Задача. Необходимо вывести на WordPress-сайте блок в котором будет указан город посетителя с возможностью для него выбора своего или ближайшего населенного пункта. Например, часто можно встретить на сайтах такую фишку «Ваш город: Воронеж» и кликнув на ссылку открывается всплывающее окно, а в нем список городов, которые можно выбрать. Нужен плагин для определения и выбора города посетителя, а в зависимости от локации пользователя должны выводиться различные контактные данные.
/* Стили всплывающего окна по-умолчанию */
.modal {
position: fixed; /* фиксированное положение */
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.5); /* фон */
z-index: 1050;
opacity: 0; /* по умолчанию модальное окно прозрачно */
-webkit-transition: opacity 200ms ease-in;
-moz-transition: opacity 200ms ease-in;
transition: opacity 200ms ease-in; /* анимация перехода */
pointer-events: none; /* элемент невидим для событий мыши */
margin: 0;
padding: 0;
}
/* При отображении модального окно */
.modal:target {
opacity: 1; /* делаем окно видимым */
pointer-events: auto; /* элемент видим для событий мыши */
overflow-y: auto; /* добавляем прокрутку по y, когда элемент не помещается на страницу */
}
/* ширина модального окна и его отступы от экрана */
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
@media (min-width: 576px) {
.modal-dialog {
max-width: 500px;
margin: 30px auto; /* отображение окна по центру */
}
}
/* Стили для блока с контентом окна */
.modal-content {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.2);
border-radius: .3rem;
outline: 0;
}
@media (min-width: 768px) {
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5);
box-shadow: 0 5px 15px rgba(0,0,0,.5);
}
}
/* Стили заголовка окна */
.modal-header {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 15px;
border-bottom: 1px solid #eceeef;
}
.modal-title {
margin-top: 0;
margin-bottom: 0;
line-height: 1.5;
font-size: 1.25rem;
font-weight: 500;
color: #111314;
}
/* Стили кнопки “х” (“Закрыть”) */
.close {
float: right;
font-family: sans-serif;
font-size: 24px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
opacity: .5;
text-decoration: none;
}
/* Стили для закрывающей кнопки в фокусе или наведении */
.close:focus, .close:hover {
color: #000;
text-decoration: none;
cursor: pointer;
opacity: .75;
}
/* Стили блока основного содержимого окна */
.modal-body {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 15px;
overflow: auto;
}
Как это можно использовать. Геолокацию (геотаргетинг) можно использовать для показа пользователю определенного контента в зависимости от его локации (города). Например, показывать посетителю разные номера телефонов, адресов, или подставить в контент название города (например, «доставка осуществляется в город [Львов]») в зависимости от его географического местоположения.
Решение. На данный момент, возможно, лучшим бесплатным решением для сайтов ориентированных на Россию, Украину и СНГ будет плагин WT Geotargeting. Он шорткодом выводит определившийся город. Но выводит только текст (не ссылкой как в примере), т.е. нужно отдельно оформить всплытие модального окна с выбором городов. Также, если перейти по ссылке с параметром вида ?wt_city_by_default=Москва (например, href="/page-1/?wt_city_by_default=Москва), то мы перейдем на страницу page-1, но уже шорткод здесь выведет город «Москва». Таким образом, нам нужно:
- вывести шорт кодом город,
- сделать его в виде активной ссылки,
- привязать к нему всплывающее окно в котором укажем список нужных городов, обернув каждый в ссылку с указанием параметра
?wt_city_by_default=Город.
- Документация по настройке плагина WT Geotargeting от разработчика.
- Как сделать всплывающее окно на HTML и CSS при нажатии на кнопку + Подборка примеров.
Основные шорткоды и параметры для настройки геолокации плагином WT Geotargeting
|
1
2
3
4
5
|
[wt_geotargeting get=“city”] — выводит город пользователя.
|
Чтобы отобразить номер телефона для пользователя в зависимости от его города (географического местоположения) можно воспользоваться Кодом №2. Тип («phone») может быть своим, это необходимо для группировки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!– Вывод номера в зависимости от города пользователя –>
[wt_geotargeting type=”phone” city_show=”Рязань”]8(4912) 00-00-00[/wt_geotargeting]
[wt_geotargeting type=”phone” city_show=”Москва”]8(499) 000-00-00[/wt_geotargeting]
[wt_geotargeting type=”phone” default=true]8-800-000-0000[/wt_geotargeting]
<!– Или от региона –>
[wt_geotargeting type=“phone2” region_show=“Самарская область”]8(4912) 00-00-00[/wt_geotargeting]
[wt_geotargeting type=“phone2” region_show=“Челябинская область”]8(499) 000-00-00[/wt_geotargeting]
[wt_geotargeting type=“phone2” default=true]8-800-000-0000[/wt_geotargeting]
|
Get-переменные
wt_country_by_default — сохранение страны в cookie для дальнейшего использования
wt_district_by_default — сохранение округа в cookie для дальнейшего использования
wt_region_by_default — сохранение региона в cookie для дальнейшего использования
wt_city_by_default — сохранение города в cookie для дальнейшего использования
wt_geo_clean — очистка предустановленных данных из Cookie
Атрибуты
type — Тип контента. Любое произвольное имя объединяющее группу условий.
city_show — Условие «Совпадение города».
city_not_show — Условие «Несовпадение города».
region_show — Условие «Совпадение региона».
region_not_show — Условие «Несовпадение региона».
district_show — Условие «Совпадение округа».
district_not_show — Условие «Несовпадение округа».
country_show — Условие «Совпадение страны». Написание в формате «Альфа-2».
country_not_show — Условие «Несовпадение страны». Написание в формате «Альфа-2».
default — Значение по умолчанию. Рекомендуется использовать всегда, так как в случае отсутствия подключения к базе IP-адресов, значение Default выведется в обязательном порядке.
get — Вывод на экран значений региона пользователя. Доступные параметры атрибута: ip, country, city, region, district, lat, lng.
|
1
2
3
4
5
6
7
|
<a href=“/kompyuter/?wt_city_by_default=Москва”>Москва</a> — Для добавления на сайт возможности посетителю выбрать свой город.
<a href=“/kompyuter/?wt_city_by_default=Рубежное”>Рубежное</a>
<a href=“/?wt_geo_clean=1”>Отменить выбор</a> — сброс города
|
Алгоритм вывода на сайте города посетителя с возможностью изменить местоположение:
1. Устанавливаем плагин WT Geotargeting.
2. Устанавливаем (если нет) любой плагин, который выводит попап-окно, например Popup Maker или Popup Builder.
3. В шапке сайта размещаем шорткод и рядом текст Ваш город: [wt_geotargeting get="city"].
4. Создаем popup-окно в котором размещаем нужные города ссылками с параметром ?wt_city_by_default=Город, например, как в Код №4:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<ul style=“column-count: 3;”>
<li><a href=“/?wt_city_by_default=Волгоград”>Волгоград</a></li>
<li><a href=“/?wt_city_by_default=Воронеж”>Воронеж</a></li>
<li><a href=“/?wt_city_by_default=Екатеринбург”>Екатеринбург</a></li>
<li><a href=“/?wt_city_by_default=Казань”>Казань</a></li>
<li><a href=“/?wt_city_by_default=Красноярск”>Красноярск</a></li>
<li><a href=“/?wt_city_by_default=Магнитогорск”>Магнитогорск</a></li>
<li><a href=“/?wt_city_by_default=Москва”>Москва</a></li>
<li><a href=“/?wt_city_by_default=Нижний+Новгород”>Нижний Новгород</a></li>
<li><a href=“/?wt_city_by_default=Новосибирск”>Новосибирск</a></li>
<li><a href=“/?wt_city_by_default=Омск”>Омск</a></li>
<li><a href=“/?wt_city_by_default=Пермь”>Пермь</a></li>
<li><a href=“/?wt_city_by_default=Ростов-на-Дону”>Ростов-на-Дону</a></li>
<li><a href=“/?wt_city_by_default=Самара”>Самара</a></li>
<li><a href=“/?wt_city_by_default=Санкт-Петербург”>Санкт-Петербург</a></li>
<li><a href=“/?wt_city_by_default=Уфа”>Уфа</a></li>
<li><a href=“/?wt_city_by_default=Челябинск”>Челябинск</a></li>
<li><a href=“/?wt_geo_clean=1”>Отменить выбор</a></li>
</ul>
|
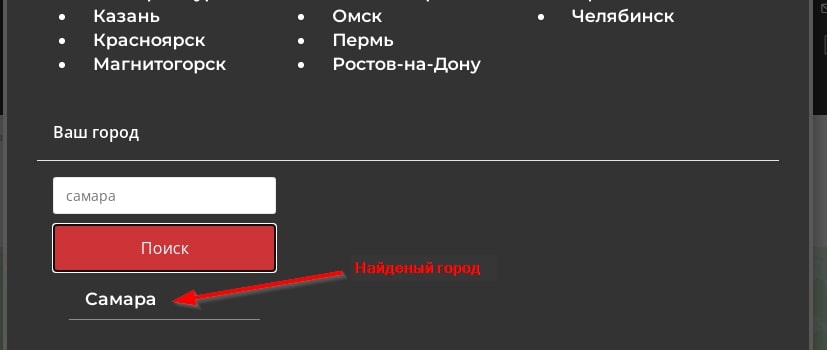
5. Если используется Pro-версия плагина, то можно еще добавить поиск города — Код №5 (и продолжение этой настройки в п.6):

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!– Поле поиска города (только для WT Geotargeting Pro, предварительно
нужно скачать и импортировать во вкладке «WT GeoTargeting – Импорт» список
городов cities.txt –>
<div id=“geotargetingRegionModalLabel” class=“modal-title”>Ваш город</div>
<!– Поле поиска города –>
<input id=“search_location_name” class=“text-field” style=“width: 100%; margin-bottom: 10px;” name=“search_location_name” type=“text” placeholder=“Найти город” />
<!– Кнопка поиска города –>
<button id=“search_location_button” class=“text-field” style=“width: 100%;” name=“gorod_87”>Поиск</button>
<!– Блок вывода результата –>
<div id=“search_location_result”></div>
<script type=“application/javascript”>
jQuery(function() {
jQuery(‘#search_location_name’).keypress(function () {
searchLocation();
}
);
jQuery(‘#search_location_button’).click(function () {
searchLocation();
}
);
});
// Поиск города на форме выбора региона
function searchLocation() {
searchLocationName = jQuery(“#search_location_name”).val();
jQuery.ajax({
url: ‘/wp-admin/admin-ajax.php’,
type: ‘POST’,
data: {
action: ‘search_location’,
value: searchLocationName,
data_type: ‘object’
},
beforeSend: function (xhr) {
},
success: function (data) {
search_location_result_html = ”;
cities = JSON.parse(data);
for (key in cities) {
console.log(cities[key]);
search_location_result_html += ‘<a onclick=”WtLocation.setValue(‘; search_location_result_html += “‘” + cities[key].post_title + “‘, ‘city’, ‘reload’)”; search_location_result_html += ‘” class=””>’ + cities[key].post_title + ‘</a><br>’;
}
jQuery(“#search_location_result”).html(search_location_result_html);
}
}
);
}
</script>
|
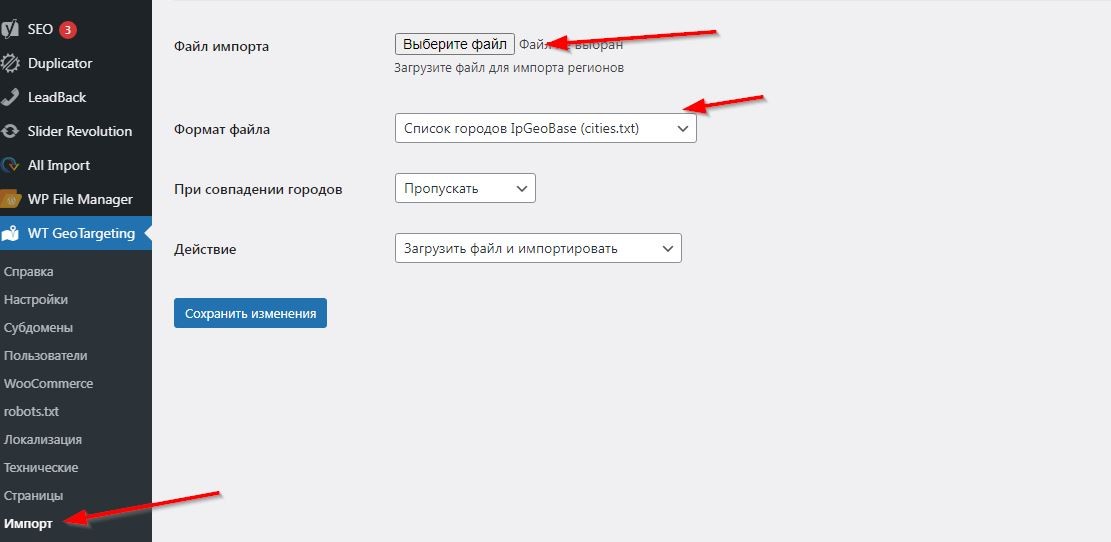
6. Также, чтобы работал поиск по городам необходимо загрузить список городов файл cities.txt в меню WT Geotargeting Pro — Импорт:

Полезные файлы:
- Список городов и областей РФ и Украины, файл cities.txt для IpGeoBase — Скачать
- Список только городов России в файле cities_rf.txt — Скачать.


 (0 баллов, 2 оценок)
(0 баллов, 2 оценок)