Чтобы добавить свой сайдбар (зону видимости для виджетов) в тему WordPress’а нужно:
- Зарегистрировать новый сайдбар в файле темы function.php.
- Вставить в шаблон темы код для вывода сайдбара (в те файлы где нужно, чтобы отображался новый сайдбар, например: index.php, catygory.php, single.php, tag.php и т.д.).
Расположение файла:
/wp-content/themes/имя_вашей_темы/functions.php
Содержание
Регистрация нового сайдбара
Открываем файл темы functions.php и вставляем следующий Код №1:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// Registration sidebar
register_sidebar( array(
‘name’ => __( ‘Новый сайдбар’, ‘twentyten’ ),
‘id’ => ‘new-sidebar-widget’,
‘description’ => __( ‘Область описания сайдбара’, ‘twentyten’ ),
‘before_widget’ => ‘<li id=”%1$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h3>’,
‘after_title’ => ‘</h3>’,
) );
|
‘twentyten’ — название темы где будет устанавливаться сайдбар;
‘Область описание сайдбара’ — описание сайдбара, выводится под названием сайдбара;
‘new-sidebar-widget’ — важный параметр, идентификатор по которому будет выводиться сайдбар; параметр должен быть уникальным.

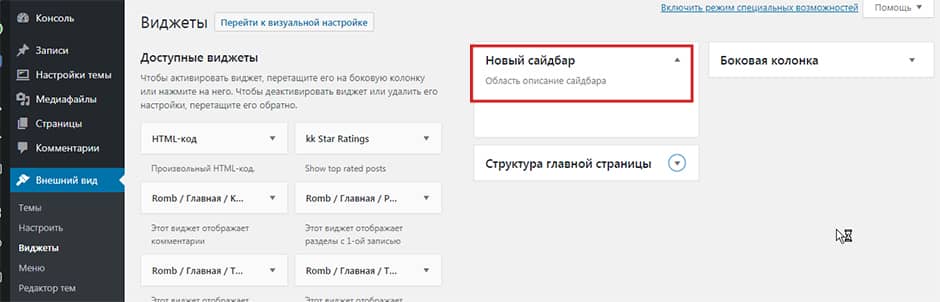
Отображение нового сайдбара в админке «Виджеты»
Вывод сайдбара в шаблоне темы
Открываем все файлы шаблона, где нужно чтобы выводилась новая зона виджета (например: sidebar.php, single.php, catygory.php, tag.php, index.php) и вставляем код туда где хотите чтобы отображался блок на странице:
|
1
2
3
4
5
6
7
8
|
<?php if ( is_active_sidebar( ‘new-sidebar-widget’ ) ) : ?>
<div id=“id-new-sidebar” role=“complementary”>
<ul><?php dynamic_sidebar( ‘new-sidebar-widget’ ); ?></ul></div>
<?php endif; ?>
|
<?php dynamic_sidebar( ‘new-sidebar-widget’ ); ?> — вставляет указанную зону виджетов.
<div id=»id-new-sidebar» role=»complementary»> — добавляет <div> со своим идентификатором для редактирования стиля отображения. (complementary означает информационный блок; бывает banner, navigation, note и др. См. атрибуту role).
Всё, область виджетов вставлена в шаблон темы Вордпресса.


 (Пока оценок нет)
(Пока оценок нет)