Недавно мы писали о том, как сделать круглые изображения в записях WordPress. Как было упомянуто в статье, круглые изображения в последнее время стали пользоваться популярностью. Однако еще большей популярностью, пожалуй, пользуются круглые аватары. Именно об этом мы и поговорим в текущей статье.
Перед тем, как перейти к коду, давайте посмотрим на исходный и заключительный результаты.
Вот, как будет выглядеть исходный аватар автора:
![]()
А вот тот же самый аватар после применения нескольких простых CSS-стилей:
![]()
Как обычно, если вы вносите изменения в свою тему, лучше создать для этого дочернюю тему (или использовать специальную CSS-область, которая имеется в некоторых темах).
Давайте перейдем к CSS-файлу и поместим в него следующий код:
.avatar img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Причина, по которой мы пишем столько строк, заключается в подгонке стилизации под разные браузеры. Некоторые дизайнеры говорят, что сегодня достаточно указывать только «border-radius: 50%;», однако лучше все же перестраховаться.
Сохраняем файл и наслаждаемся готовыми аватарами.
- Если это не сработало…
- Круглые аватары в комментариях
- Изображения не отображаются?
Если это не сработало…
Если код, расположенный выше, не сработал, то тогда, скорее всего, ваша тема использует класс, отличный от «avatar». Если это так, то вы можете узнать класс, используемый в вашей теме, несколькими путями.
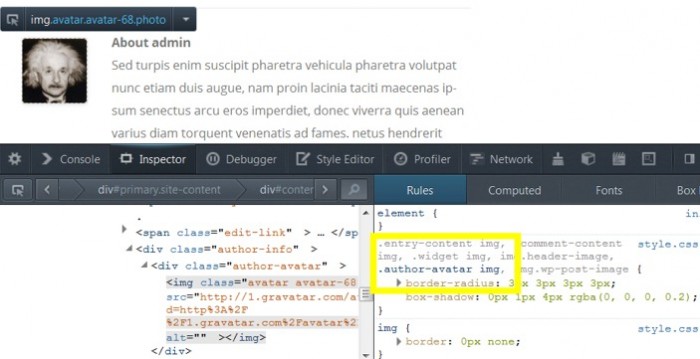
Можно посмотреть код вашего аватара, чтобы определить название класса. В Chrome, Opera и Firefox вы можете кликнуть на элемент (в нашем случае аватар) правой кнопкой мыши и выбрать пункт Inspect element (Проинспектировать элемент).
Теперь вы можете исследовать CSS. Вот простой пример, как это делается с Firefox. Я использовал тему Twenty Twelve для этого теста, в которой класс для аватара имеет название, отличающееся от «avatar». Как можно видеть ниже, требуемый нам класс в этой теме носит название «author-avatar».

Как только я нашел этот класс, мне понадобилось просто изменить его название в коде на «author-avatar»:
.author-avatar img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Как было замечено ранее, количество экземпляров обусловлено подгонкой под разные браузеры.
Если инспектирование кода вам по каким-либо причинам не подходит, вы можете также найти класс путем поиска слова «avatar» в стилевой таблице. Даже если класс имеет другое название, то слово «avatar» будет присутствовать в нем практически со стопроцентной вероятностью.
Примечание: вы можете столкнуться с большим количеством таких классов. Просто продолжайте искать, пока не найдете то, что вам требуется.
Круглые аватары в комментариях
Естественно, вы можете также сделать круглыми аватары в комментариях. Такие аватары могут иметь несколько отличающееся название класса, которое тоже придется разыскивать в стилевой таблице. В моем случае с темой Twenty Twelve, я не смог быстро найти название класса путем правого клика и инспектирования элемента.
Я не эксперт в области CSS, потому я не стал тратить время на инспектирование, а просто перешел к CSS-файлу и начал искать в нем слово «avatar». В итоге я быстро отыскал раздел «.commentlist .avatar». Мое предположение, что этот класс мне и нужен, сработало. Вот то, что я добавил в код (примечание: для классов не был указан тег img):
.commentlist .avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
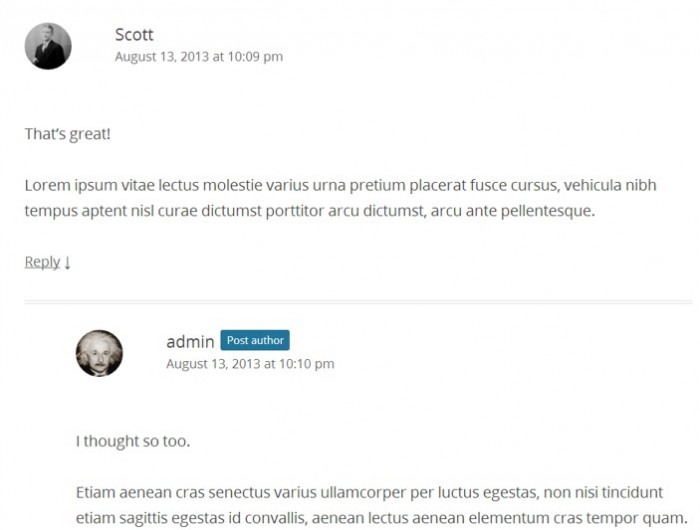
Код достиг цели. Вот результат:

Изображения не отображаются?
Некоторые могут столкнуться с проблемой – изображений нет вообще. Если это так, то читайте дальше.
По умолчанию в WordPress используются «граватары» для вывода ваших фотографий. Если у вас до сих пор нет граватара, вы можете получить его на сайте gravatar.com – важно, чтобы в вашем профиле на сайте был указан тот же почтовый адрес, что и на сайте с граватарами.
Если вы уже зарегистрированы на gravatar.com, однако на вашем сайте не выводятся произвольные изображения, то это может произойти в силу следующих причин.
- Ваша тема не содержит необходимый код для вывода граватаров. Если это так, то вам следует связаться с автором темы либо вывести изображения своими силами (есть много статей, как это сделать).
- Вы должны убедиться в том, что аватары включены на вашем сайте. Перейдите к разделу Параметры – Обсуждение консоли и проверьте следующую опцию:
![]()
Примечание: если вы используете плагин для вывода пользовательских/авторских изображений, то тогда вам, возможно, придется значительно порыться в CSS, чтобы выудить все необходимые стили. Когда плагин будет обновлен, он перезапишет все ваши изменения, потому вам снова понадобится восстановить их.
Источник: wpmu.org


 (Пока оценок нет)
(Пока оценок нет)