Привет всем читателям блога “Записки о WordPress”! Многие блогеры используют в качестве шаблона для своего блога стандартные WordPress темы Twenty Eleven или Twenty Ten. Эти темы выбирают, потому что они стильные, красивые, минималистичные. Но вот форма комментирования выглядит громоздкой. В этой статье я расскажу, как поменять вид формы комментирования в теме Twenty Eleven.
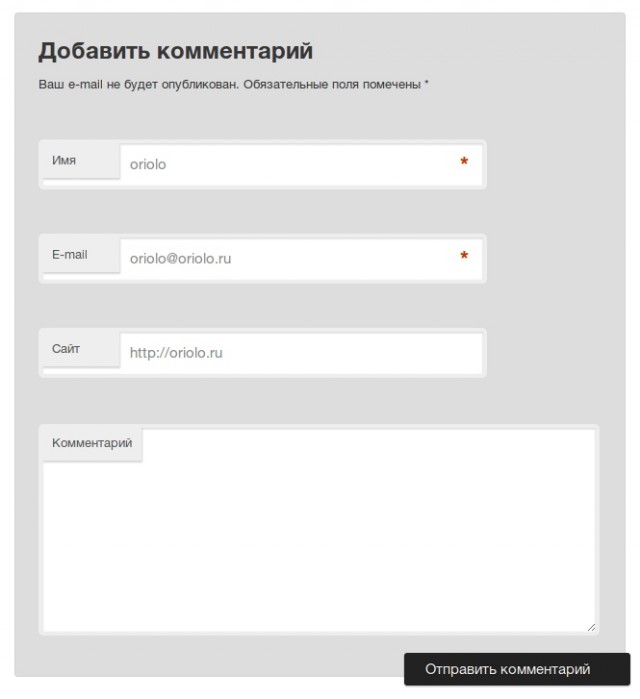
Вот так форма комментирования в теме Twenty Eleven выглядит по-умолчанию. При нажатии на картинку можно посмотреть ее в 100% масштабе. Не кажется ли вам, что если сделать поля ввода “имя”, “email” и “сайт” в одну строку, то форма станет намного компактнее?

Конечно, про изменение формы комментариев писали уже много, но для современных тем, таких как Twenty Eleven и Twenty Ten, не подходят рекомендации для других, более старых тем.
Шаг 1. Разбираем стандартный код формы
Вывод формы комментирования в теме Twenty Eleven осуществляется функцией <?php comment_form(); ?> из файла comments.php.
Стилизация осуществляется строками с 2039 по 2191 файла стилей.
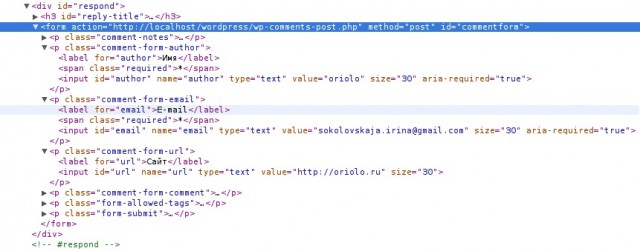
Давайте с помощью FireBug посмотрим html-код формы комментариев:

Как можно заметить, поля ввода input заключены внутрь тегов p. Именно эти теги нам и надо стилизовать.
Шаг 2. Редактируем CSS
Сначала найдем и удалим ненужный код:
|
1
2
3
|
#respond p {
margin: 10px 0;
}
|
Теперь удалим отступы, добавив margin: 0 для полей ввода. Установим ширину поля в 85% от ширины тега p, в котором оно находится. При необходимости, поменяйте высоту input’а.
|
2176
2177
2178
2179
2180
2181
|
#respond input[type=text] {
display: block;
height: 24px;
margin: 0;
width: 85%;
}
|
Изменим ширину полей input до 30%, добавим следующий код после 2187 строки:
|
2188
2189
2190
2191
2192
2193
2194
2195
|
p.comment-form-author,
p.comment-form-email,
p.comment-form-url {
display: block;
float: left;
margin: 0 10px 0 5px;
width: 30%;
}
|
Мы создали стили для полей ввода, задали для них обтекание по левому краю, установили ширину в 30%, и отступы между полями ввода.
Теперь форма комментирования выглядит почти как надо. Правда, лейбл “Комментарий” не на месте. Давайте это исправим.
Шаг 3. Редактируем вывод формы комментариев
В файле comments.php найдите функцию comment_form, о которой я говорила в начале статьи. Замените ее на следующее:
|
1
2
3
|
<?php comment_form (array (
‘comment_field’=>‘<div style=”clear:both”></div><p class=”comment-form-comment”><label for=”comment”>Комментарий</label><textarea id=”comment” name=”comment” cols=”45″ rows=”8″ aria-required=”true”></textarea>’
)); ?>
|
Мы добавили div, сбрасывающий обтекание, перед выводом формы для текста комментария.
Шаг 4. Последние штрихи
Давайте немного изменим положение звездочки, которая указывает на обязательные поля:
|
2096
2097
2098
2099
2100
2101
2102
2103
2104
2105
|
#respond .comment-form-author .required,
#respond .comment-form-email .required {
color: #bd3500;
font-size: 22px;
font-weight: bold;
left: 90%;
position: absolute;
top: 40px;
z-index: 1;
}
|
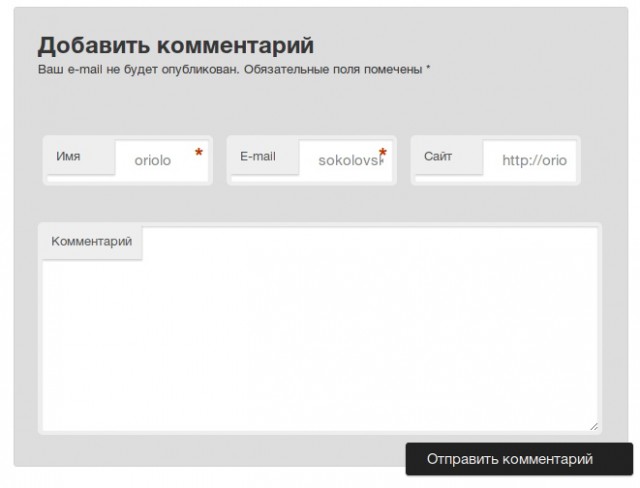
Новый стиль формы комментариев в Twenty Eleven
В итоге, у вас должно было получиться примерно следующее:

Получившаяся форма будет одинаково отображаться в всех браузерах, а также изменять свой размер при изменении размера окна браузера.
Полный CSS код формы комментариев, который у меня получился, привожу ниже:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
|
/* Comment Form */
#respond {
background: #ddd;
border: 1px solid #d3d3d3;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 0 auto 1.625em;
padding: 1.625em;
position: relative;
width: 68.9%;
}
#respond input[type=”text”],
#respond textarea {
background: #fff;
border: 4px solid #eee;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 3px rgba(204,204,204,0.95);
-moz-box-shadow: inset 0 1px 3px rgba(204,204,204,0.95);
box-shadow: inset 0 1px 3px rgba(204,204,204,0.95);
position: relative;
padding: 10px;
text-indent: 80px;
}
#respond .comment-form-author,
#respond .comment-form-email,
#respond .comment-form-url,
#respond .comment-form-comment {
position: relative;
}
#respond .comment-form-author label,
#respond .comment-form-email label,
#respond .comment-form-url label,
#respond .comment-form-comment label {
background: #eee;
-webkit-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
-moz-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
color: #555;
display: inline-block;
font-size: 13px;
left: 4px;
min-width: 50px;
padding: 4px 10px;
position: relative;
top: 40px;
z-index: 1;
}
#respond input[type=”text”]:focus,
#respond textarea:focus {
text-indent: 0;
z-index: 1;
}
#respond textarea {
resize: vertical;
width: 95%;
}
#respond .comment-form-author .required,
#respond .comment-form-email .required {
color: #bd3500;
font-size: 22px;
font-weight: bold;
left: 90%;
position: absolute;
top: 40px;
z-index: 1;
}
#respond .comment-notes,
#respond .logged-in-as {
font-size: 13px;
}
#respond .form-submit {
float: right;
margin: -20px 0 10px;
}
#respond input#submit {
background: #222;
border: none;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
color: #eee;
cursor: pointer;
font-size: 15px;
margin: 20px 0;
padding: 5px 42px 5px 22px;
position: relative;
left: 30px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.3);
}
#respond input#submit:active {
background: #1982d1;
color: #bfddf3;
}
#respond #cancel-comment-reply-link {
color: #666;
margin-left: 10px;
text-decoration: none;
}
#respond .logged-in-as a:hover,
#respond #cancel-comment-reply-link:hover {
text-decoration: underline;
}
.commentlist #respond {
margin: 1.625em 0 0;
width: auto;
}
#reply-title {
color: #373737;
font-size: 24px;
font-weight: bold;
line-height: 30px;
}
#cancel-comment-reply-link {
color: #888;
display: block;
font-size: 10px;
font-weight: normal;
line-height: 2.2em;
letter-spacing: 0.05em;
position: absolute;
right: 1.625em;
text-decoration: none;
text-transform: uppercase;
top: 1.1em;
}
#cancel-comment-reply-link:focus,
#cancel-comment-reply-link:active,
#cancel-comment-reply-link:hover {
color: #ff4b33;
}
#respond label {
line-height: 2.2em;
}
#respond input[type=text] {
display: block;
height: 24px;
margin: 0;
width: 85%;
}
#respond p {
font-size: 12px;
}
p.comment-form-comment {
margin: 0;
}
p.comment-form-author,
p.comment-form-email,
p.comment-form-url {
display: block;
float: left;
margin: 0 10px 0 5px;
width: 30%;
}
.form-allowed-tags {
display: none;
}
|
Может, вы также захотите поменять форму поиска в своем блоге?
Если возникли вопросы, пишите, я обязательно отвечу!


 (Пока оценок нет)
(Пока оценок нет)