Вы хотели бы создать меню, адаптированное под мобильные устройства? Трафик мобильных устройств уже давно превышает десктопный на многих ресурсах. Добавление мобильного адаптивного меню существенно упрощает навигацию для пользователей вашего сайта. В этой статье мы покажем вам как легко создать адаптивное меню под мобильные устройства в WordPress.
![mobileresponsivemenu1-1 mobileresponsivemenu[1]](http://verstach.ru/wp-content/uploads/2023/02/mobileresponsivemenu1-1.jpg)
В статье мы покажем как реализовать задуманное с помощью плагина (для новичков, без кода), а также — с помощью кода для более продвинутых пользователей.
В конце материала вы научитесь создавать выезжающее мобильное меню, выпадающее, а также раскрывающееся меню под моб.устройства.
Готовы? Начинаем.
Способ 1: Добавляем адаптивное меню в WordPress с помощью плагина
Этот способ достаточно простой и рекомендуется для новичков, т.к. не потребует добавления кода.
Здесь мы будем создавать меню-бутерброд, которое выезжает на мобильных разрешениях экрана.
![rpmenuplugin1-1 rpmenuplugin[1]](http://verstach.ru/wp-content/uploads/2023/02/rpmenuplugin1-1.gif)
Первым делом вам потребуется установить и активировать плагин Responsive Menu.
После активации плагин добавит новый элемент меню под названием ‘Responsive Menu’ в админбар. Нажав на него, вы окажетесь на странице настроек плагина.
![responsivemenusettings1-1 responsivemenusettings[1]](http://verstach.ru/wp-content/uploads/2023/02/responsivemenusettings1-1.png)
Для начала потребуется указать ширину экрана, при которой плагин начнет отображать адаптивное меню. Значение по-умолчанию установлено в 800px, и оно подойдет для большинства сайтов.
После этого нужно выбрать меню, которое нужно использовать для вашего адаптивного меню. Если же вы еще не создали меню, тогда сделать это можно на странице Внешний вид » Меню.
Последней опцией на экране будет указание CSS класса для вашего текущего НЕ адаптивного меню. Это позволит плагину скрывать ваше не адаптивное меню на маленьких экранах.
Не забудьте нажать на кнопку ‘Update Options’ для того, чтобы сохранить изменения.
Теперь переходим на сайт и изменяем размер окна браузера для того, чтобы увидеть адаптивное меню в действии.
![rpmenuplugin11-1 rpmenuplugin[1]](http://verstach.ru/wp-content/uploads/2023/02/rpmenuplugin11-1.gif)
В плагине есть множество других полезных опций, которые позволят вам изменять поведение и внешний вид адаптивного меню.
Способ 2: Добавляем меню в виде выпадающего списка с помощью плагина
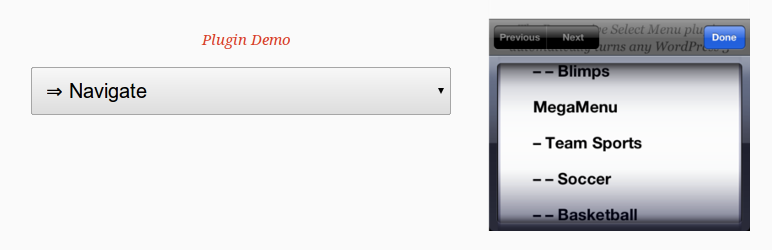
Еще одним способом добавления адаптивного меню является добавления меню в виде выпадаюшего списка. Этот способ также не потребует знания кода, поэтому и рекомендуется для новичков.
![selectmenu1-1 selectmenu[1]](http://verstach.ru/wp-content/uploads/2023/02/selectmenu1-1.jpg)
Для начала вам потребуется установить и активировать плагин Responsive Select Menu.
После активации переходим в Внешний вид » Responsive Select для настроки плагина.
![selectmenu1-1 selectmenu[1]](http://verstach.ru/wp-content/uploads/2023/02/selectmenu1-1.png)
Прокручиваем до раздела ‘Activate theme locations’. По-умолчанию, плагин активируется для всех расположений меню в теме. Можно изменить это поведение, оставив его только для нескольких областей.
Не забудьте нажать на кнопку сохранения изменений.
Теперь переходим на свой сайт, меняем размер браузера для того, чтобы увидеть меню в виде выпадающего списка.
Способ 3: Создаем адаптивное мобильное меню с раскрывающимся (toggle) эффектом
Одним из самых часто используемых способов вывода меню на мобильные экраны является использование раскрывающегося эффекта.
Способ предполагает добавление кода в файлы вашей WordPress темы.
Для начала открываем текстовый редактор типа Блокнот и вставляем этот код:
( function() {
var nav = document.getElementById( 'site-navigation' ), button, menu;
if ( ! nav ) {
return;
}
button = nav.getElementsByTagName( 'button' )[0];
menu = nav.getElementsByTagName( 'ul' )[0];
if ( ! button ) {
return;
}
// Скрываем кнопку, если меню отсутствует или пустое.
if ( ! menu || ! menu.childNodes.length ) {
button.style.display = 'none';
return;
}
button.onclick = function() {
if ( -1 === menu.className.indexOf( 'nav-menu' ) ) {
menu.className = 'nav-menu';
}
if ( -1 !== button.className.indexOf( 'toggled-on' ) ) {
button.className = button.className.replace( ' toggled-on', '' );
menu.className = menu.className.replace( ' toggled-on', '' );
} else {
button.className += ' toggled-on';
menu.className += ' toggled-on';
}
};
} )(jQuery);
Теперь сохраняем этот файл как navigation.js на своем компьютере.
Далее, открываем FTP-клиент для того, чтобы загрузить этот файл в папку /wp-content/themes/your-theme-dir/js/ вашего сайта.
Замените your-theme-directory на папку вашей текущей теме. Если же в ней нет папки js, то потребуется ее создать.
После загрузки JavaScript файла, нужно будет подключить на сайт. Добавляем код в файл functions.php вашей темы или в плагин для сайта WordPress:
wp_enqueue_script( 'wpb_togglemenu', get_template_directory_uri() . '/js/navigation.js', array('jquery'), '20160909', true );
Теперь добавляем меню навигации в свою тему WordPress. Обычно меню навигации добавляется в файл header.php темы.
[/php]
Предполагается, что расположение меню в вашей теме называется primary. Если это не так, тогда используйте положение меню, определенное в вашей теме.
Последним шагом будет добавление CSS, чтобы наше меню использовало правильные CSS классы для раскрытия на мобильных устройствах.
/* Меню навигации */
.main-navigation {
margin-top: 24px;
margin-top: 1.714285714rem;
text-align: center;
}
.main-navigation li {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 1.42857143;
}
.main-navigation a {
color: #5e5e5e;
}
.main-navigation a:hover,
.main-navigation a:focus {
color: #21759b;
}
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
display: none;
}
.main-navigation ul.nav-menu.toggled-on,
.menu-toggle {
display: inline-block;
}
// CSS для использования на мобильных устройствах
@media screen and (min-width: 600px) {
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
display: inline-block !important;
text-align: left;
width: 100%;
}
.main-navigation ul {
margin: 0;
text-indent: 0;
}
.main-navigation li a,
.main-navigation li {
display: inline-block;
text-decoration: none;
}
.main-navigation li a {
border-bottom: 0;
color: #6a6a6a;
line-height: 3.692307692;
text-transform: uppercase;
white-space: nowrap;
}
.main-navigation li a:hover,
.main-navigation li a:focus {
color: #000;
}
.main-navigation li {
margin: 0 40px 0 0;
margin: 0 2.857142857rem 0 0;
position: relative;
}
.main-navigation li ul {
margin: 0;
padding: 0;
position: absolute;
top: 100%;
z-index: 1;
height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px);
}
.main-navigation li ul ul {
top: 0;
left: 100%;
}
.main-navigation ul li:hover > ul,
.main-navigation ul li:focus > ul,
.main-navigation .focus > ul {
border-left: 0;
clip: inherit;
overflow: inherit;
height: inherit;
width: inherit;
}
.main-navigation li ul li a {
background: #efefef;
border-bottom: 1px solid #ededed;
display: block;
font-size: 11px;
font-size: 0.785714286rem;
line-height: 2.181818182;
padding: 8px 10px;
padding: 0.571428571rem 0.714285714rem;
width: 180px;
width: 12.85714286rem;
white-space: normal;
}
.main-navigation li ul li a:hover,
.main-navigation li ul li a:focus {
background: #e3e3e3;
color: #444;
}
.main-navigation .current-menu-item > a,
.main-navigation .current-menu-ancestor > a,
.main-navigation .current_page_item > a,
.main-navigation .current_page_ancestor > a {
color: #636363;
font-weight: bold;
}
.menu-toggle {
display: none;
}
}
Теперь переходим на свой сайт и изменяем размер браузера для того, чтобы увидеть адаптивное раскрывающееся меню в действии.
![togglemenu1-1 togglemenu[1]](http://verstach.ru/wp-content/uploads/2023/02/togglemenu1-1.gif)
Возможные проблемы: В зависимости от вашей WordPress темы вам потребуется поправить CSS.
Способ 4: Добавляем выезжающее мобильное меню в WordPress
Еще одной распространенной техникой добавления мобильного меню является использование выезжающей панели меню (как показано в Способе 1).
Способ 4 предполагает добавление кода в файлы вашей темы, и это способ такой же реализации меню как в Способе 1.
Для начала открываем текстовый редактор типа Блокнот и добавляем код в пустой текстовый файл.
(function($) {
$('#toggle').toggle(
function() {
$('#popout').animate({ left: 0 }, 'slow', function() {
$('#toggle').html('<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />');
});
},
function() {
$('#popout').animate({ left: -250 }, 'slow', function() {
$('#toggle').html('<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />');
});
}
);
})(jQuery);
Не забудьте заменить example.com на название своего домена, и your-theme на вашу текущую тему. Сохраняем этот файл под именем slidepanel.js на компьютере.
Теперь нам понадобится изображение, которое будет использоваться для иконки меню. Значок гамбургера является наиболее часто используемым для этих целей. Такого рода изображений вы сможете найти на различных сайтах. Мы будем использовать значок для меню из библиотеки Google Material Icons.
Когда вы найдете картинку, которую будете использовать, сохраните её под именем menu.png.
Далее, открываем FTP-клиент и загружаем файл slidepanel.js в папку /wp-content/your-theme/js/.
Если в папке с вашей темой нет директории JS, тогда нужно будет создать ее и затем загрузить файлы.
После этого заливаем файл menu.png в папку /wp-content/themes/your-theme/images/.
Как только файлы будут загружены, нам нужно будет убедиться в том, что ваша тема подгружает файл JavaScript, который только что был добавлен. Для этого мы воспользуемся специальной функцией WordPress.
Добавляем следующий код в файл functions.php темы:
wp_enqueue_script( 'wpb_slidepanel', get_template_directory_uri() . '/js/slidepanel.js', array('jquery'), '20160909', true );
Теперь нам нужно добавить код вывода меню навигации в файл header.php темы. Вам потребуется найти примерно такой код:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
Код нужно будет обернуть в HTML код для вывода выезжающего меню на маленьких экранах.
<div id="toggle"> <img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="Показать" /></div> <div id="popout"> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </div>
Обратите внимание, что меню навигации вашей темы осталось на месте. Мы всего лишь обернули его в HTML, который нужен для реализации задуманного меню.
Последним шагом будет добавление CSS для того, чтобы скрывать картинку меню на больших экранах. Также вам потребуется настроить расположение значка меню.
Ниже приведен пример CSS, который можно использовать для начала:
@media screen and (min-width: 769px) {
#toggle {
display:none;
}
}
@media screen and (max-width: 768px) {
#popout {
position: fixed;
height: 100%;
width: 250px;
background: rgb(25, 25, 25);
background: rgba(25, 25, 25, .9);
color: white;
top: 0px;
left: -250px;
overflow:auto;
}
#toggle {
float: right;
position: fixed;
top: 60px;
right: 45px;
width: 28px;
height: 24px;
}
.nav-menu li {
border-bottom:1px solid #eee;
padding:20px;
width:100%;
}
.nav-menu li:hover {
background:#CCC;
}
.nav-menu li a {
color:#FFF;
text-decoration:none;
width:100%;
}
}
В зависимости от вашей WordPress темы вам может потребоваться настроить CSS для избежания конфликтов.
Вот как меню будет примерно выглядеть:
![responsivemenudemo-11-1 responsivemenudemo-1[1]](http://verstach.ru/wp-content/uploads/2023/02/responsivemenudemo-11-1.gif)
Мы надеемся, что эта статья помогла вам научиться создавать адаптивное меню под мобильные устройства в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.




 (Пока оценок нет)
(Пока оценок нет)