Задача 1. Необходимо настроить кэширование с выводом динамического контента, например текущей даты. На сайте для кэширования используется плагин W3 Total Cache.
Решение. Есть функция времени time() которая выводит количество секунд с 01.01.1970. Если мы в шаблоне укажем echo time(), то при каждом обновлении выводимое число будет меняться. Но если на сайте включено кэширование, то число будет таким же, каким оно было на момент кэширования страницы и будет обновляться только при сбросе кэша. Нам нужно сделать так, чтобы нужный нам код не кэшировался.
В W3 Total Cache можно настроить динамическое кэширование:
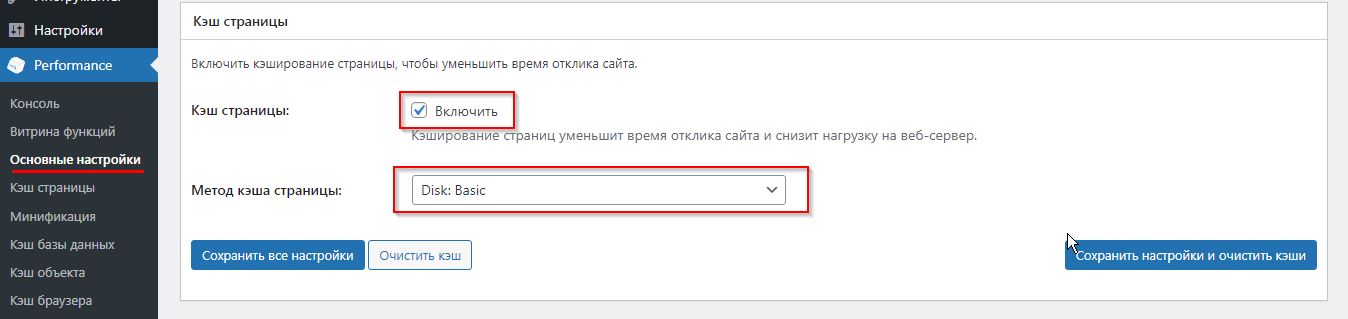
- Включить кэширование и установить «Метод кэша страницы»: Disk: Basic: В настройках «Performance» — «Основные настройки» — блок «Кэш страницы». С Enhanced работать не будет [Изображение 1.1].
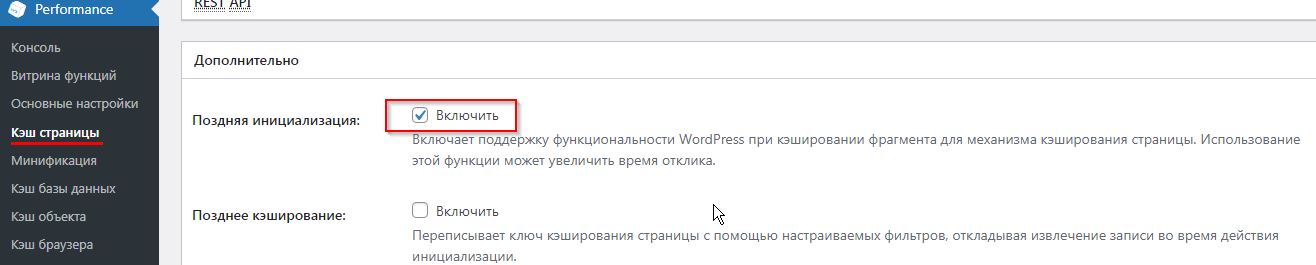
- Включить «Поздняя инициализация» (Late Initialization): В настройках «Performance» — «Кэш страницы» (Page Caching) [Изображение 1.2].
- В файле
wp-config.phpустановить константу'W3TC_DYNAMIC_SECURITY'[Код 1.1]. - Тегами
<!-- mfunc mycodegtargeting -->и<!-- /mfunc mycodegtargeting -->обернуть функцию, которая выводит динамический контент [Код 1.2]. - После всех настроек Сбросить весь кэш.


|
1
2
3
4
5
6
|
/* mycodekey — нужно назвать по своему и использовать в шаблоне */
define(‘W3TC_DYNAMIC_SECURITY’, ‘mycodekey’);
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/* Было, без кэширования, вывод функции времени */
<div class=“time”>
<?php echo time(); ?>
</div>
/* Стало, при динамическом кэшировании (вне тегов <?php ?>) */
<div class=“time”>
<!— mfunc mycodekey —>
echo time();
<!— /mfunc mycodekey —>
</div>
|
<!-- mfunc mycodekey --> не должны быть внутри <?php и ?> и не должны их обертывать.WT Geotargeting и W3 Total Cache
Задача 2. При настройке геолокации плагином WT Geotargeting была необходимость настроить динамическое кэширование, т.к. при выборе пользователем другого города, после обновления страницы населенный пункт не изменялся из-за кэширования страницы.
Решение. Используя информацию выше оборачиваем шорткод вывода города по примеру Код №2.1:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/* В файле wp-config.php */
define(‘W3TC_DYNAMIC_SECURITY’, ‘mycodegtargeting’);
/* В файле шаблона где выводится шорткод */
<div class=“city-check”>
<!— mfunc mycodegtargeting —>
echo do_shortcode( ‘[wt_geotargeting get=”city”]’ );
<!— /mfunc mycodegtargeting —>
</div>
|
Если шорткод геотаргетинга всталяется не в файле, а в контенте как [wt_geotargeting get="city"], то просто обернуть в <!-- mfunc mycodegtargeting --> не получится — он не отработает. Можно в functions.php написать свою функцию, в которой вывести шорткод геотаргетинга с нужными тегами, прикрепить функцию к кастомному шорткоду, а шорткод уже вывести где нужно, Код №2.2:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
## WTGeotargeting + W3TotalCache
/* Из-за кэширования выводим шорткод Геотаргетинга через кастомный шорткод
Используем в контенте [wpcraft_my_shortcode_wtgeo] */
add_shortcode(‘wpcraft_my_shortcode_wtgeo’, ‘wpcraft_cstm_shorfunc_wtgeo’);
function wpcraft_cstm_shorfunc_wtgeo(){
?>
<span class=“click-my-city”><!— mfunc wtgeotcodekey —>
echo do_shortcode(‘[wt_geotargeting get=”city”]’);
<!— /mfunc wtgeotcodekey —></span></div>
<?php
}
|


 (Пока оценок нет)
(Пока оценок нет)