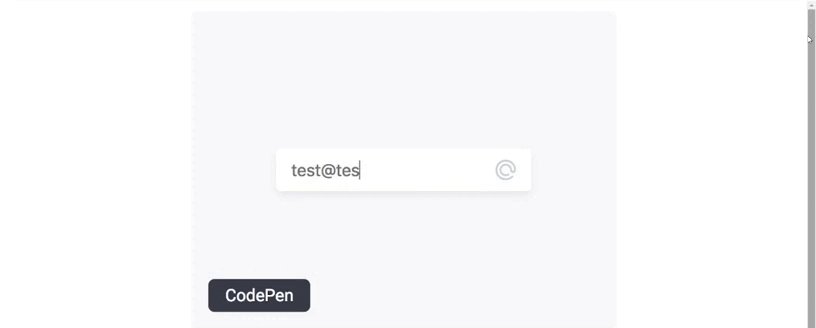
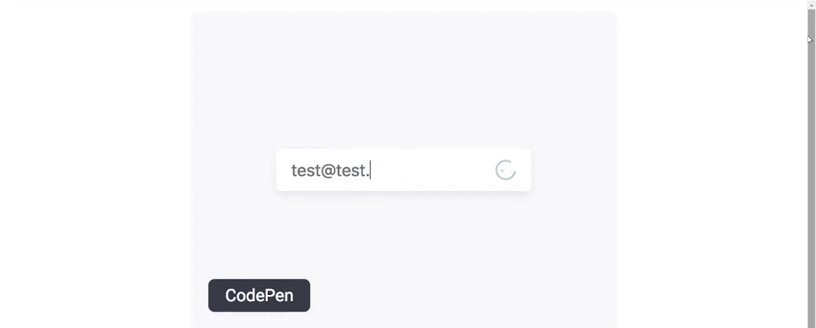
С помощью CSS можно анимировать векторную графику — SVG. Например, заставить контур постепенно появляться или добавить индикатор загрузки:
See the Pen
Animated — SVG Loader by Steven Roberts (@matchboxhero)
on CodePen.
Индикатор загрузки, автор — Стивен Робертс. Посмотреть на CodePen.
SVG-анимации
Внутри SVG есть отдельный способ анимаций — SMIL. Это спецификация для анимаций, действующая только внутри векторной графики. В ней определяется набор новых тегов и их атрибутов, которые обеспечивают работу с частями SVG.
SMIL применяют, когда CSS-анимации не справляются и не могут анимировать содержимое SVG. Например, его используют, когда нужно трансформировать форму фигуры, изменив координаты для линии или саму форму:
See the Pen
SMIL + CSS Animated Morphing & Color Changing SVG Blob by Nikki Pantony (@nikkipantony)
on CodePen.
Автор: Никки Пантони, посмотреть на CodePen.
Или когда нужно заставить элемент двигаться по заданному пути:
See the Pen
Learning SVG animation by Fabio (@FabioG)
on CodePen.
Автор: Фабио, посмотреть на CodePen.
А такая анимация похожа на покадровую в CSS, но это всё ещё SMIL:
See the Pen
Full SVG Animation (first Test) by CRL (@CyrilLevallois)
on CodePen.
Автор: CRL, посмотреть на CodePen.
JavaScript-анимации
Третий способ создания анимаций — с помощью JavaScript. Его используют, когда другие способы не подходят. Например, с помощью JS можно создать популярный параллакс-эффект — когда при прокрутке окна браузера элементы фона на переднем и заднем плане двигаются с разной скоростью. Это даёт ощущение трёхмерного пространства.
See the Pen
Parallax & Animation Sandbox by Jeremy Caris (@jeremycaris)
on CodePen.
Автор — Джереми Кэрис, посмотреть на CodePen.
Самые сложные анимации создают с помощью JavaScript, WebGL и специальных библиотек, которые упрощают написание кода к анимациям: Three. js, TweenMax или GSAP.

JavaScript-анимация сайта flipaclip. com
Сайты с JavaScript-анимацией загружаются долго, могут работать медленно, но вызывают «вау-эффект».
Как оптимизировать анимации на сайте?
Чем больше анимаций на сайте, тем больше информации приходится обрабатывать браузеру. И чем сложнее анимации, тем медленнее отрисовывается страница. Поэтому важно выбирать правильные способы анимирования и не усложнять их. Например, если нужно просто вращать элемент вокруг своей оси, то лучше использовать animate и transform, а не подключать JS-библиотеку.
Свойство transform универсально для большинства ситуаций, и когда мы его используем, браузеру легче заново отрисовать изменения на странице. К примеру, если нужно переместить объект, то стоит использовать transform: translate, а не абсолютное позиционирование и координаты left и right.
Таких тонкостей у анимаций много. Нужно их обязательно соблюдать, чтобы не превратить сайт в медленно работающего «монстра», от которого «убегают» пользователи.
Как создать простую анимацию?
Самый простой способ познакомиться с анимациями — изучить свойства animation. В этом поможет документация MDN, переведённая на русский язык.
Попробуем вместе сделать простую анимацию — прыгающий мячик.
Сначала создадим HTML-разметку. Добавим два элемента. Первый —ball, сам мяч. Второй — ball-bg, элемент для фона, создаём его внутри ball. Делаем два разных элемента, потому что мячик будет скакать, а внутри него станет вращаться фон.
<div class="ball">
<div class="ball-bg"></div>
</div>Добавляем базовую CSS-стилизацию для элементов: размеры, скругление углов, фон футбольного мяча.
.ball {
font-size: .9px;
width: 60em;
height: 60em;
border-radius: 50%;
position: relative;
}
.ball-bg {
width: 100%;
height: 100%;
background: url(http://guthriesports.files.wordpress.com/2010/03/soccer_ball_6.jpg) no-repeat center;
}Создаём первую анимацию с помощью директивы @keyframes. Называем её rotating-ball, так как она отвечает за вращение мяча. Внутри анимации добавляем две точки: от какого (0%) и до какого (100%) состояния должен вращаться мяч. Это будет 0 и 180 градусов соответственно. Градусы в CSS прописываем с помощью deg — 180deg.
Чтобы применить анимацию к элементу, задаём свойство animate элементу ball-bg. Чтобы проще было с ним разбираться, будем пользоваться отдельными свойствами внутри animate.
Задаём:
- имя анимации, которое указали в
@keyframes (rotating-ball); - длительность анимации —
animation-duration— за сколько она проходит от точки 0% до 100%. - количество повторений —
animation-iteration-count,сделаем анимацию бесконечной — infinite; - как будет развиваться анимация между ключевыми кадрами —
animation-timing-function, сделаем равнымlinear.
@keyframes rotating-ball {
0% {transform: rotate(0deg);}
100% {transform: rotate(180deg);}
}
.ball {
animation-name: rotating-ball;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}Теперь усложним анимацию: сделаем так, чтобы мяч прыгал. Для этого используем свойство transform и его значения:
translate— для перемещения горизонтально и вертикально;scale— чтобы имитировать эффект сжатия и растягивания мяча, когда он ударяется об пол;rotate— придать дополнительное вращение при ударах.
У этой анимации будет больше ключевых кадров, потому что мы постараемся максимально подробно описать поведение мяча. Начнём с первого и последнего кадра. Потом добавим кадры, когда мяч должен ударяться об пол. Можно помочь себе и нарисовать с помощью CSS линию, чтобы видеть, обо что ударился мяч. При ударе об пол используем scale, чтобы сжать мяч. Так как на следующих шагах scale не будет, мяч вернётся к исходным размерам.
@keyframes bouncing-ball {
0% {transform: translate(0, 0);}
12% {transform: translate(235em, 250em) rotate(-20deg) scaleY(1.2);}
15% {transform: translate(280em, 410em) rotate(-15deg) scale(0.8, 1.6);}
18% {transform: translate(295em, 490em) scale(1.5, 0.6);}
21% {transform: translate(310em, 370em) rotate(7deg) scaleY(1.3);}
45% {transform: translate(545em, 415em) rotate(-10deg) scale(0.9, 1.3);}
48% {transform: translate(560em, 490em) scale(1.3, 0.8);}
51% {transform: translate(565em, 400em) rotate(8deg) scale(0.9, 1.3);}
69% {transform: translate(710em, 420em) rotate(-11deg) scale(0.9, 1.3);}
72% {transform: translate(725em, 490em) scale(1.3, 0.8);}
75% {transform: translate(732em, 440em) rotate(10deg) scale(0.9, 1.3);}
90% {transform: translate(800em, 490em) scale(1.2, 0.9);}
100% {top: 490em;left: 820em;transform: none;}
}Теперь применим анимацию к элементу ball. Длительность анимации делаем больше секунды.
.ball {
animation-name: bouncing-ball;
animation-timing-function: linear;
animation-duration: 5s;
animation-iteration-count: infinite;
}Добавим промежуточные пункты, чтобы анимация смотрелась более правдоподобно. Получаем результат:
See the Pen
bouncing ball translate by liza (@sealeye)
on CodePen.
Посмотреть на CodePen.
Итоги
Анимации помогают удивить пользователя и подсказать, как работать с вашим сайтом. Они также выделяют вас среди конкурентов: анимированные сайты легче запоминаются, на них хочется возвращаться вновь. При этом технические возможности для реализации любых анимаций сейчас на пике, потому что устройства стали производительнее и появилось множество специальных библиотек.
Однако анимации могут и отталкивать посетителей, если они замедляют загрузку страниц. Поэтому важно оптимизировать их и выбирать правильные способы анимирования.
Больше статей
- Как защитить приложение от хакеров
- Что такое и зачем нужны алгоритмы
- HTML-шаблонизаторы


 (Пока оценок нет)
(Пока оценок нет)