Вы уже видели предупреждение «Googlebot не может получить доступ к файлам CSS и JS» в панели вебмастера Google для своего сайта WordPress? Это сообщение содержит ссылки на инструкции о том, как решить проблему, но ими не так просто воспользоваться. В сегодняшней статье мы покажем вам как исправить ошибку «Googlebot не может получить доступ к файлам CSS и JS» на вашем сайте на WordPress.
![googlebotcannotaccess1 googlebotcannotaccess[1]](http://verstach.ru/wp-content/uploads/2023/02/googlebotcannotaccess1.jpg)
Зачем Google нужен доступ к файлам CSS и JS?
Google сосредотачивается на улучшении ранжирования для юзер-френдли сайтов — сайтов быстрых, с хорошими поведенческими факторами и т.д. Для того, чтобы определить user experience сайта, Google нужен доступ к файлам CSS и JS сайта.
По-умолчанию WordPress не блокирует поисковых ботов для доступа к файлам таблиц стилей и скриптов. Однако, некоторые владельцы сайтов могли случайно заблокировать их, пытаясь применить дополнительные меры безопасности или используя плагин защиты для WordPress.
Это запрещает Googlebot индексировать файлы CSS и JS, что может повлиять на позиции вашего сайта в результатах поисковой выдачи.
Давайте же рассмотрим, как можно найти эти файлы и разблокировать их.
Как разрешить доступ для Google Access к вашим файлам CSS и JS
Прежде всего вам нужно выяснить, к каким именно файлам у Google нет доступа.
Вы можете узнать, как Googlebot видит ваш сайт, кликнув на Сканирование » Просмотреть как Google в Google Search Console (бывший Webmaster Tools). Далее, нажимаем на кнопку «Получить и отобразить» (можно сделать это как для стационарных, так и для мобильных устройств).
![fetchasgoogle1 fetchasgoogle[1]](http://verstach.ru/wp-content/uploads/2023/02/fetchasgoogle1.jpg)
После окончания, результаты появятся в строке ниже. Кликните по ней и увидите то, что видит пользователь и что видит Googlebot при просмотре вашего сайта.
![fetchasgooglecomparison1 fetchasgooglecomparison[1]](http://verstach.ru/wp-content/uploads/2023/02/fetchasgooglecomparison1.jpg)
Если вы увидите какие-либо отличия между двумя скриншотами, это будет означать, что Googlebot не может получить доступ к файлам CSS/JS. Также вам укажут ссылки на те файлы CSS и JS, доступ к которым заблокирован.
Также вы сможете ознакомиться со списком этих заблокированных ресурсов в разделе Индекс Google » Заблокированные ресурсы.
![blockedresources1 blockedresources[1]](http://verstach.ru/wp-content/uploads/2023/02/blockedresources1.jpg)
Клик по каждому ресурсу отобразит вам ссылки на существующие ресурсы, доступ к которым не может получить Googlebot.
В большинстве случаев, это будут стили CSS и файлы JS, добавленные вашими WordPress плагинами или темой.
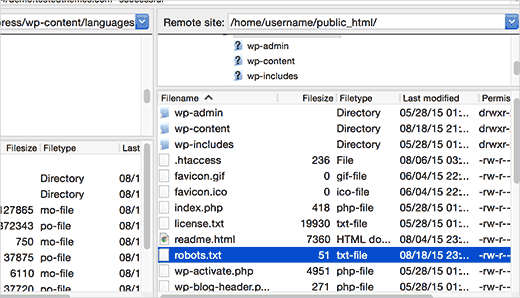
Теперь вам нужно отредактировать файл robots.txt своего сайта, который как раз и контролирует то, что может видеть бот Google.
Его можно отредактировать, подключившись к своему сайту с помощью FTP клиента. Файл robots.txt будет лежать в корневой папке вашего сайта.

Если вы используете плагин Yoast SEO, то файл robots.txt можно будет изменить прямо из админки сайта. Просто переходим на страницу SEO » Инструменты и кликаем на Редактор файлов.
![robotstxtyoastseo1 robotstxtyoastseo[1]](http://verstach.ru/wp-content/uploads/2023/02/robotstxtyoastseo1.png)
Скорее всего вы увидите, что ваш сайт запрещал доступ к некоторым директориям WordPress, вроде:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
Теперь вам нужно удалить строки, которые блокируют доступ Google к файлам CSS или JS на фронтенде вашего сайта. Обычно эти файлы расположены в папке плагинов или темы. Также может потребоваться убрать wp-includes, потому как многие темы и плагины WordPress могут вызывать скрипты, расположенные в этой папке, например jQuery.
Некоторые пользователи могли заметить, что их файл robots.txt либо пуст, либо вообще не существует. Если Googlebot не находит файла robots.txt, то он автоматически сканирует и индексирует все файлы.
Почему же тогда вы видите это предупреждение?
В редких случаях некоторые хостинг провайдеры могут принудительно блокировать доступ к стандартным папкам WordPress для ботов. Это поведение можно изменить в своем robots.txt, добавив туда разрешение на доступ.
User-agent: * Allow: /wp-includes/js/
После окончания правок, сохраните свой файл robots.txt. Просмотрите сайт с помощью инструмента Google, нажав «Получить и отобразить». Теперь сравните результаты, и вы увидите, что большинство заблокированных ресурсов исчезли из списка.
Мы надеемся, что эта статья помогла вам решить проблему «Googlebot не может получить доступ к файлам CSS и JS» на своем сайте на WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.


 (Пока оценок нет)
(Пока оценок нет)